Você está enfrentando dificuldades para aumentar sua taxa de assinatura de formulários em seu site? Não se preocupe mais porque a partir de agora você pode aumentar facilmente suas taxas de conversão de assinatura com o NotificationX alertas de assinatura de formulário característica. E com este blog, mostraremos como você pode integrar esse recurso incrível ao WordPress e exibir alertas que chamam a atenção em seu site com apenas alguns cliques. Então, sem mais delongas, vamos mergulhar e descobrir como.

🔍 Por que você deve usar alertas de envio de formulário NotificationX em seu site?
Ter leads qualificados pode ajudar as empresas a expandir seu mercado e aumentar sua base de seguidores ou número de assinantes. Além disso, você pode facilmente aumentar sua receita com campanhas de marketing direcionadas depois de converter com sucesso seus leads em clientes convertidos. Assim, quando os visitantes do site se inscrevem em listas de e-mail ou páginas de blog, eles desempenham um papel fundamental na geração de leads e vendas. Assim, o envio do formulário é um aspecto importante da gerando mais leads e aumentando as conversões para negócios.
No entanto, para os profissionais de marketing, não é tão fácil gerar leads no mercado competitivo de hoje. Você encontrará muitos métodos diferentes sendo usados em diferentes sites para aumentar a taxa de envio de formulários. Mesmo assim, se você não consegue se conectar com seus visitantes corretamente, esses métodos não são suficientes para gerar e coletar leads na maioria dos casos.
Para alimentar seus métodos de geração de leads, o melhor plugin de marketing FOMO, NotificaçãoX vem com um poderoso recurso de alerta de assinatura de formulário. Esse recurso ajudará você a exibir sem esforço envios de formulários em tempo real que ocorrem em seu site com alertas pop-up de notificação impressionantes. Mas não apenas isso, pode ser a solução perfeita para influenciar seus visitantes a enviar seus formulários de contato usando o Técnica de marketing FOMO para envolver os visitantes instantaneamente.

Quando os visitantes encontrarem todos os outros visitantes e clientes do site que se inscreveram no seu site, isso desencadeará o medo de perder, resultando em um aumento na sua taxa de envio. Mas não apenas isso, também pode ajudar a solidificar a credibilidade do seu negócio e adicionar a tão necessária prova social. Assim, você pode ter mais leads e maximizar seus lucros com campanhas de marketing usando esse recurso exclusivo da NotificationX.
💡 Guia: Como criar alertas de envio de formulário Elementor no NotificationX
Assim que tiver o Envios de formulário Elementor recurso ativado em seu site, você pode facilmente exibir alertas de envio para seus visitantes com a ajuda do plug-in NotificationX. Este plugin de marketing FOMO definitivo vem com todos os recursos incríveis que você precisa para criar urgência entre seus visitantes.
Juntamente com muitos recursos gratuitos excelentes, NotificaçãoX vem com alguns recursos premium exclusivos que você pode usar para aumentar suas metas de marketing. Como o alerta de envio de formulário Elementor é um recurso premium, você precisa instale e ative o NotificationX PRO plugin em seu site para seguir este tutorial.
Comece com o NotificationX Pro
Etapa 1: adicionar novo alerta de notificação no NotificationX
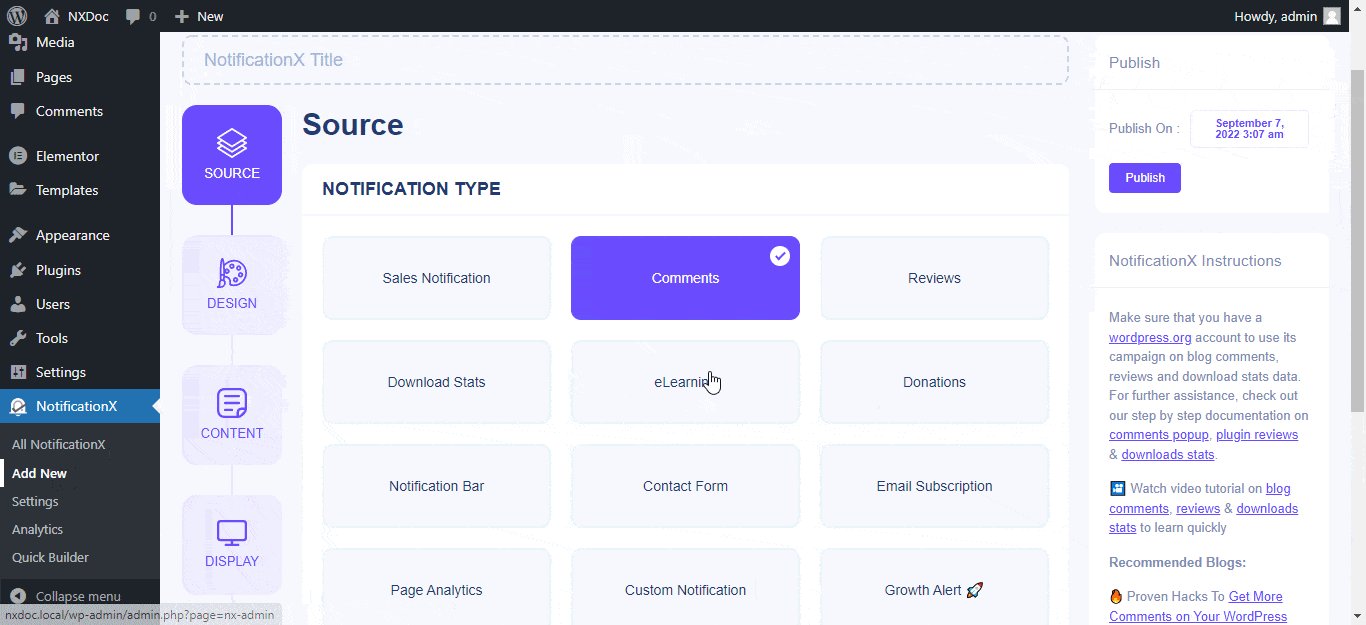
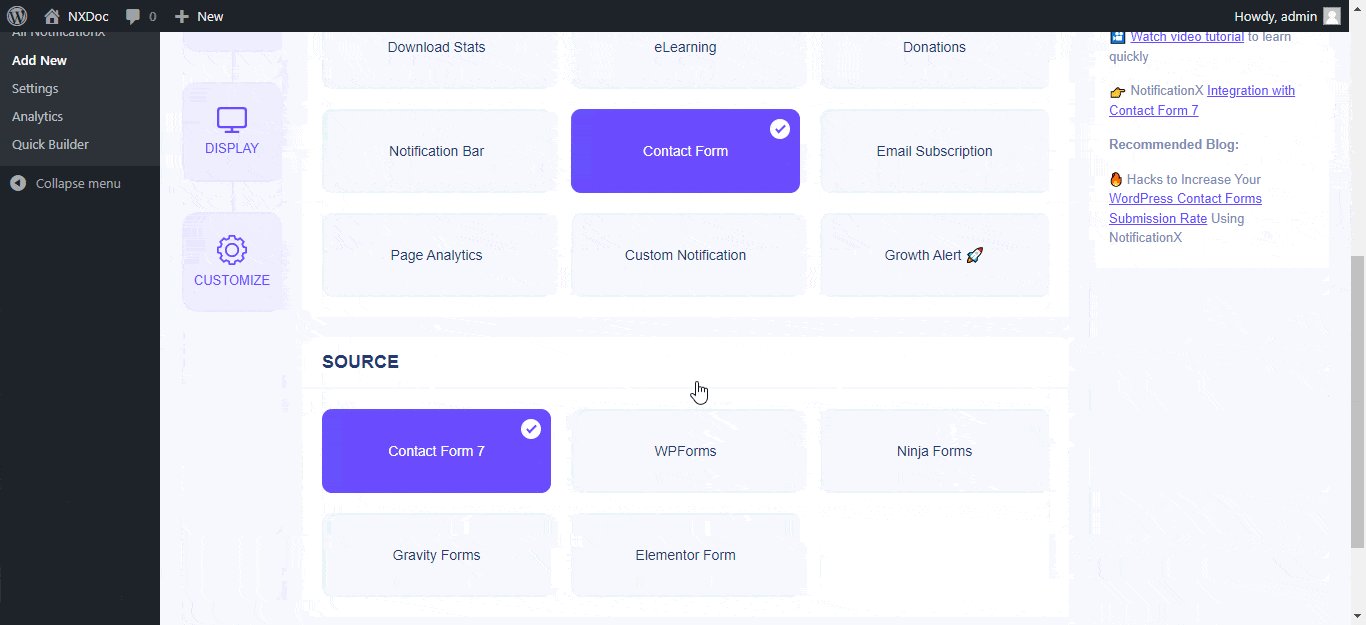
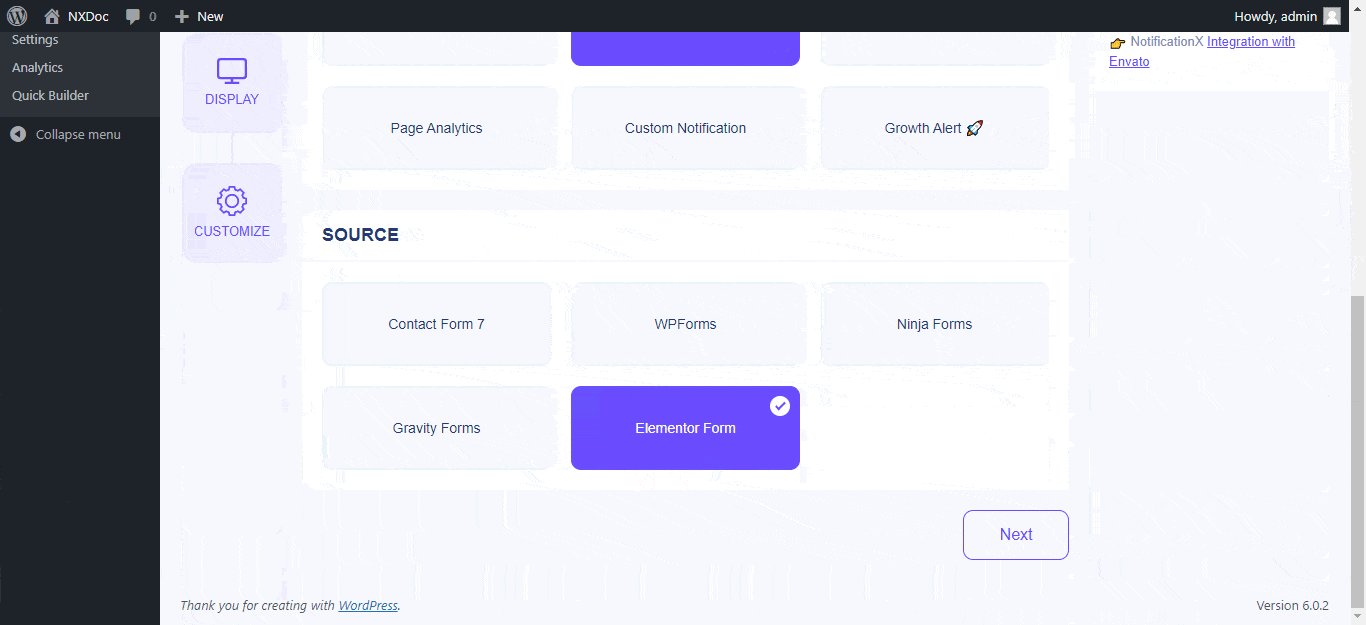
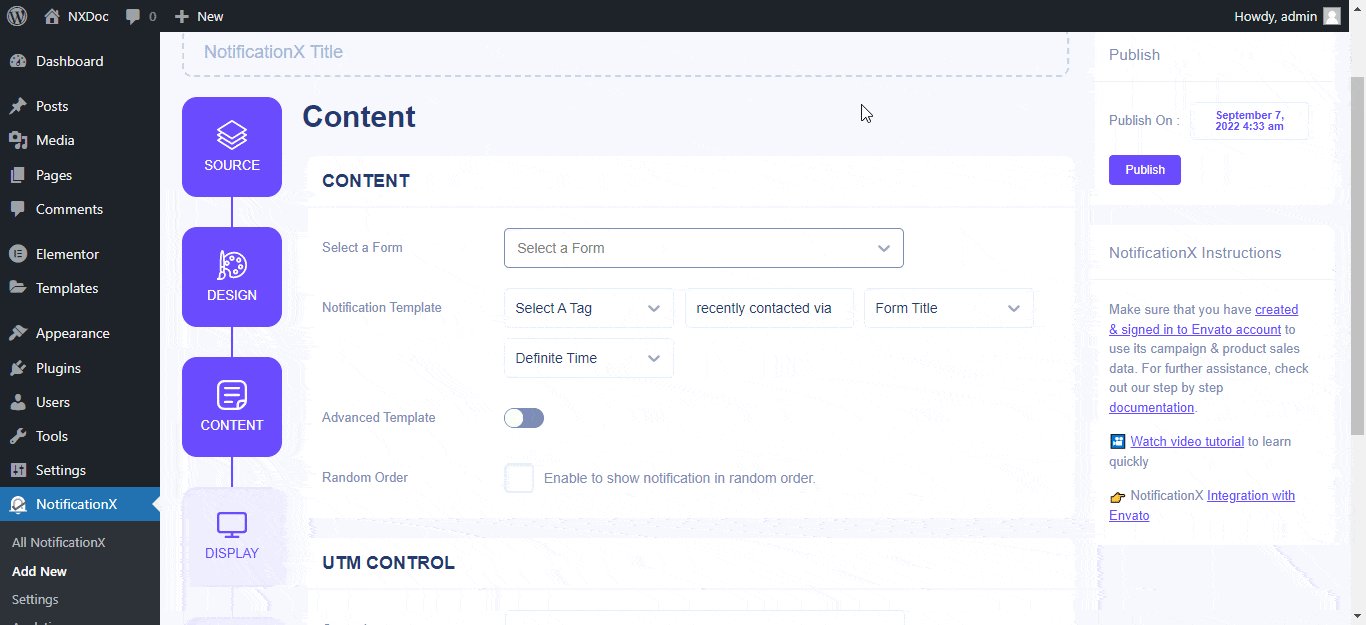
Antes de tudo, você precisa criar um novo alerta de notificações no NotificaionX para exibir seu alerta de assinatura do formulário Elementor em seu site. Portanto, no seu painel do WordPress, vá para Notificationx e navegue até o 'Adicionar novo' aba. Agora, escolha 'Formulário de Contato' de 'Guia Origem' como seu tipo de notificação e selecione o 'Formulário Elementor' como sua fonte.

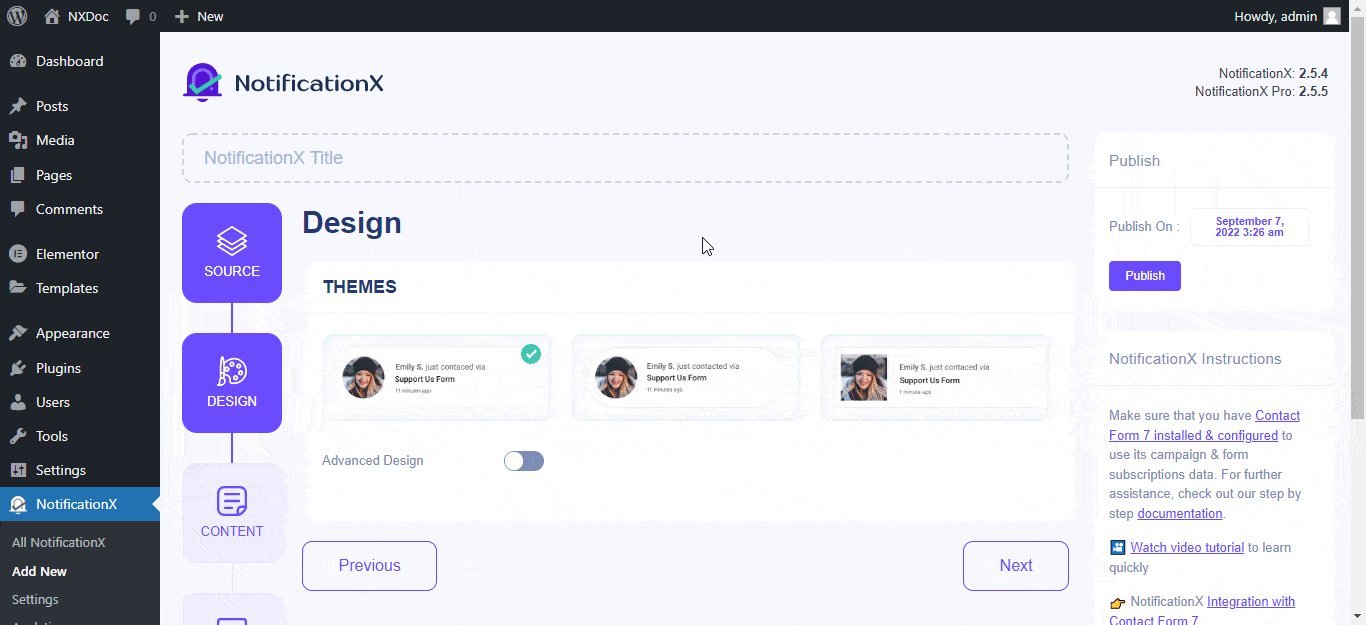
Etapa 2: escolha o tema e o design do alerta de notificação
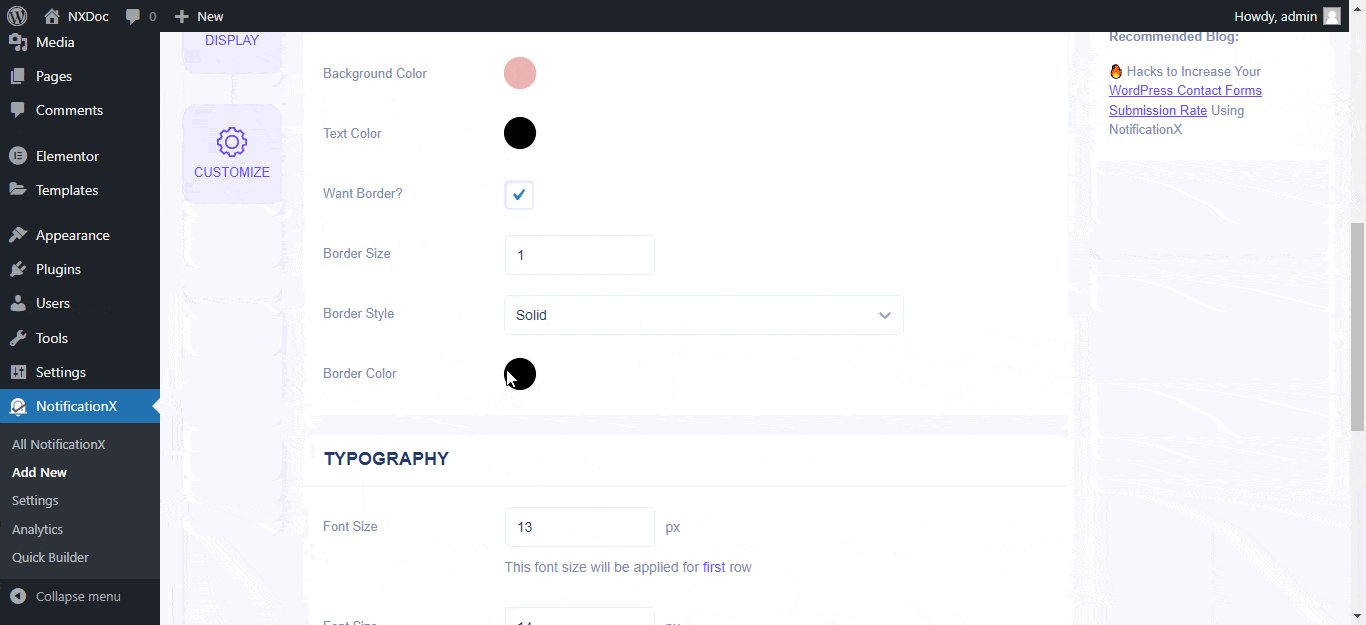
Agora, vá para o 'Projeto' e escolha o tema para o alerta de assinatura do formulário Elementor como desejar. Em seguida, habilite o 'Design Avançado' para adicionar mais personalização ao seu tema, se necessário. A partir daí, você pode personalizar o Fundo e Cor do Texto do jeito que você quer.
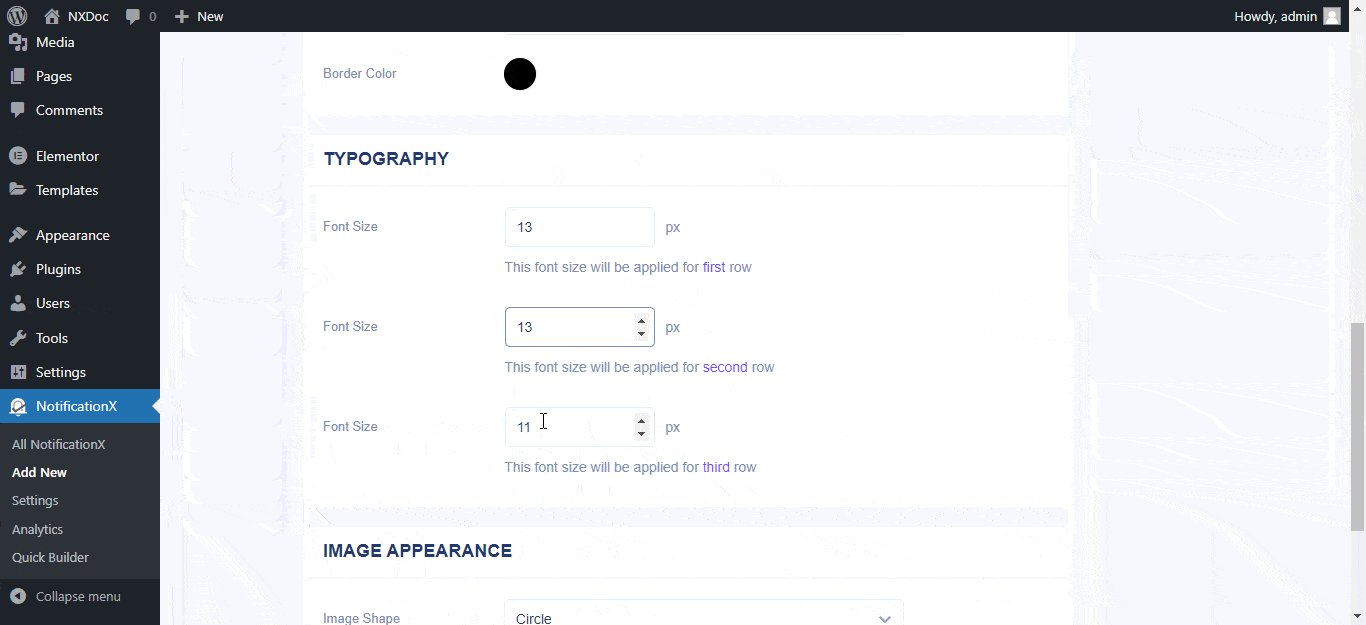
Você também pode fazer borda infinita personalização a partir daí junto com sua tipografia do alerta de notificação. Escolha o seu favorito tamanho da fonte e aparência da imagem de lá. Sinta-se à vontade para fazer as alterações adequadas ao estilo da sua marca e fazer com que os alertas de notificação realmente se destaquem para os visitantes do seu site.

Etapa 3: personalizar o conteúdo do alerta de notificação
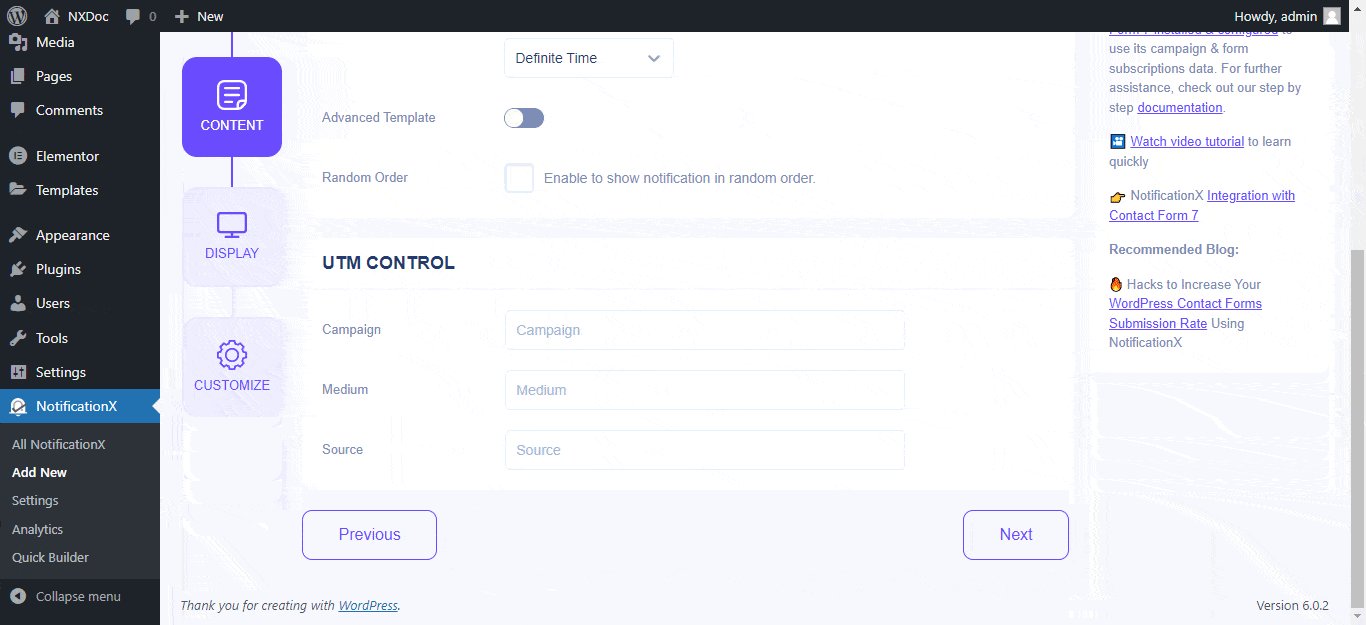
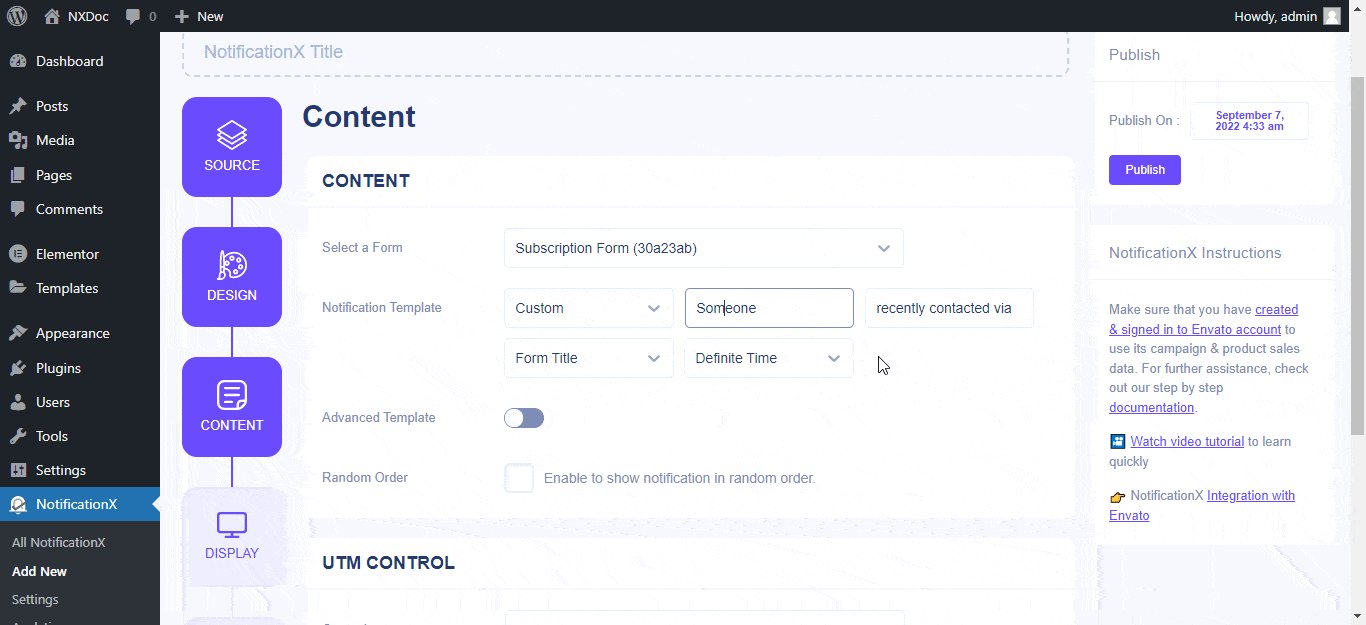
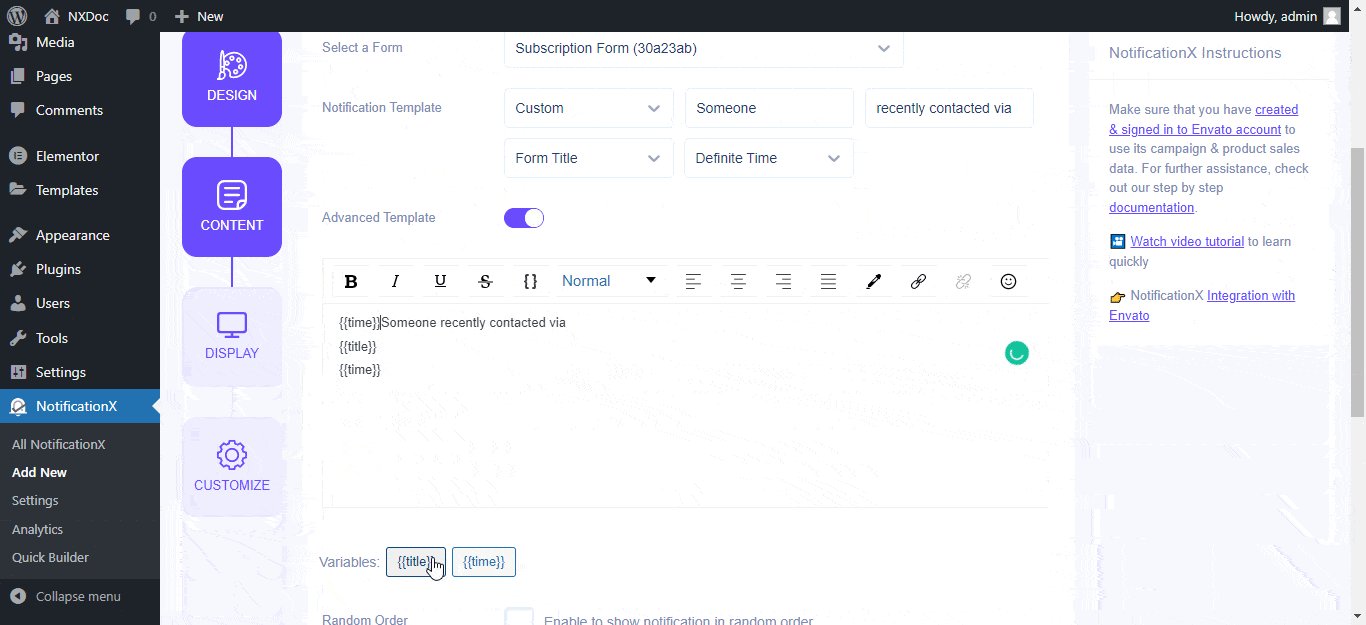
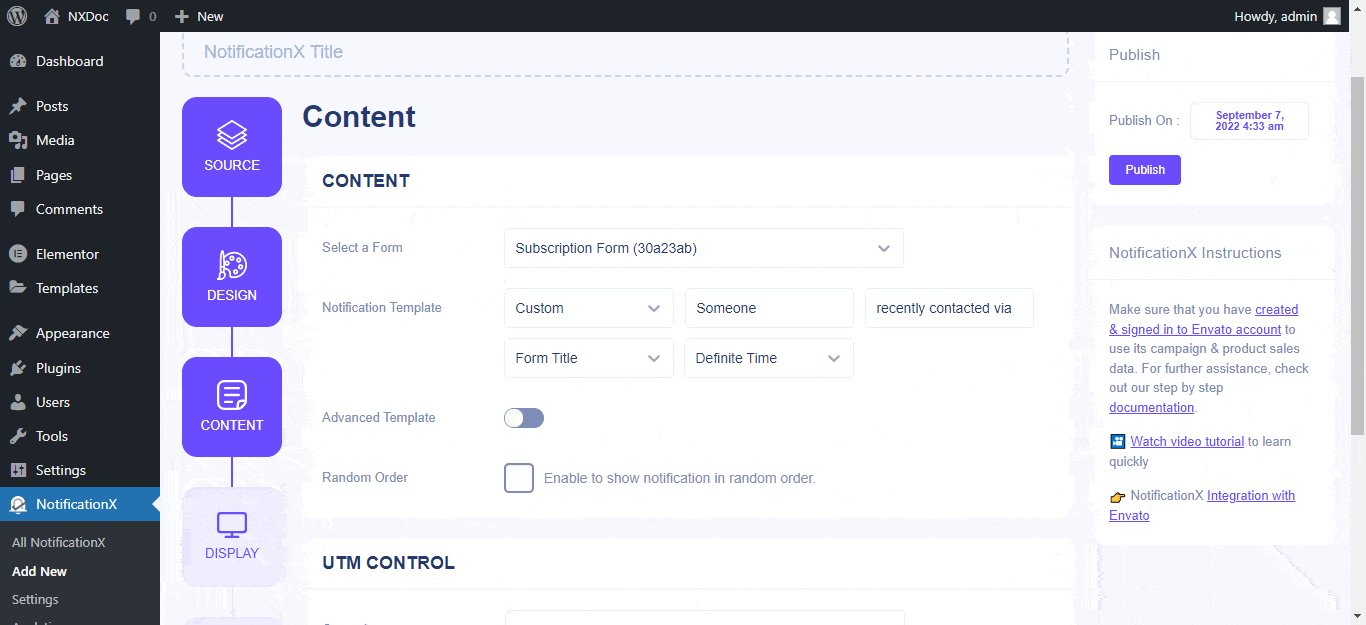
Depois, navegue até o 'Conteúdo' para personalizar o modelo do seu alerta de assinatura de formulário Elementor com conteúdo que pode facilmente chamar a atenção. Faça as alterações que desejar para mostrar o alerta de notificação e ative o 'Modelo Avançado' opção para adicionar manualmente diferentes atributos para o notificações de formulário.
Você também pode ativar o Ordem aleatória opção que exibirá todos os alertas de envio em ordem aleatória, ajudando ainda mais a aumentar o engajamento. Seus visitantes poderão ver os diferentes tempos de envio, o que aumentará sua credibilidade e gerará uma prova social mais forte.

Etapa 4: personalizar a aparência do alerta de notificação
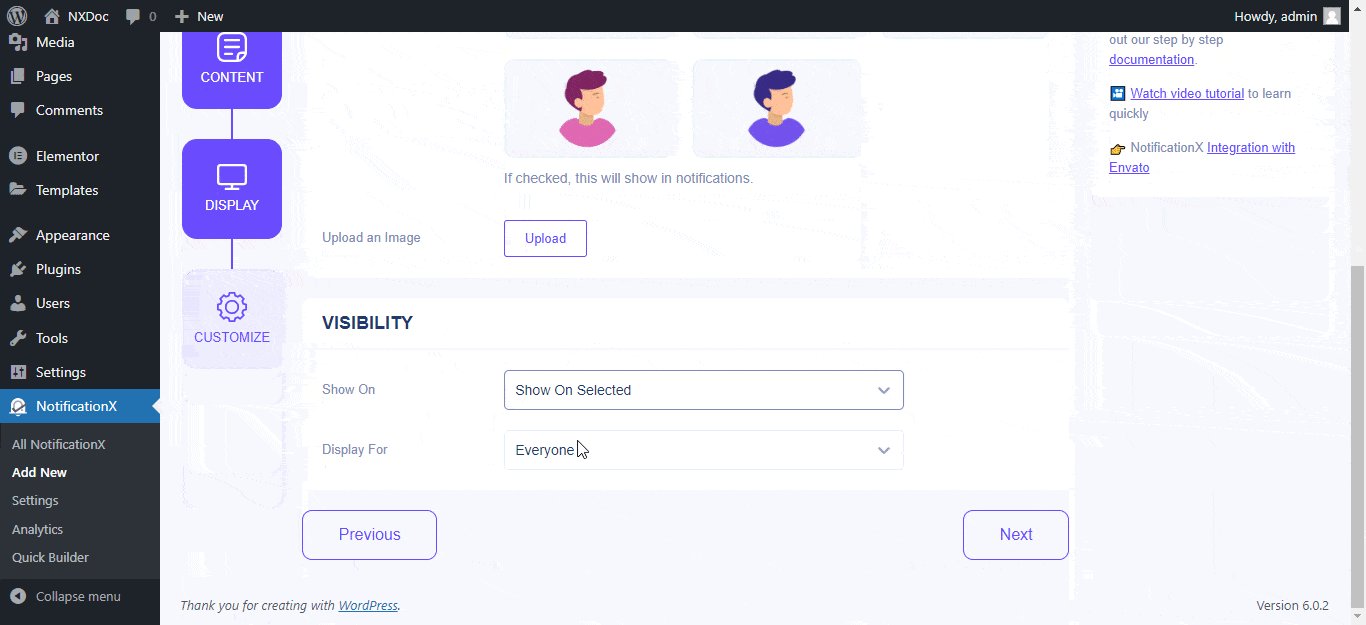
Depois de ajustar o conteúdo, agora é a hora de personalizar a aparência do alerta de inscrição do formulário Elementor. Vou ao 'Exibição' guia e escolha uma imagem padrão para exibir no alerta de notificação. Se desejar, você também pode fazer upload de uma imagem personalizada que deseja exibir no alerta de notificações de formulário em vez de imagens padrão e prontas daí para aumentar a confiabilidade.
Além disso, a partir daí, você pode controlar a visibilidade do alerta de assinatura do formulário Elementor e mostre-o aos usuários-alvo. Esse recurso ajudará você a parar de exibir alertas para as pessoas que já enviaram seus formulários ou já fizeram login no seu site.

Etapa 5: definir as configurações de alerta de notificação
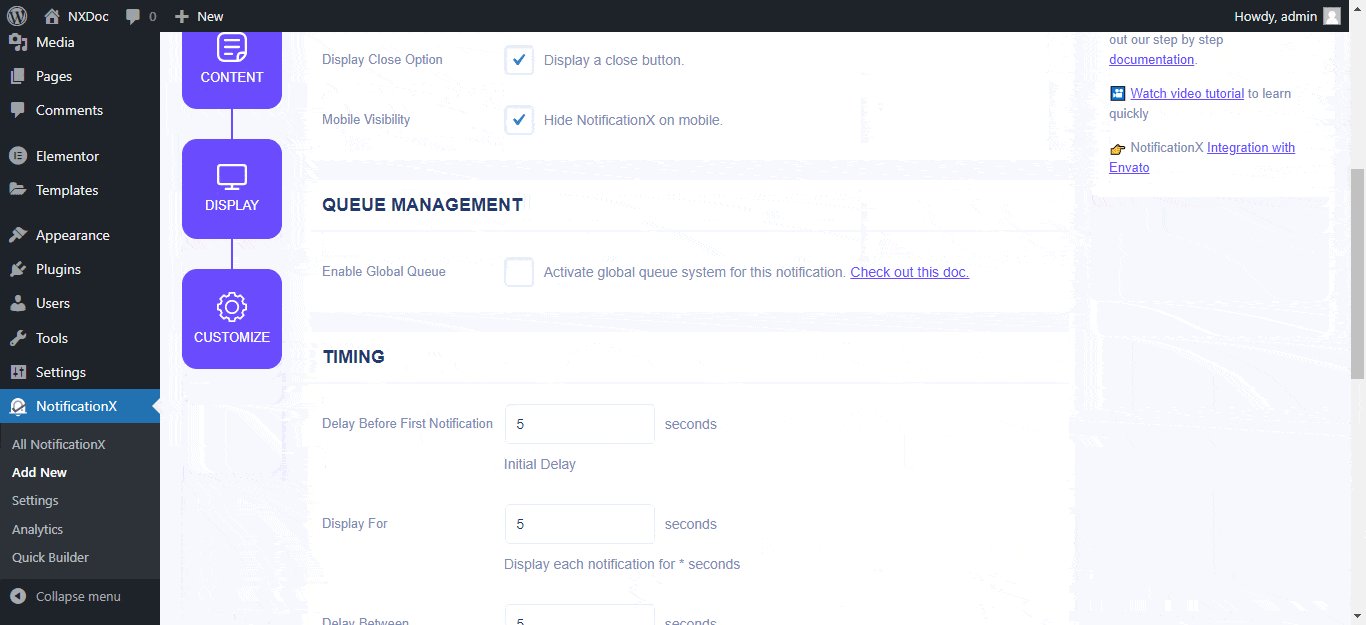
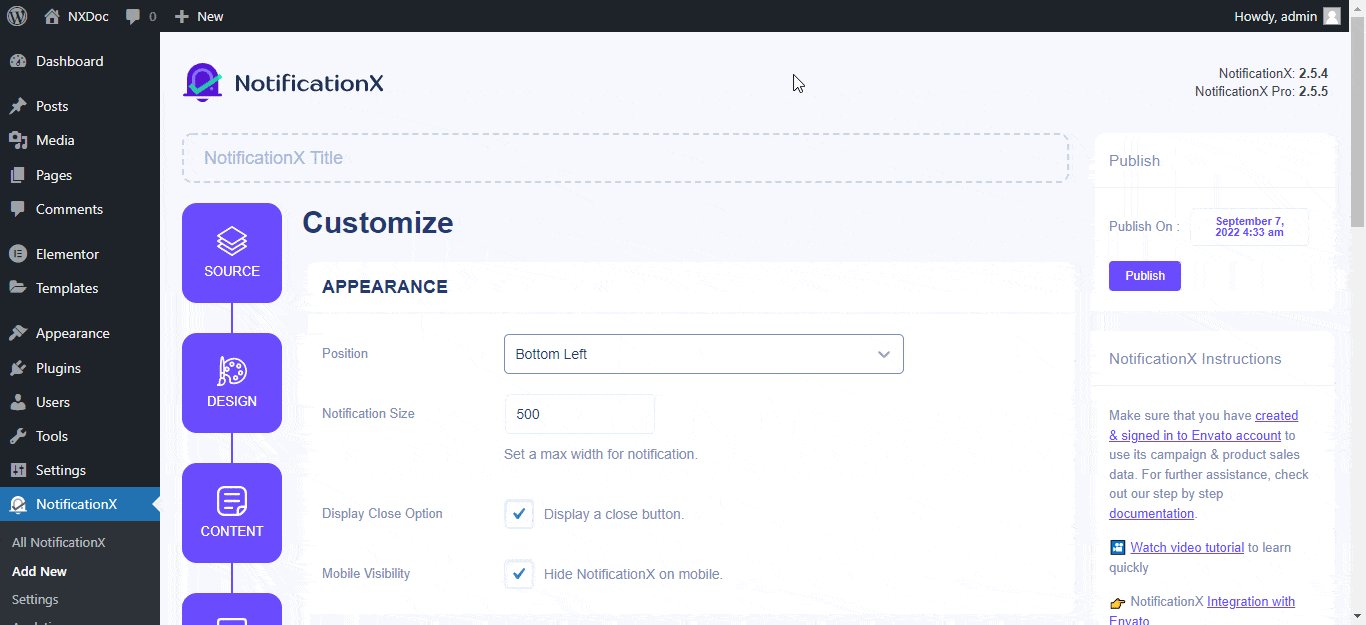
Agora, estamos na etapa final de adicionar o alerta de assinatura do formulário Elementor. Vou ao 'Customizar' e defina as configurações de alerta de notificação. Você pode encontrar infinitas opções de controle para o alerta de inscrição do formulário Elementor. De 'Aparência' você pode escolher a posição, tamanho, etc. do alerta de notificação com facilidade.
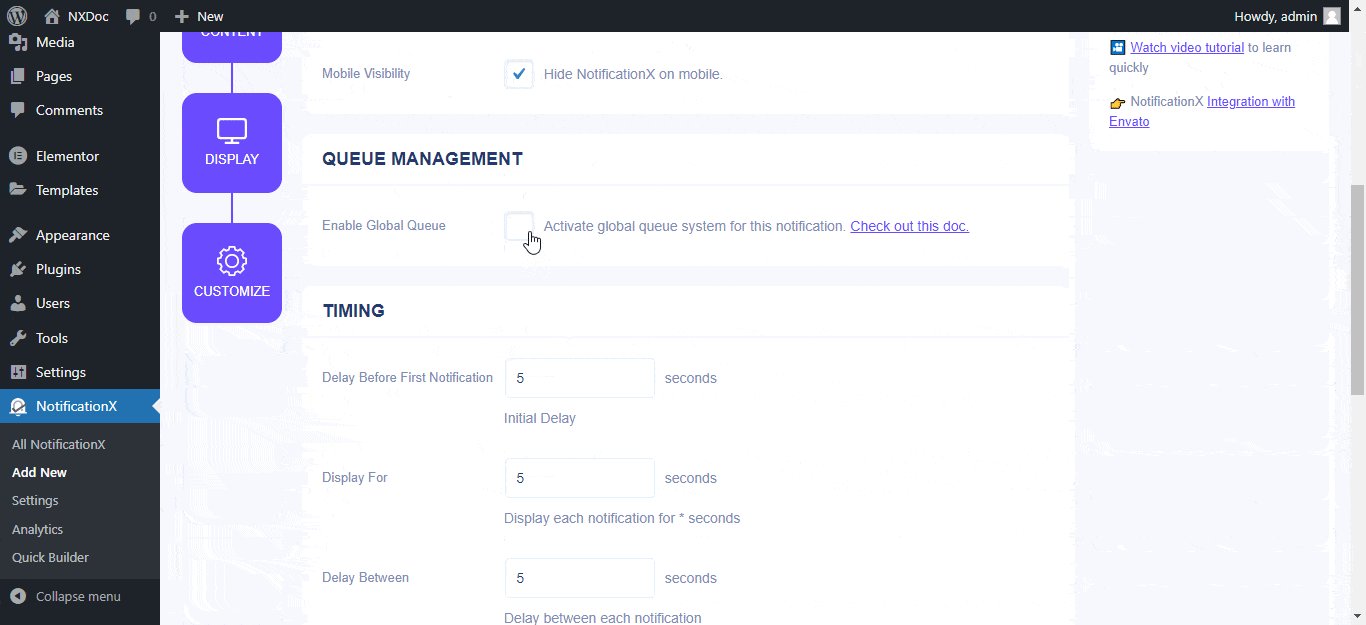
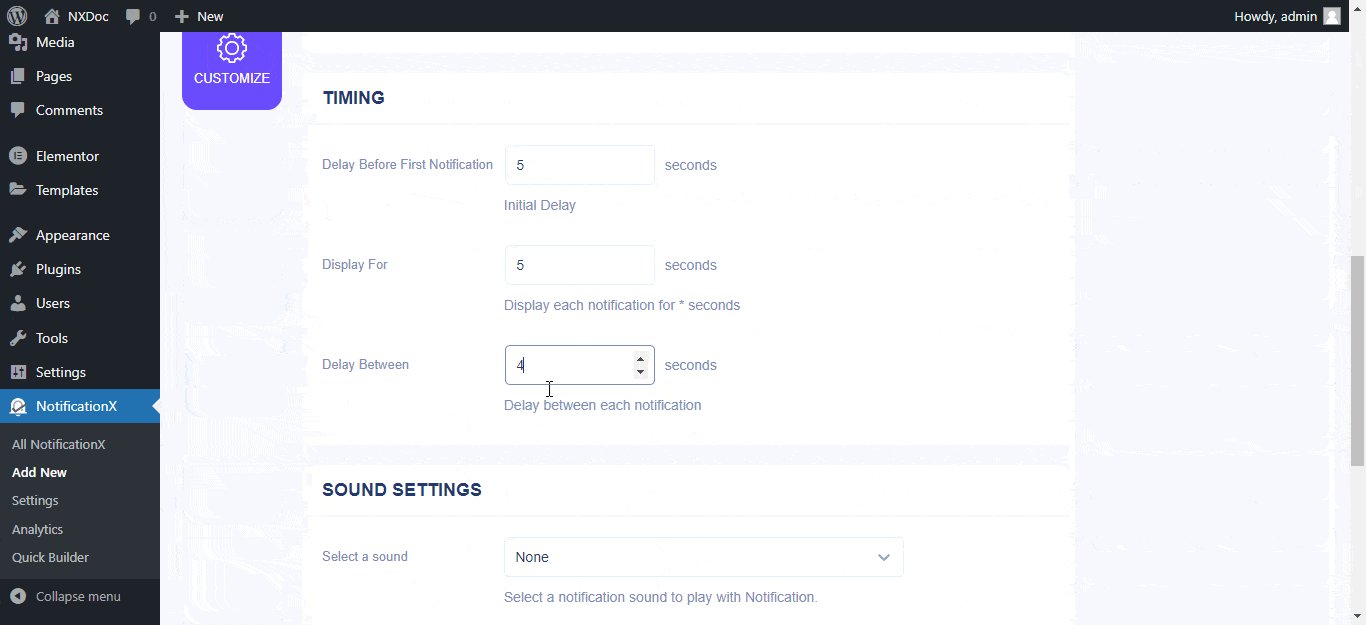
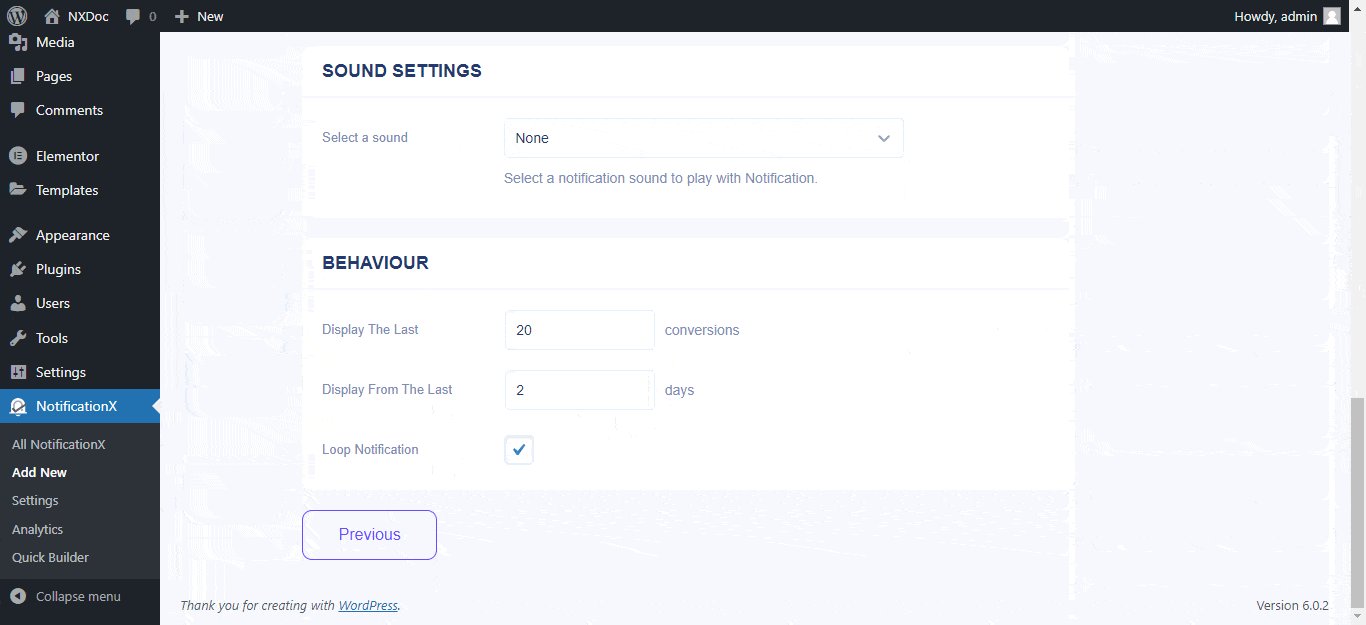
Além disso, a partir do 'Cronometragem', e 'Definições de som' você encontrará todas as configurações para ajustar o tempo de alerta e o som para notificações de envio de formulário conforme desejar. Se você deseja ajustar o comportamento das notificações, também pode fazê-lo a partir daí. É isso, se você nos seguiu corretamente, você criou com sucesso um alerta de inscrição do formulário Elementor em seu site. Veja isso documentação para mais detalhes.

Resultado final: exibir notificações de envolvimento para todos os envios de formulários Alertas
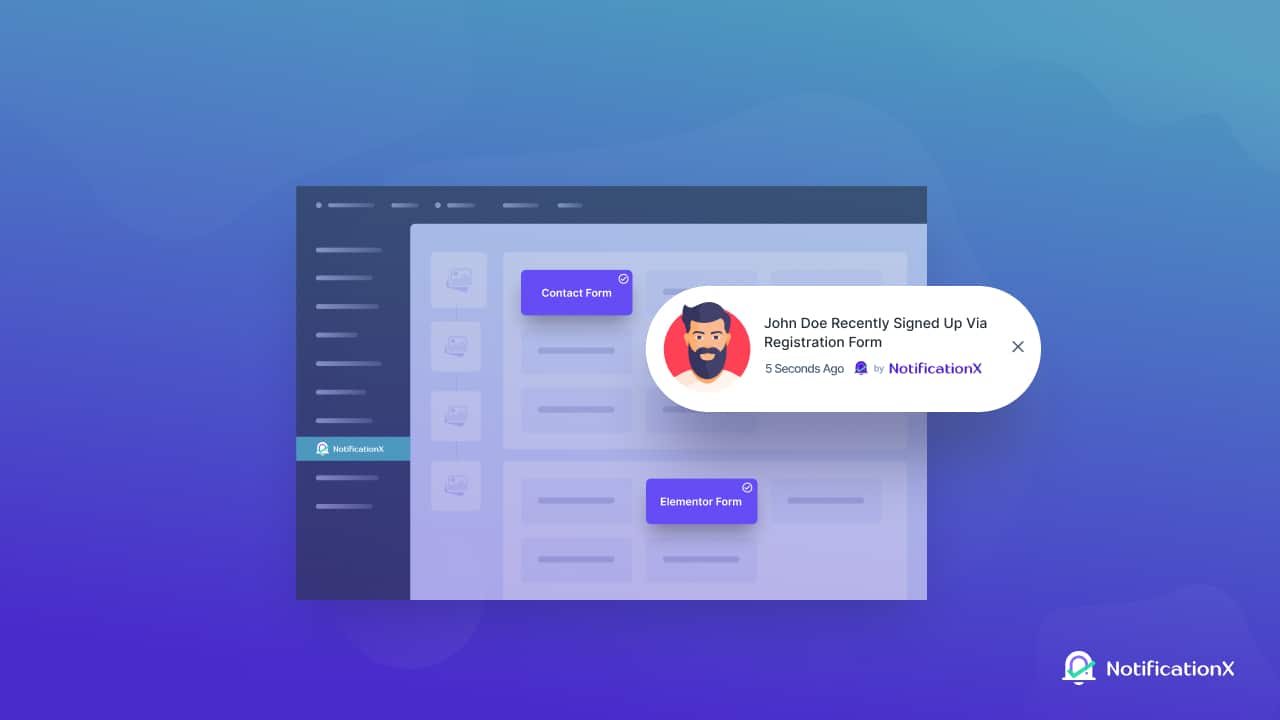
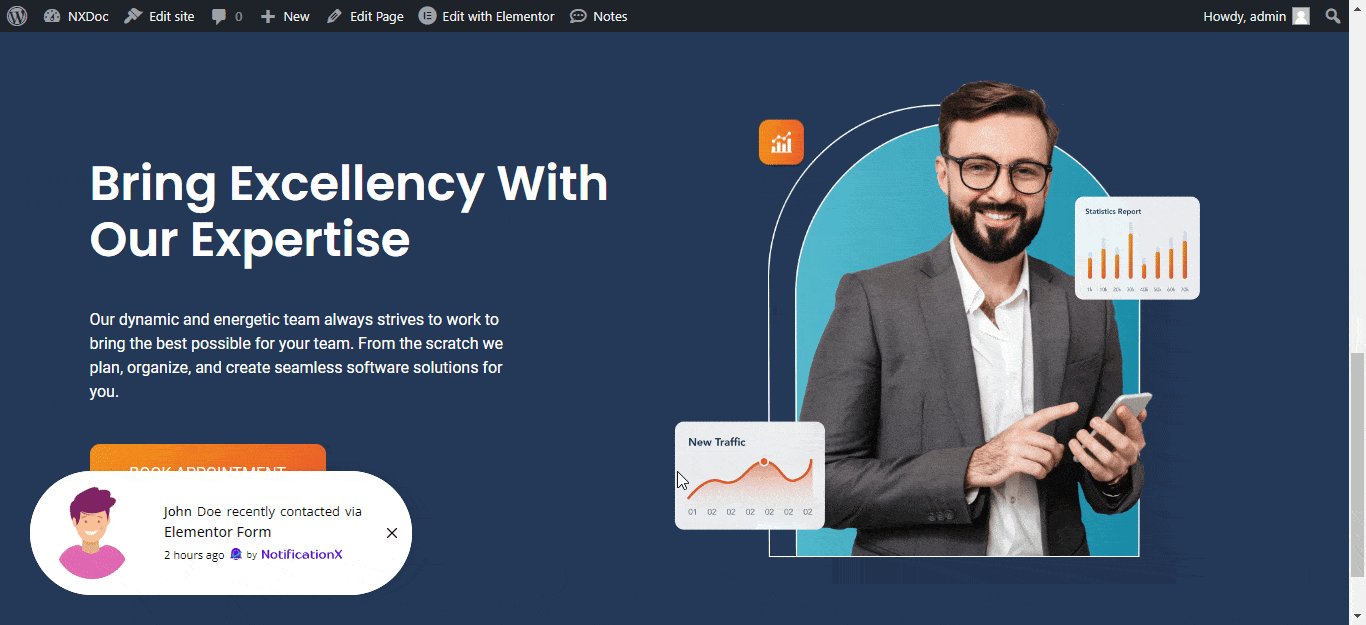
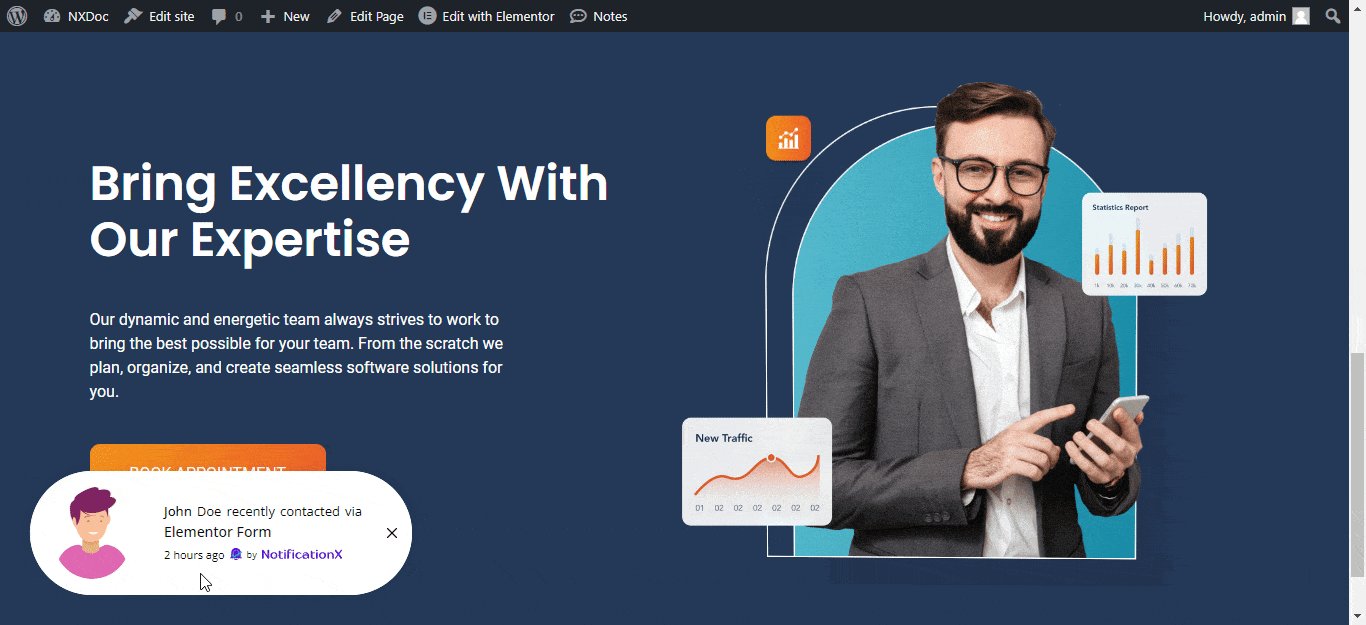
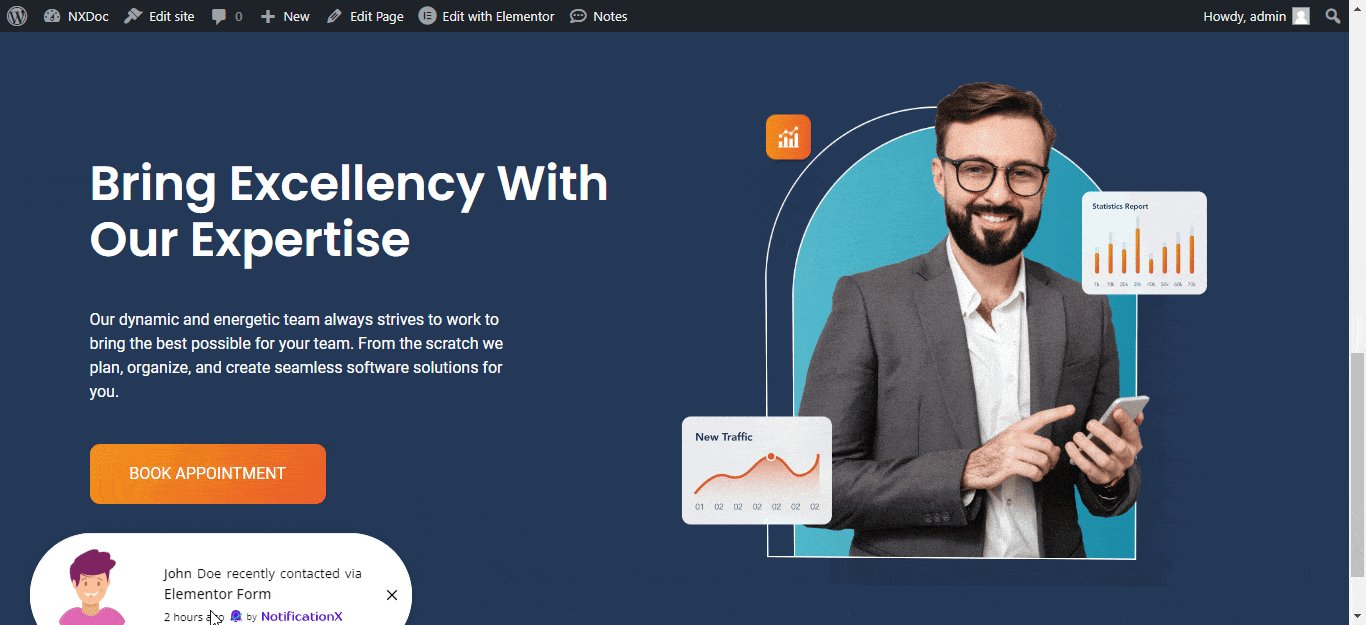
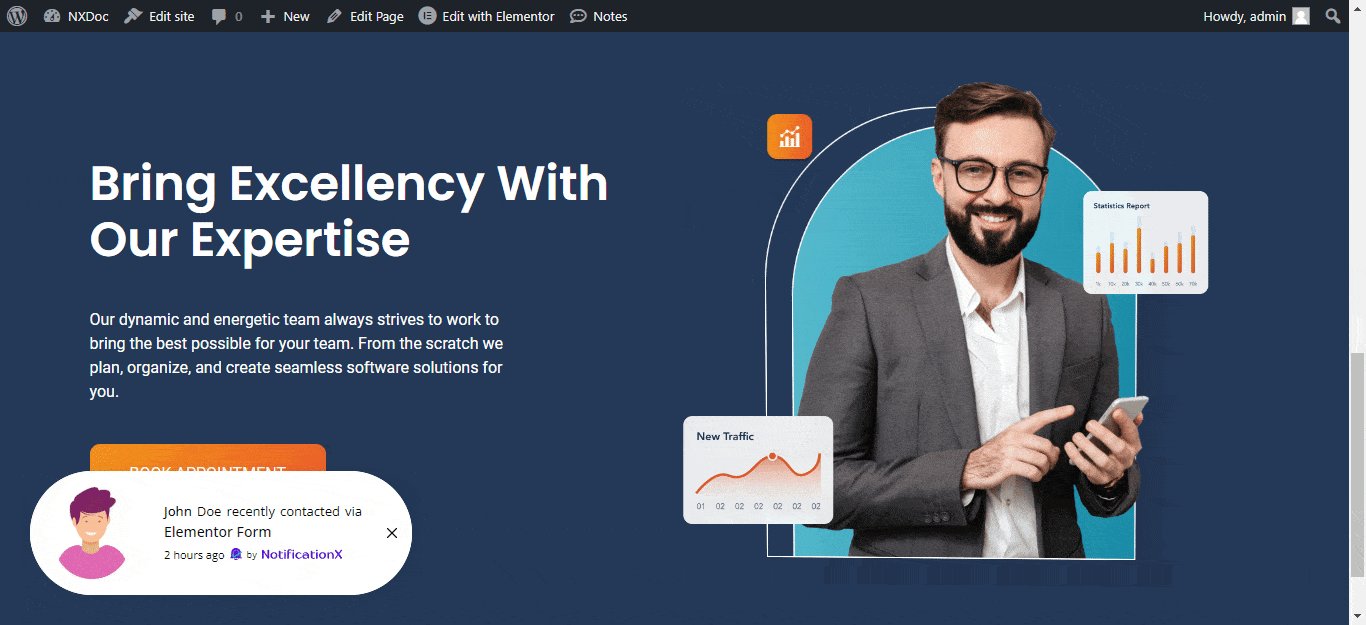
Agora, tudo que você precisa fazer é clicar no botão 'Publicar' botão para torná-lo ativo em seu site para exibir os alertas de assinatura do formulário Elementor para seus visitantes. Veja como o alerta aparecerá no seu site:

Hora de aumentar sua taxa de envio com NotificationX
Do ponto de vista do marketing, a geração de leads é extremamente importante para qualquer empresa atingir seus objetivos de marketing. Usando o plug-in NotificationX, você pode aumentar facilmente sua taxa de envio de formulários com o novo recurso de alerta de assinatura de formulário Elementor. Experimente este recurso agora e deixe-nos saber quanta diferença você fez com a notificação de envio de formulário em nosso Comunidade do Facebook.
Você achou este blog útil? Se você fizer isso, então por favor inscreva-se no nosso blog para obter mais dicas úteis, tutoriais, atualizações e muito mais. Não hesite em contactar o nosso equipe de suporte dedicada se você enfrentar algum problema ao criar o alerta de assinatura do formulário Elementor.