Undoubtedly, if you want to gather public opinion and increase engagement, you can create polls. Do you know that you can implement the same strategy to boost your website engagement?
Yes, you can easily create a poll on websites any time you want and showcase them in one click without any coding dependency. Want to know how in more detail? Then start reading this article to know how you can create a poll for your website.

Why Should You Create a Poll on Websites?
We already know the purpose of creating a poll. Adding a poll to your website gives it a playful touch. It offers users something interactive and breaks up the monotony of scrolling through static content. But, what are the benefits if you create a poll on websites? Let’s have a look at it.
1. Boost Website Engagement & Conversion Rate
Polls are interactive and give users an enjoyable way to interact with you and your product or service. Because people like to express their opinions, they may stay on your website longer, extending their session. Moreover, Interactive polls can subtly guide users toward specific actions. For example, if you create a poll about preferences in a product category, it can lead them to explore matching offerings on your site.
2. Gain Valuable Insights, i.e. Understand Audience Demographics
You can get direct audience feedback or collect data by creating polls. This information, whether it relates to their tastes, requirements or viewpoints, can assist you in enhancing your offerings. You can more effectively customize your content or marketing efforts & gather demographic information like age, location and preferences, etc. if you create a poll.
3. Encourage Community Building & Increase Social Sharing
Polls frequently inspire discussions among users, which fosters a sense of community on your site. Visitors feel more engaged when their comments are taken into account and respected, which leads to deeper relationships with your brand. If you can create an interesting poll, it will encourage people to share their results or thoughts on social media, increasing the inflow of traffic to your site.
4. Guide You for Content/Product Development & Improvement
You can create a poll on the website to understand what type of content your audience prefers or which features they would like to see in your products. This ensures you’re meeting user expectations effectively. Later, these insightful user data will help you improve your product performance and develop new ones for your targeted audience.
Polls provide real-time data that can help you make immediate decisions, such as which sale item to promote or what type of webinar to host next.
6. Measure User Satisfaction
How is your business performing? What more are your customers looking for? If you create a poll rather than providing a long question-answer option, you can evaluate how satisfied users are with your website, products, or services. This feedback can guide improvements and enhance the user experience.
Must say, a straightforward yet effective way to increase audience engagement, gain insight into your audience and collect useful data is to create polls on your website.
Polls vs. Surveys: What Is the Difference?
Before we get into the tutorial to create a poll on the website, let’s first know the difference between polls and surveys. It will help you to create a poll more efficiently that will boost involvement. Structure-wise polls and surveys are the same; you will ask questions to your audience and provide multiple options as answers. But they solve different purposes.
Polls have brief, one-word responses and a format similar to a quiz. They usually provide the results quickly; for example, you can see how many people have the same results as you as soon as you reply to a poll.
Conversely, surveys are more comprehensive. Surveys may include text responses and additional in-depth analyses/feedback in addition to multiple-choice questions. In essence, they are intended for current clients. They can offer valuable feedback, which the company can eventually work on.
2-Step Guide to Create a Poll & Showcase on Website: Website Engagement Guide
Here’s the meat of the article. Now, we will share how easily you can create a poll on websites. You will be glad to know that you won’t need any coding skills to showcase your created polls on the website by following this guide. All you need to do is pay attention to the below steps that will help you create a poll within minutes!
Step 1: Create a Poll for Websites Using a No-Code Poll Builder
First, you need to create a poll that will be displayed on your website. You can do it in numerous ways. Such as, you can manually write down questions and multiple answers through coding or add-ons on your website. As you can see, you need to be tech-savvy for it. It would be wiser if you created polls using no-code poll builders.
This way, you won’t have to worry about coding hassles. Moreover, poll builders will help you analyze results, understand user demographics, customer sentiment and much more. Popular no-coding poll builders are CrowdSignal, TypeForm, Google Forms, Outgrow, etc. You can go with any of these and create a poll seamlessly for your website. For the tutorial purpose, we are going to show how to create a poll with CrowdSignal.
Create an account or log in to CrowdSignal. Then click on ‘Create New’ and from the dropdown, choose ‘Poll’. After that, add the question and multiple answers. By default, you will get 3 options, but you can add more by clicking on the '+' icon. Here, you can change the answer order, hover over a radio button and drag the answer to your chosen position. You can allow your users to add their own options too.
Next, style your created poll with available options. You can select a theme for the poll and customize the size, font, color, etc. Moreover, you can randomize answer orders, allow multiple selections,
close the poll automatically at a specified date/time, or keep it open permanently, etc. on CrowdSignal. After all these, click on the ‘Share’ button at the top right of the screen when editing a poll.
That’s it. You have successfully created a poll for your website. Now it’s time to add it on-site.
Step 2: Showcase Polls on the Website without Coding Using EmedPress
When it comes to showcasing polls on your website, there are versatile ways. But if you want to stay away from hassle, then the best way is to embed the created poll on your website. This way, you won’t have to know coding and the poll will be embedded easily.
As an embedded tool to display the poll on your site, we are going to use EmbedPress. Firstly, because of its growing popularity and credibility, around 100k+ users are actively using EmbedPress. You won’t need iFrame customization skills to use this plugin. You can embed a poll in one click and customize the content appearance to match your website’s aesthetics. Moreover, you can get advanced embedding features like custom branding, social sharing, customer-wise content hidden options and many more.
Let’s check out how easily you can embed a poll using the EmbedPress plugin. Make sure you have installed and activated EmbedPress on your website before starting to follow the below guides.
#1 Collect the Created Crowdsignal Poll’s URL
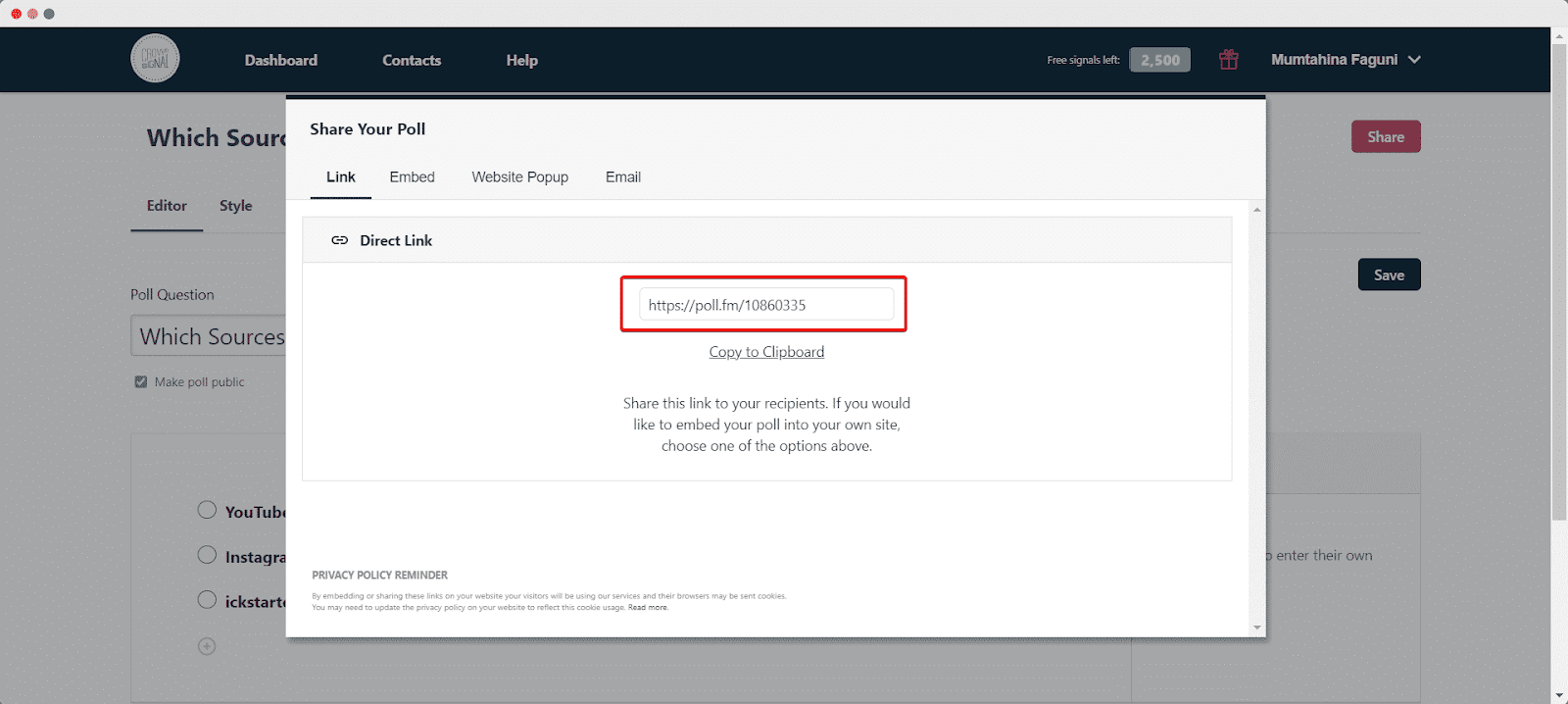
To embed a poll on your WordPress website, you need to collect the poll’s URL from the Crowdsignal website. Open the poll or survey you want to embed and click on the ‘Share’ button. Copy the URL from there; we are going to use it for embedding.

#2 Embed a Poll on the Website from Your Editor
This is another amazing feature of EmbedPress; you can embed a poll in Gutenberg Editor, Elementor, Classic Editor or any editor you prefer. Let’s check out how to embed your created poll from Gutenberg Editor.
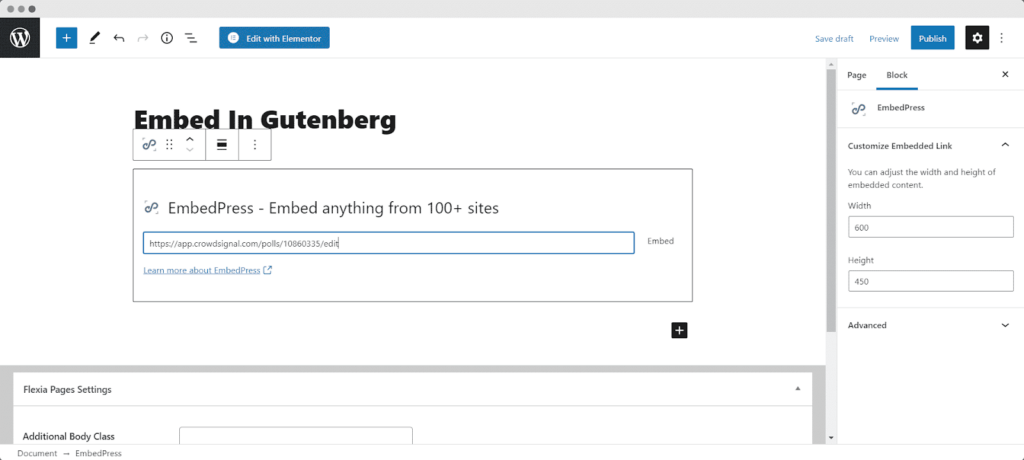
Open the page where you want to embed Crowdsignal posts. Click on the ‘+’ icon to add blocks and search for EmbedPress. Click on the EmbedPress block to insert it on the page. Now paste the collected poll’s link on the input field and click on the ‘Embed’ button beside the URL field. The content will be successfully embedded.

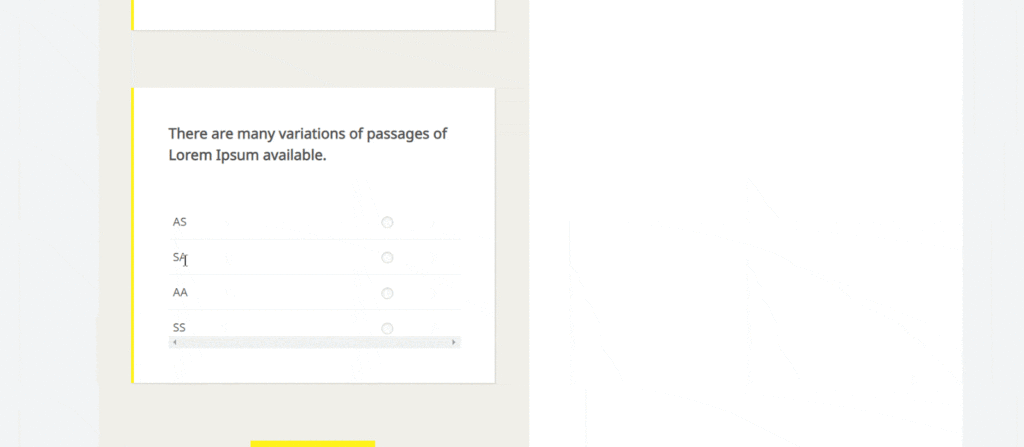
To find out how your embedded poll or survey is looking, click on the ‘Preview’ button of your website and have a look.

You can customize the poll in a more visually appealing way based on the design of your website. Simply click on the ‘Style’ tab. You can change the ‘Aspect Ratio’, background colors and ‘CSS Filters’ of your embedded content. After making all changes, hit the 「公開」 button and your content will be successfully embedded.
This is how easily you can create a poll and showcase it on your site. For detailed guidance, check out the video tutorial here.
How To Embed Crowdsignal Surveys In WordPress With EmbedPress?
Check Out These Poll-Related FAQs
As our primary goal is to increase website engagement through showing polls on websites, here are more guidelines that similar people like you search for. Let’s give it a look.
👉What Are the Best Practices for Creating Engaging Social Media Polls?
The first thing you need to do is keep in mind what time you are sharing the poll and what kinds of audience are going to see them. If you can create a poll on the website or embed the created poll on social media on the website, it will increase engagement too.
👉How Do I Create a Facebook Poll and Boost It?
From your Facebook page or group, you can create Facebook polls. You can also create polls in your ‘Story’ as well. To boost it, you can do paid boosting, reshare it, embed it in websites or other platforms, etc.
👉Which Website Engagement Checker Should You Try?
Depending on your particular requirements—such as monitoring traffic, comprehending user behavior, or conversion optimization—you can choose a website engagement checker. Some popular and effective tools to measure website engagement are Google Analytics, Hotjar, SEMrush, Crazy Egg, Microsoft Clarity, etc.
Microsoft Clarity or Google Analytics are the best options if you are just starting and need a free solution. For deeper behavioral insights, consider Hotjar or Crazy Egg. For companies that prioritize conversions, Kissmetrics or Mixpanel might be the most suitable option. Try a few to find the one that best fits your website’s objectives and financial constraints.
Take advantage of Creating Polls to Boost Involvement & Collect leads 🚀
Polls are easy to create and an effective way to increase website engagement. No need to mention that you will get tons of potential leads by adding polls on-site. With proper nurture and strategy, you can turn them into loyal customers. Get started with creating polls now and boost involvement.
As we look for more intelligent ways to improve website engagement, we also need to make sure that we are making the most of the newest technologies. The possibilities are endless and this guide will surely help you implement those.
Have you found this article helpful? Then don’t forget to share it with others. Also, subscribe to us and keep getting these kinds of insightful guides and tips.







