Vous rencontrez des difficultés pour augmenter votre taux d'abonnement aux formulaires sur votre site internet ? Ne vous inquiétez plus car désormais, vous pouvez facilement booster vos taux de conversion d'abonnement avec le NotificationX formulaire d'alertes d'abonnement caractéristique. Et avec ce blog, nous vous dirons comment vous pouvez intégrer cette fonctionnalité étonnante dans WordPress et afficher des alertes accrocheuses sur votre site en quelques clics. Alors, sans plus tarder, plongeons et découvrons comment.

🔍 Pourquoi devriez-vous utiliser les alertes de soumission de formulaire NotificationX sur votre site Web ?
Avoir des prospects qualifiés peut aider les entreprises à élargir leur marché et à augmenter leur base d'abonnés ou leur nombre d'abonnés. De plus, vous pouvez facilement augmenter vos revenus avec des campagnes marketing ciblées une fois que vous avez réussi à convertir vos prospects en clients convertis. Ainsi, lorsque les visiteurs du site Web s'abonnent à des listes de diffusion ou à des pages de blog, ils jouent un rôle clé dans la génération de prospects et de ventes. Ainsi, la soumission de formulaire est un aspect important de générer plus de prospects et augmenter les conversions pour les entreprises.
Cependant, pour les spécialistes du marketing, il n'est pas si facile de générer des prospects sur le marché concurrentiel d'aujourd'hui. Vous trouverez de nombreuses méthodes différentes utilisées sur différents sites Web pour augmenter le taux de soumission des formulaires. Même ainsi, si vous ne parvenez pas à vous connecter correctement avec vos visiteurs, ces méthodes ne suffisent pas pour générer et collecter des leads dans la majorité de ces cas.
Pour alimenter vos méthodes de génération de leads, le meilleur plugin marketing FOMO, NotificationX est livré avec une puissante fonction d'alerte d'abonnement au formulaire. Cette fonctionnalité vous aidera à afficher sans effort les soumissions de formulaires en temps réel sur votre site avec de superbes alertes contextuelles de notification. Mais pas seulement cela, cela peut être la solution parfaite pour inciter vos visiteurs à soumettre leurs formulaires de contact en utilisant le Technique de marketing FOMO pour engager les visiteurs instantanément.

Lorsque les visiteurs trouveront tous les autres visiteurs et clients du site Web abonnés à votre site Web, cela déclenchera la peur de manquer quelque chose, ce qui augmentera votre taux de soumission. Mais pas seulement cela, cela peut également aider à solidifier la crédibilité de votre entreprise et ajouter une preuve sociale indispensable. Ainsi, vous pouvez avoir plus de prospects et maximiser vos profits grâce aux campagnes marketing en utilisant cette fonctionnalité exclusive de NotificationX.
💡 Guide : Comment créer des alertes de soumission de formulaire Elementor dans NotificationX
Une fois que vous avez le Soumissions de formulaire Elementor activée sur votre site Web, vous pouvez facilement présenter des alertes de soumission à vos visiteurs à l'aide du plugin NotificationX. Ce plugin marketing FOMO ultime est livré avec toutes les fonctionnalités étonnantes dont vous avez besoin pour créer de l'urgence parmi vos visiteurs.
Outre de nombreuses fonctionnalités gratuites exceptionnelles, NotificationX est livré avec des fonctionnalités premium exclusives que vous pouvez utiliser pour booster vos objectifs marketing. Comme l'alerte de soumission de formulaire Elementor est une fonctionnalité premium, vous devez installer et activer NotificationX PRO plugin sur votre site web pour suivre ce tutoriel.
Démarrer avec NotificationX Pro
Étape 1 : Ajouter une nouvelle alerte de notification dans NotificationX
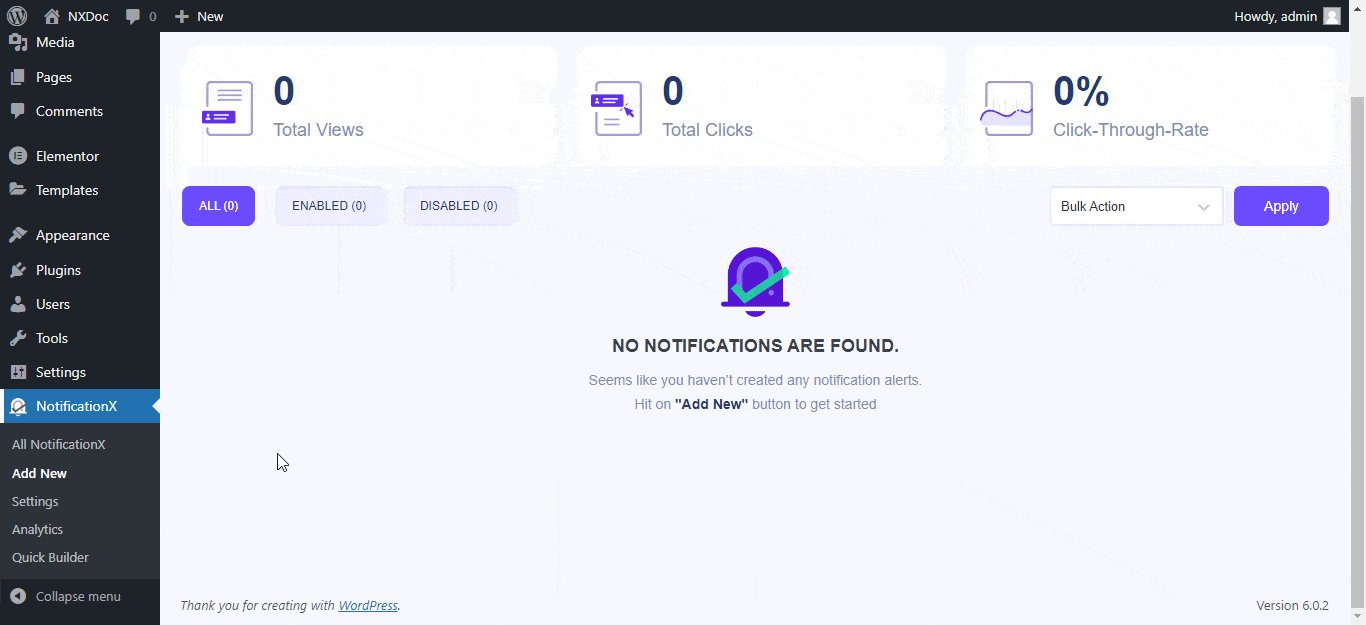
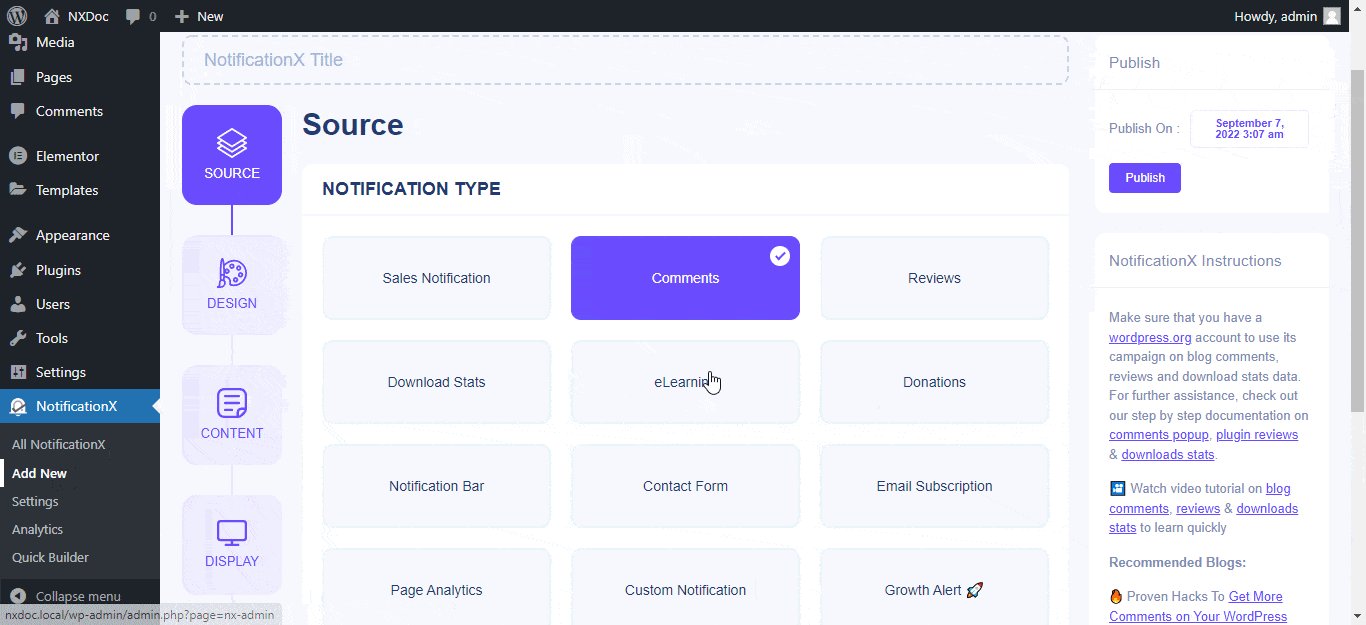
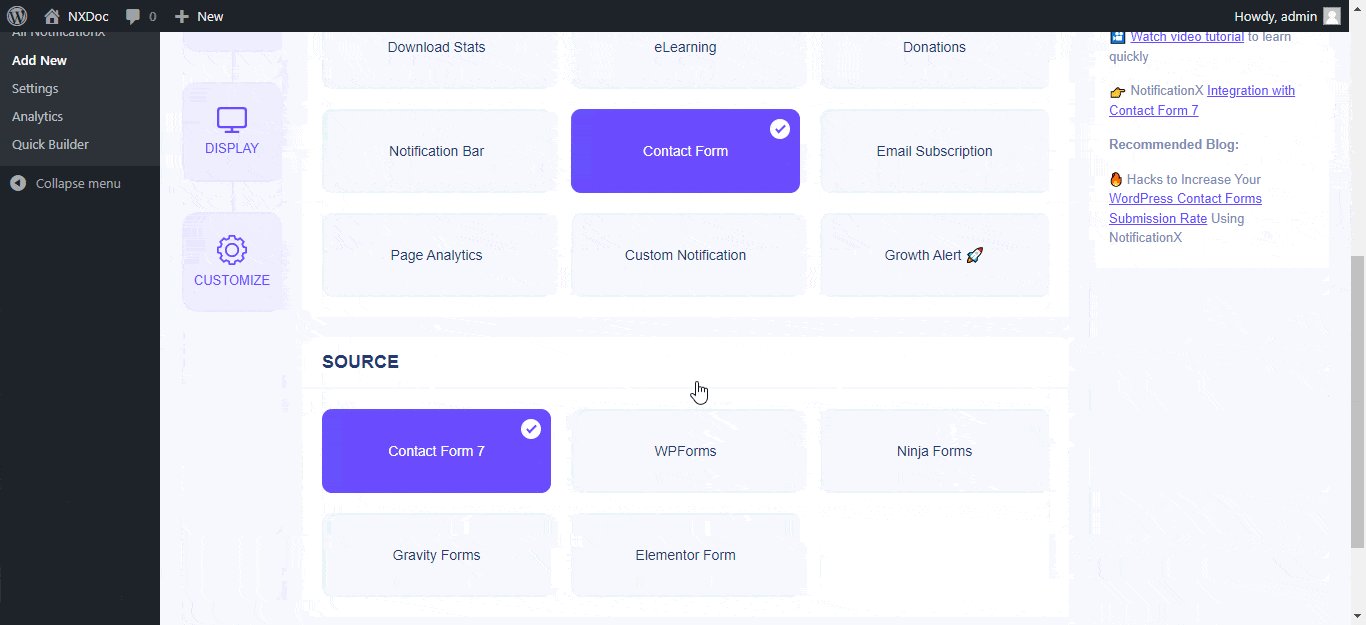
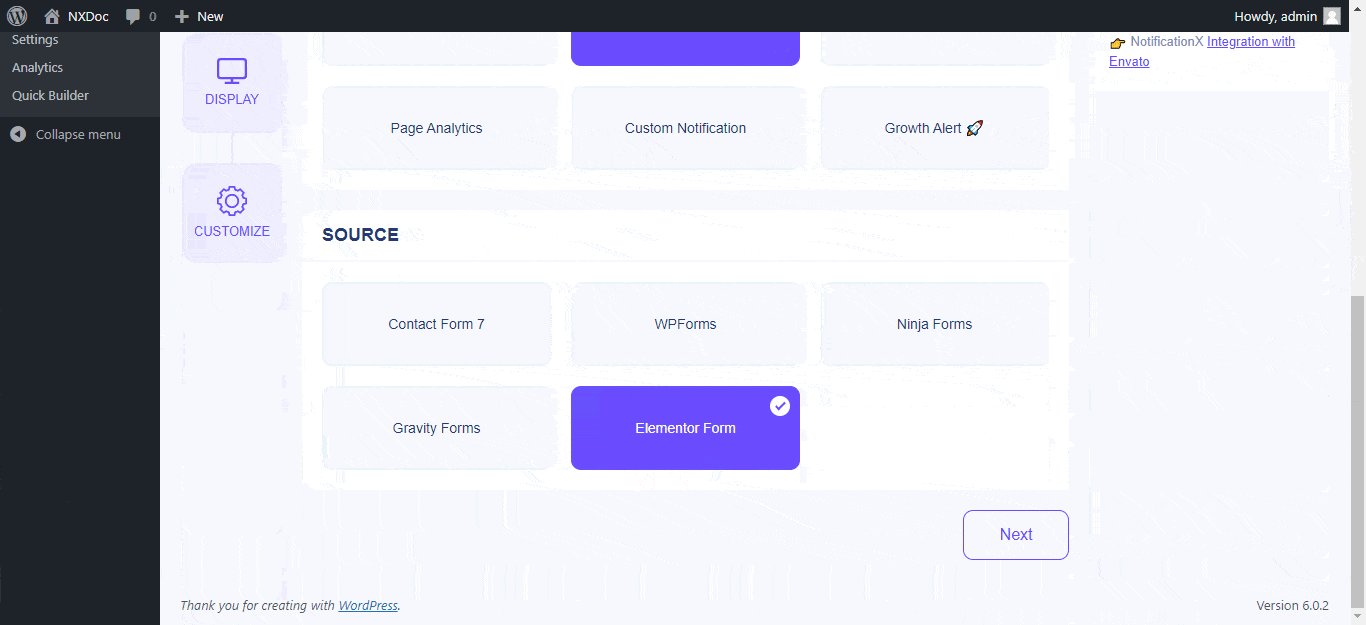
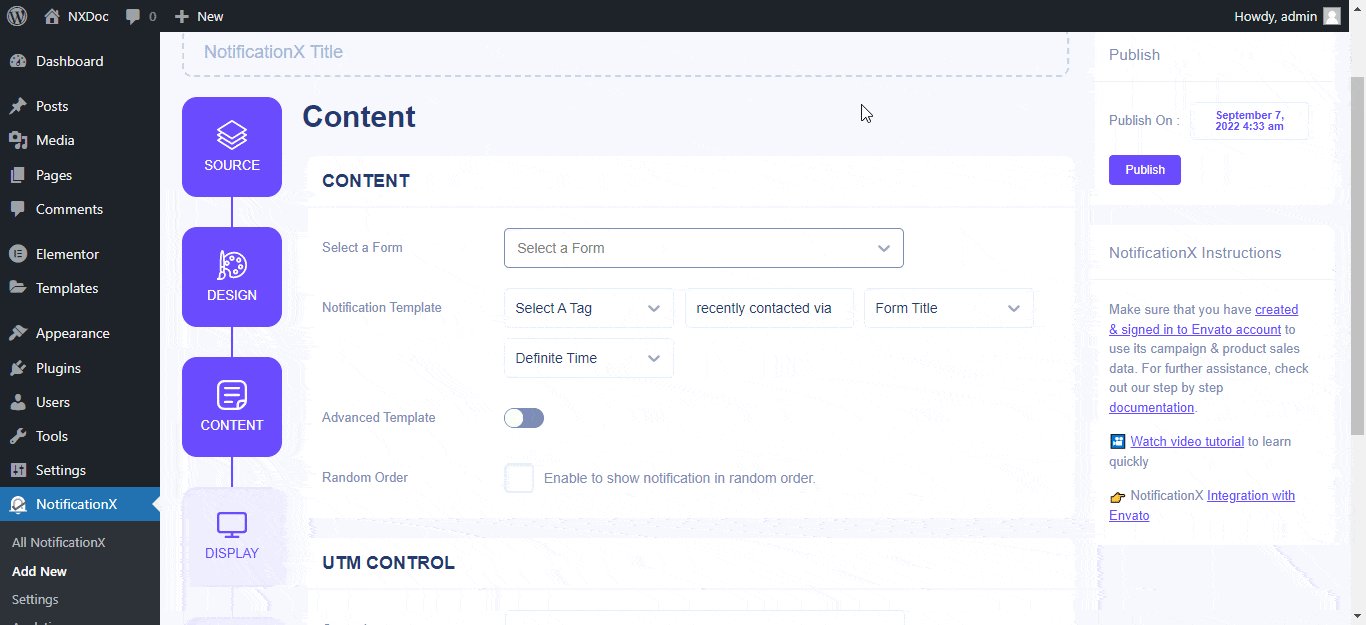
Tout d'abord, vous devez créer une nouvelle alerte de notifications dans NotificaionX pour présenter votre alerte d'abonnement au formulaire Elementor sur votre site Web. Par conséquent, depuis votre tableau de bord WordPress, accédez à Notificationx, puis accédez au 'Ajouter un nouveau' languette. Maintenant, choisissez 'Formulaire de contact' du 'Onglet Source' comme type de notification et sélectionnez 'Forme d'élémentaire' comme source.

Étape 2 : Choisissez le thème et la conception de l'alerte de notification
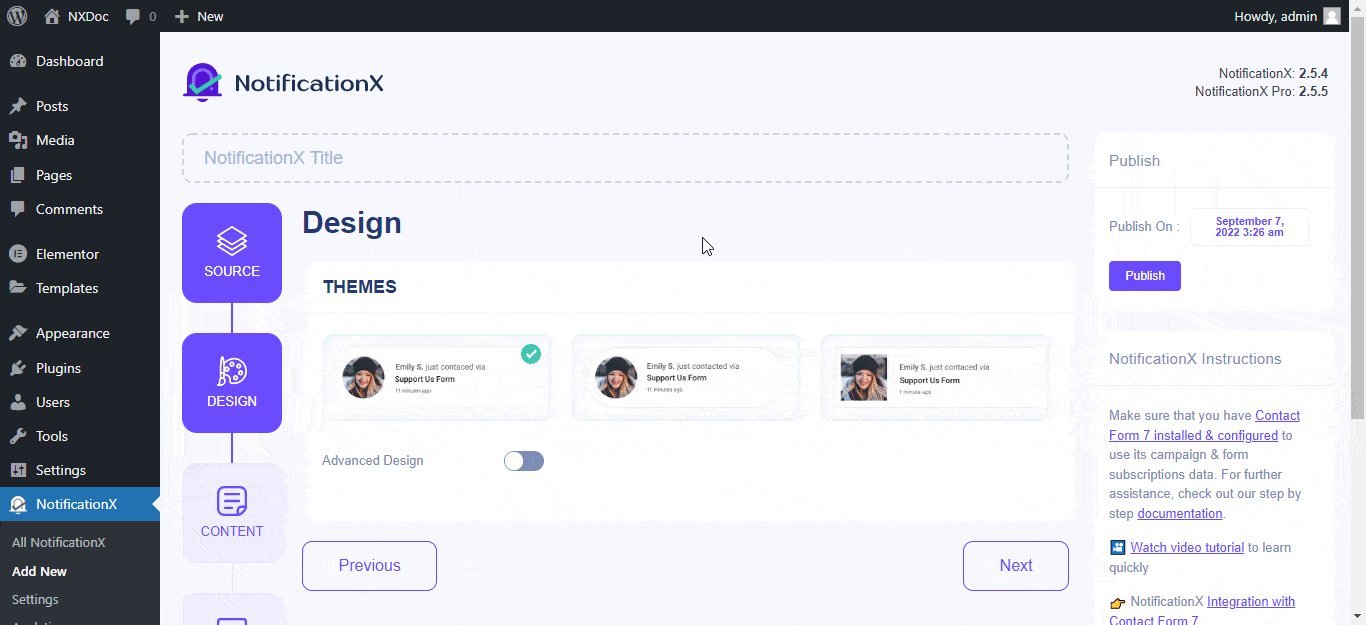
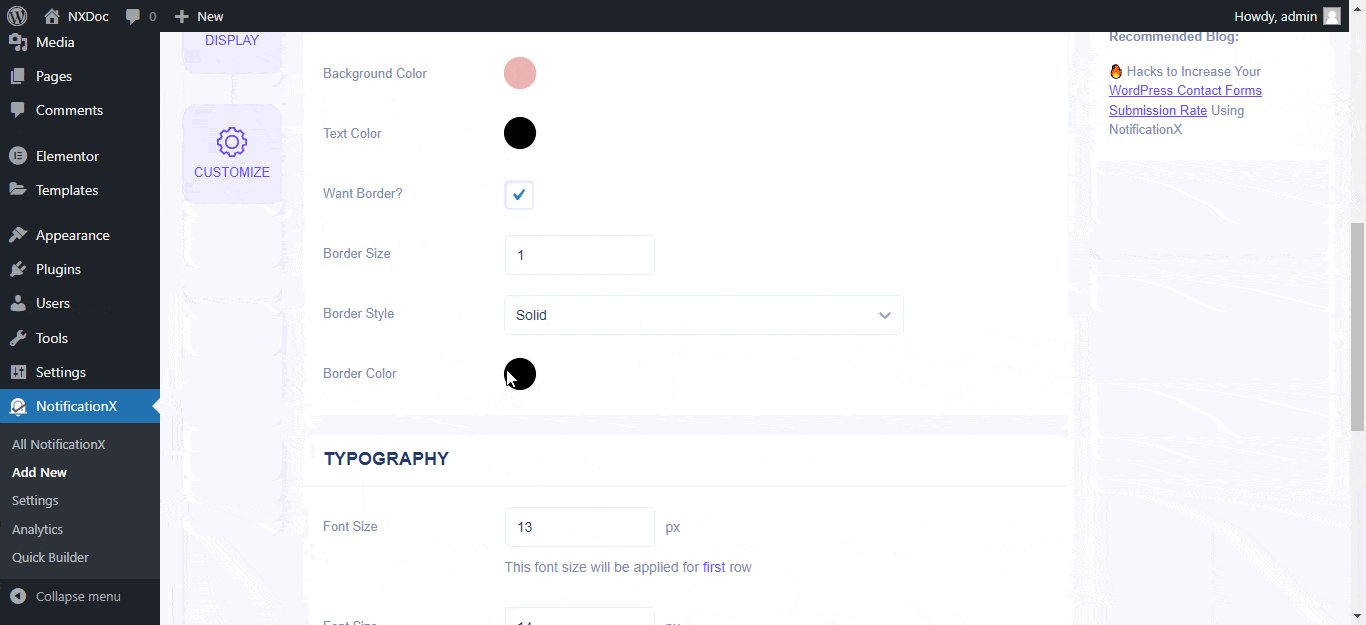
Maintenant, allez au 'Concevoir' et choisissez le thème de l'alerte d'abonnement au formulaire Elementor comme vous le souhaitez. Ensuite, activez le 'Conception avancée' option pour ajouter plus de personnalisation à votre thème si nécessaire. De là, vous pouvez personnaliser le Arrière plan et Couleur du texte juste comme vous le souhaitez.
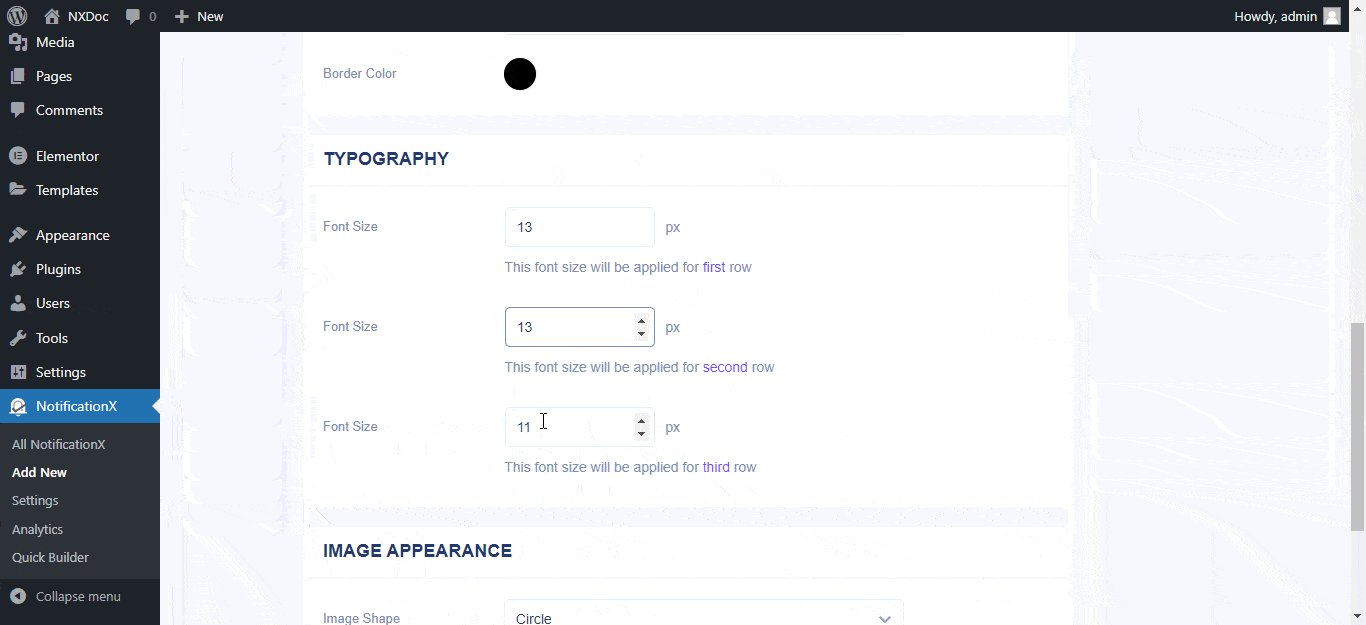
Vous pouvez également créer une bordure sans fin personnalisation à partir de là avec votre typographie de l'alerte de notification. Choisissez votre préférée taille de la police et apparence de l'image De là. N'hésitez pas à apporter les modifications qui correspondent au style de votre marque et à faire en sorte que les alertes de notification se démarquent vraiment auprès des visiteurs de votre site Web.

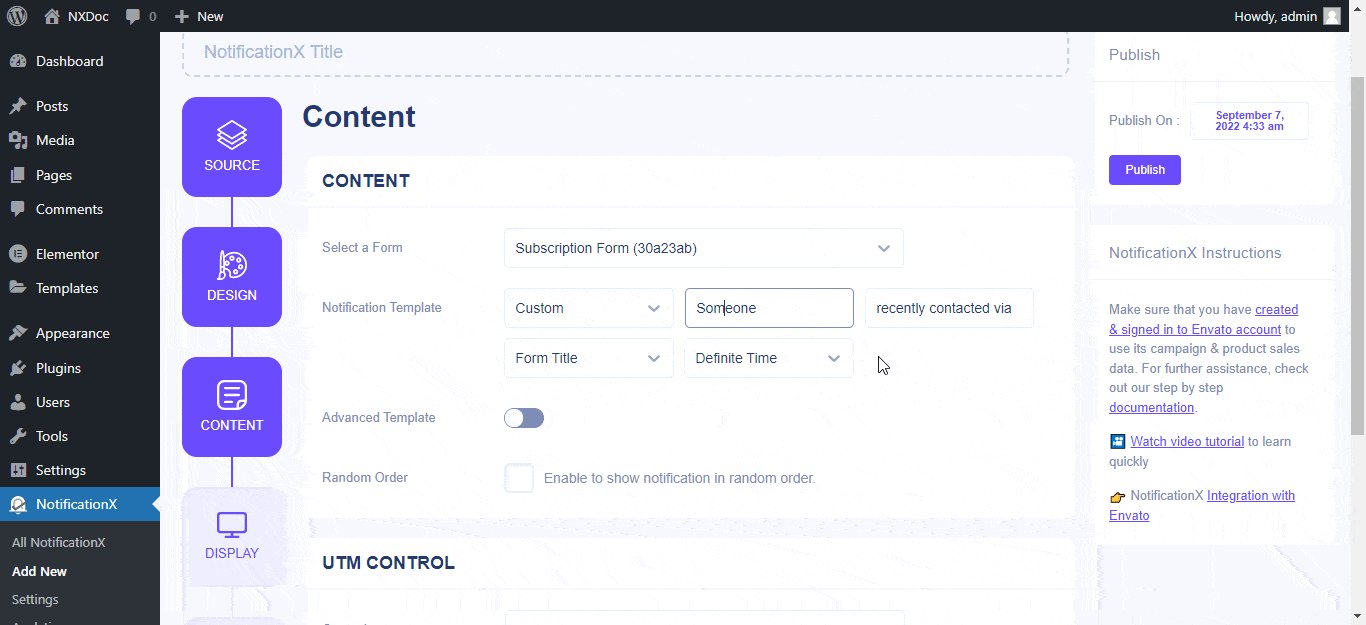
Étape 3 : Personnalisez le contenu de l'alerte de notification
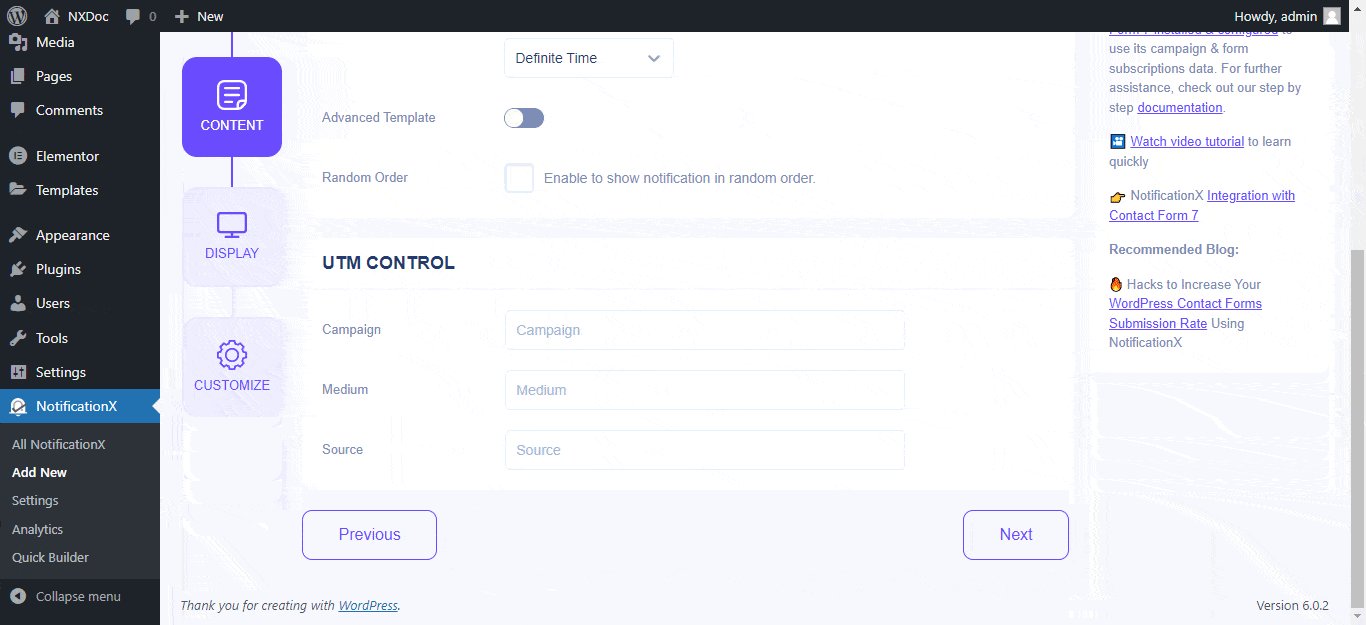
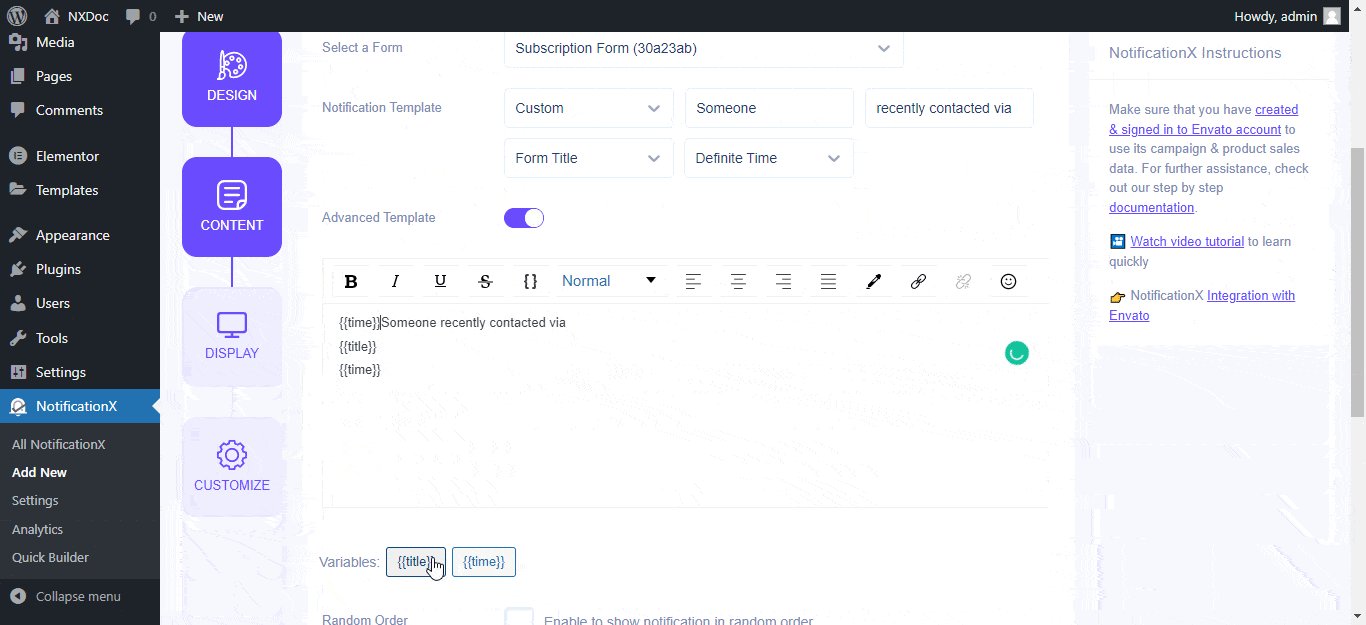
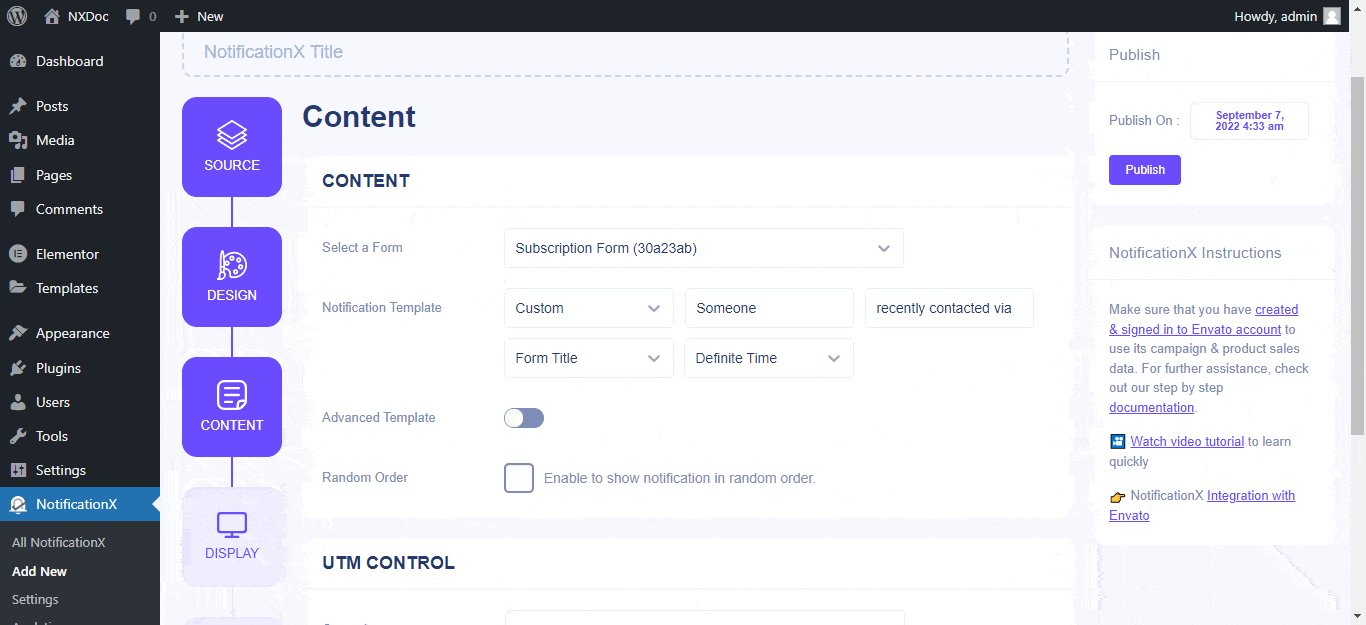
Ensuite, accédez au 'Contenu' pour personnaliser le modèle de votre alerte d'abonnement au formulaire Elementor avec un contenu qui peut facilement attirer l'attention. Apportez les modifications que vous souhaitez pour afficher l'alerte de notification et activer le 'Modèle avancé' option pour ajouter manuellement différents attributs pour le notifications de formulaire.
Vous pouvez également activer le Ordre aléatoire option qui affichera toutes les alertes de soumission dans un ordre aléatoire, contribuant ainsi à renforcer l'engagement. Vos visiteurs pourront voir les différents délais de soumission, ce qui augmentera votre crédibilité et générera une preuve sociale plus forte.

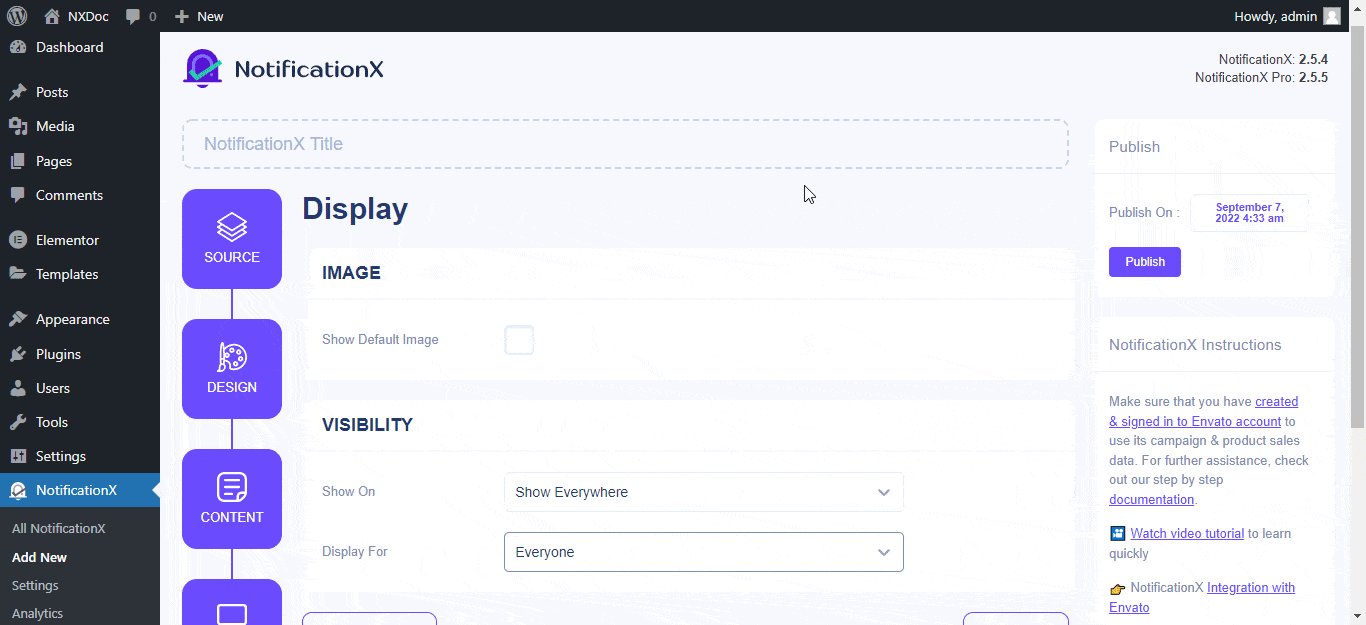
Étape 4 : Personnalisez l'apparence de l'alerte de notification
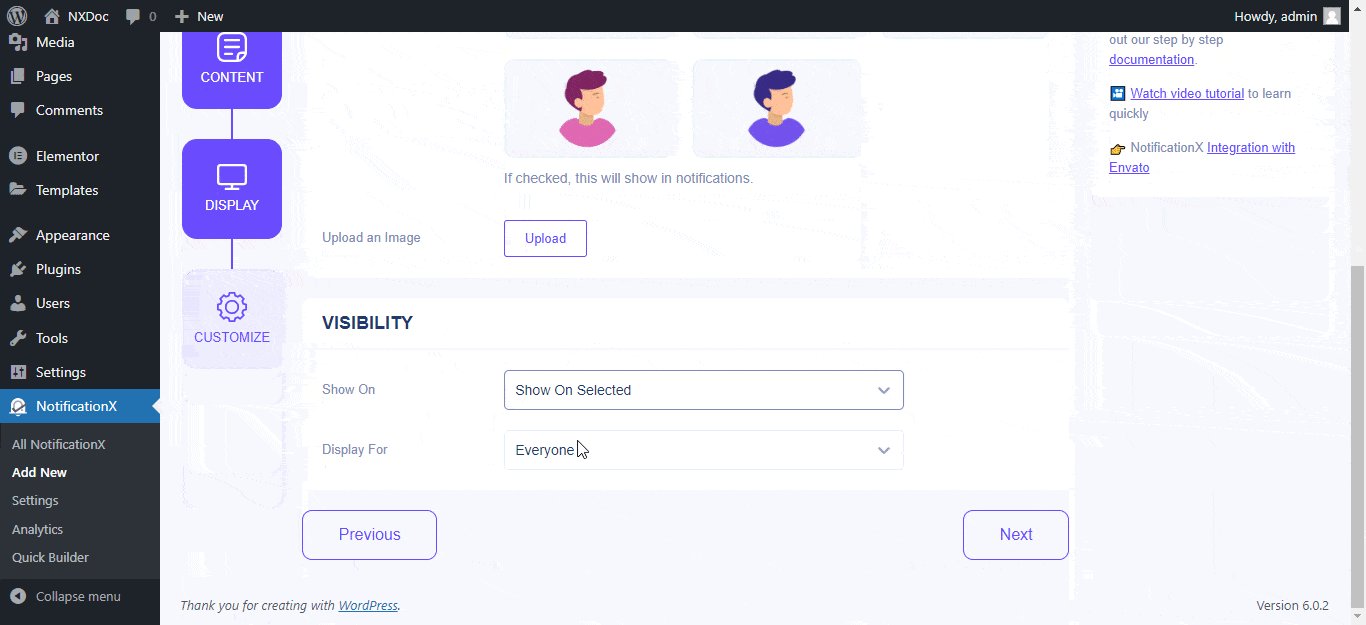
Une fois que vous avez ajusté le contenu, il est maintenant temps de personnaliser l'apparence de l'alerte d'abonnement au formulaire Elementor. Allez à la 'Afficher' et choisissez une image par défaut à afficher dans l'alerte de notification. Si vous le souhaitez, vous pouvez également télécharger une image personnalisée que vous souhaitez afficher sur le alerte de notifications de formulaire au lieu des images prêtes par défaut à partir de là pour accroître la fiabilité.
De plus, à partir de là, vous pouvez contrôler la visibilité de l'alerte d'abonnement au formulaire Elementor et présentez-la à vos utilisateurs ciblés. Cette fonctionnalité vous aidera à ne plus afficher d'alertes pour les personnes qui ont déjà soumis leurs formulaires ou qui se sont déjà connectées à votre site Web.

Étape 5 : Définir les paramètres d'alerte de notification
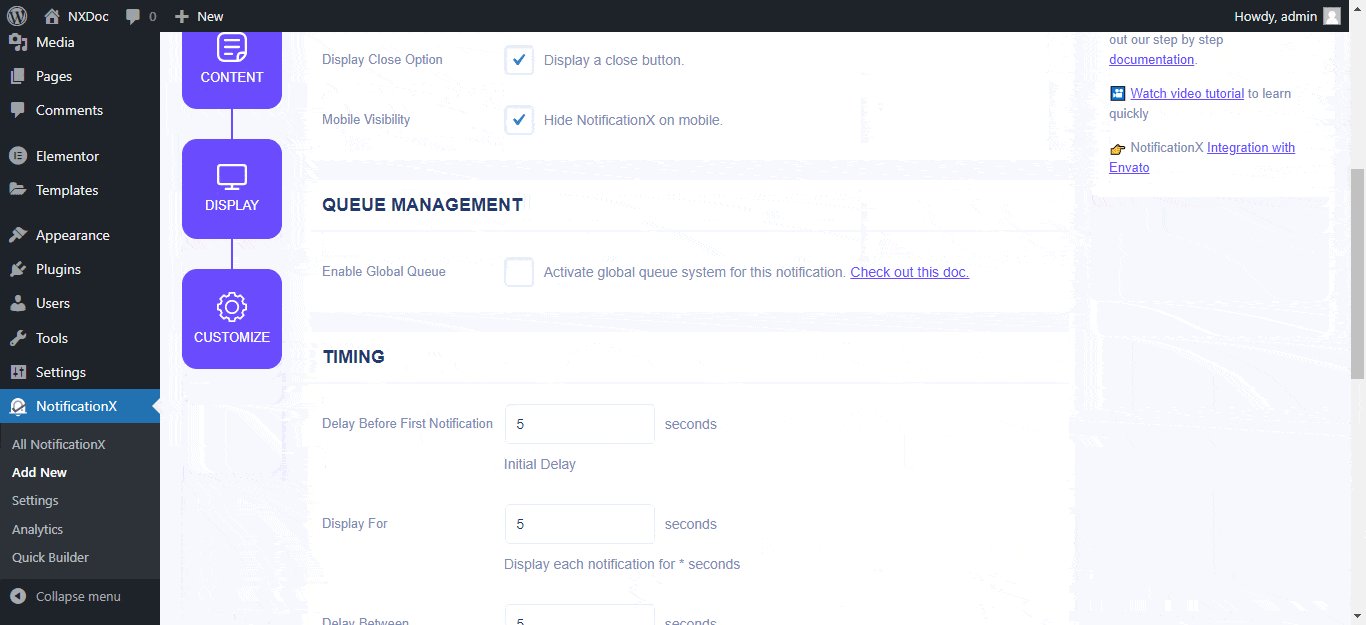
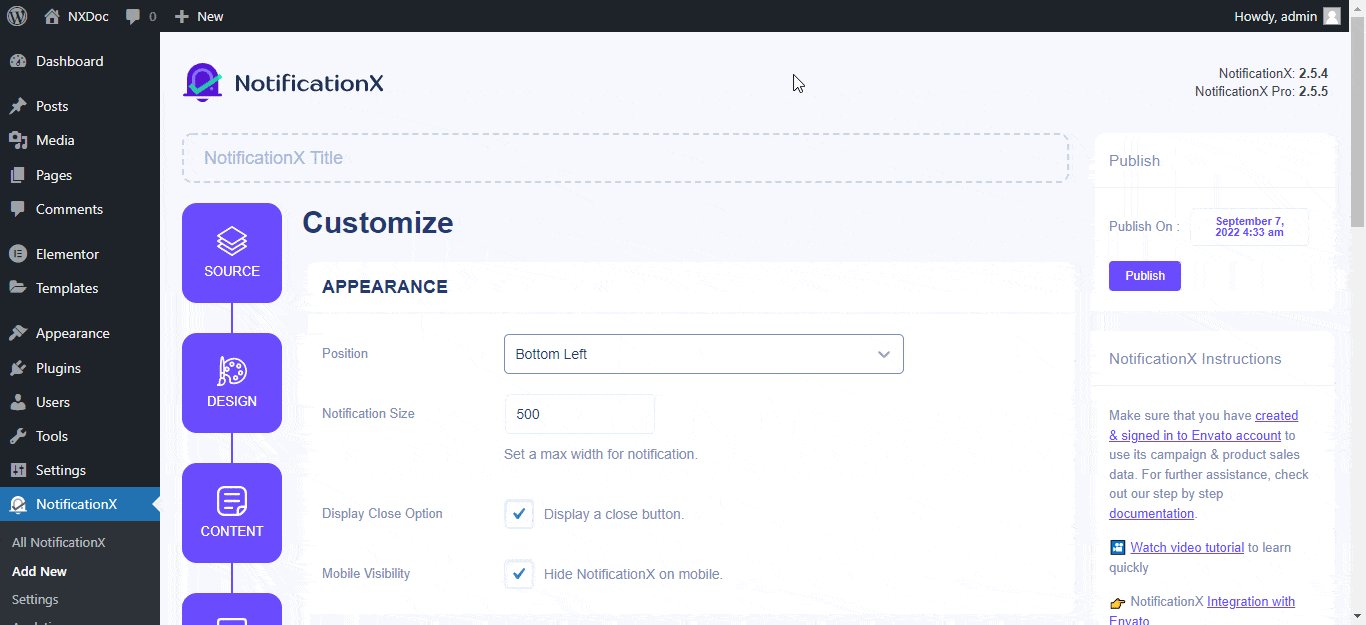
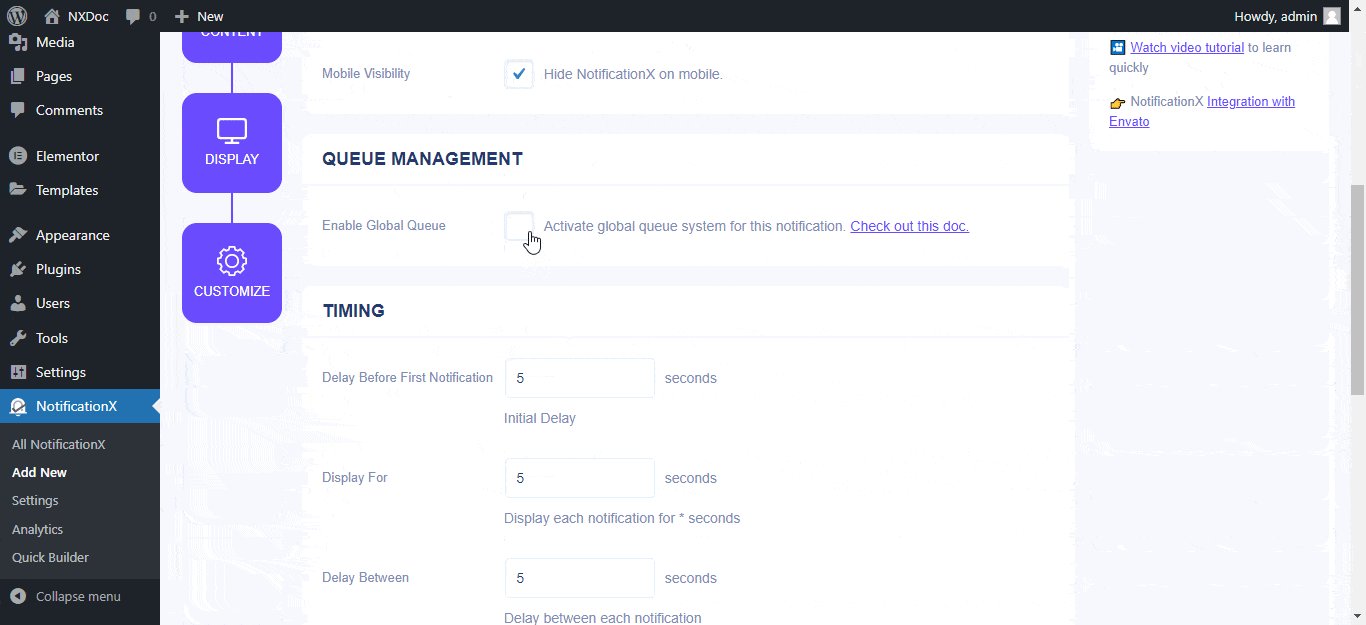
Nous en sommes maintenant à la dernière étape de l'ajout de l'alerte d'abonnement au formulaire Elementor. Allez à la 'Personnaliser' et définissez les paramètres d'alerte de notification. Vous pouvez y trouver des options de contrôle infinies pour votre alerte d'abonnement au formulaire Elementor. Du 'Apparence', vous pouvez facilement choisir la position, la taille, etc. de l'alerte de notification.
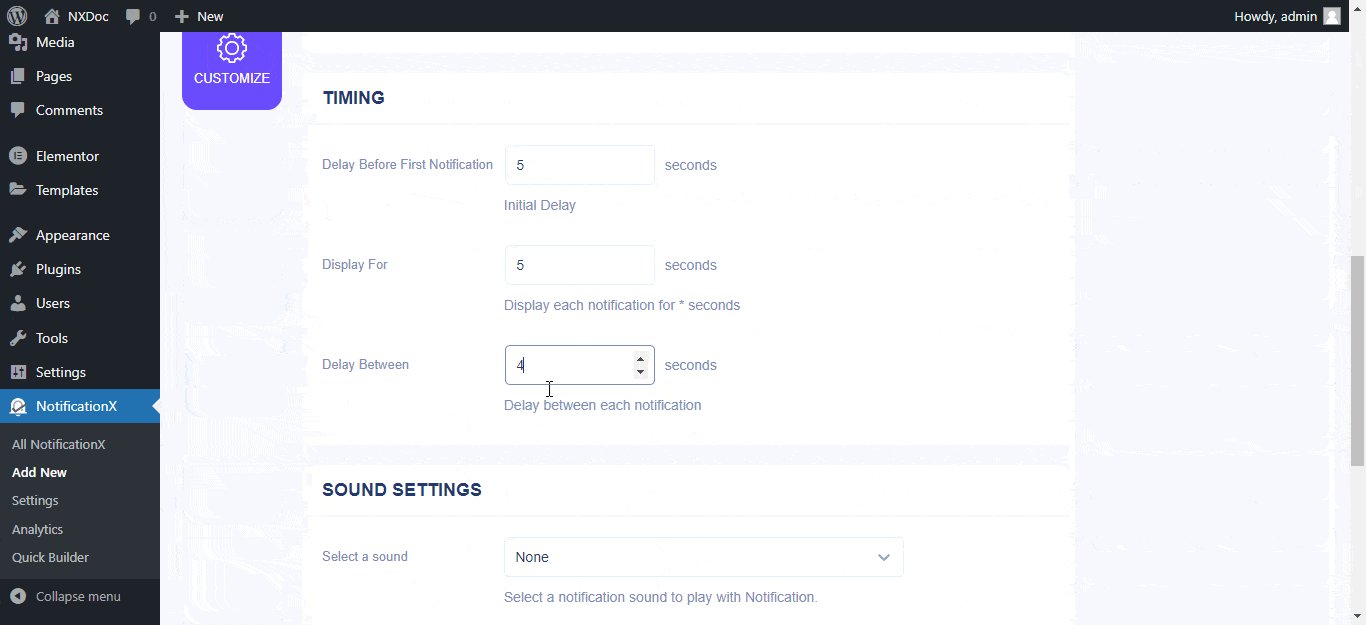
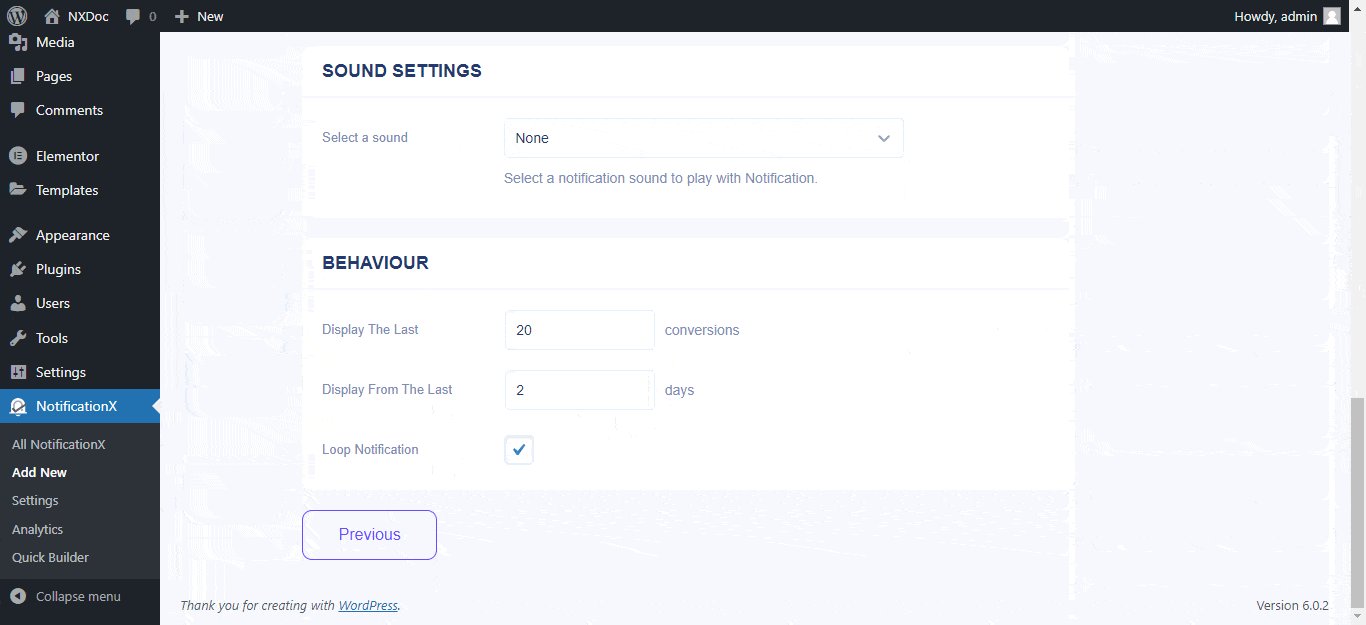
D'ailleurs, dès le 'Horaire', et 'Paramètres du son', vous trouverez tous les paramètres pour régler l'heure et le son d'alerte pour les notifications de soumission de formulaire comme vous le souhaitez. Si vous souhaitez ajuster le comportement des notifications, vous pouvez également le faire à partir de là. Ça y est, si vous nous avez bien suivi vous avez réussi à créer une alerte de souscription au formulaire Elementor sur votre site internet. Regarde ça Documentation pour plus de détails.

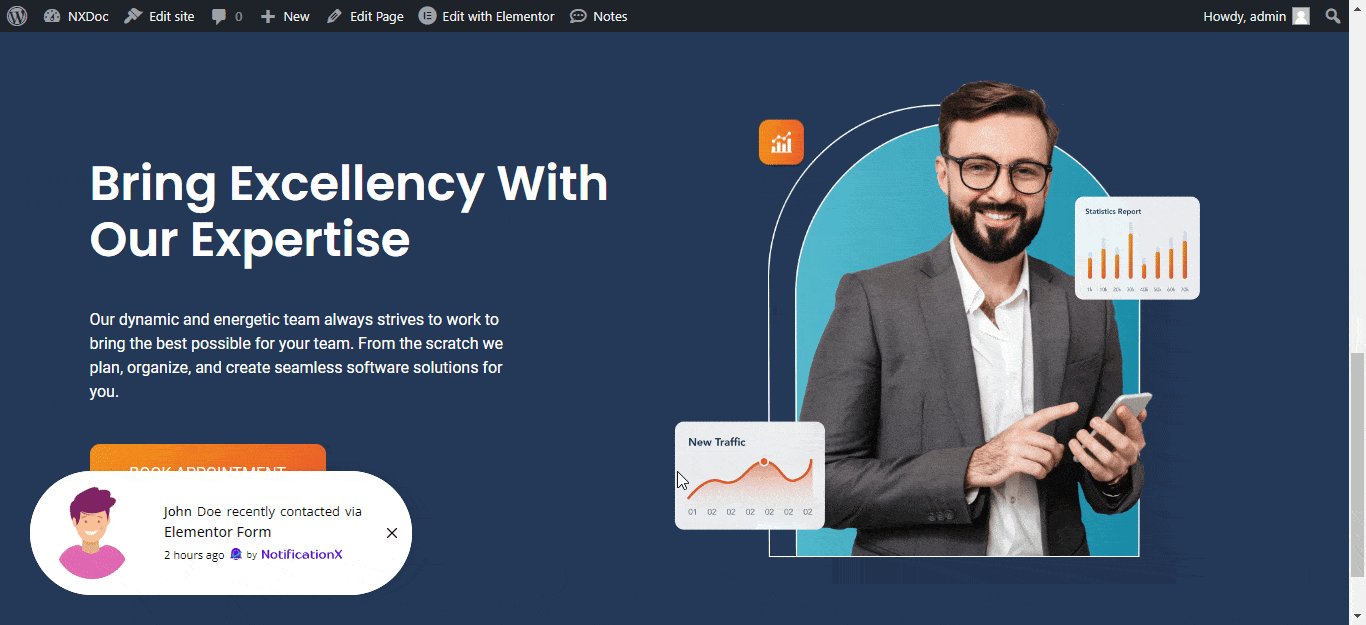
Résultat final : afficher des notifications attrayantes pour toutes les soumissions de formulaires Alertes
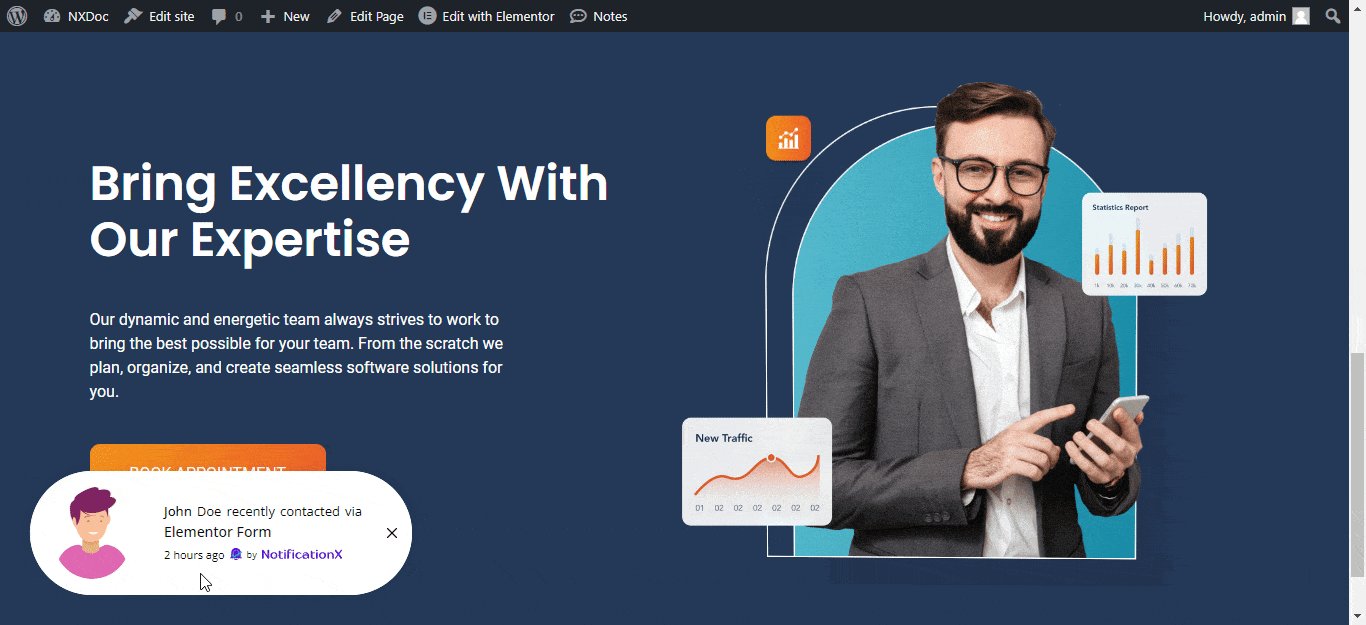
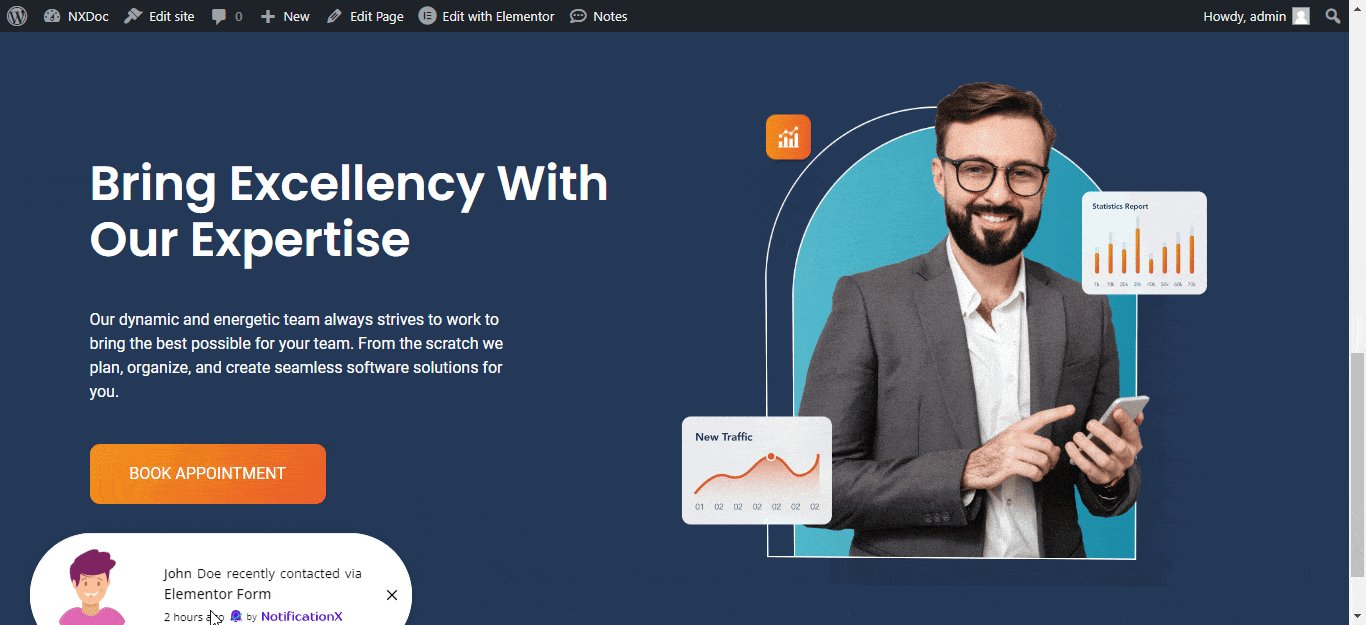
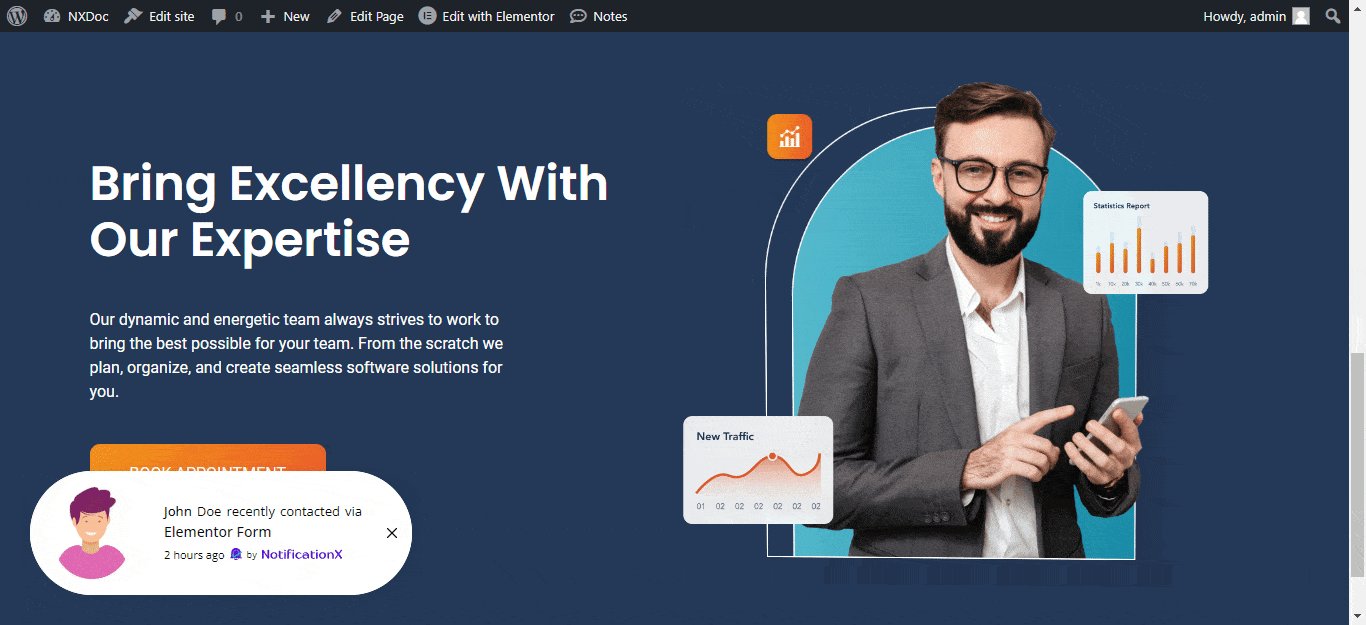
Maintenant, tout ce que vous avez à faire est de cliquer sur le 'Publier' bouton pour le faire vivre sur votre site Web afin de présenter les alertes d'abonnement au formulaire Elementor à vos visiteurs. Voici comment l'alerte apparaîtra sur votre site Web :

Il est temps d'augmenter votre taux de soumission avec NotificationX
Du point de vue marketing, la génération de prospects est extrêmement importante pour toute entreprise afin d'atteindre ses objectifs marketing. En utilisant le plugin NotificationX, vous pouvez facilement augmenter votre taux de soumission de formulaire avec la nouvelle fonctionnalité d'alerte d'abonnement au formulaire Elementor. Essayez cette fonctionnalité maintenant et faites-nous savoir quelle différence vous avez faite avec la notification de soumission de formulaire sur notre Communauté Facebook.
Avez-vous trouvé ce blog utile? Si vous le faites, alors s'il vous plaît abonnez-vous à notre blog pour plus de conseils utiles, de didacticiels, de mises à jour et plus encore. N'hésitez pas à contacter notre équipe d'assistance dédiée si vous rencontrez des problèmes lors de la création de l'alerte d'abonnement au formulaire Elementor.