Every day, millions of content (various types) are published on the web by website owners, marketers, and content creators. However, it is important to ensure your web content is inclusive and accessible to people with different needs. To address this issue, we have covered tips and guidelines on how to create accessible web content for all.

By adhering to these guidelines, you can contribute to making the web a more inclusive place for everyone. Together, we can build a web that is accessible to all.
💡 Why Is Web Accessibility Important?
According to the World Health Organization (WHO), over one billion individuals worldwide live with some form of disability, and they encounter various barriers while accessing online information.
In this context, web accessibility is vital as it ensures that individuals with disabilities can access and use digital content, such as websites, applications, and other online resources. In addition to ensuring equal access for all, there are other reasons why web accessibility is crucial:
👉🏻 Improve search engine optimization (SEO)
👉🏻 Increase user engagement and loyalty
👉🏻 Enhance brand reputation
👉🏻 Create a positive user experience for all visitors

However, a website that is not accessible can lead to a frustrating user experience, making it challenging or even impossible for people with disabilities to engage with digital content. So you need to understand why accessibility is important and know how to create accessible web content for everyone.
📖 Web Content Accessibility Guidelines (WCAG) Explained
Accessibility is crucial in today’s internet world. Whether you are developing web-based applications or creating a website, it is imperative to consider how individuals with disabilities will access your content.
To promote accessibility, the World Wide Web Consortium (W3C) has developed a set of guidelines, known as the Web Content Accessibility Guidelines (WCAG).
These guidelines encompass various aspects of web content, including web page structure, image and multimedia usage, documentação, and more to make the web more accessible for all.
🎯 4 Core Principles Of WCAG You Must Know
o WCAG guidelines are designed to provide web developers and designers with the tools and guidelines to create accessible web content for everyone. These principles have one common goal — building an accessible and inclusive web for everyone. Here we go:
- Perceivable: All users, including individuals with disabilities, must be able to perceive the content on a website. It implies offering alternative content types, such as images, videos, and audio files.
- Operable: Websites should be accessible and easily navigable to everyone, including people with disabilities. This means forms and controls should be easy to use, with clear and consistent navigation.
- Understandable: All individuals, including those with disabilities, should be able to understand the content on a website. The use of plain language, clear instructions, and avoidance of technical jargon are all key components here.
- Robust: The website must be accessible to individuals with disabilities and compatible with a variety of assistive technologies. Screen readers, screen magnifiers, and speech recognition software are examples of assistive technologies that must be compatible with the website.
By following these four principles, web developers and designers can create accessible websites that provide equal access to all individuals, regardless of their abilities.
💡 10+ Tips To Create Accessible Web Content For All
Creating accessible web content not only helps those with disabilities navigate the internet, but it also improves the user experience for all. Now we’ll discuss 10+ tips on how to create accessible web content that meets the needs of all users, including those who are not able to use it as normal humans do.
#1 Choose CMS That Supports Accessibility
Don’t let disabilities hold back your website’s potential! With so many content management systems available, including WordPress, it can be a tricky decision to choose the right one. But once you choose, consider choosing an accessible for all one.
Besides, don’t forget to follow accessibility guidelines when selecting themes, plugins, or widgets. Make sure your editing toolbars and video players support accessible content creation, such as closed captioning for videos.
Last but not least, don’t forget about CMS administration options like creating a blog post or posting a comment – they should be accessible too. By implementing these tips, you can create accessible web content that meets the needs of all users.
#2 Add Meanings To Your Text
When it comes to creating content for the web, many people overlook the power of written text in favor of flashy videos. However, the text remains a critical component of online content, making it essential to prioritize text accessibility.
Whether you’re crafting blog posts, designing webpages, or creating marketing materials, it’s crucial to follow these tips to ensure your text content is accessible to all users-
Font Should Be Optimal & Visible
To ensure your website is accessible to all users, it’s important to choose typefaces and font sizes that are easy to read. Using small or fancy fonts may look attractive, but they can cause difficulties for individuals with visual or cognitive impairments.

Source: Optimal & visible font image from HubSpot
Stick to commonly used fonts to avoid confusing characters such as uppercase “I” (e.g. Invade) and lowercase “l” (e.g. lost) which can be challenging for people with certain difficulties in learning, specifically with language skills such as reading, writing, or speaking. By prioritizing visual inclusivity, you can create a welcoming online environment for all visitors to your site.
Text Background & Proper Spacing Matters
Choosing an accessible font is just the first step in creating readable text on your website. To ensure maximum legibility, it’s important to pair your font with a background color that provides enough contrast. Use a dark font on a light background or vice versa to make sure your text is easy to read.
Avoid using busy or cluttered backgrounds that can make it difficult for users to focus on your text. Simplicity is key, so stick to plain, unobtrusive backgrounds.

Hubspot: Example of Proper Text Background with Perfect Spacing
Contudo, spacing is also a critical consideration for readability. Whether it’s the space between words, sentences, paragraphs, or sections, too much or too little space can create an unpleasant reading experience for users with and without disabilities.
Justified alignment can produce uneven and distracting spaces, so it’s best to avoid this formatting option. By following these guidelines, you can ensure accessible web content for all visitors.
#3 Write Catchy & Meaningful Headings/Titles
It’s crucial to make your website accessible to everyone, and one of the ways to achieve this is by creating accessible web content. One effective way to achieve this is by using clear titles and headings that are easily understandable by all visitors, including those with cognitive disabilities.
To create accessible titles and headings:
👉🏻 Use descriptive and relevant titles that accurately reflect your content
👉🏻 Avoid jargon or technical terms, and ensure that all pages have a title
👉🏻 Use headings in a standard format (H1-H6) and maintain hierarchy carefully

Source: Hubspot
Additionally, section headings should be descriptive and helpful for breaking long content into shorter sections while keeping the original meaning intact. It’s important to note that H1 should only be used once throughout a page.
Once you follow these guidelines, it will help your website rank higher on Google and improve your overall online presence.
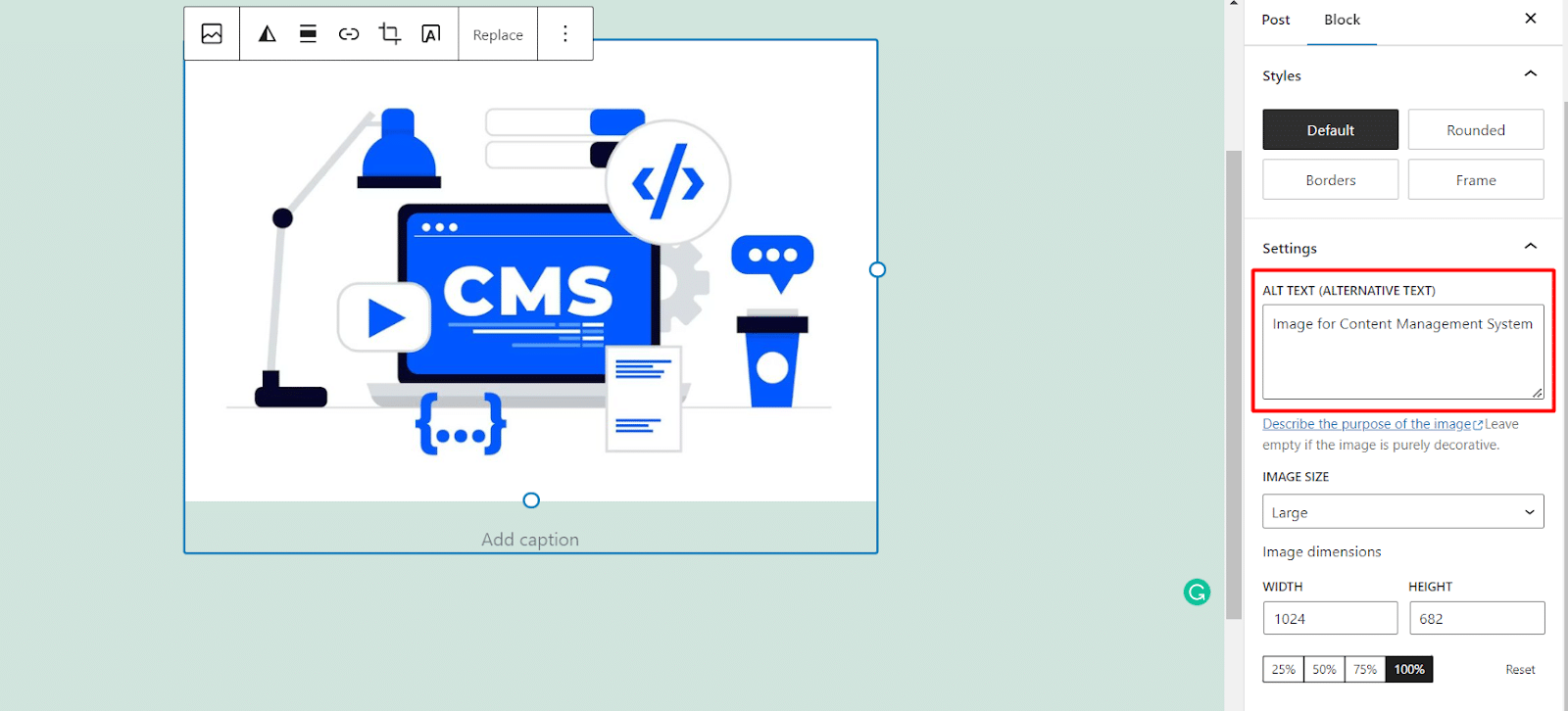
#4 Need Proper Alt Text For Images
Creating accessible web content involves adding alt text, which is an attribute for images inserted in the HTML code. Alt text is a word, phrase, or sentence that describes the nature or contents of an image.
There are several reasons why you should add alt text to your images:
✅ Firstly, alt text is shown as a replacement when the image is unavailable or missing.
✅ Secondly, alt text helps search engine crawlers index and rank images properly in relevant image search queries.
✅ Thirdly, alt text ensures better accessibility of your content by complying with web content accessibility guidelines from W3C.

By providing alternative text (alt text) for images and other media, you can ensure that people with visual impairments can still access and understand the content on your website.
#5 Use Colors That Attract Readers
When creating accessible web content for all, it is essential to ensure that there is enough contrast between the text and background colors. This is crucial for website visitors who have vision impairments and may have difficulty reading text if the colors are too similar.
To ensure sufficient color contrast, there are several options to consider:
✅ Firstly, use contrasting colors between the background and foreground, such as a dark text color on a light background or vice versa.
✅ Secondly, use a larger-than-usual font size within the aesthetic range to make the text easier to read.
✅ Lastly, consider using a contrasting border or stroke around the text.
By ensuring that your web content has sufficient color contrast, you can improve the accessibility and readability of your website. This can ultimately lead to better engagement with your content, increased user satisfaction, and improved search engine rankings.
#6 Provide Transcripts & Captions For Media
Ensuring the accessibility of media files on your website is crucial for providing an inclusive experience for all users. This includes those who are deaf or those who may have difficulty watching videos.
To make your media files accessible, follow these tips:
👉 Add transcripts to your audio files
👉 Add closed captions (CC) to your video files
👉 Ensure that the CC is accurately synced with the video, and manually review automatically generated captions.
By implementing these measures, your media files will be easily accessible to everyone, regardless of their abilities.
Moreover, if you’re using WordPress, you can use the Web Video Text Tracks Format (WebVTT) feature available to version 5.6 and later for captions and subtitles. Adding VTT files is an easy way to ensure that your video files are accessible on WordPress.
#7 Ensure Full Keyboard Accessibility
Some people have difficulty using a mouse or touching a screen to navigate websites. To make sure that everyone can access your website, it’s important to optimize it for keyboard operations.
This means assigning the Enter/Return key to clicking the element in focus, using the Tab key to jump between selectable elements, making sure all form fields can be used with the keyboard, and ensuring that keyboard navigators can see the element in focus with an appropriate focus state.
It’s also important to check for any keyboard traps or loops and to give users the ability to easily skip content and return to the top of the page using only the keyboard.
#8 Using Multiple Languages
To make your website more accessible, it’s important to handle multiple languages effectively. Using HTML markup and a “lang” attribute can help indicate language changes within the content.

If you have a toggle for language changes, be sure to use HTML code for implementation. Additionally, adding a “lang” attribute to your HTML code, even if you’re only using one language, is recommended. For example, using “lang=’en'” for English e “lang=’de'” for German can help improve accessibility.
#9 Make Your Link Texts Meaningful & Relevant
To make your web content accessible, it’s crucial to use descriptive text when including links. Avoid using vague phrases like “click here,” as it doesn’t provide context for screen reader users. Instead, use text that accurately describes where the link leads. Start with the most unique content first, as screen reader users often navigate by the first letter.
For example, use “To learn more about our company, read About Us” instead of “Click here to read about our company.“
#10 Making PDFs Accessible
To ensure your web content is accessible, it’s important to consider the accessibility of PDFs. While PDFs can be challenging for people with disabilities, there are ways to make them more accessible.

One method is to make the PDF OCR-friendly, while another is to create a tagged accessible PDF using a tool like Prince. You can go with any of the methods.
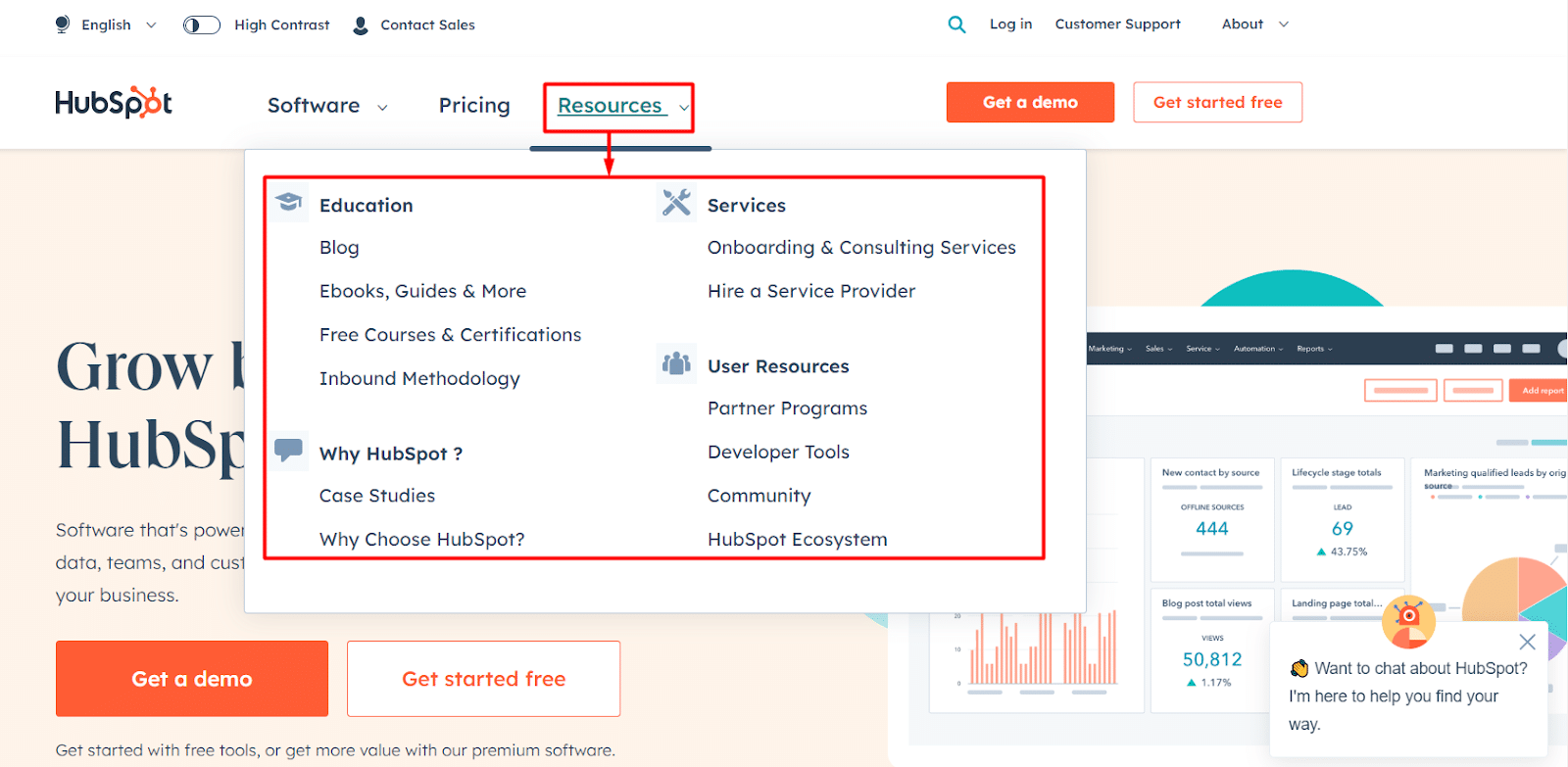
#11 Make Menus Accessible For All
Menus are the gateways to your website. To ensure your website is easily navigable, it’s essential to make your menus accessible. This means labeling menu items clearly, making them easy to navigate, and being compatible with assistive technologies such as screen readers. For drop-down menus, keep them simple and consider adding a time delay to prevent them from disappearing too quickly.

Source: Hubspot Menu
It’s also important to make sure your menus are keyboard-ready for users who can’t use a mouse. Finally, format drop-down menus as an unordered list of links for blind users and their screen reader apps. By taking these steps, you can make your website more inclusive and accessible for everyone.
#12 Avoid Using Flickering/Flashing Content
One essential rule is to avoid using content or elements that flicker, blink, or flash repeatedly, particularly if they exceed three flashes per second (greater than 3 Hz). Not only does this violate WCAG standards, but it can also trigger or obstruct website visitors with certain conditions-
👉🏻 ADHD
👉🏻 Sensitivity to light/motion
👉🏻 Photosensitive epilepsy
👉🏻 Other cognitive disability/impairment
If you want to ensure that your website’s content is safe for individuals with photosensitive epilepsy, consider using the PEAT tool, a free online tool that can help detect any photosensitive epilepsies.
🚀 Make Your Web Content Accessible Now For Credibility
In the modern world, accessibility is no longer just a buzzword, but an essential aspect of creating a website that truly serves its purpose. It’s not just about making sure your website looks good or functions well, it’s about making sure that EVERYONE can use and benefit from it – regardless of their abilities.
We hope you found this article informative and helpful in your quest to create more accessible website content. We value your feedback, so feel free to leave a comment below and let us know your thoughts. Don’t forget to inscreva-se no nosso blog e junte-se a nós Comunidade do Facebook to stay up-to-date on the latest tips and tricks.