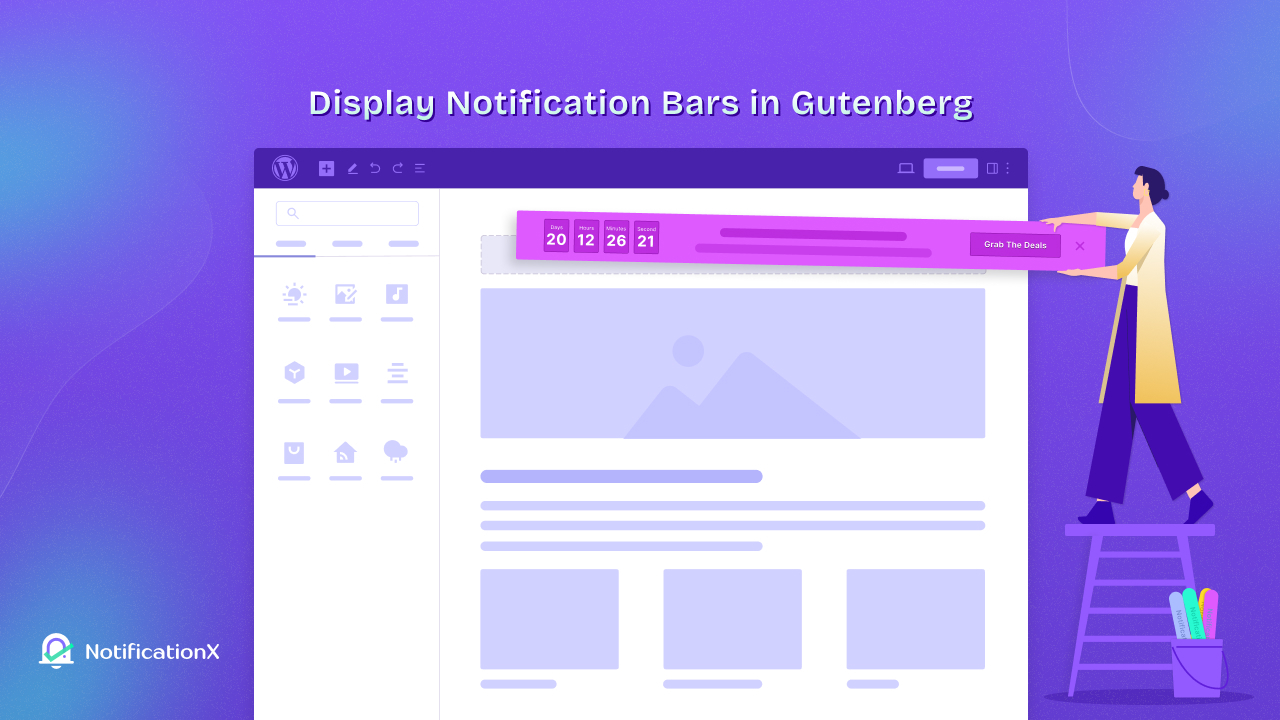
When building a website, Notification Bars are an effective way to communicate important messages or promotional campaigns directly to your audience without disrupting their browsing experience. Here comes NotificationX, which helps you create and manage the notification bar in Gutenberg effortlessly. It simplifies the process, allowing you to focus on what messages matter most to your audience. Today, we will show you how to display notification bar in Gutenberg with ease. So let us jump in.

Why Use Notification Bars?
The notification bar is a highly effective tool for website owners. It offers a streamlined way to communicate with visitors. Here are several compelling reasons to use these features in your Gutenberg Editor:
- Immediate Attention: Notification bars are typically displayed at the top or bottom of a page, making them highly visible as soon as a visitor lands on your site. This visibility ensures that your message is one of the first things visitors see, capturing their attention quickly.
- Non-Intrusive Notifications: Unlike pop-ups that can disrupt the user experience, notification bars are less intrusive. They provide important information without significantly interfering with user activities, allowing visitors to continue browsing without interruption.
- Flexibility: You can use notification bars for a variety of purposes. Whether it is to announce a special discount, alert visitors to a recent update, promote a new product, or encourage newsletter sign-ups, these bars are versatile enough to meet diverse needs.
- Enhanced User Engagement: By placing timely and relevant information in the notification bar, you can encourage visitors to interact with your content, visit specific pages, or take part in promotions. This can lead to increased engagement rates and potentially higher conversion rates.
- Targeted Messaging: Display Notification bar in Gutenberg allows for targeted messaging based on user behavior or demographics. This targeted approach ensures that the right messages reach the right audience, making your notifications more effective.
Incorporating a notification bar in WordPress sites using the Gutenberg Editor not only enhances communication with your visitors but also improves their overall experience on your site. By delivering the right information at the right time, you can make a significant impact on how visitors interact with your website.
Why Choose NotificationX to Display the Notification Bar in Gutenberg?
NotificationX is a powerful Plugin WordPress designed to enhance how you engage with visitors on your website through the effective use of notification bars and other dynamic content. It integrates seamlessly with the Gutenberg Editor, making it an essential tool for site owners looking to boost interactions without technical complexity. Here’s what makes NotificationX stand out in displaying notification bar in Gutenberg:

- Wide Range of Notifications: NotificationX isn’t limited to just notification bars. It supports various types of notifications including sales alerts, blog post announcements, email subscription alerts, and social proof notifications. This versatility allows you to tailor your approach to visitor engagement.
- Integration Capabilities: One of the key strengths of NotificationX is its ability to integrate with numerous popular plugins and platforms. Whether you are using WooCommerce for a store, forums, or want to showcase recent reviews or comments, NotificationX has you covered. This integration extends the utility of notification bars by linking them with real-time activities on your site.
- Design and Customization: NotificationX offers extensive customization options that allow you to design your notification bars and other alerts to fit the look and feel of your website. You can choose from multiple layouts, set animations, select colors, and even determine the placement of your notifications to ensure they blend perfectly with your site’s design.
- User-Friendly Interface: The plugin provides a straightforward, user-friendly interface that makes setting up notifications simple. Even if you’re not technically savvy, you can easily configure and manage your notifications through the Gutenberg Editor.
- Performance Insights: With NotificationX, not only can you deploy notification bar, but you can also track their performance. The plugin includes built-in analytics features that allow you to see how visitors interact with your notifications. This data can help you refine your strategies and improve engagement over time.
By understanding these features and capabilities of the NotificationX plugin, you can more effectively Display Bars in Gutenberg and engage your audience in a meaningful way. NotificationX gives you the tools to create impactful, non-intrusive, and customized notifications that can significantly enhance the user experience and engagement on your WordPress site.
How to Display Notification Bar in Gutenberg with NotificationX
Setting up a Notification Bar in your WordPress site in Gutenberg using NotificationX is a straightforward process. Follow these detailed steps to create and customize your own notification that aligns with your site’s objectives and audience needs:
Etapa 1: Adicionar Nova Notificação
First, navigate to the NotificationX dashboard in your WordPress admin panel. Click on ‘Add New’ to start creating a new notification.

You’ll be presented with various types of notifications you can create. Select 'Barra de notificação' to configure a bar that will appear across your site.

Step 2: Publish Notification
Once you are satisfied with all the settings and customizations, it is time to publish your Barra de notificação. Preview it to make sure everything looks right and functions as expected. Then, hit the publish button to activate the notification on your website.

By following these steps, you can successfully set up and manage the notification bar in Gutenberg using NotificationX, enhancing communication and engagement with your site visitors. Moreover, you can give the notification bar a more personalized and customized look to the notification bar.
Also, you can display a Notification Bar in your Elementor site using Essential Addons effortlessly as well so that you can boost engagement on any kind of website.
Best Practices to Display Notification Bar in Gutenberg
To maximize the effectiveness of your notification bar in Gutenberg using NotificationX, it’s important to follow some best practices. These guidelines will help ensure that your notifications not only reach your audience but also resonate with them, driving engagement and conversions:

- Keep Messages Clear and Concise: Your notification bar should convey messages that are easy to understand at a glance. Keep the text short and to the point, avoiding overly complex language or jargon that might confuse visitors.
- Use Action-Oriented Language: Encourage user action with verbs that prompt immediate responses. Phrases like “Shop Now”, “Learn More”, or “Subscribe Today” can increase the likelihood of clicks, especially when the benefit is clearly stated.
- Design for Visibility, Not Distraction: While it is important that your notification bars are noticeable, they shouldn’t detract from the overall user experience of your site. Choose colors and animations that are attention-grabbing yet harmonious with your site’s design.
- Test Different Versions: As mentioned in the optimization section, A/B testing is crucial. Test different versions of your notifications to see which designs, placements, and messages perform best. Use the data collected to continually refine your approach.
- Ensure Mobile Responsiveness: A significant portion of web traffic comes from mobile devices, so it’s critical that your notification bars are responsive and look good on all screen sizes. Check their appearance on different devices to ensure a seamless user experience.
- Segment Your Audience: If possible, tailor your notifications to different segments of your audience. Personalized messages based on user behavior, location, or browsing history can be more effective than a one-size-fits-all approach.
- Consider User Experience: Allow users to close the notification easily if they’re not interested. Notifications that are too persistent or difficult to dismiss can lead to frustration and may negatively impact the user experience.
By following these best practices, your notification bar, will be more than just a tool for communication, it will be a strategic asset in your digital marketing arsenal, enhancing the overall effectiveness of your site.
🔥 Display Notification Bar in Gutenberg Using NotificationX
Notification Bars are a powerful tool for enhancing visitor engagement and communication on your WordPress site. By utilizing the NotificationX plugin with the Gutenberg Editor, you can seamlessly integrate these bars into your website, providing timely and relevant information to your users without disrupting their browsing experience. Implementing Notification Bar in Gutenberg with NotificationX can significantly enhance your site’s engagement and conversion rates by providing visitors with the right information at the right time.
If you want to read more information and useful blogs like this one, Subscribe to our blogs e junte-se a nós Comunidade do Facebook.