Every minute, we publish thousands of content on the internet–whether they are in the form of images, videos, or blog and social media posts, there are tons of user-generated content being produced online, with little control over what is being said and shared. So how does a business keep track of what is being shared about them? The answer lies in content moderation.
Lanjutkan membaca "Content Moderation: How It Can Help Protect Your Brand Image"How Sales Notification Alerts Can Help Your Businesses In 2024
When it comes to motivating your customers to make a purchase, peringatan pemberitahuan penjualan can help businesses skyrocket their revenues with little effort. These sales notification alerts let your potential customers know that others are also purchasing your products, and thus help you gain trust and credibility. Today, we’re going to look at some of the real impacts of how sales notifications can help businesses thrive in the long run.
Lanjutkan membaca "How Sales Notification Alerts Can Help Your Businesses In 2024"
Peretasan eCommerce: 5 Cara untuk Meningkatkan Nilai Pesanan Rata-Rata Anda
Ketika kita berpikir untuk mengembangkan bisnis kita, biasanya kita hanya memikirkan jumlah pelanggan. Namun, kunci untuk mendapatkan lebih banyak keuntungan tidak benar-benar berfokus pada mendapatkan lebih banyak pelanggan-sebaliknya, Anda harus berfokus pada meningkatkan nilai pesanan rata-rata (AOV).
Lanjutkan membaca "eCommerce Hacks: 5 Ways to Boost Your Average Order Value"
How To Easily Set Up Google Shopping With WooCommerce [2024]
Untuk toko online, siapkan Google Belanja dengan WooCommerce adalah salah satu strategi paling efektif untuk mendapatkan lebih banyak lalu lintas, meningkatkan konversi, dan meningkatkan penjualan Anda. Bagaimanapun, Google adalah mesin pencari terbesar. Oleh karena itu dengan menyiapkan toko WooCommerce Anda dengan iklan Google Shopping, Anda akan dapat menarik lebih banyak pelanggan potensial dengan mudah ke situs web eCommerce Anda.
Lanjutkan membaca "How To Easily Set Up Google Shopping With WooCommerce [2024]"
How NotificationX Will Help Any Plugin Developer To Increase Sales In 2024
Jika kamu adalah pengembang plugin, maka Anda mungkin bertanya-tanya bagaimana Anda bisa meningkatkan penjualan plugin Anda dan dapatkan lebih banyak pendapatan. Kami punya jawabannya untuk Anda–Anda akan terkejut betapa mudahnya melakukannya meningkatkan penjualan plugin WordPress dengan menggunakan beberapa strategi cepat dan cerdas.

Daftar Isi
7 Perjuangan Umum Pengembang Plugin WordPress
Meskipun membuat dan mengembangkan plugin WordPress adalah kerja keras, meningkatkan penjualan plugin Anda mungkin tampak lebih sulit jika Anda tidak tahu bagaimana memulainya.
Ini karena sebagian besar pengembang plugin WordPress menghadapi banyak tantangan ketika mereka akan menjual plugin mereka. Untuk mengatasi tantangan ini, kita perlu memahaminya terlebih dahulu. Mari kita lihat beberapa kesulitan umum yang dihadapi oleh sebagian besar pengembang plugin WordPress.
1. Tidak Mendapatkan Lalu Lintas yang Cukup
Ini adalah salah satu perjuangan pertama yang dihadapi oleh pengembang plugin WordPress, terutama yang baru saja meluncurkan plugin baru. Tanpa sebuah jumlah pengunjung yang signifikan ke situs Anda, plugin Anda tidak akan terlihat oleh banyak calon pelanggan. Jadi, akan sangat menantang untuk meningkatkan penjualan plugin.
Untungnya, ada beberapa retas untuk mendapatkan lebih banyak lalu lintas ke situs web Anda yang dapat Anda gunakan untuk mengatasi tantangan ini.
2. Keterlibatan Sangat Rendah hingga Nol
Tidak cukup hanya memiliki banyak lalu lintas ke situs Anda jika yang mereka lakukan hanyalah menelusuri situs web Anda tetapi tidak mengambil tindakan apa pun. Anda juga ingin memiliki keterlibatan tinggi dalam bentuk komentar, rasio klik-tayang, dan berbagi sosial. Tanpa keterlibatan yang cukup, Anda tidak akan melihat peningkatan penjualan plugin WordPress Anda.
3. Penjualan Tidak Meningkat Seiring Waktu
Terkadang, tantangannya bahkan tidak meningkatkan lalu lintas atau keterlibatan. Terkadang, banyak pengembang plugin melihat jumlah penjualan yang tinggi saat pertama kali meluncurkan plugin mereka. Namun, selama periode waktu tertentu, mereka melihat bahwa penjualan plugin WordPress mereka tidak lagi meningkat. Akhirnya penjualan malah mulai menurun.
4. Daftar Email Tidak Bertambah

Sebagai pengembang plugin WordPress, Anda ingin calon pelanggan Anda mengetahui lebih banyak tentang plugin Anda. Anda ingin mereka tahu tentang pembaruan penting, fitur baru yang keren, dan penawaran promosi penjualan. Untuk melakukan itu, Anda perlu kembangkan daftar email Anda. Untuk banyak pengembang plugin WordPress, ini bisa sulit untuk dicapai.
5. Tidak Ada Pengakuan Oleh Orang Lain
Untuk meningkatkan penjualan plugin, Anda ingin orang-orang membicarakan betapa hebatnya plugin Anda dan seberapa kuat mereka merekomendasikannya. Namun, sulit untuk mendapatkannya pengakuan untuk plugin Anda, dan ini adalah tantangan yang dihadapi banyak pengembang WordPress ketika mereka mencoba untuk meningkatkan penjualan mereka.
6. Perjuangan Untuk Membangun Kredibilitas
Tanpa pengakuan, Anda mungkin tidak memiliki cukup kredibilitas untuk meningkatkan penjualan plugin WordPress. Mengapa calon pelanggan ingin menghabiskan uang untuk plugin Anda jika mereka tidak yakin Anda dapat dipercaya? Jika Anda harus berjuang untuk membangun kredibilitas-yah, Anda tidak sendirian, tetapi ada solusi mudah untuk ini juga, yang akan kami tunjukkan di bawah ini.
7. Tidak Cukup Eksposur Di Media Sosial
Mendapatkan pengakuan dan membangun kredibilitas membutuhkan orang untuk membicarakan plugin Anda dan merekomendasikannya kepada orang lain. Paparan di media sosial dapat pergi jauh untuk membantu Anda dengan ini. Hampir semua orang di internet saat ini menggunakan satu atau lebih platform media sosial, tetapi mungkin sulit untuk membuat orang merekomendasikan plugin Anda di jejaring sosial mereka.
Kunci Untuk Meningkatkan Penjualan Plugin WordPress
Beberapa strategi yang sangat efektif dan teruji untuk meningkatkan penjualan adalah Takut Ketinggalan (FOMO) pemasaran dan bukti sosial pemasaran. Tidak yakin apa arti istilah-istilah ini? Jangan khawatir, kami di sini untuk membantu.
Pemasaran FOMO pada dasarnya adalah teknik pemasaran psikologis yang mendorong pelanggan untuk membeli produk Anda dengan menanamkan rasa takut kehilangan tawaran yang bagus. Dengan kata lain, jenis strategi pemasaran ini meyakinkan calon pelanggan Anda untuk percaya bahwa mereka harus mencoba produk Anda, atau mereka akan ketinggalan.
Untuk melakukan ini, Anda jelas perlu meyakinkan calon pelanggan Anda bahwa produk Anda layak dibeli. Untungnya ini sangat mudah dilakukan dengan bukti sosial.

Pemasaran bukti sosial didasarkan pada konsep psikologis bahwa kebanyakan orang akan mengikuti tindakan massa. Ini berarti calon pelanggan Anda akan tertarik untuk membeli plugin Anda jika mereka melihatnya pelanggan lain telah melakukan hal yang sama.
Pernahkah Anda mengunjungi situs web dan melihat kecil? muncul menunjukkan kepada Anda ulasan positif tentang suatu produk? Itu contoh FOMO dan social proof marketing. Strategi pemasaran ini digunakan oleh hampir semua orang, karena terbukti menjadi cara yang efektif untuk meningkatkan penjualan.
Bagaimana Cara Meningkatkan Penjualan Plugin Dengan Bukti Sosial?
Sekarang setelah Anda mengetahui apa yang dimaksud dengan FOMO & bukti sosial, mari kita lihat sekilas bagaimana Anda dapat memanfaatkan strategi pemasaran ini untuk meningkatkan penjualan plugin WordPress.
- Bagikan ulasan positif ke membangun kredibilitas
- Tingkatkan keterlibatan dengan menampilkan komentar dan email langganan
- Buat urgensi dengan pemberitahuan penjualan dan jumlah unduhan
NotificationX: Solusi Pemasaran WordPress Terbaik
Ini adalah beberapa cara dasar Anda dapat meningkatkan penjualan plugin dengan memanfaatkan FOMO dan pemasaran bukti sosial. Namun, untuk melakukan ini dengan cepat dan mudah, Anda harus menggunakan solusi FOMO & bukti sosial yang efektif.
Bagaimana Anda tahu mana yang merupakan solusi terbaik dan paling efektif untuk? kamu meskipun? Nah, beruntung bagi Anda, kami punya jawabannya: PemberitahuanX.
Bagaimana Cara Meningkatkan Penjualan Plugin Dengan NotificationX?
NotificationX dipersembahkan oleh WPDeveloper, tim yang sama di balik solusi WordPress populer seperti Addons Penting Untuk Elementor, BetterDocs, SchedulePress dan Templately, dan mendukung lebih dari 3 juta situs web.
NotificationX membantu Anda berkreasi dan menarik perhatian bukti sosial muncul tiba-tiba untuk penjualan, komentar, ulasan, jumlah unduhan, dan banyak lagi untuk membuat pengunjung Anda merasa terdesak untuk membeli produk Anda. Ini adalah alat yang sangat kuat untuk setiap pengembang plugin WordPress yang ingin meningkatkan penjualan mereka dengan FOMO & pemasaran bukti sosial.
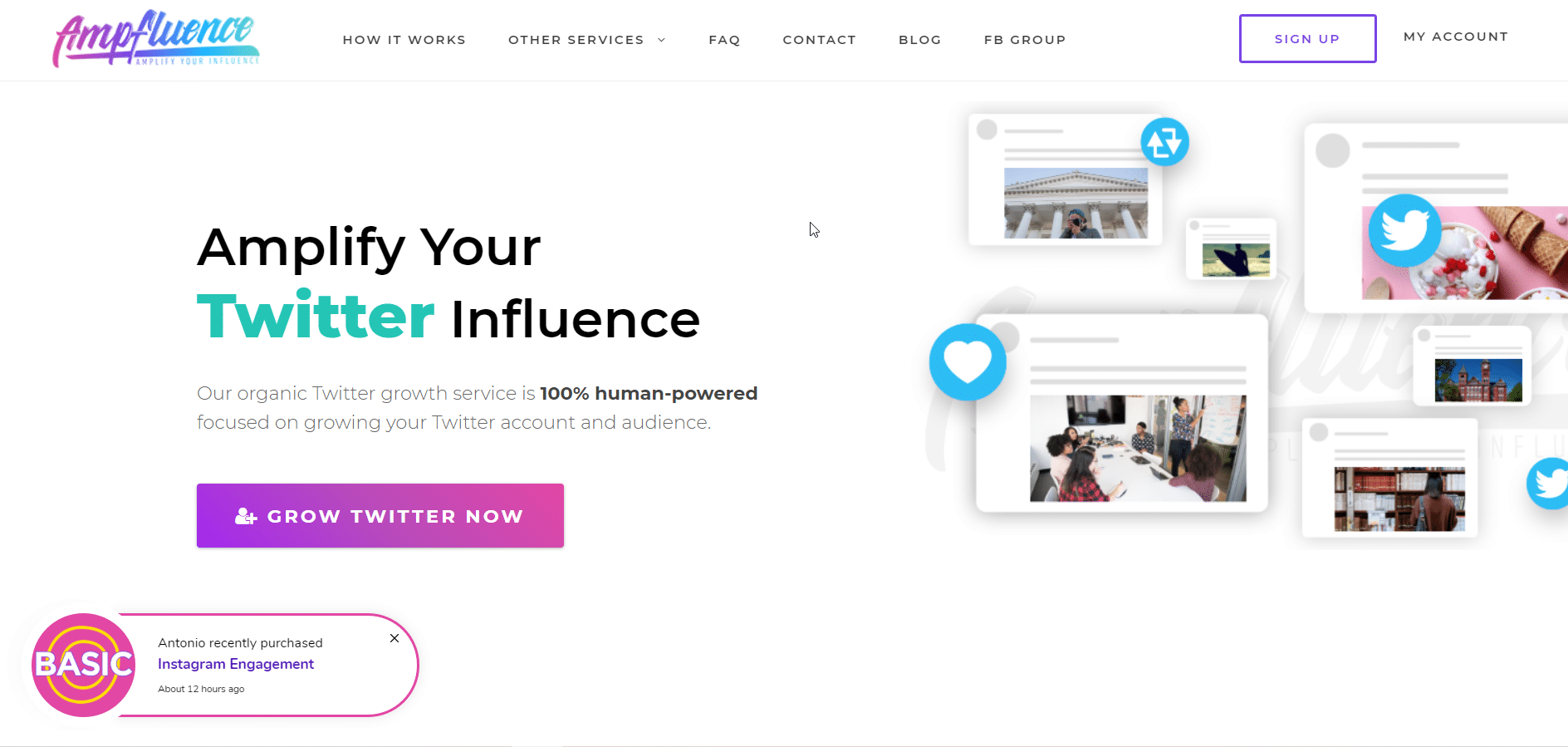
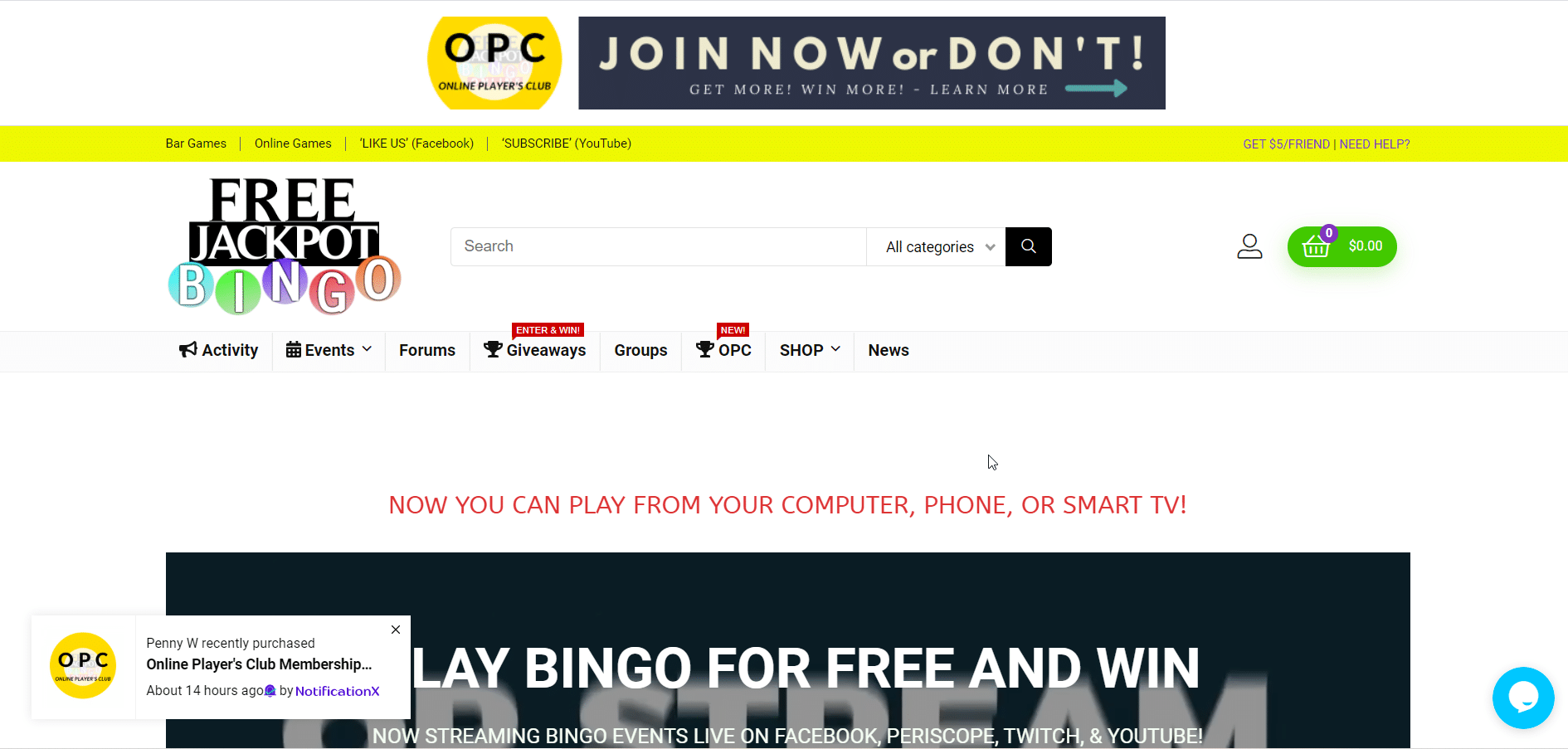
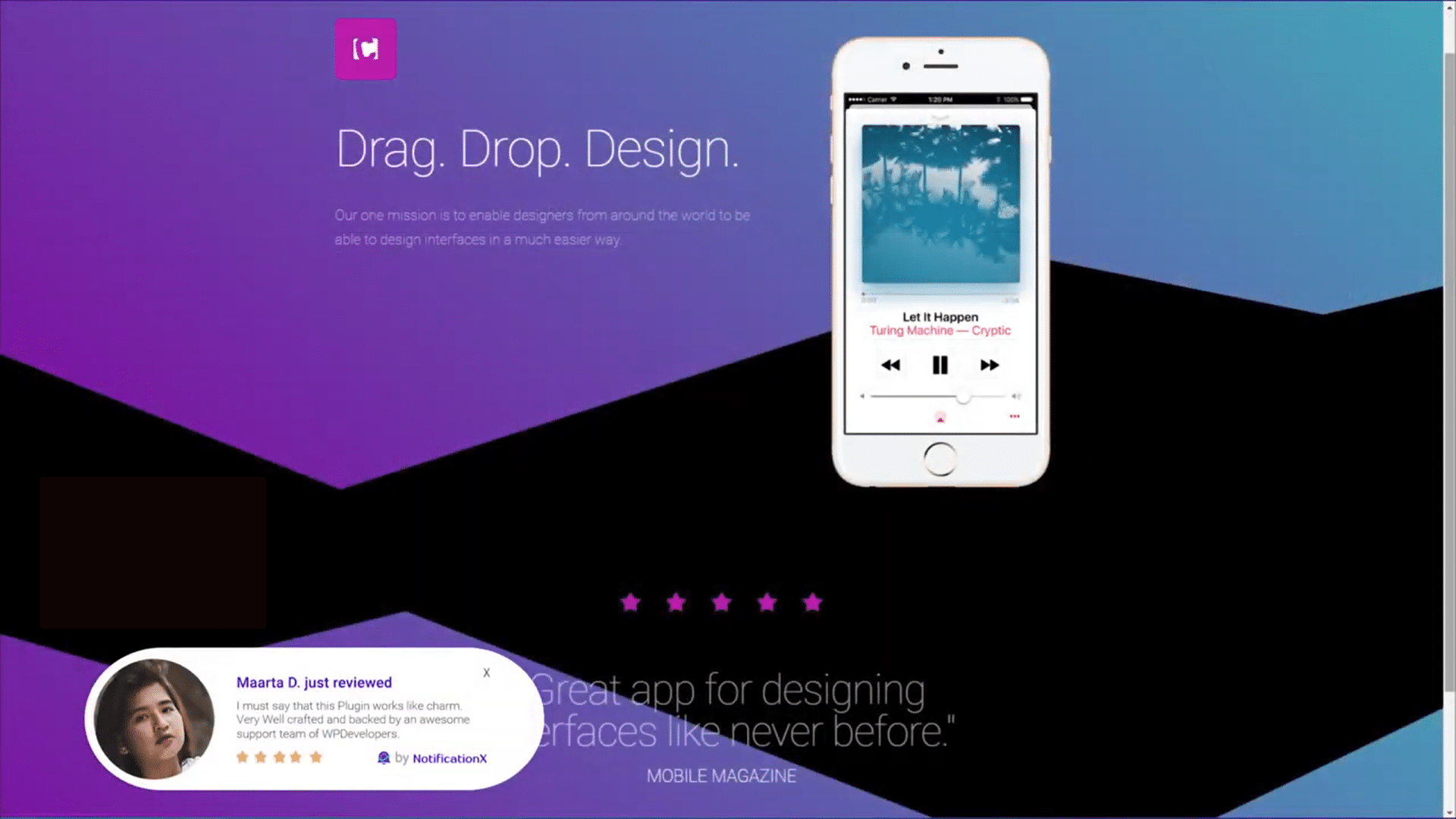
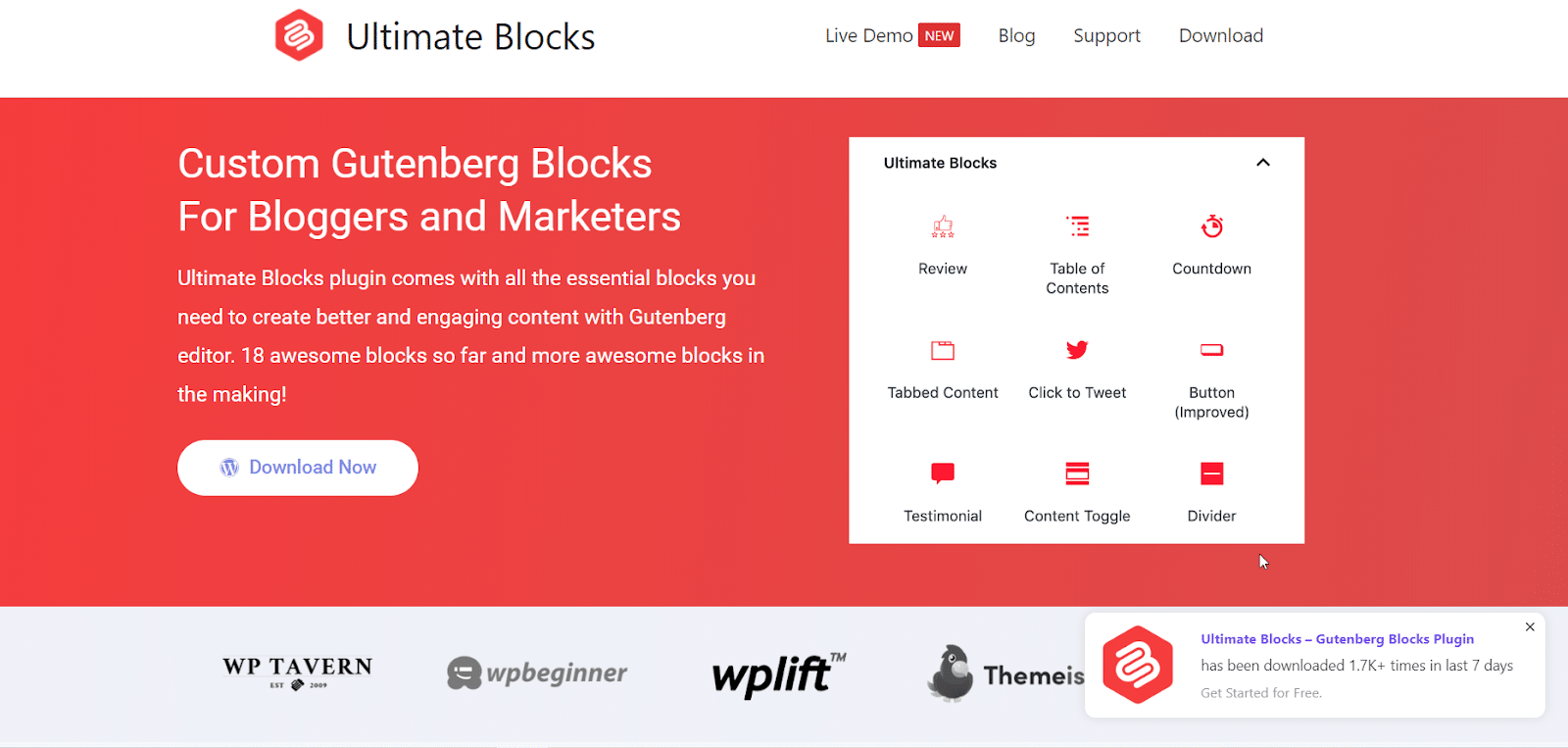
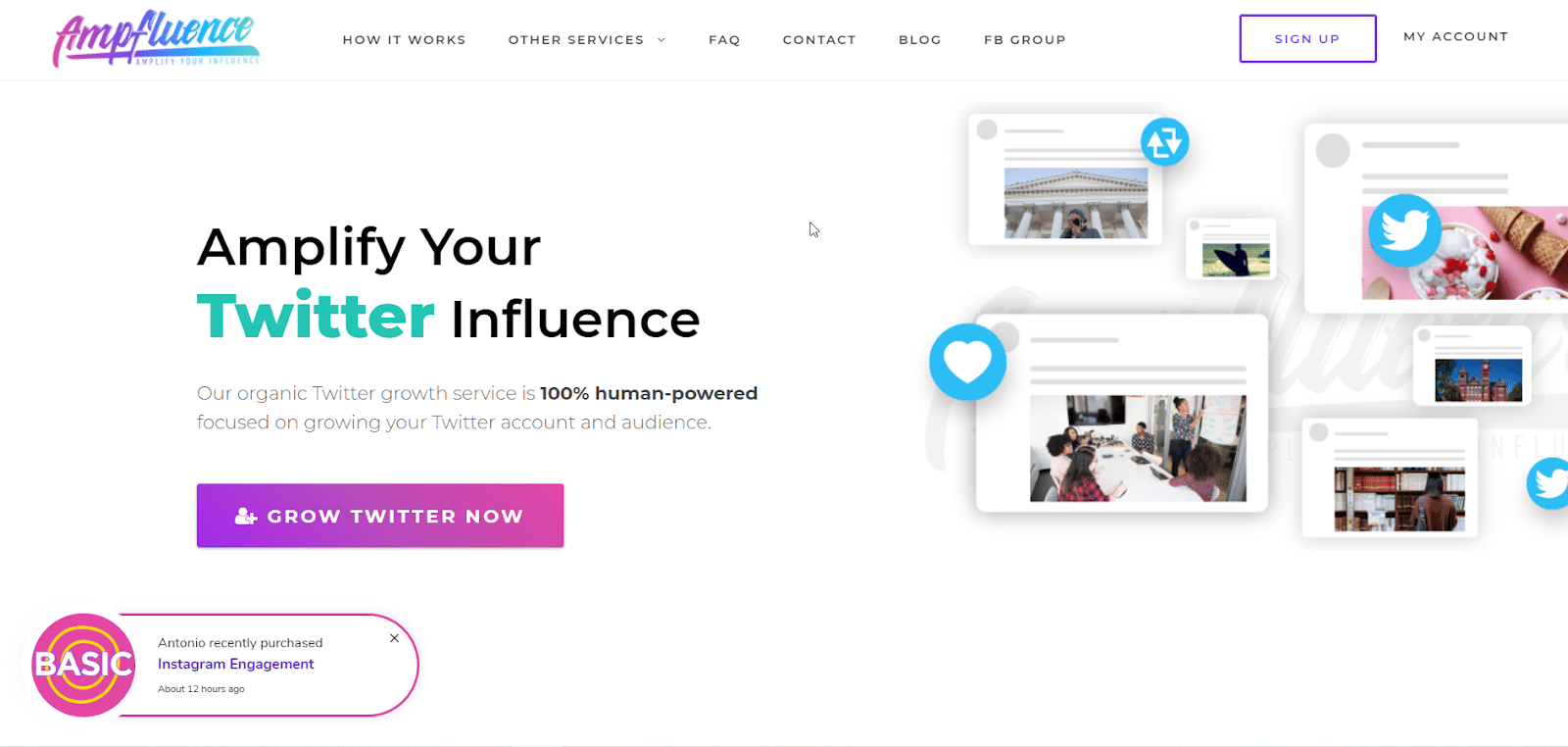
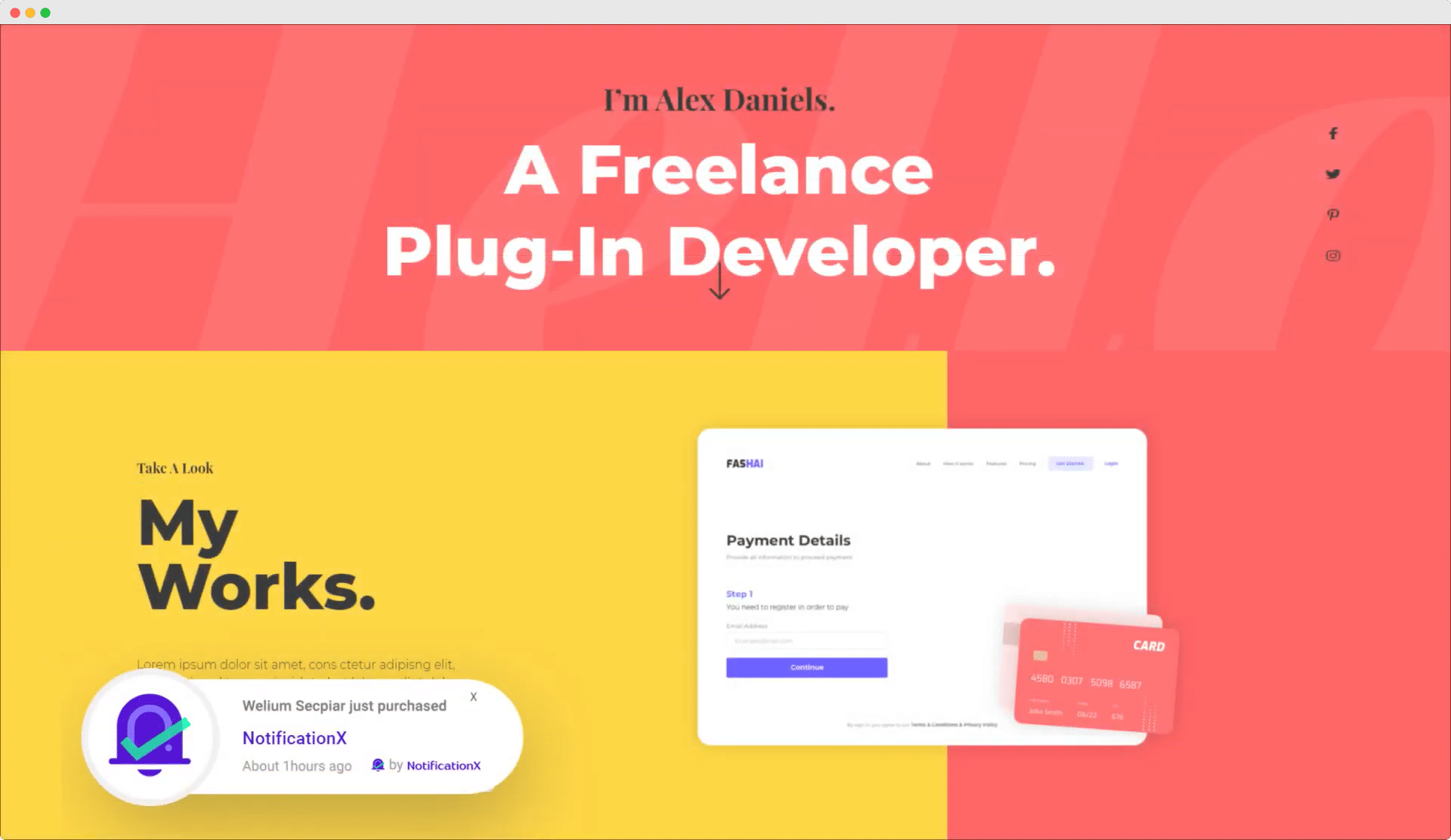
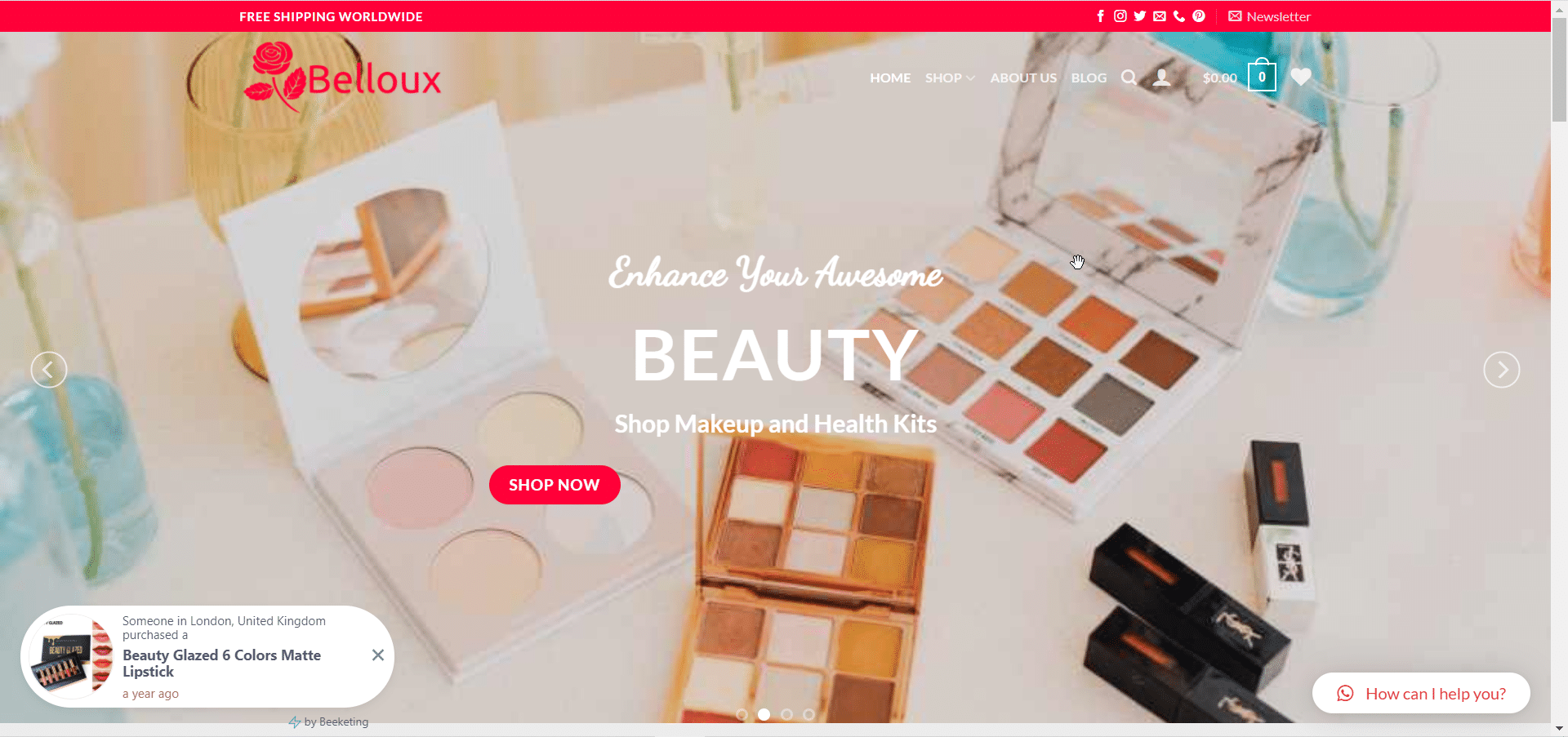
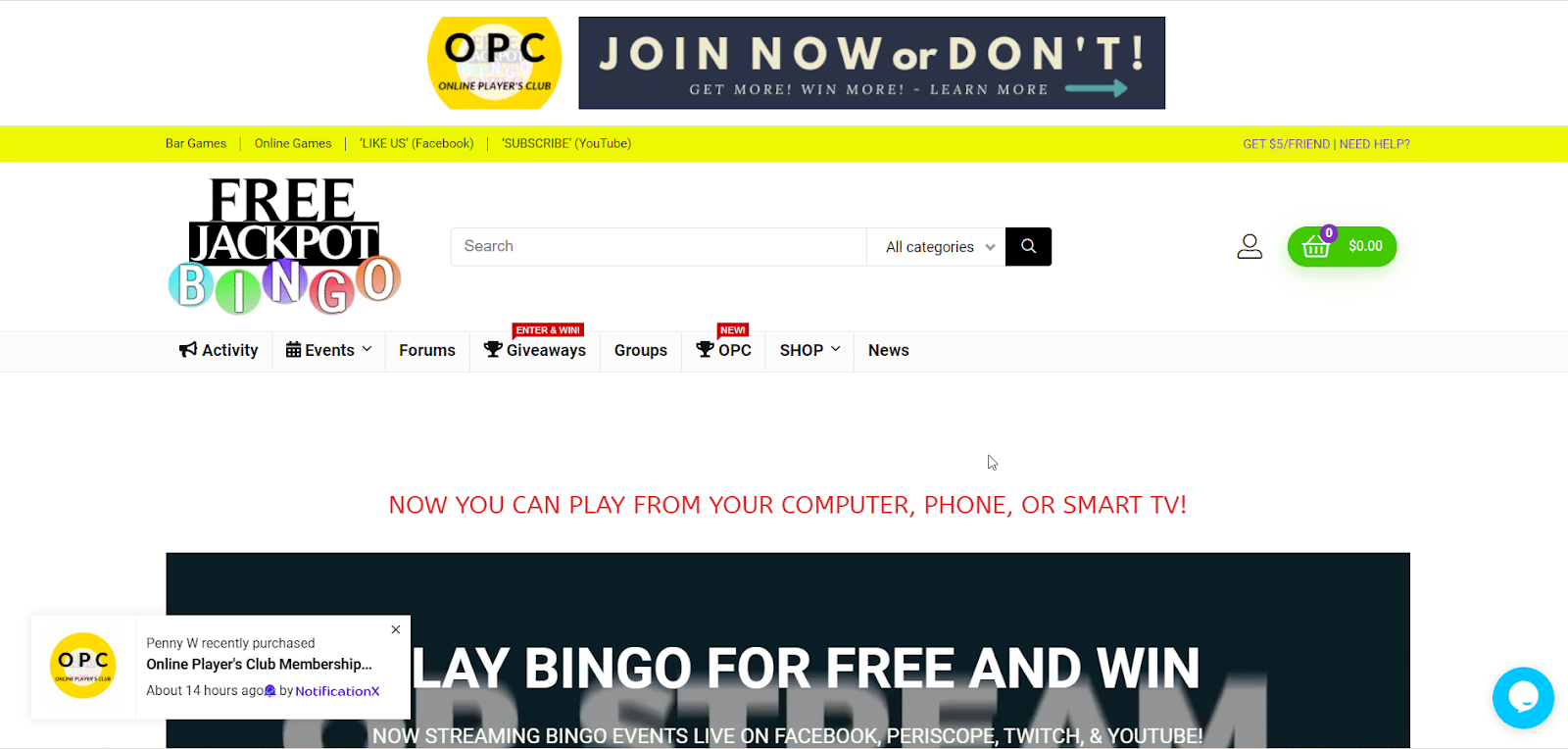
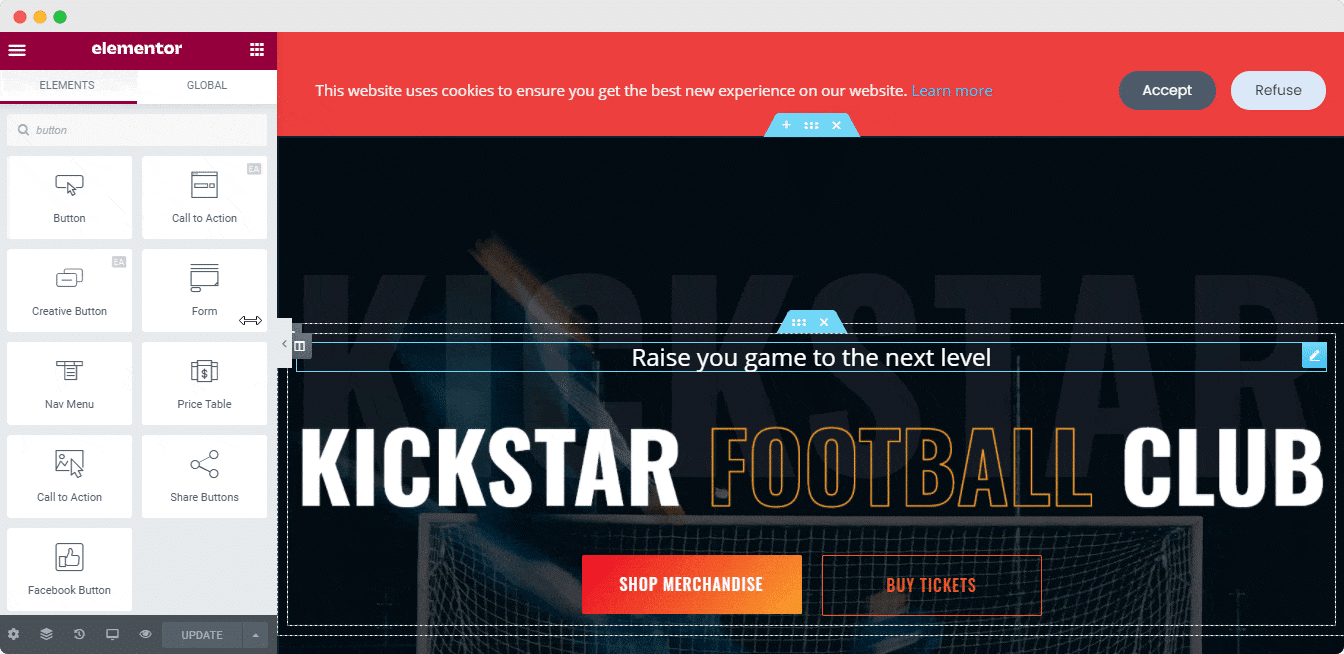
Untuk mendapatkan gambaran tentang jenis lansiran notifikasi yang dapat Anda tampilkan PemberitahuanX, lihat beberapa situs web ini yang menggunakan NotificationX untuk membuat popup yang menarik di halaman mereka.



Ada keren banget fitur yang dapat Anda gunakan untuk tingkatkan penjualan plugin dengan NotificationX. Dalam posting blog ini, kita akan membahas lebih detail tentang masing-masing fitur ini dan bagaimana Anda dapat menggunakannya.
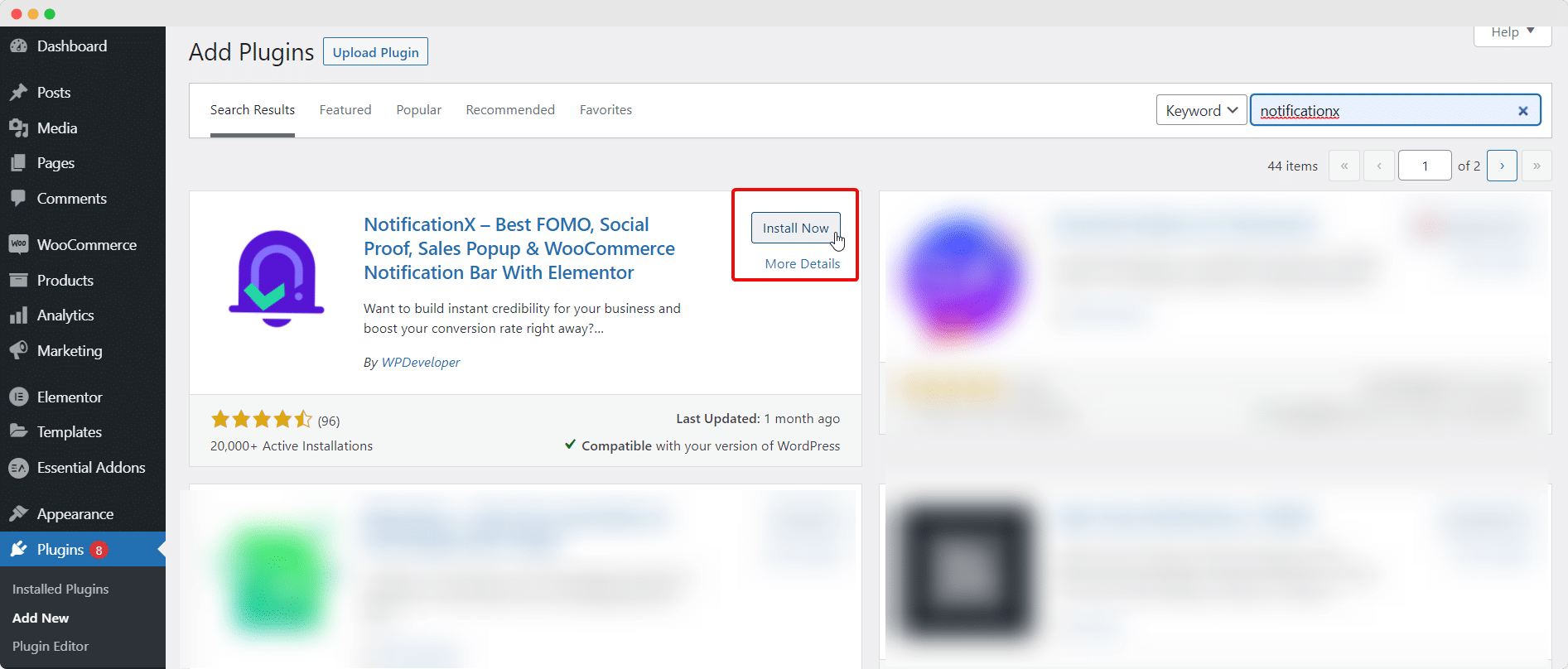
Sebelum kita melakukan itu, hal pertama yang perlu kamu lakukan adalah instal dan aktifkan NotificationX.

Setelah Anda berhasil melakukannya, Anda dapat mengikuti panduan langkah demi langkah kami tentang bagaimana Anda dapat meningkatkan penjualan plugin dengan NotificationX.
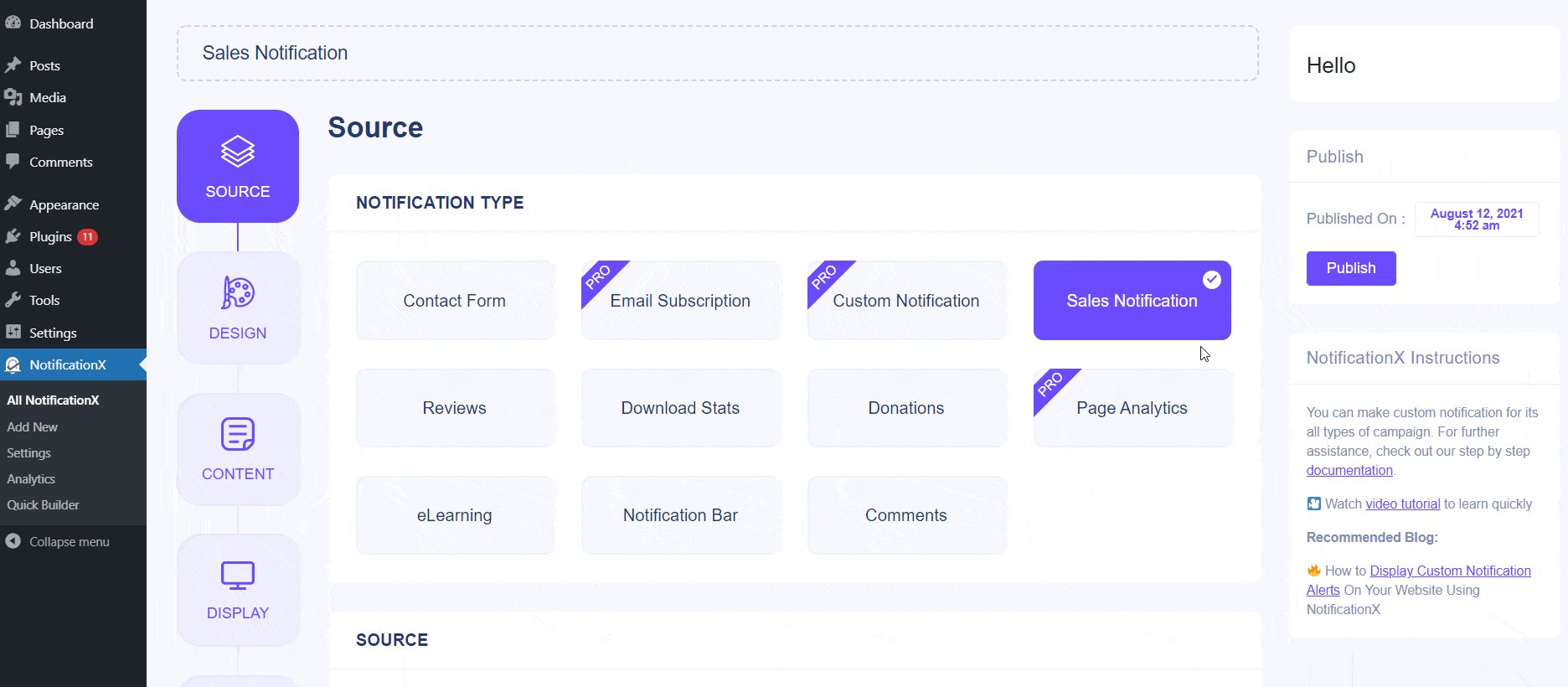
1. Tampilkan Notifikasi Penjualan Plugin WordPress Dengan NotificationX
Cara mudah untuk membuat calon pelanggan membeli plugin Anda adalah dengan menunjukkan bahwa pelanggan lain juga membeli plugin Anda.
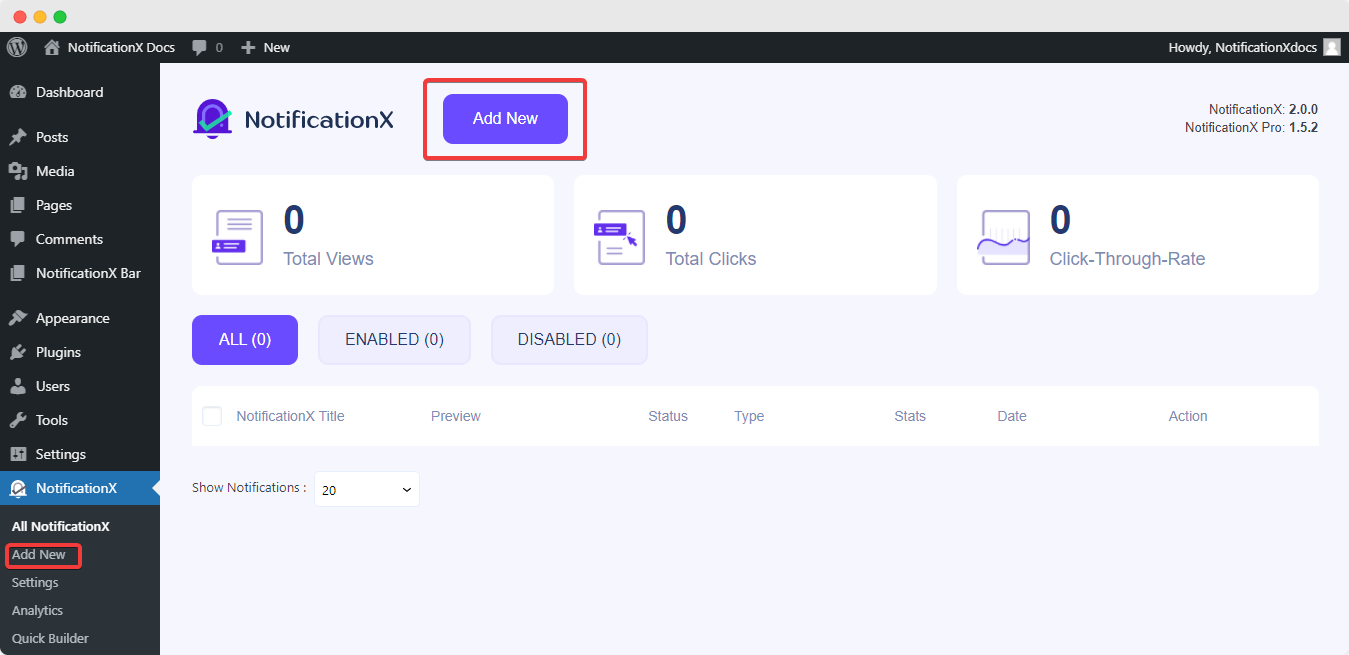
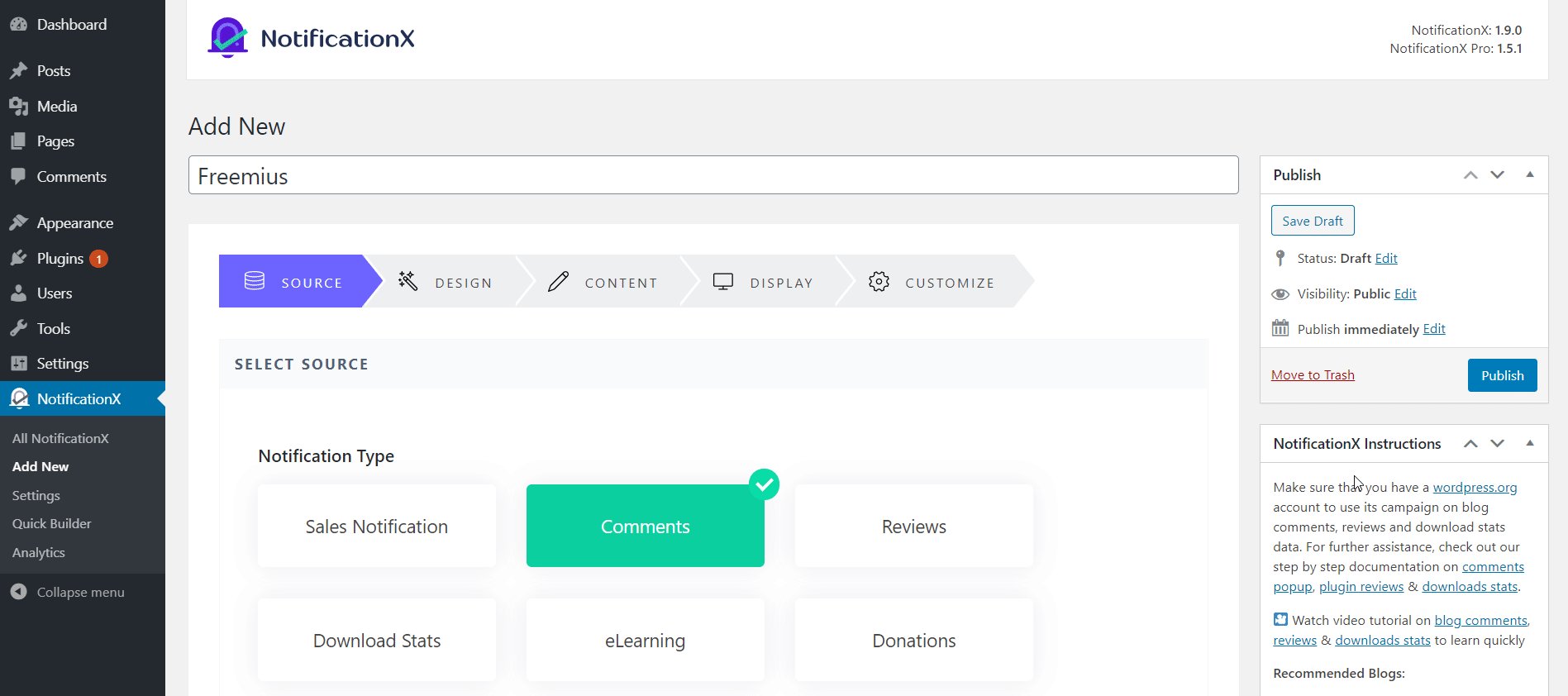
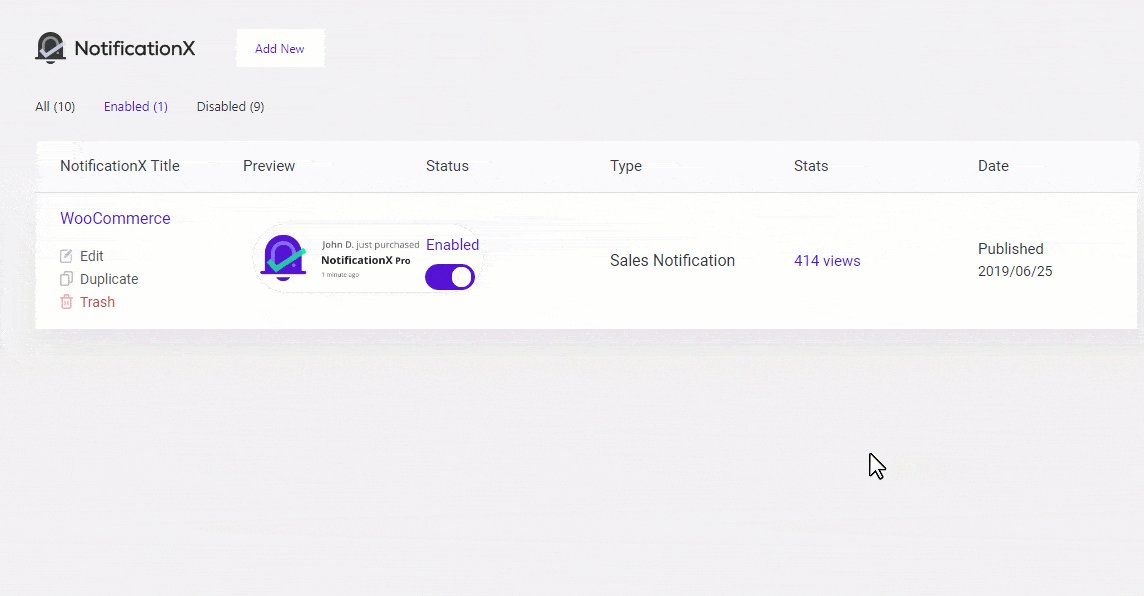
Ke menggunakan peringatan pemberitahuan penjualan di situs web Anda, Anda harus menavigasi ke dasbor WordPress Anda, buka 'NotificationX' dan klik pada 'Tambah baru' tombol.

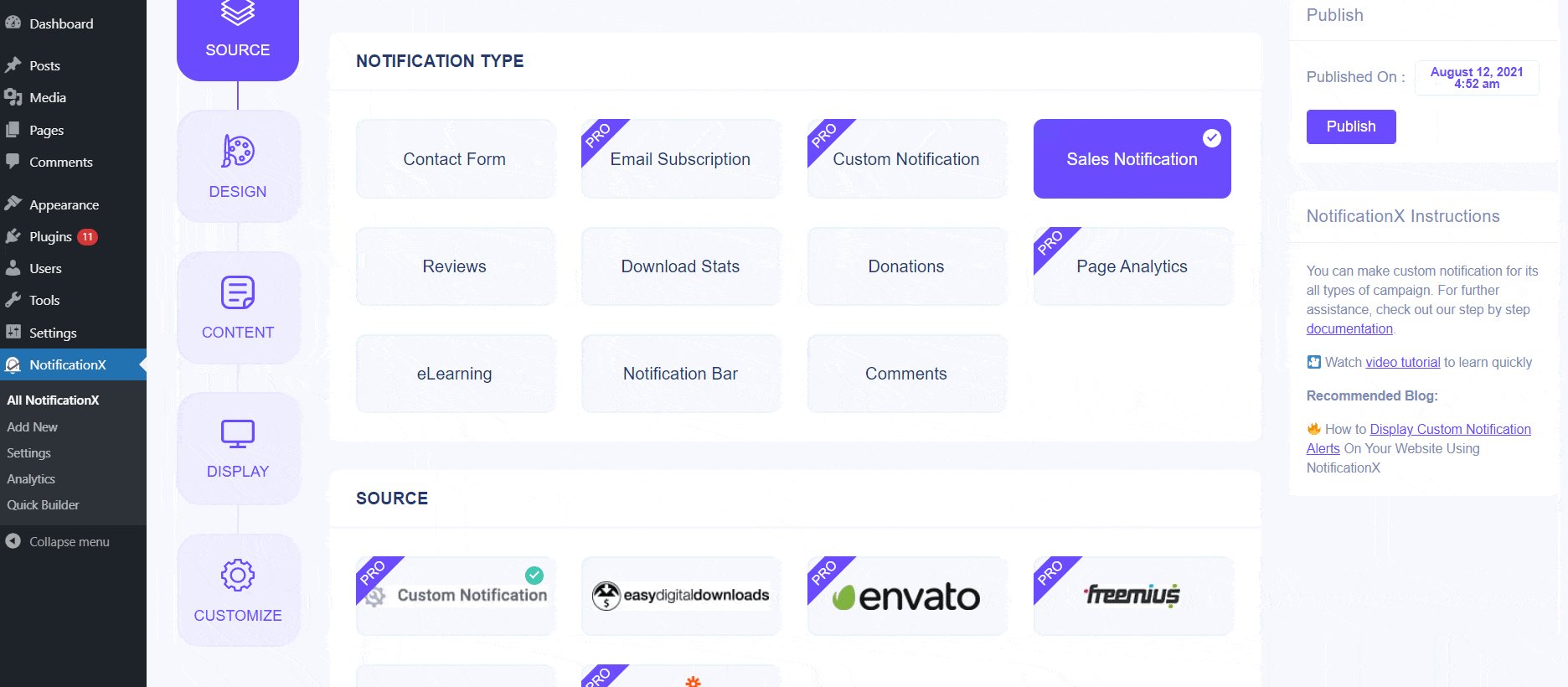
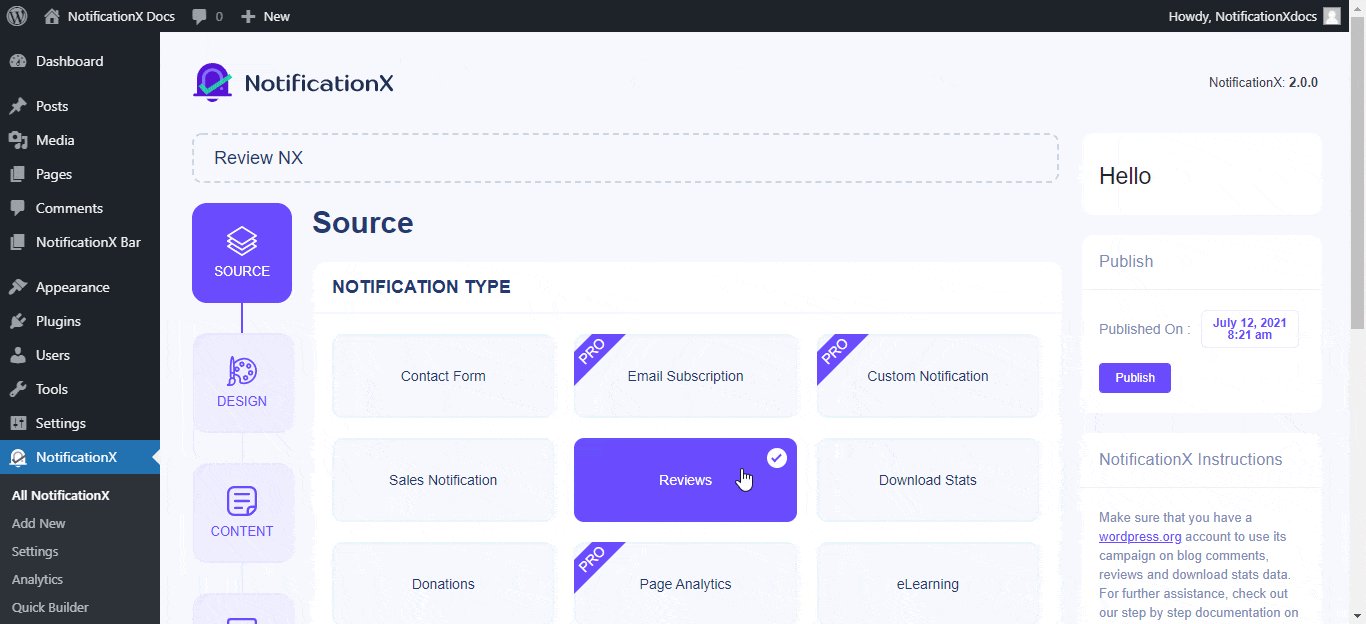
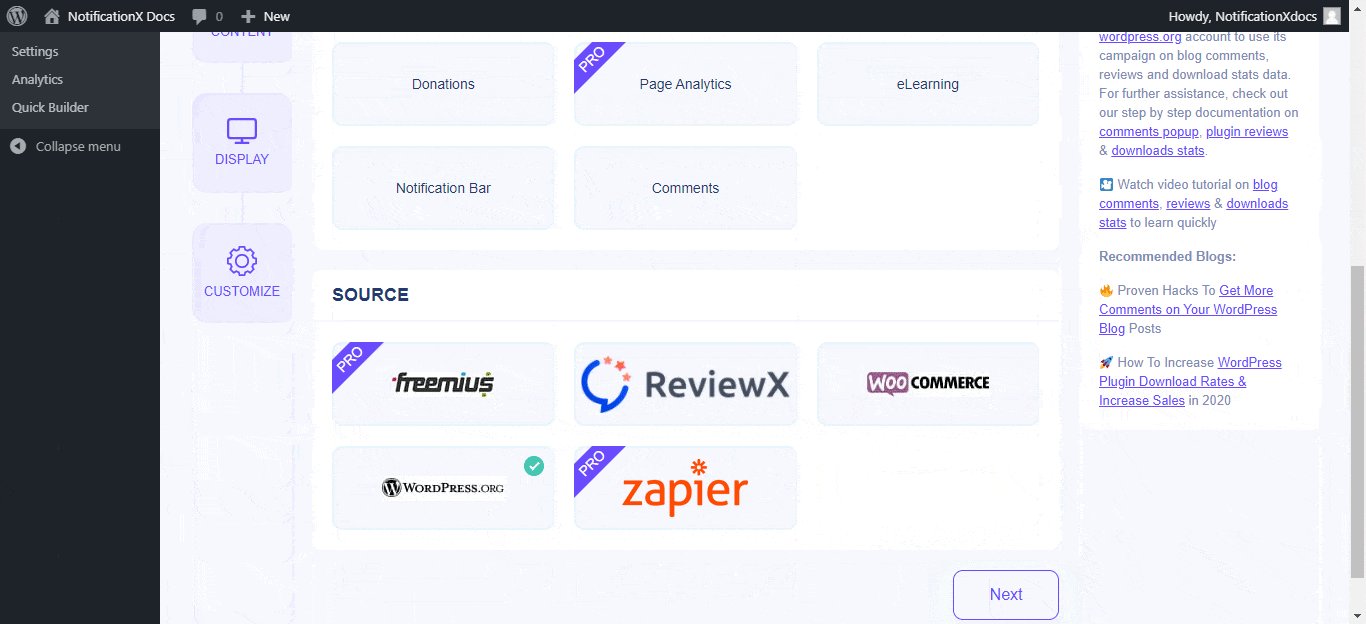
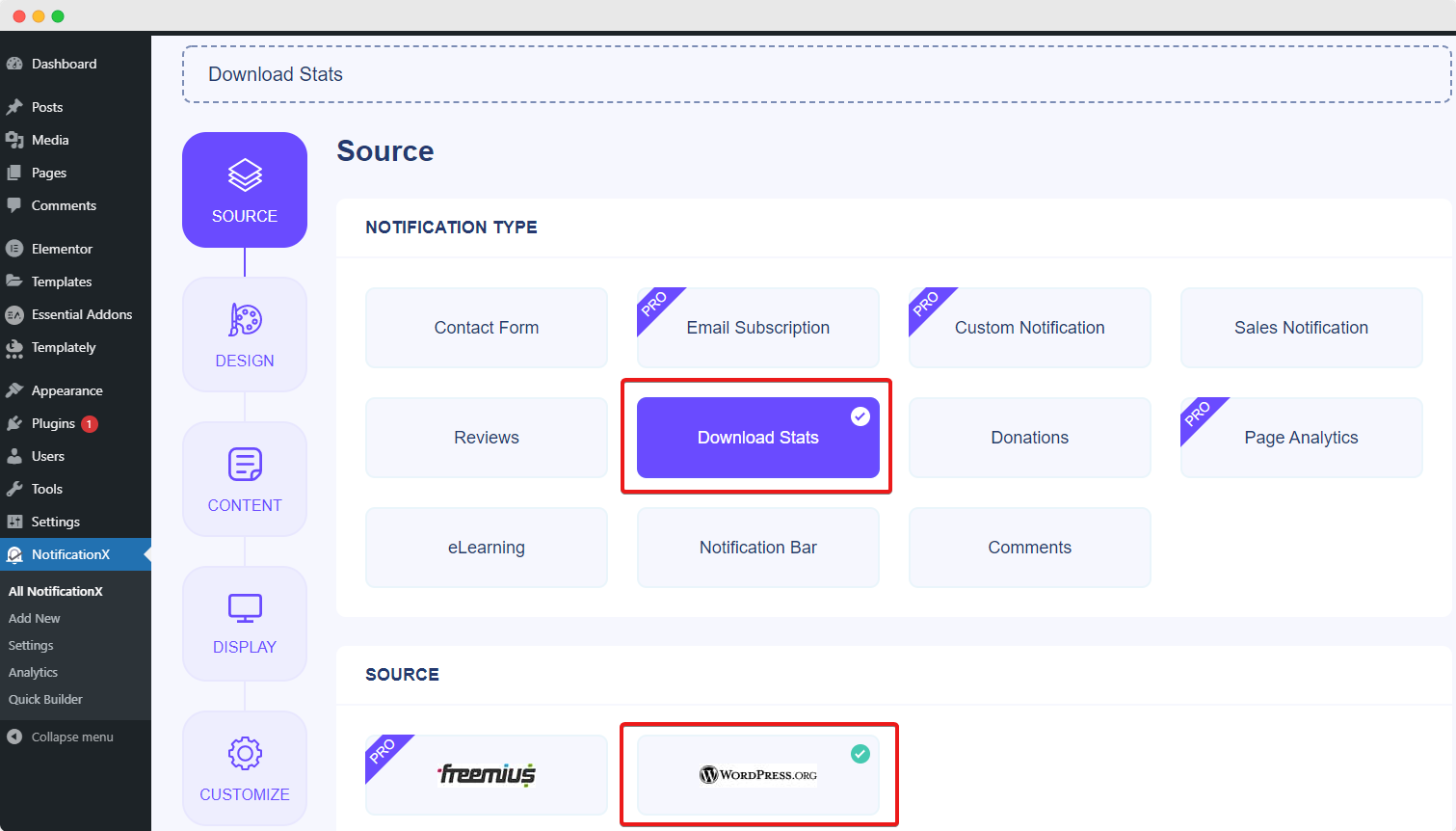
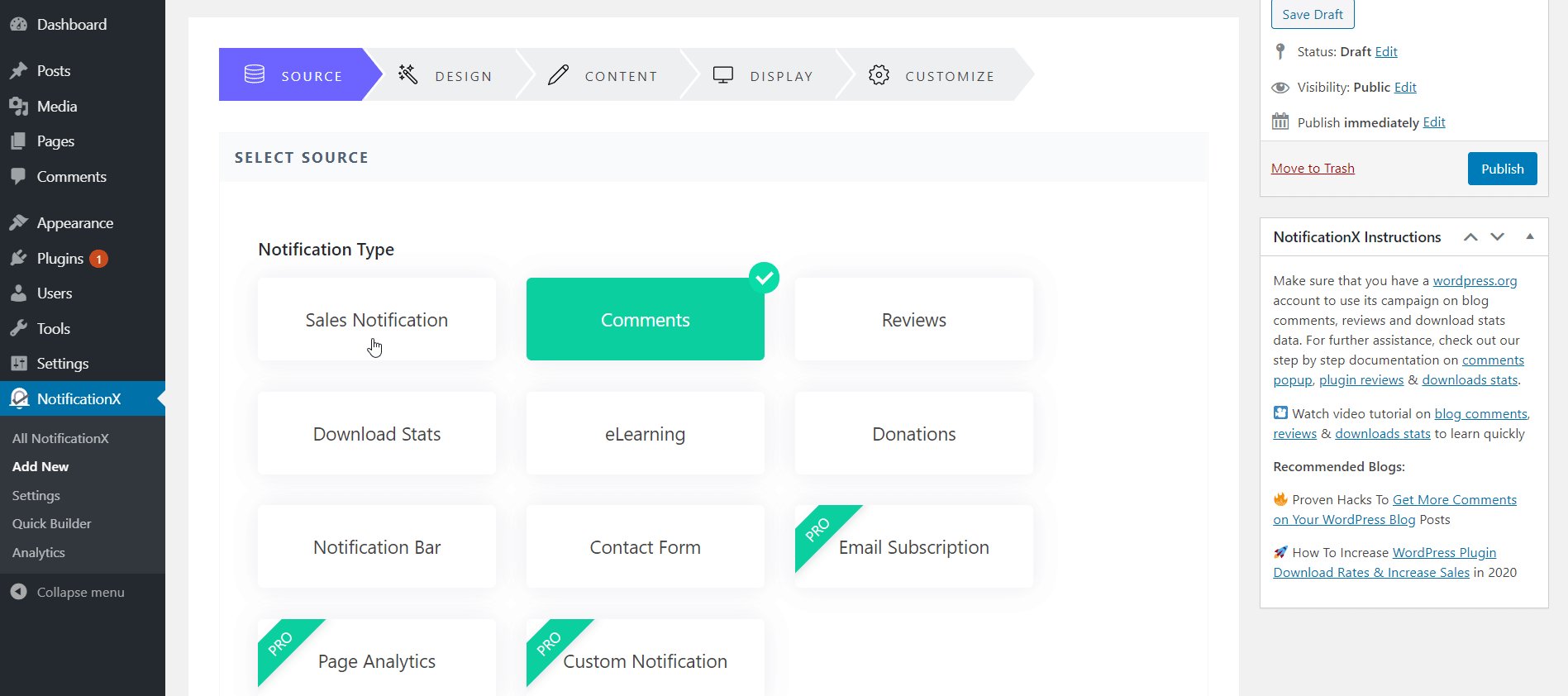
Setelah ini, Anda dapat memilih jenis notifikasi (dalam hal ini adalah Pemberitahuan Penjualan) dan juga dari platform e-niaga mana pemberitahuan penjualan harus berasal. Anda dapat melakukan semua ini dengan mengklik 'Sumber' tab dan bermain-main dengan opsi di sana.

Anda dapat mengubah desain lansiran Anda dengan membuka 'Rancangan' tab dan pilih konten untuk peringatan penjualan Anda dari 'Kandungan' tab. Di sisi lain, 'Tampilan' tab memungkinkan Anda memilih bagaimana lansiran pemberitahuan Anda akan ditampilkan, di halaman mana di situs Anda Anda ingin menampilkannya dan bahkan memilih siapa yang dapat melihat lansiran pemberitahuan juga.
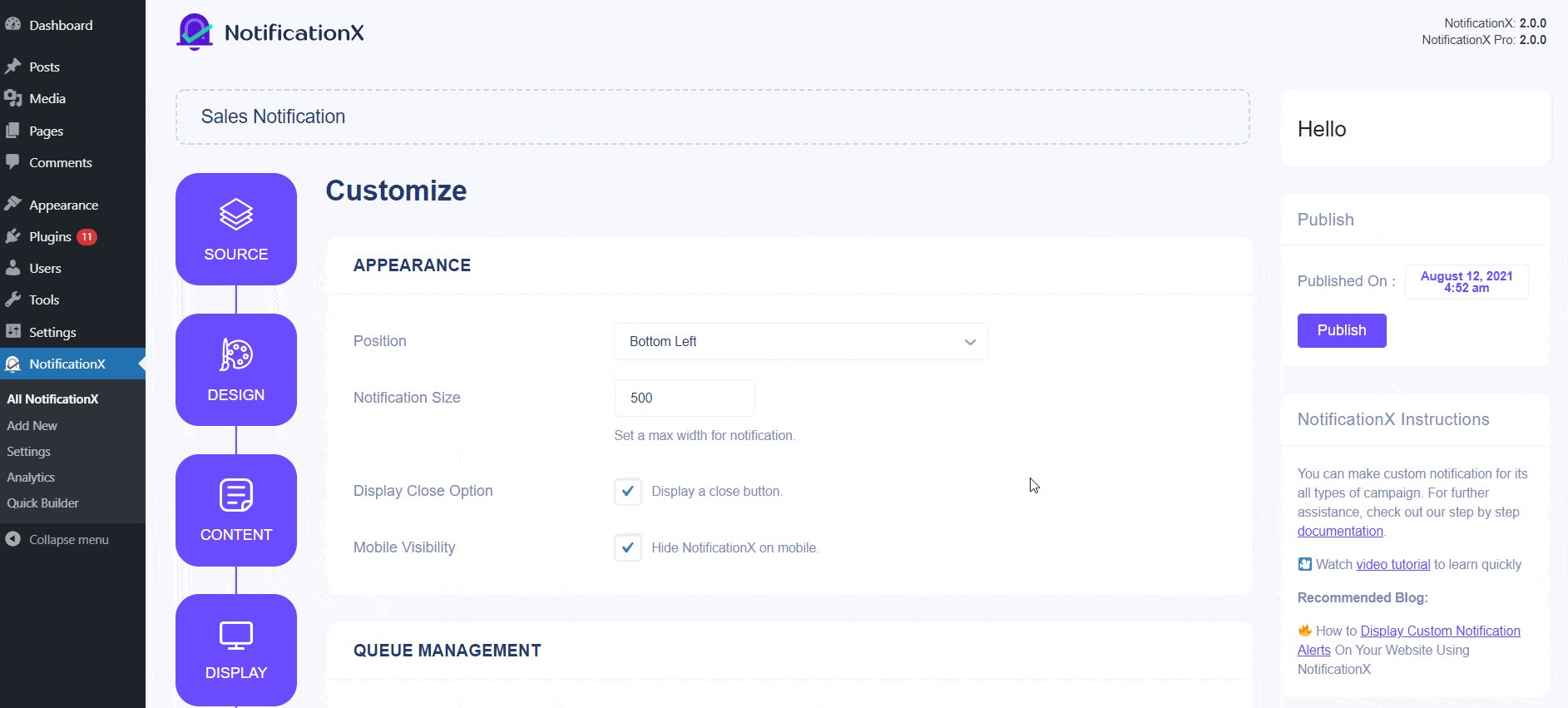
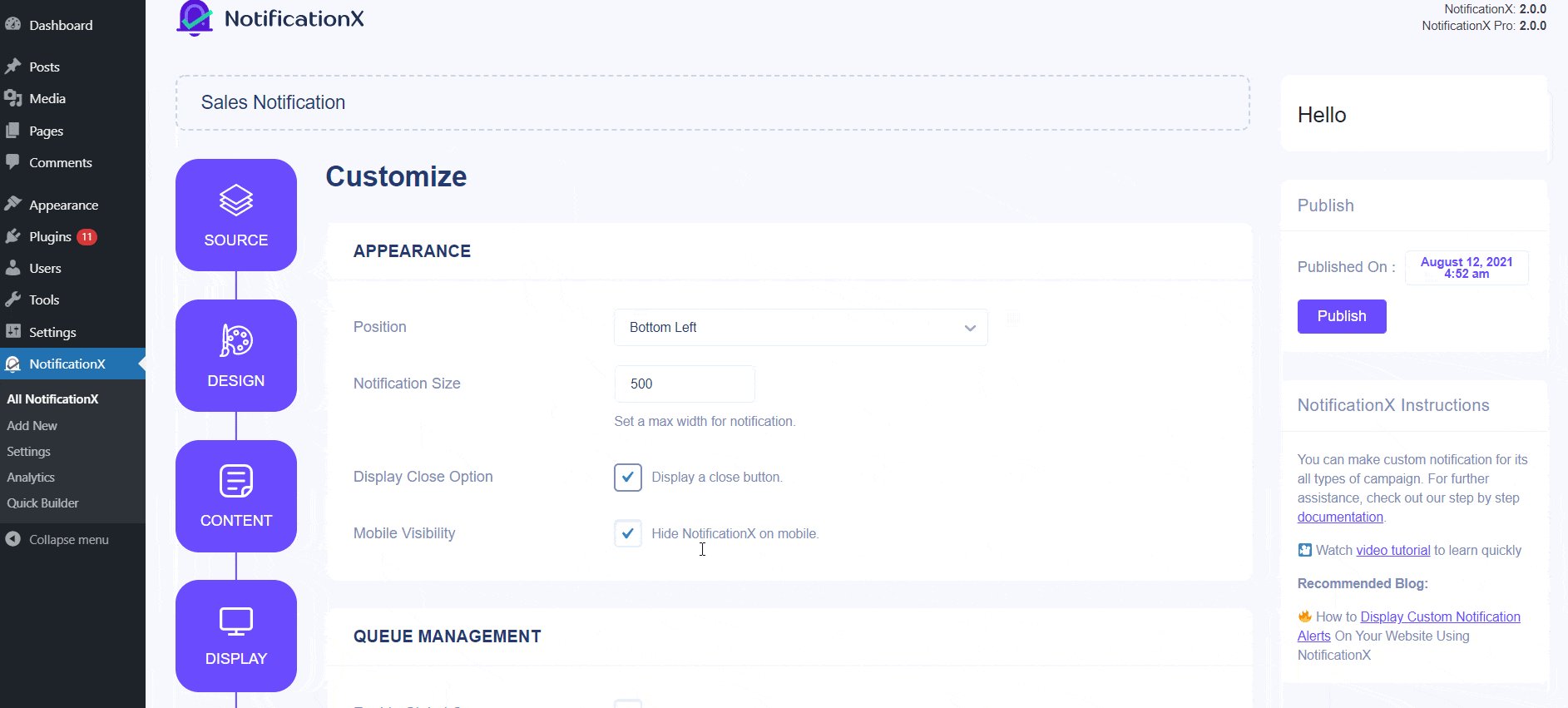
Akhirnya, 'Sesuaikan' tab akan memungkinkan Anda untuk menyesuaikan tampilan peringatan pemberitahuan Anda dengan membiarkan Anda menyesuaikan posisi, ukuran pemberitahuan, visibilitas seluler dan banyak lagi.

Bermain-main dengan semua opsi yang tersedia dengan masuk ke setiap tab dan mengutak-atik pengaturan. Setelah selesai, Anda akan dapat membuat pemberitahuan peringatan penjualan yang menarik dan indah di situs web WordPress Anda seperti yang ditunjukkan di bawah ini.

2. Dapatkan Kredibilitas Dengan Tinjauan Popup Untuk Meningkatkan Penjualan Plugin
Membangun kredibilitas plugin Anda dan membuat calon pelanggan Anda melihat Anda sebagai orang yang dapat dipercaya mudah dilakukan dengan NotificationX. Yang perlu Anda lakukan adalah buat sembulan ulasan dan menampilkannya di situs Anda.
Anda dapat melakukan ini dengan cara yang sama seperti Anda mengatur peringatan pemberitahuan penjualan untuk situs web Anda, kecuali kali ini Anda akan memilih 'Tinjauan' sebagai jenis pemberitahuan Anda.

Sesuaikan popup ulasan Anda dan gaya sesuka Anda. Jika mau, Anda dapat memilih untuk menampilkan peringkat plugin Anda alih-alih ulasan teks. Tampilkan mereka di mana saja di situs Anda untuk mulai membangun kredibilitas dengan bukti sosial dan dengan demikian meningkatkan penjualan juga.

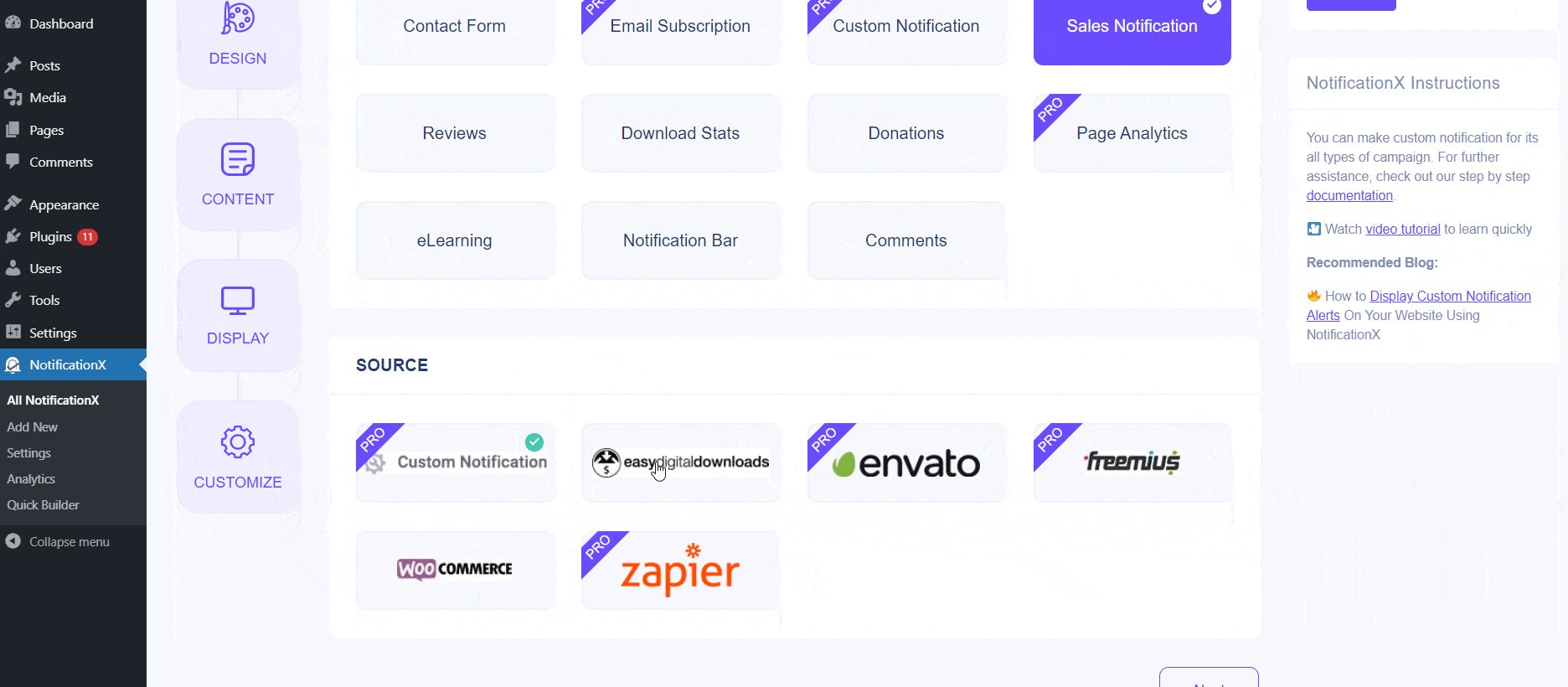
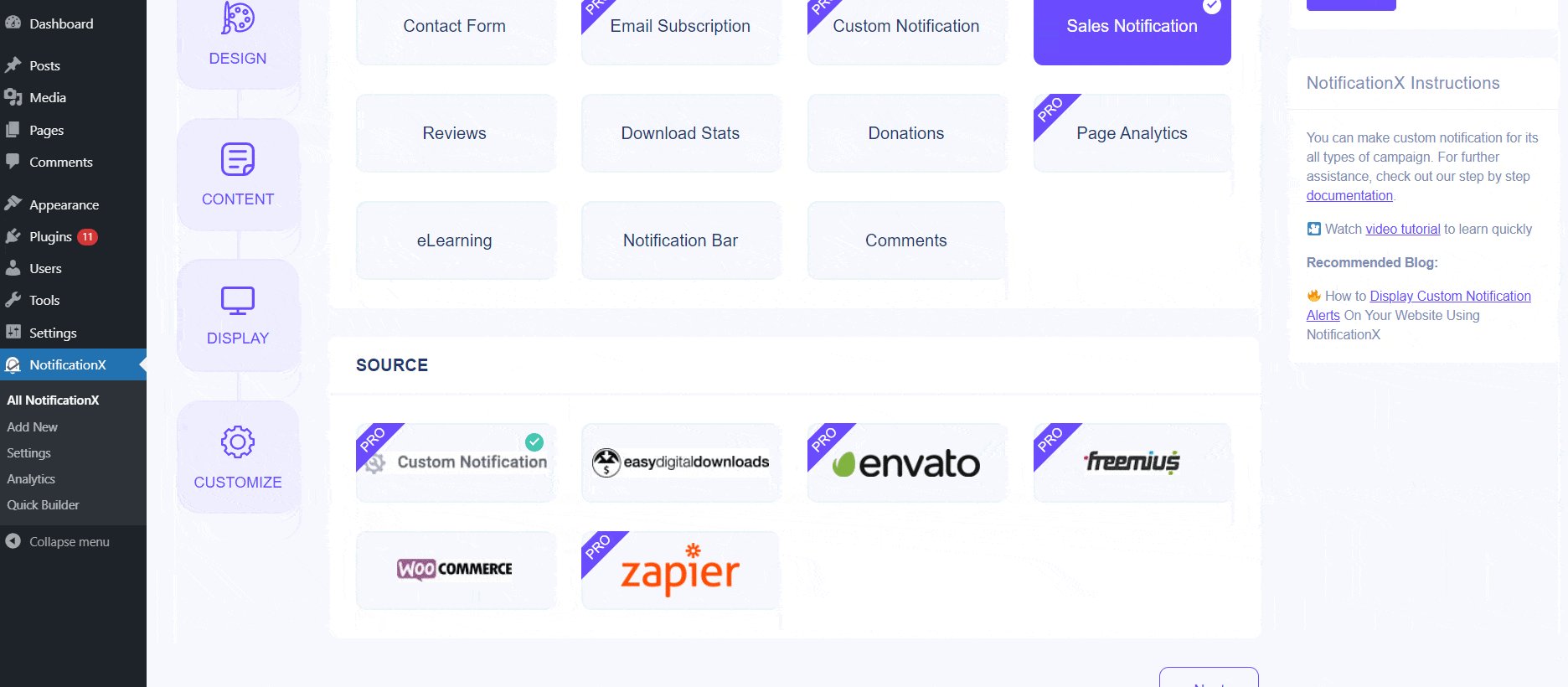
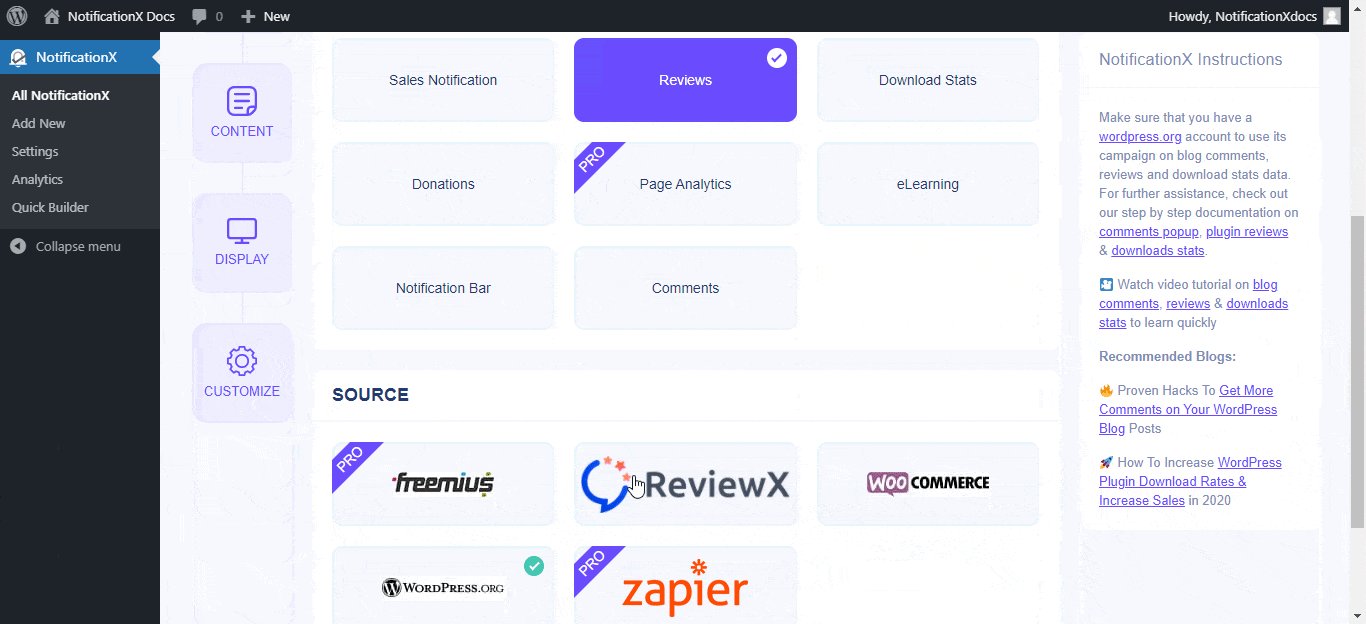
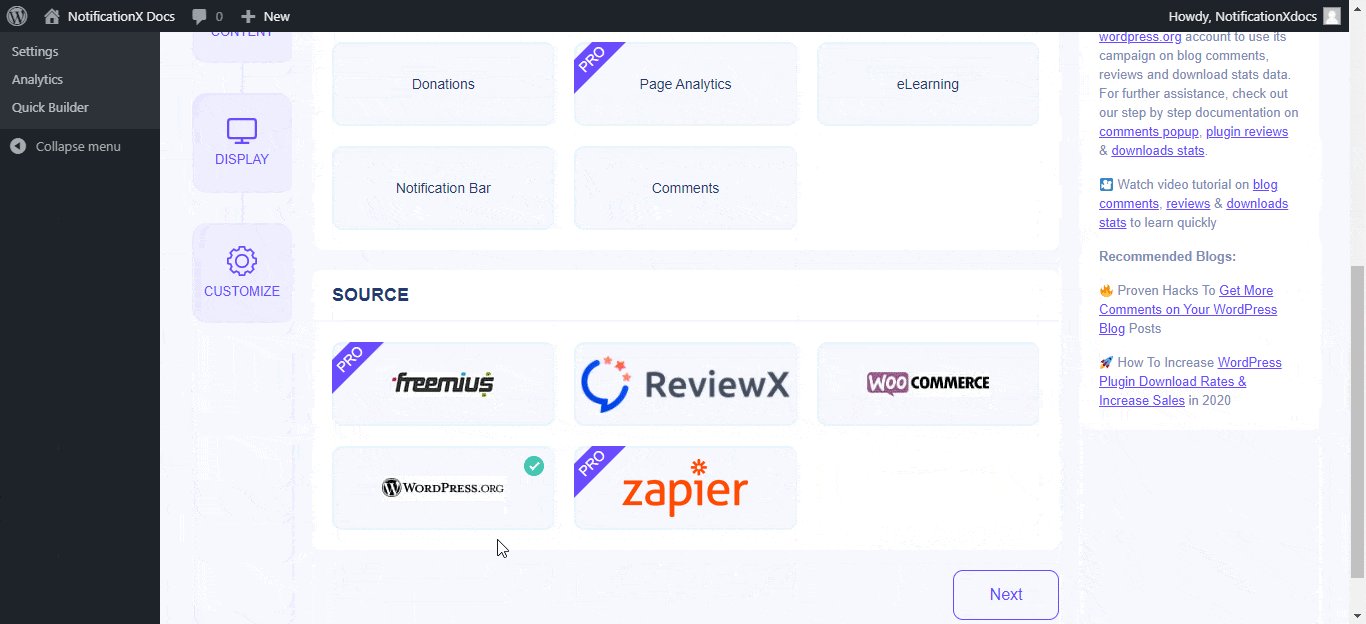
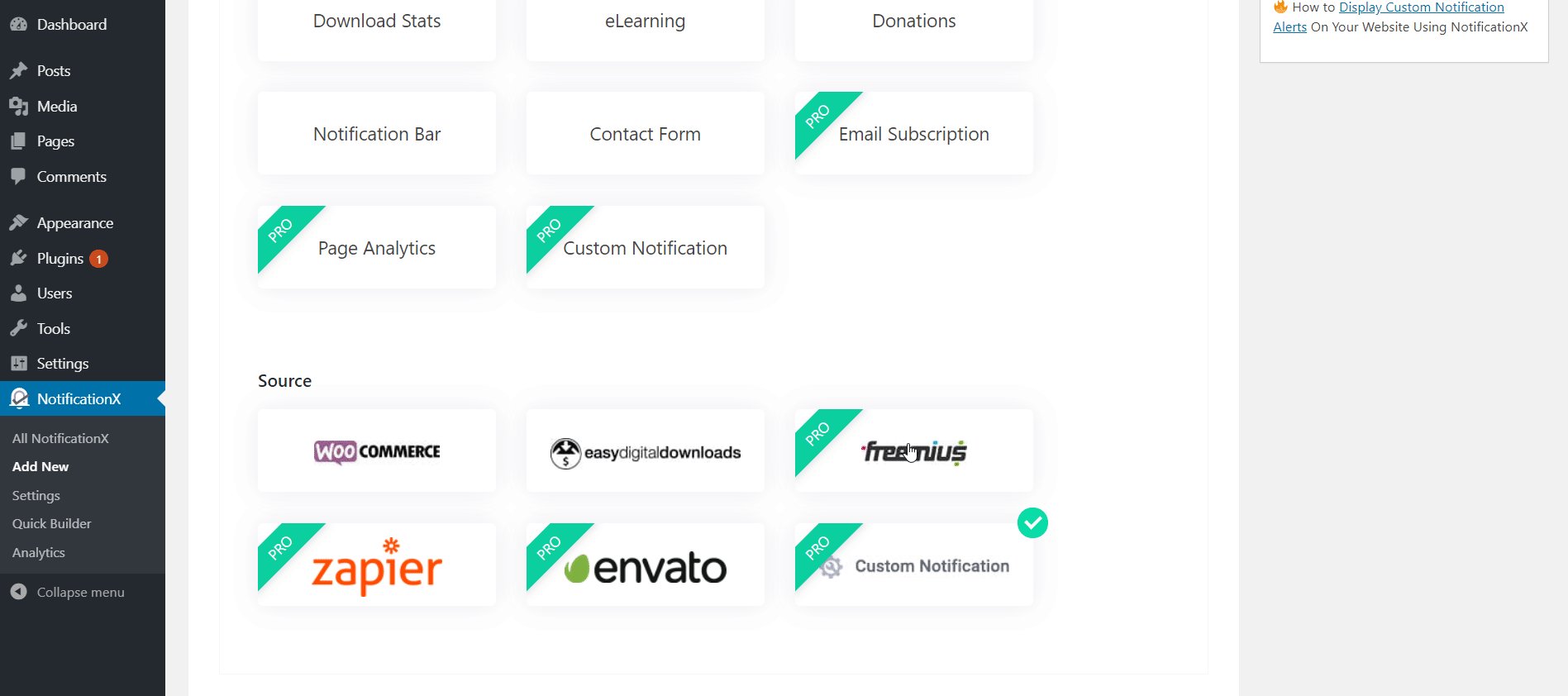
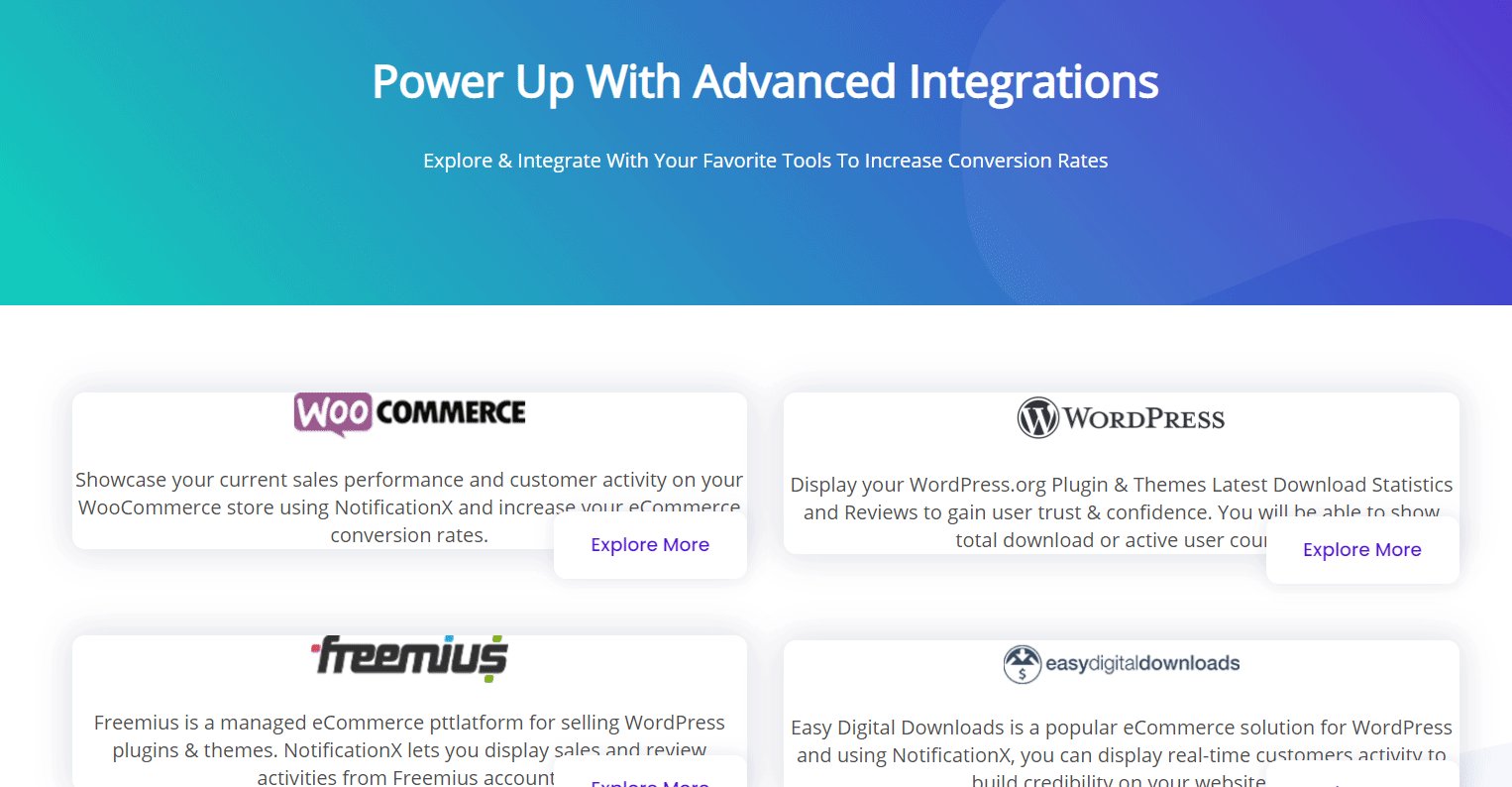
3. Integrasikan Dengan Envato, Zapier, Freemius, WooCommerce & Lainnya
Untuk membantu Anda menampilkan peringatan pemberitahuan penjualan di situs WordPress Anda, PemberitahuanX memberi Anda integrasi penuh dan canggih dengan sejumlah besar platform e-niaga seperti Envato, Zapier, Freemius, WooCommerce, dan Unduhan Digital Mudah.
Ini berarti bahwa jika Anda memiliki toko yang didirikan di salah satu platform ini, setiap kali Anda melakukan pembelian, NotificationX akan menampilkan peringatan penjualan untuk itu. Anda dapat memeriksa semuanya Halaman Integrasi untuk mengetahui semua platform yang dapat diintegrasikan dengan PemberitahuanX.

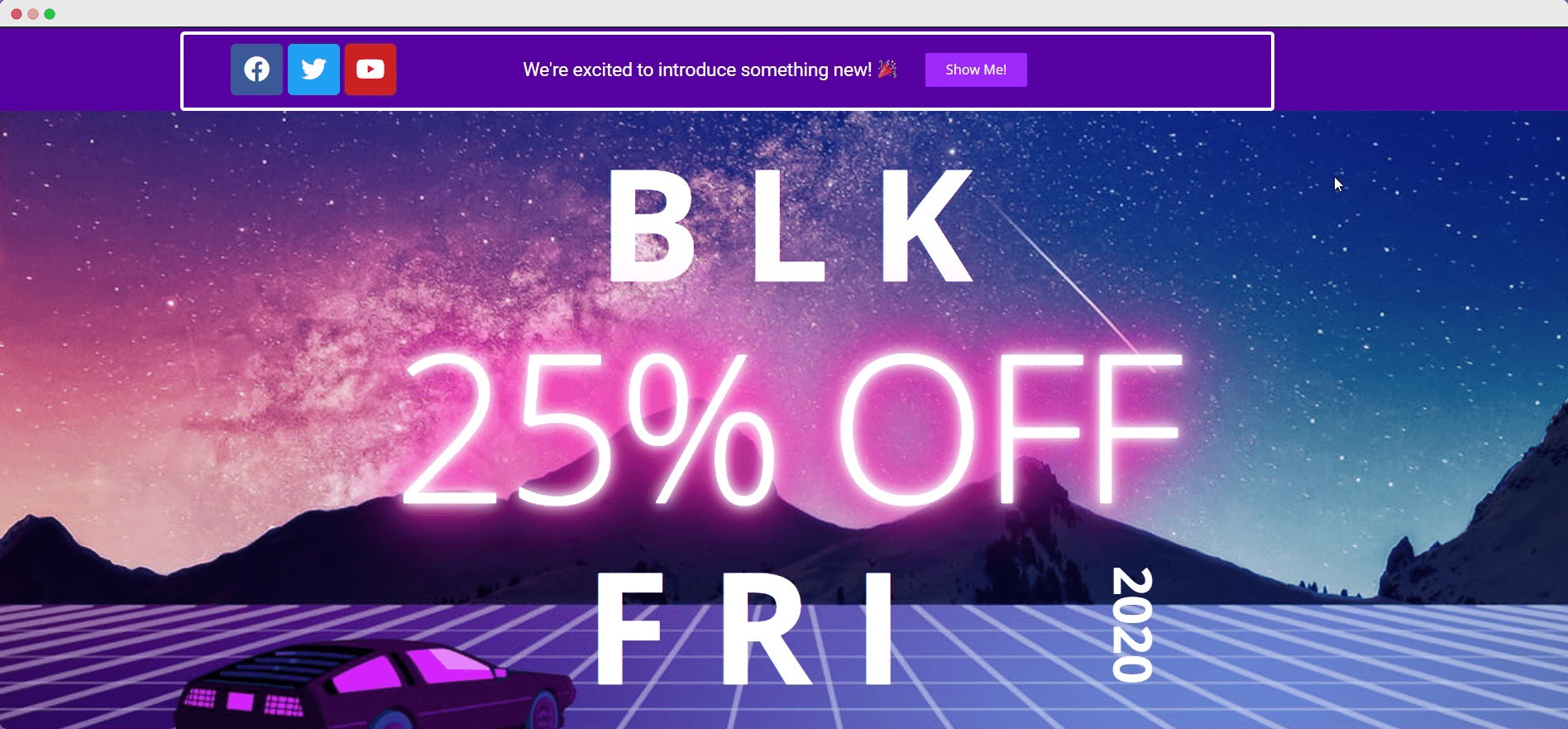
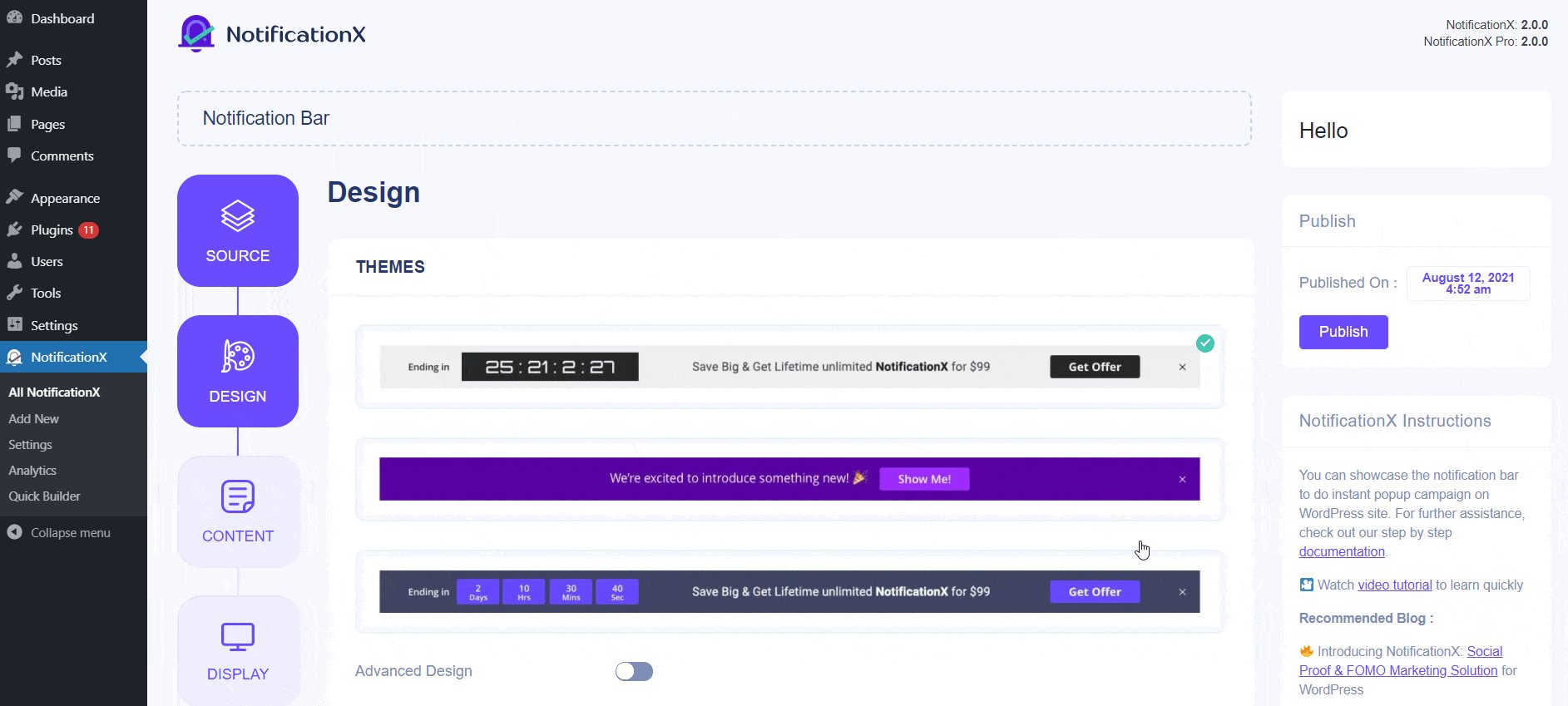
4. Tampilkan Penawaran Khusus Dengan Bilah Pemberitahuan yang Dapat Disesuaikan
Untuk meningkatkan penjualan, Anda mungkin telah merencanakan beberapa kampanye promosi, tetapi bagaimana Anda akan membuat calon pelanggan Anda tertarik?
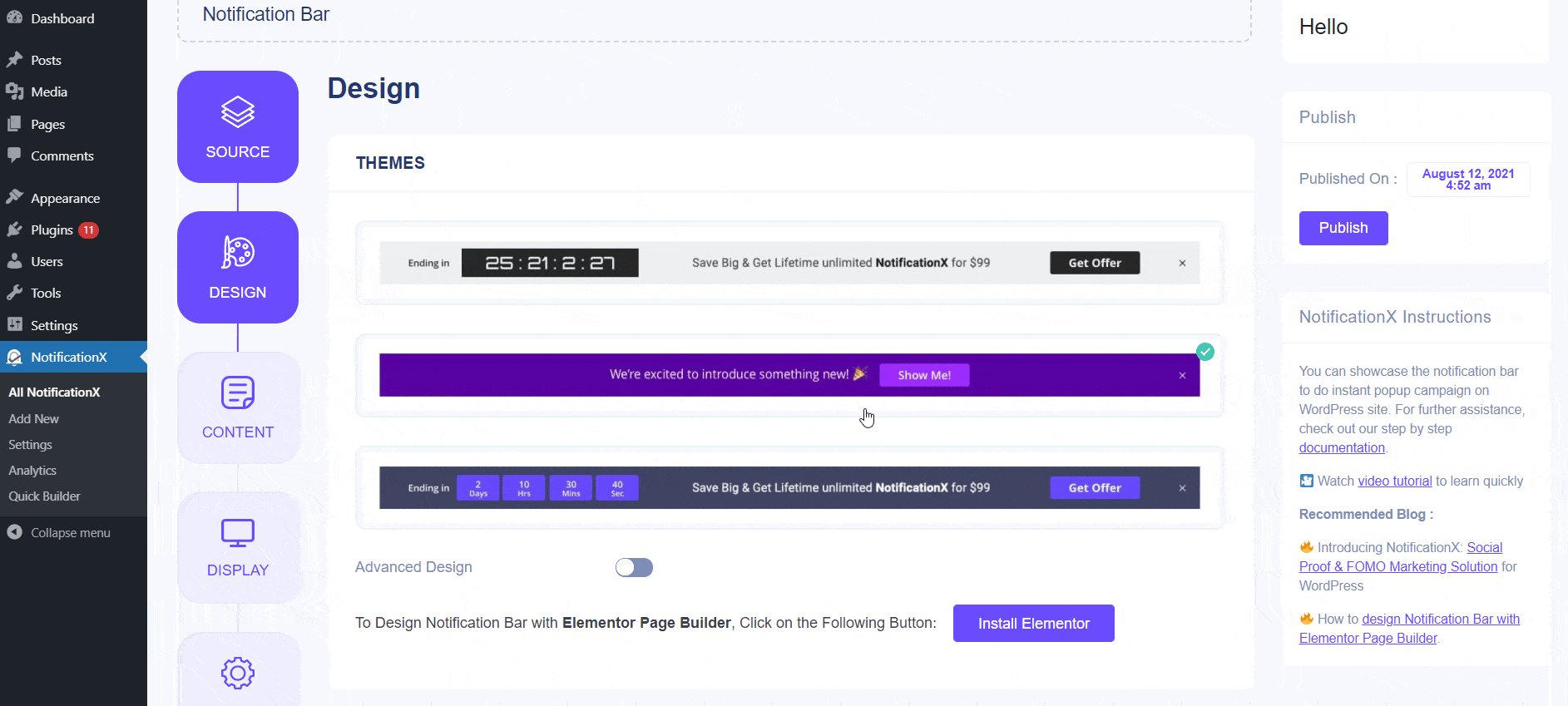
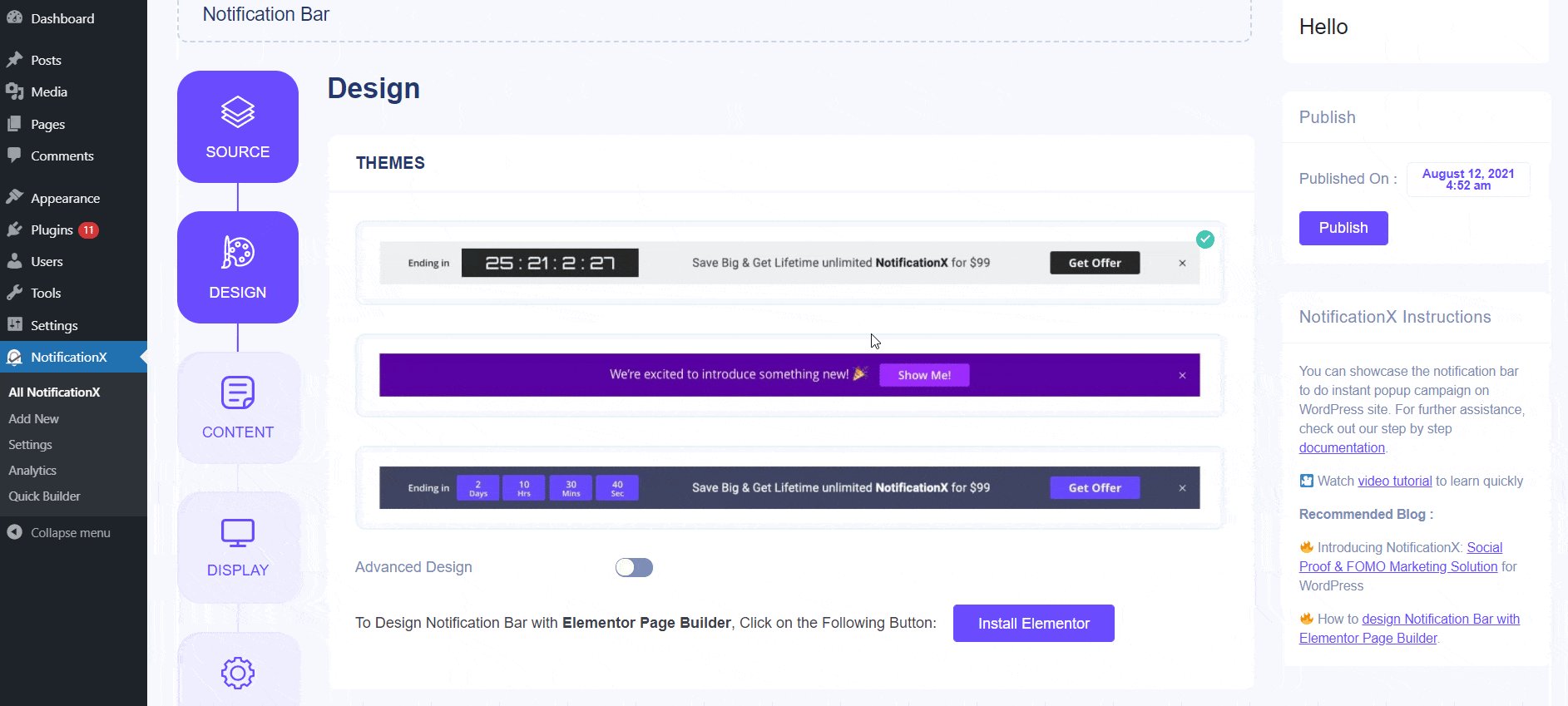
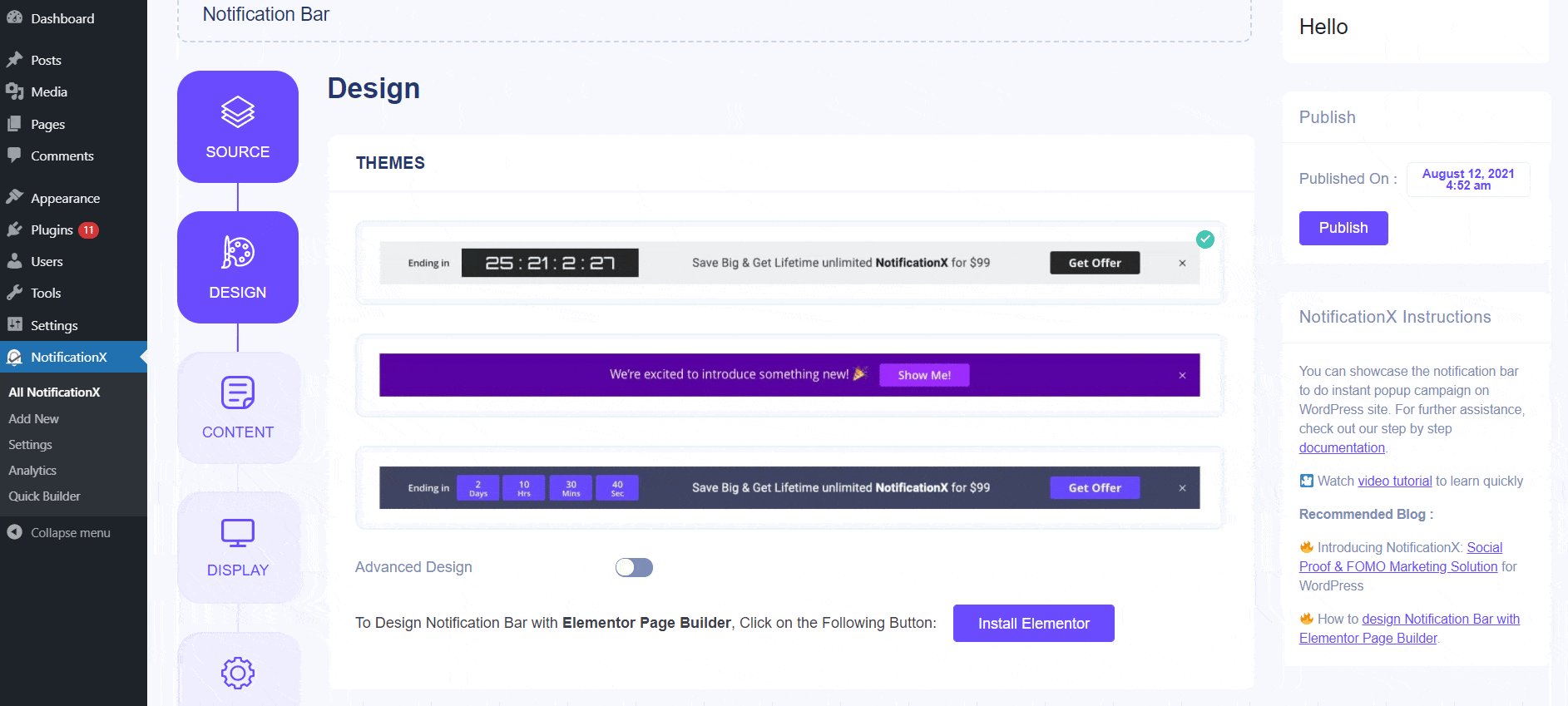
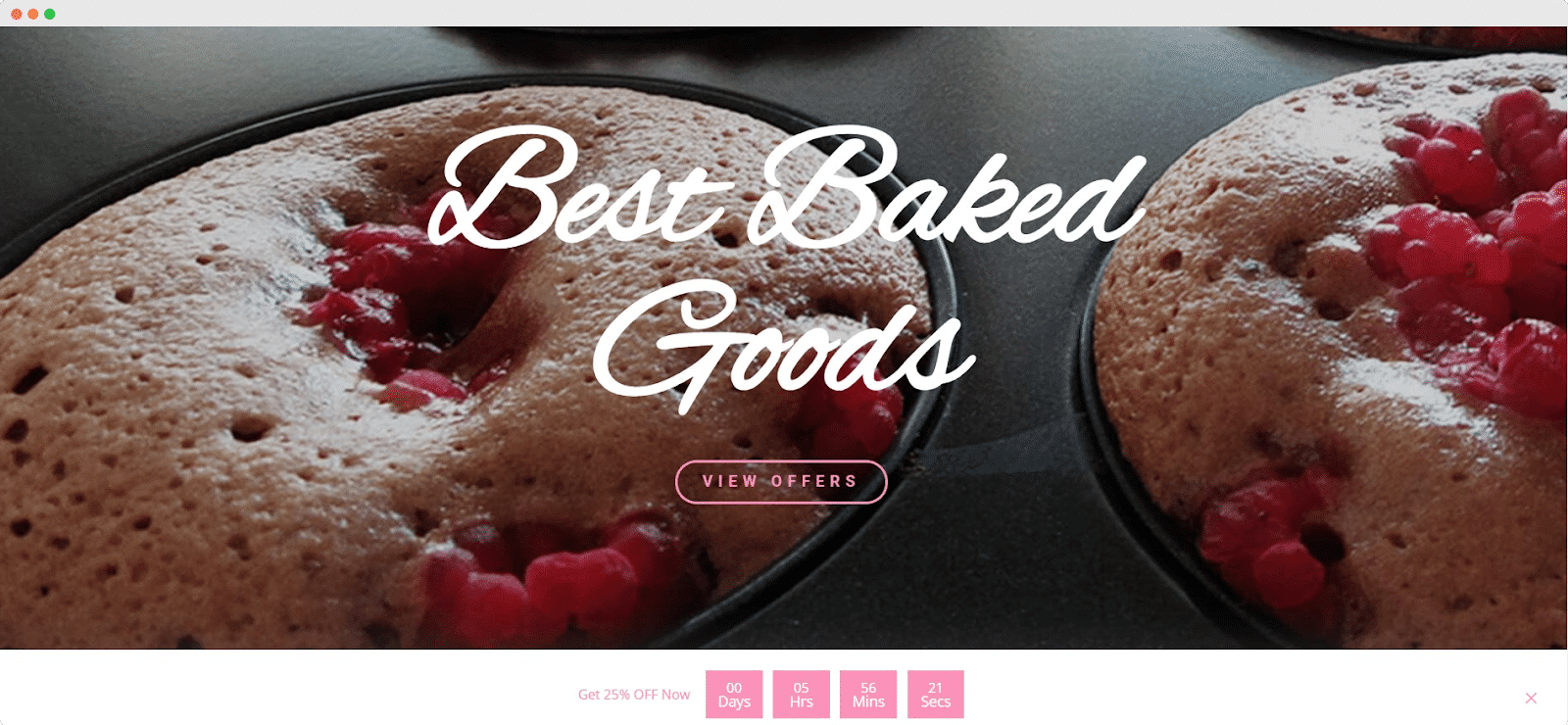
Salah satu cara mudah untuk melakukannya adalah dengan dengan membuat bilah notifikasi WordPress atau bilah optin. Bilah ini sepenuhnya dapat disesuaikan dan hanya membutuhkan beberapa menit untuk disiapkan. Pilih saja Bilah Pemberitahuan dari 'Sumber' tab sebagai jenis pemberitahuan Anda dan sesuaikan bilah sesuai keinginan Anda. Setelah selesai, Anda akan dapat melihat bilah notifikasi yang menarik di situs web Anda untuk membantu Anda meningkatkan penjualan.

Saat Anda menyesuaikan bilah notifikasi, Anda mungkin melihat opsi untuk menambahkan hitung mundur animasi ke bar Anda.

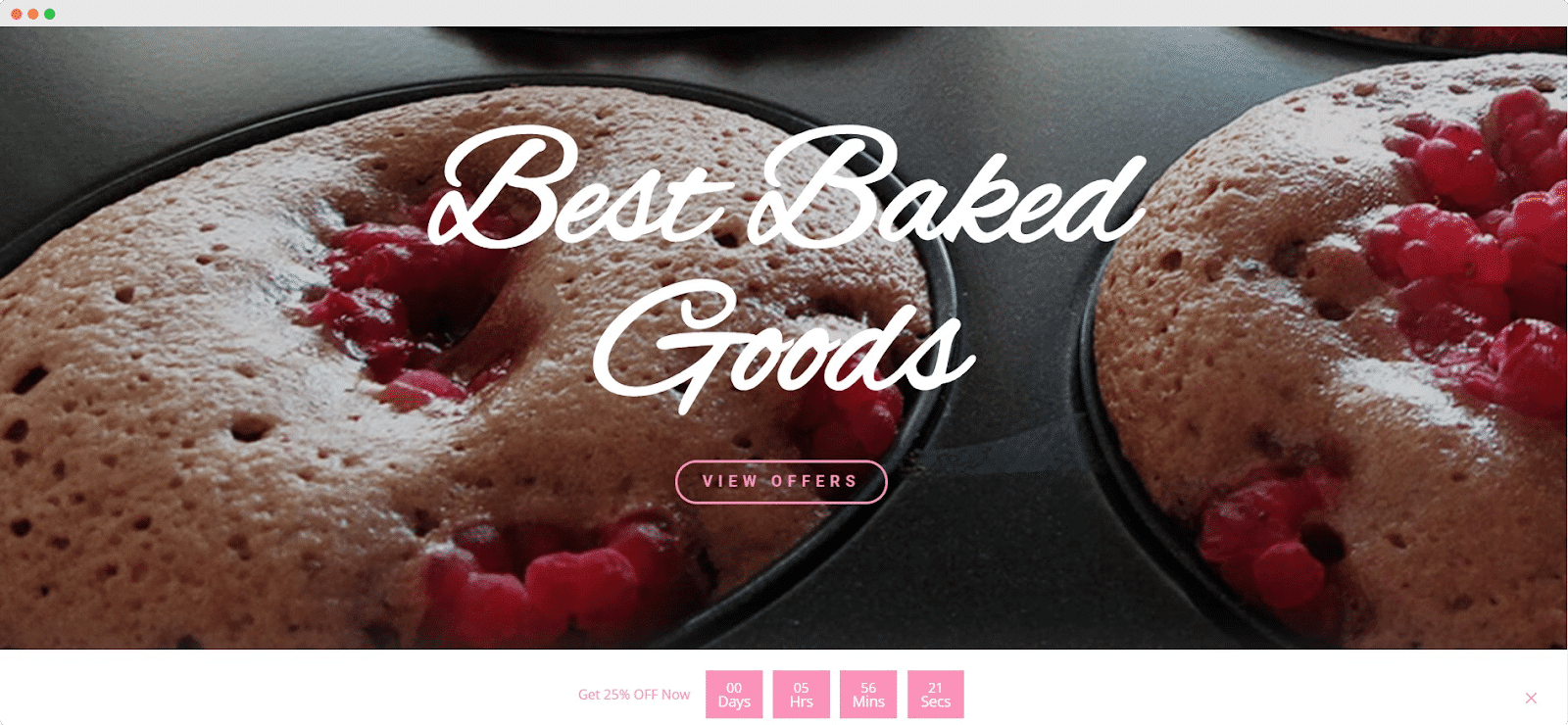
Hitung mundur animasi adalah cara yang bagus untuk menciptakan urgensi pada pelanggan Anda, terutama jika kampanye promosi Anda diatur untuk berjalan untuk jangka waktu yang singkat dan terbatas. Dan dengan PemberitahuanX, Anda dapat dengan mudah menambahkan pengatur waktu yang dinamis dan selalu hijau di bilah notifikasi Anda tanpa pengkodean apa pun untuk dampak yang lebih besar.
Sesuaikan bilah notifikasi Anda dengan hitung mundur animasi dan saksikan saat penjualan Anda meningkat secara dramatis.

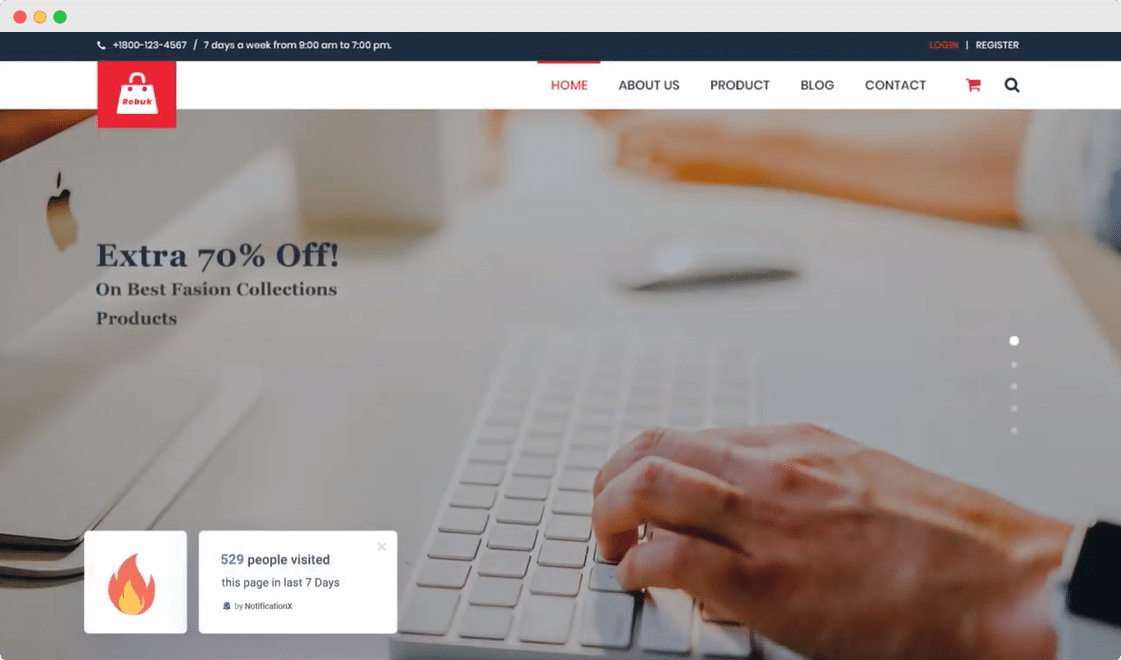
5. Tampilkan Statistik Unduhan Plugin WordPress
Selain menampilkan lansiran penjualan, Anda juga dapat memaksa pelanggan untuk mencoba plugin Anda dengan menampilkan 'Unduh Statistik' menggunakan NotificationX. Langkah-langkah untuk ini persis sama seperti sebelumnya, kecuali Anda akan memilih Unduh Statistik dari 'Sumber' tab sebagai jenis pemberitahuan Anda.
Anda memiliki opsi untuk memilih apakah Anda ingin menampilkan statistik unduhan selama 24 jam, 7 hari terakhir, jumlah pengguna aktif yang menggunakan plugin Anda atau hanya menampilkan berapa kali plugin Anda telah diunduh.

Setelah Anda selesai mendesain dan menambahkan konten yang ingin Anda tampilkan, Anda siap menunjukkan dengan bangga berapa kali plugin Anda telah diunduh.

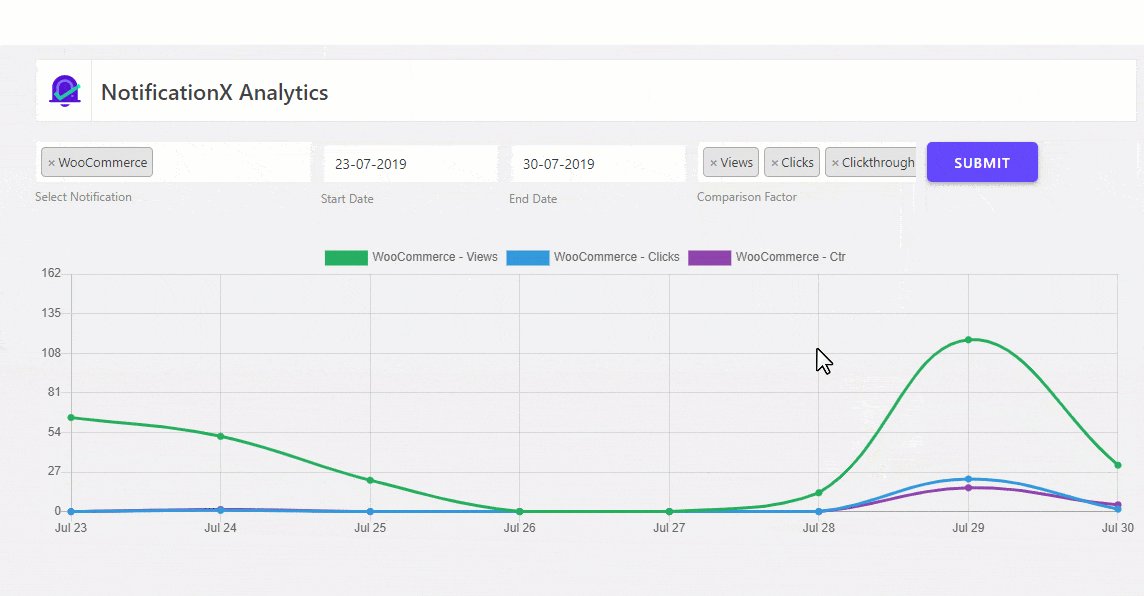
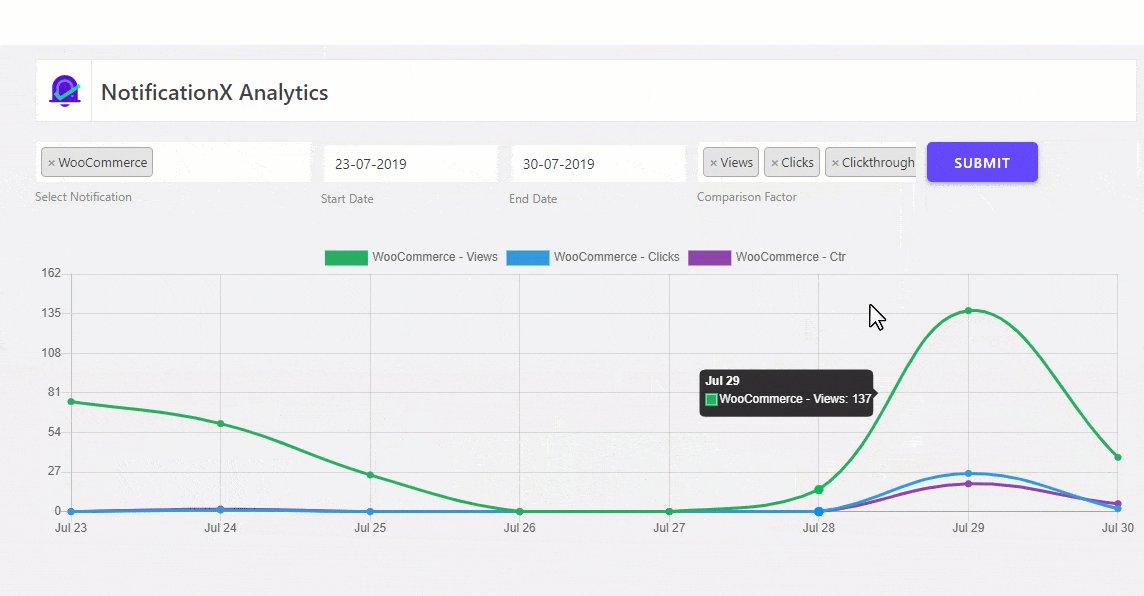
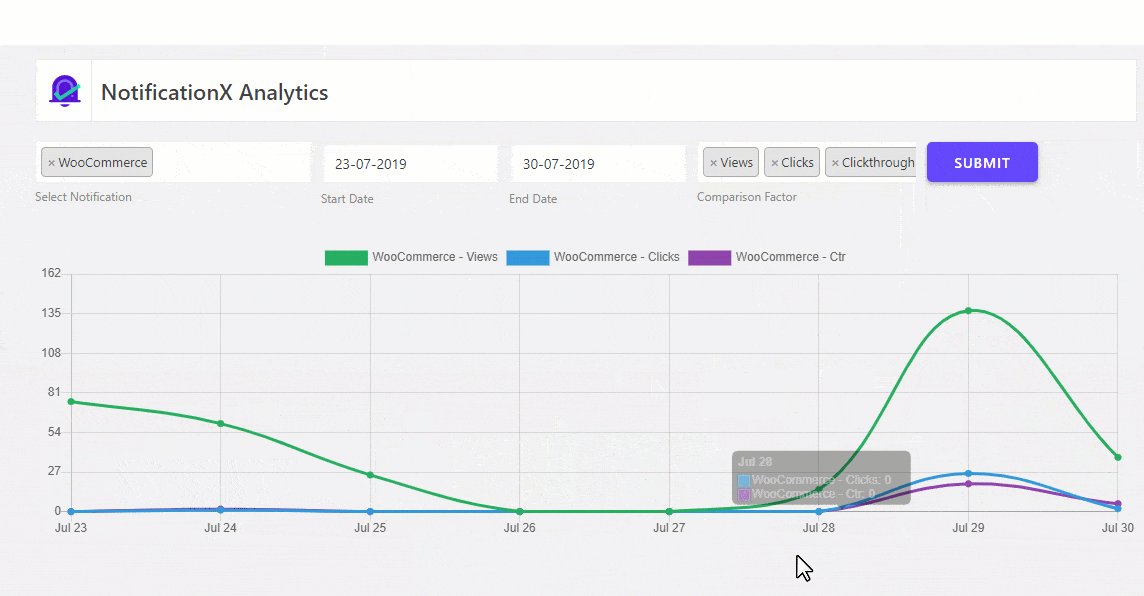
6. Dapatkan Wawasan Berguna Dengan Alat Analisis
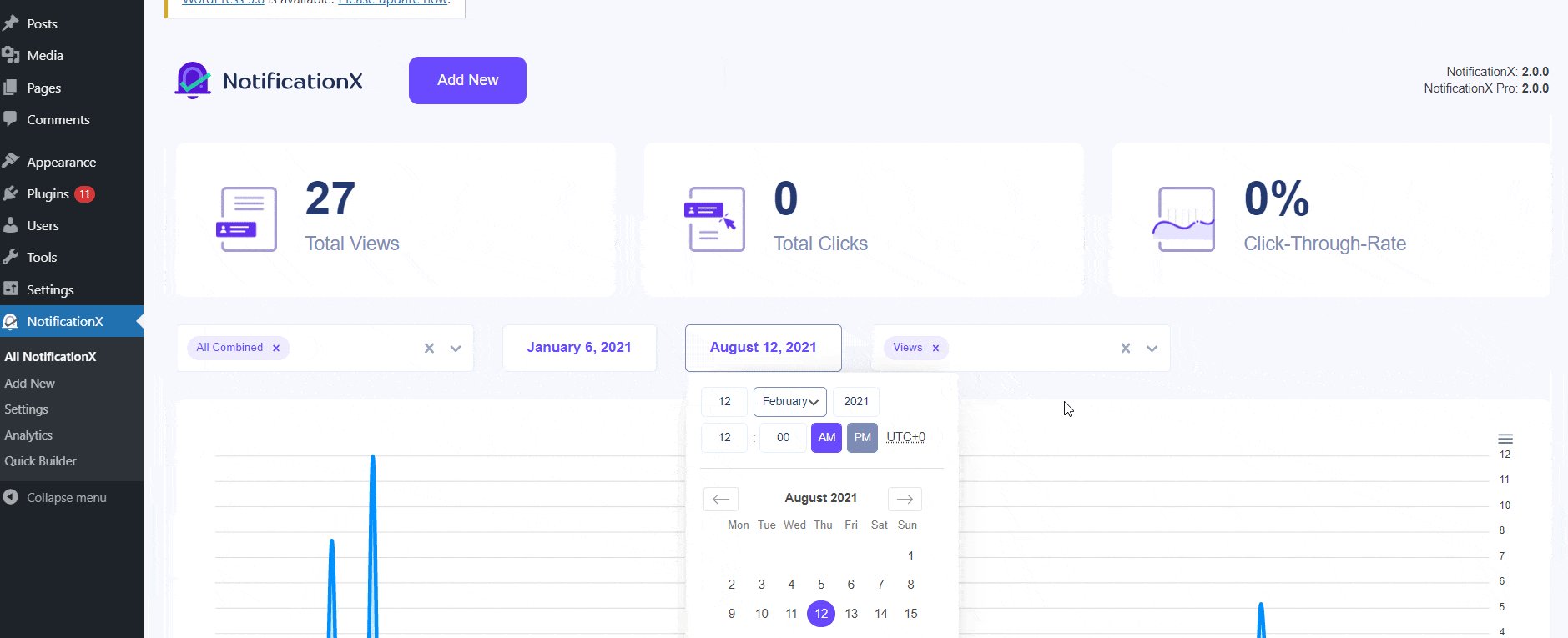
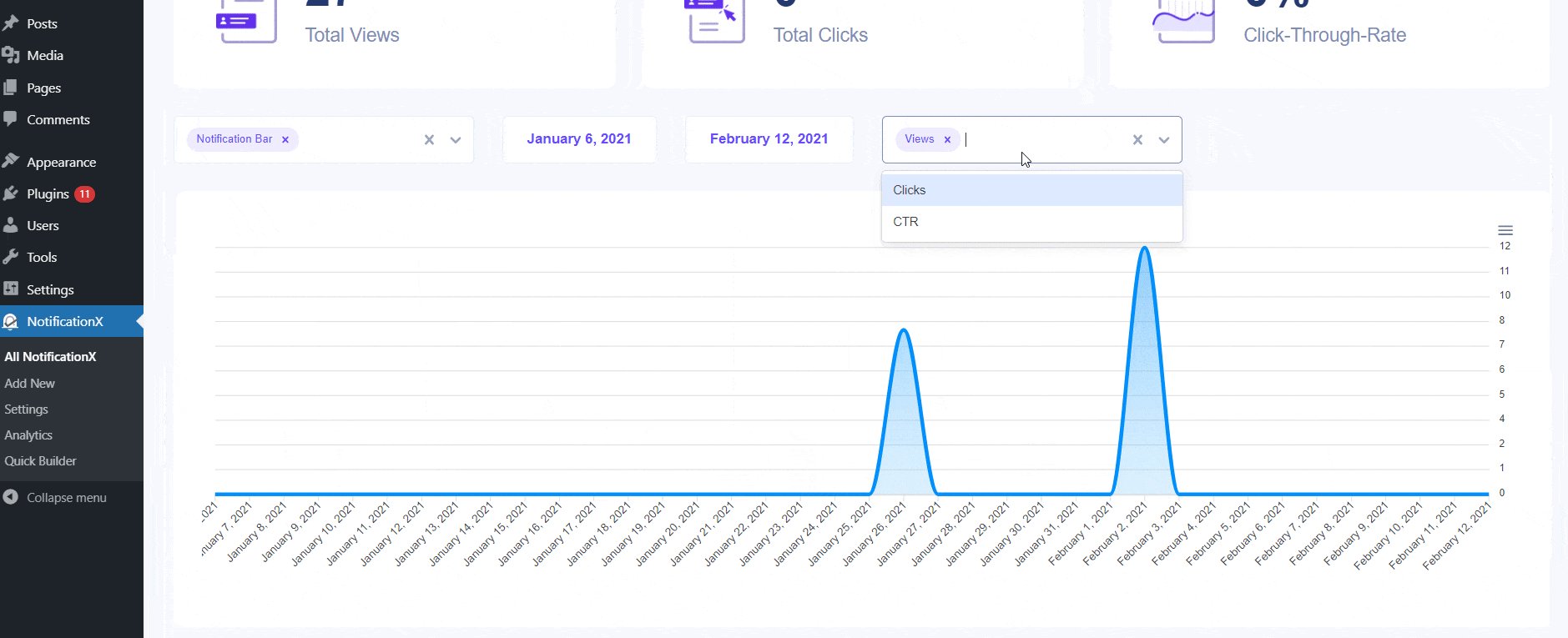
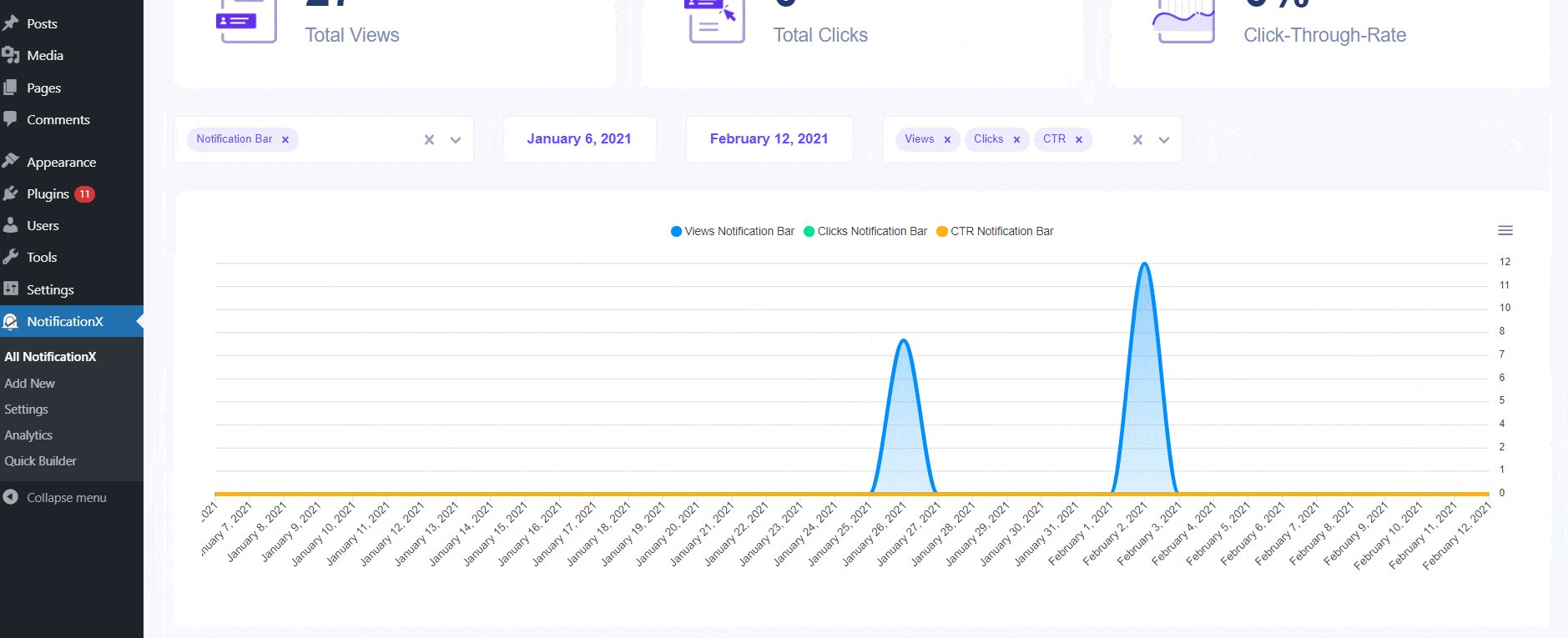
Untuk memahami seberapa baik kampanye pemasaran Anda bekerja sehingga Anda dapat mengetahui apa yang perlu ditingkatkan, Anda dapat gunakan alat Analytics di NotificationX untuk mendapatkan data dan laporan yang berwawasan luas.
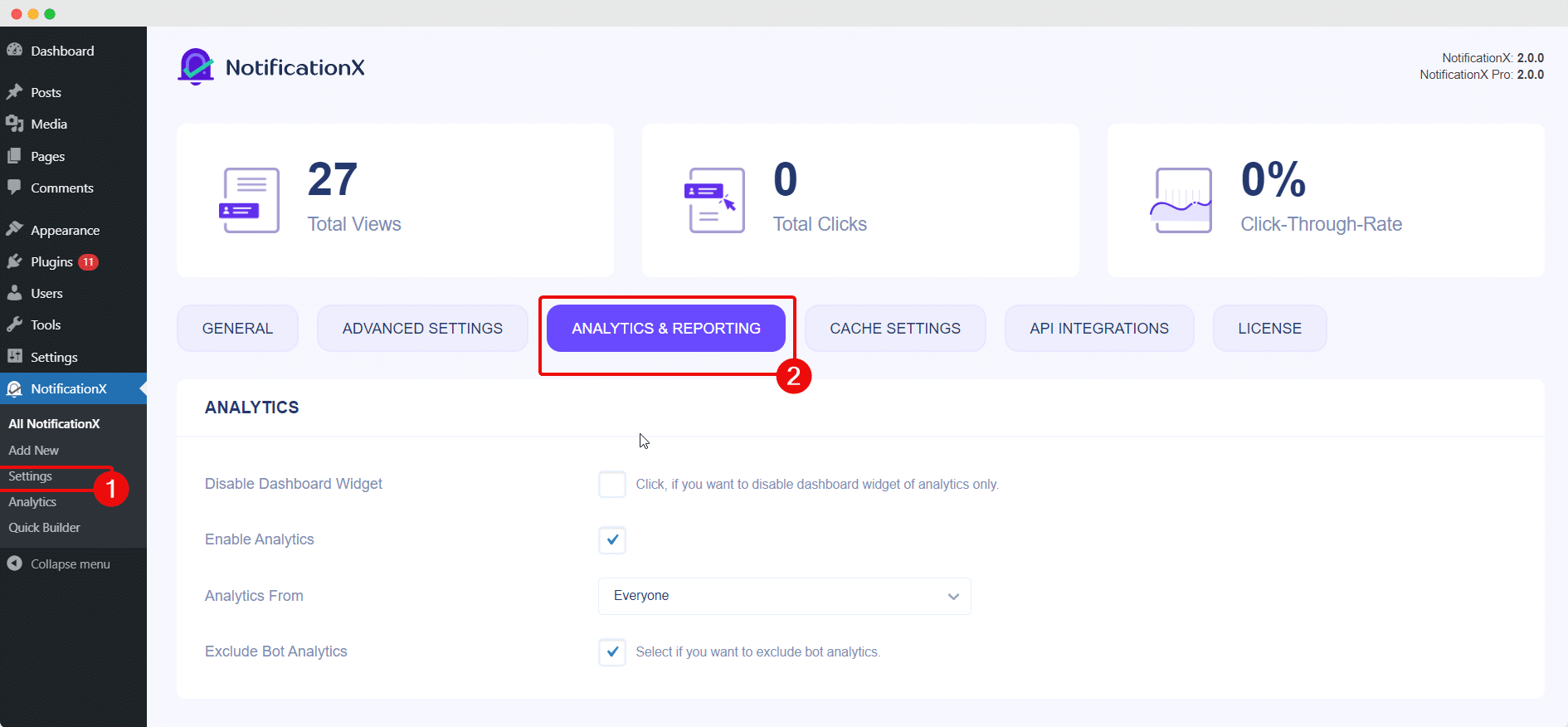
Untuk melakukan ini, Anda perlu menavigasi ke Dasbor WordPress -> NotificationX -> Pengaturan -> Analisis & Pelaporan. Di sini Anda akan dapat memilih kumpulan pengguna yang ingin Anda buat laporan Analytics-nya, dan juga memilih apakah Anda ingin mengaktifkannya Analisis Bot.

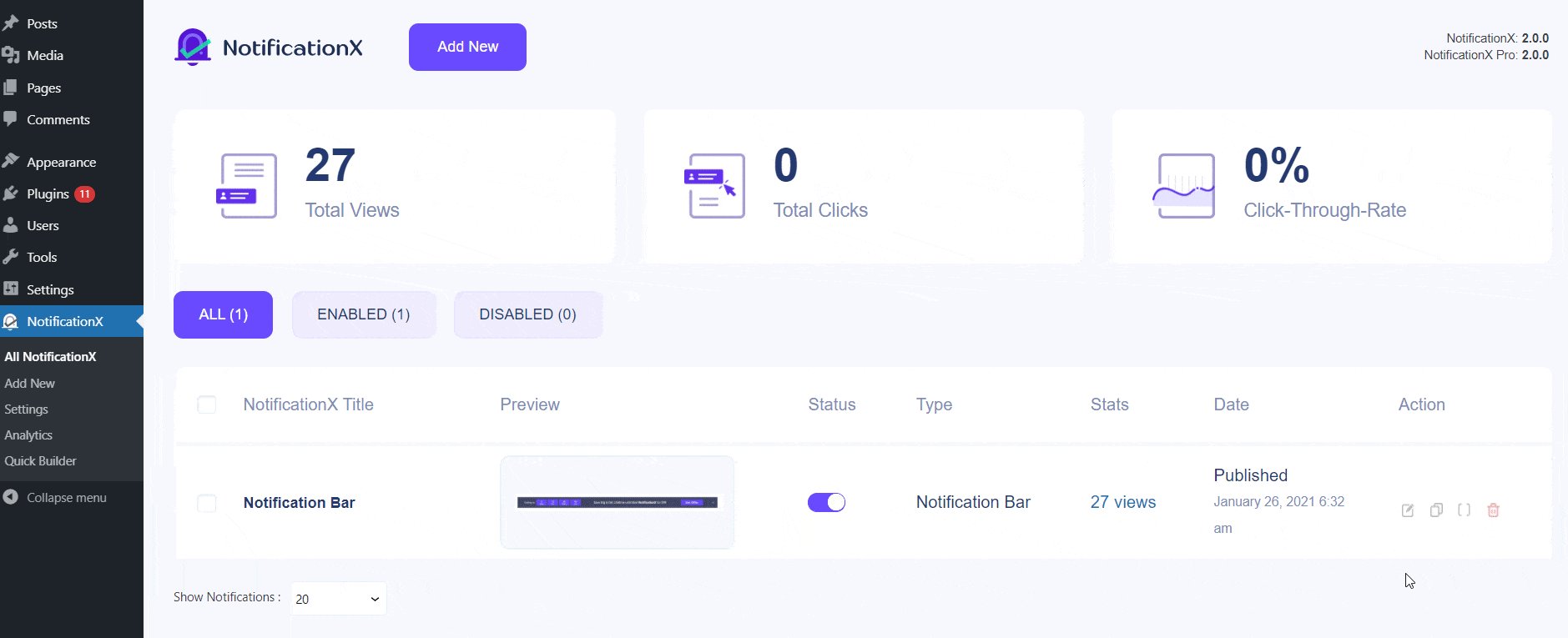
Anda juga dapat mengukur data Anda berdasarkan tiga faktor perbandingan: Tampilan, Klik & Rasio Klik-Tayang. Dengan menavigasi ke wp-admin -> NotificationX -> Analytics Anda akan dapat melihat laporan Analytics untuk hari tertentu.

7. Rasakan Integrasi Tingkat Lanjut Dengan Google Analytics
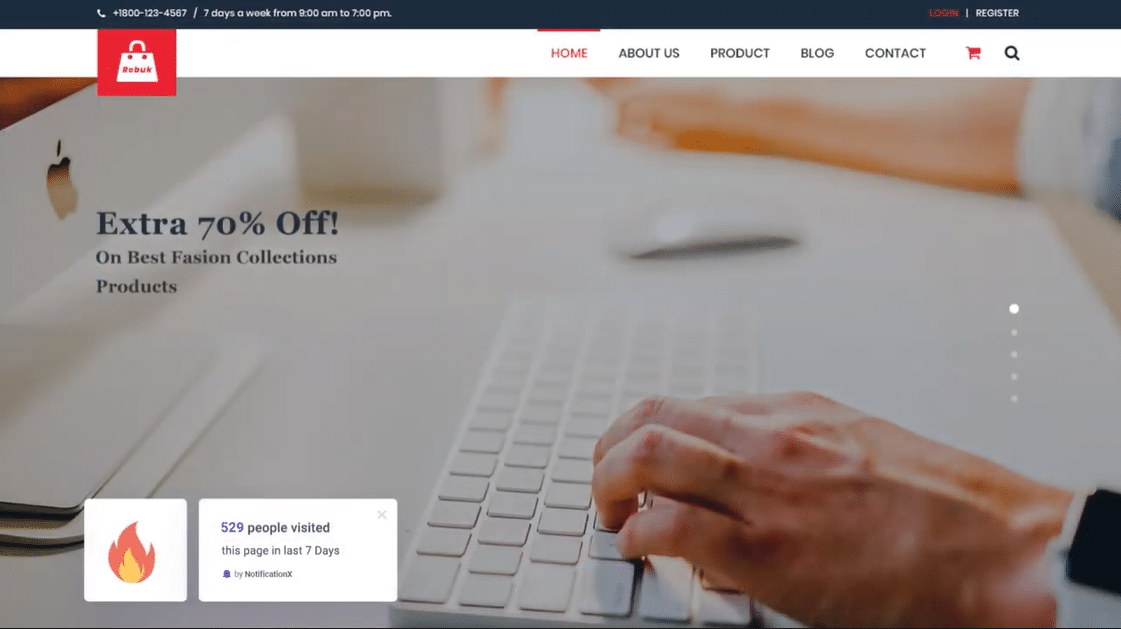
NotificationX menyediakan integrasi lanjutan yang mulus dengan Google Analytics, yang berarti Anda dapat tunjukkan dirimu Pengunjung Google Analytics menghitung peringatan di mana saja di situs WordPress Anda. Anda bahkan dapat menampilkan peringatan penjualan berbasis Geolokasi untuk menunjukkan kepada pelanggan Anda berapa banyak orang dari berbagai wilayah yang membeli plugin Anda.

Menyiapkan peringatan jumlah pengunjung Google Analytics Anda mungkin tampak agak rumit pada awalnya, tetapi setelah Anda menguasainya, Anda akan melihat bahwa hasilnya sepadan.
Begitulah caranya PemberitahuanX akan membantu pengembang plugin WordPress mana pun untuk meningkatkan penjualan dengan menggunakan FOMO & strategi pemasaran bukti sosial.
Siap untuk memperkuat situs Anda dan meningkatkan penjualan plugin dengan NotificationX? Kemudian coba NotificationX gratis hari ini atau buka semua fitur premium dan eksklusif dengan NotificationX PRO.
Daftar 200+ Kata Kuat Untuk Meningkatkan Konversi eCommerce & Bagaimana Mereka Memicu Pengunjung
Jika Anda memperhatikan beberapa kampanye pemasaran yang paling sukses, Anda akan melihat bahwa mereka semua memiliki satu kesamaan: penggunaan yang efektif kata-kata kekuatan yang langsung menarik perhatian pelanggan.

Lagipula, jika kamu mau tingkatkan konversi eCommerce untuk bisnis Anda, maka komunikasi yang efektif dan kreatif mutlak diperlukan. Dan untuk melakukan itu, Anda harus tahu bagaimana menggunakan kata-kata kekuatan yang tepat dalam kampanye pemasaran Anda untuk mendapatkan respons yang tepat dari audiens target Anda.
Dalam posting hari ini, kami akan membagikan kepada Anda daftar pamungkas 200+ kata-kata kuat bahwa Anda dapat meningkatkan penjualan eCommerce Anda dan meluncurkan kampanye pemasaran yang sukses dengan mudah. Jadi ambil secangkir kopi, dan pastikan untuk menandai halaman ini karena Anda mungkin membutuhkannya untuk referensi nanti.
Daftar Isi
Apa Itu Power Words Dan Bagaimana Cara Menggunakannya?
Kata-kata yang kuat adalah frasa atau kata-kata tertentu yang digunakan pemasar dan copywriter untuk memicu respons tertentu pada audiens target. Frasa ini disebut 'power words' karena sangat persuasif sehingga pembaca Anda akan langsung menyadarinya dan merasa terdorong untuk memeriksa promosi atau penawaran Anda.
Anda mungkin pernah melihat contoh kata-kata kekuatan di sekitar Anda. Frasa seperti "Eksklusif" atau "Segera berakhir" atau “Gratis” adalah beberapa contoh kata-kata kuat yang digunakan dalam berbagai kampanye pemasaran dan komunikasi.
Mari kita lihat beberapa contoh nyata dari kata-kata kuat ini dalam kampanye pemasaran yang sukses dan lihat bagaimana mereka dapat memicu pembaca dan tingkatkan konversi eCommerce.
Bagaimana Power Words Memicu Pengunjung Situs Web?
Jika Anda menggunakan kata-kata kekuatan dengan cara yang benar dalam kampanye pemasaran Anda, Anda dapat memengaruhi pengunjung situs web Anda untuk mengambil tindakan tepat yang Anda inginkan dan dengan demikian meningkatkan tingkat konversi eCommerce untuk toko online Anda.
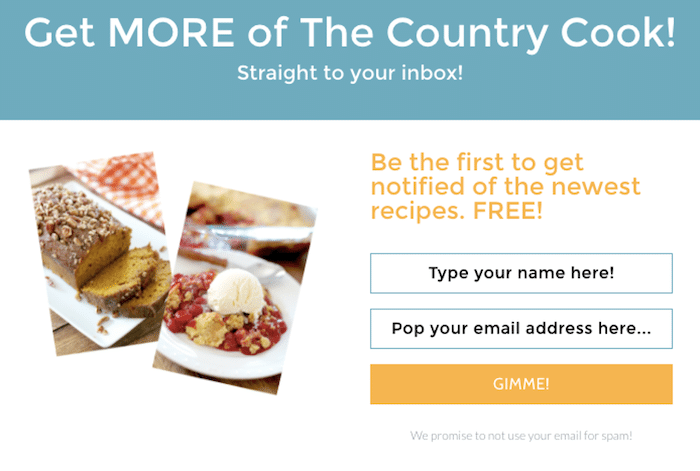
Misalnya, jika Anda ingin kembangkan milis Anda, Anda dapat menyertakan beberapa kata kuat tertentu dalam keikutsertaan munculan Anda untuk mendorong pengunjung situs berlangganan buletin Anda. Lihatlah contoh dari Juru masak desa di bawah ini untuk ide.

Perhatikan kalimat "Jadilah yang pertama" dalam keikutsertaan ini. Ini adalah contoh yang bagus tentang bagaimana kata-kata yang kuat dapat memengaruhi pengunjung situs. Kata-kata yang kuat seperti "Jadilah yang pertama" dapat menimbulkan persaingan, atau 'tamak' respon pembaca Anda dan ciptakan urgensi di dalamnya untuk mengambil tawaran Anda sebelum orang lain.
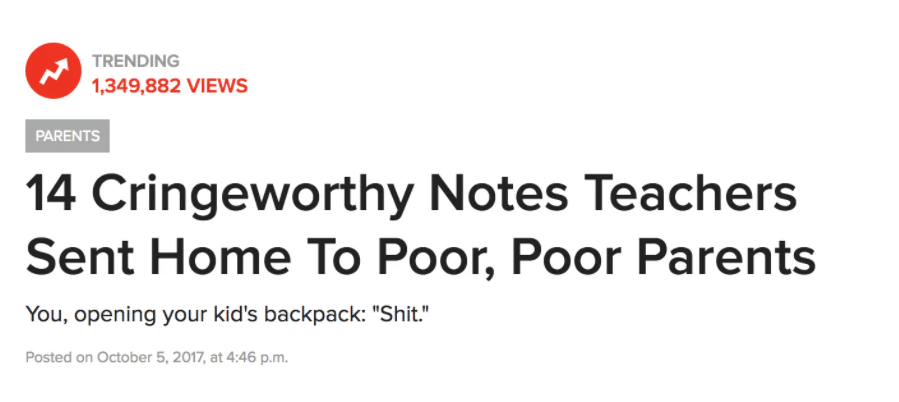
Contoh hebat lainnya dari penggunaan kata-kata yang efektif dapat dilihat di judul ini dengan BuzzFeed. Perhatikan pasangan “mengerikan” dan "miskin". Kedua kata ini, digabungkan dengan cara yang benar, memicu rasa ingin tahu pengunjung situs dan membuat mereka ingin membaca lebih lanjut.

Lewat sini, kata-kata kekuatan dapat membantu Anda meningkatkan rasio klik-tayang dan memengaruhi pengunjung untuk mengambil tindakan yang Anda inginkan.
Power Words Berbeda Untuk Membantu Anda Meningkatkan Konversi
Sekarang setelah Anda memiliki beberapa gagasan tentang seberapa persuasif dan efektif kata-kata kekuatan, mari kita lihat berbagai kategori atau jenis kata-kata kekuatan yang dapat membantu Anda meningkatkan konversi.
Itu benar, ada lebih dari ratusan kata-kata kekuatan, dan mereka dapat diatur dalam kategori tertentu sesuai dengan cara mereka memicu pengunjung. Mari kita lihat.
Kata-kata 'Kerakusan' Untuk Memikat Calon Pelanggan Anda
Sebagai pelanggan, kita semua ingin mendapatkan kepuasan instan sebanyak mungkin. Ini adalah salah satu alasan mengapa penjualan eCommerce meroket selama musim belanja seperti Black Friday atau Cyber Monday.
Dan untuk mendapatkan tanggapan seperti itu dari calon pelanggan Anda, Anda dapat memikat mereka dengan menggunakan 'ketamakan' kata-kata. Jenis kata-kata kekuatan ini memicu keinginan dan kebutuhan pengunjung situs Anda dan dengan demikian dapat meningkatkan tingkat konversi Anda.
Beberapa contoh bagus dari kata 'keserakahan' adalah 'Gratis', 'meroket', 'lebih hemat', 'segera berakhir', 'bonus', 'jackpot', hanya untuk beberapa nama.

Kata 'Keingintahuan' Untuk Meningkatkan Rasio Klik-Tayang
Menimbulkan keingintahuan pengunjung situs Anda adalah cara terbaik untuk melibatkan mereka. Jika Anda tidak dapat membuat pengunjung Anda tertarik dengan penawaran atau kampanye Anda, mereka bahkan tidak akan repot-repot melihatnya lagi.
Dan untuk melakukan hal itu, Anda dapat menggunakan kata-kata kekuatan seperti "di balik layar" atau “menyelinap puncak” atau "Jadilah yang pertama" untuk menarik pengunjung situs Anda dan membuat mereka ingin mengetahui lebih lanjut.
Kata-kata 'Kepercayaan' Yang Dapat Membangun Kredibilitas
Satu hal penting yang perlu diingat ketika merencanakan kampanye yang berhasil adalah bahwa konversi tidak akan terjadi jika pengunjung situs Anda tidak memiliki cukup kepercayaan pada Anda. Jadi, penting untuk membangun kredibilitas dengan menggunakan kata-kata yang kuat yang mendorong orang untuk mempercayai layanan Anda.
Beberapa contoh kata kata ampuh yang dapat membangun kepercayaan dan kredibilitas adalah "penjualan terbaik", “paling populer”, "didukung oleh" dan frasa terkait lainnya. Menggabungkan kata-kata kuat ini dengan bukti sosial dapat membantu Anda membuat pengunjung situs melihat Anda sebagai sumber yang dapat diandalkan dan dengan demikian meningkatkan tingkat konversi eCommerce Anda.
Daftar Utama 200+ Kata-Kata Kuat Untuk Meroketkan Tingkat Konversi eCommerce Anda
Di sinilah bagian yang menyenangkan masuk. Di sini, kami telah menyusun daftar pamungkas 200+ kata-kata kuat yang dapat Anda gunakan untuk meningkatkan penjualan eCommerce dan tingkat keterlibatan Anda.
Gunakan beberapa kata yang kuat dengan kampanye yang tepat, dan gabungkan dengan taktik pemasaran bukti sosial untuk mendapatkan hasil terbaik. Jika mau, Anda dapat melihat lebih banyak tip di panduan kami di 6 taktik pemasaran tanpa biaya di sini.
Tawar-menawar Sebelum Terbaik Besar Bonus Murah Tenggat waktu Diskon Jangan lewatkan Dobel Eksklusif kedaluwarsa Eksplosif Tambahan Cepat Terakhir Pertama Harta benda Mengherankan Jadilah yang pertama Menjadi orang dalam Di balik layar Semua termasuk Menyelesaikan Luas Efisien mudah anti gagal Bebas Menarik menawan Karismatik Menarik Mendambakan Bejat Menginginkan Mempesona menarik Eksotik terkena Memukau Terlarang Hipnotis Membuat penasaran Menjelang pertandingan Luar biasa Memperkuat Di atas Menarik Menakjubkan Cantik Berani booming Mendorong Bos Nakal Keberanian Cerah Cemerlang Bersorak Cerdik Menaklukkan Keberanian Bermahkota Berani mempesona Tantangan mati lemas Efektif Berdasarkan Terakreditasi Anonim Disetujui Autentik berwibawa Wewenang Bersandaran Karena Terbaik Penjualan terbaik Tulen Batalkan kapan saja Studi kasus bersertifikat Dapat diandalkan Jangan khawatir Disetujui Awas Buta Krisis Bahaya Berbahaya Mematikan Kematian Menghancurkan Merusak bencana Tenggelam Bodoh Memalukan Epidemi Gagal Terlindung Penelitian menunjukkan diuji Rekam jejak Coba sebelum Anda membeli Berteriak membakar Pecah Kekalahan Konyol Pembantaian Budak Menghancurkan Mencekik Luka mendatangkan malapetaka Khawatir
| Hiruk-pikuk Hadiah Memberikan Terhebat bebas rasa bersalah Buru-buru Segera jackpot Kesempatan terakhir Terbatas Ditandai Besar sekali Lagi Baru Sekarang Bayar nol Premium Gila orang dalam Undangan saja Hanya anggota Konyol Rahasia Sst! Gratis Hadiah Memandu Bagaimana caranya Kurang dari Dalam waktu singkat Indeks Bahan Instan Terperinci Kickstart Lampu Daftar Dapat dikelola Tampak Belaka Menit Model Cetakan Tidak ada omong kosong Tidak masalah Tidak ada keringat Tidak ada untuk itu Sekarang Gasang Kesepian Menyenangkan Nafsu Magnetik Mencengangkan Nakal Menggugah selera Obsesi Penuh semangat Menarik Memalukan Anggun Elite Mempesona Epik Tak kenal takut Beruntung Licik jenius Tampan Menawan Nyali Tampan Pahlawan menakjubkan Bergembira sekali Tendang bokong Pukulan knockout Legendaris Beruntung Sihir Mencengangkan Menghasilkan uang Penting Penting Optimal Sejahtera Dijamin Pakar Dapat dikembalikan sepenuhnya Tulus Terjamin ditingkatkan Kuat Seumur hidup Uang kembali Tidak ada kewajiban Tidak ada pertanyaan yang ditanyakan Tidak ada risiko Tidak ada ikatan Resmi Bayar nol Pribadi Profesional Tak bersyarat Memeriksa Dihormati dengan baik Di seluruh dunia Tailspin Tangki Ditargetkan tertatih-tatih Teror Teroris Menyiksa Menderita Rentan Peringatan Menguapkan Korban
| Potongan harga Hadiah Cepat dikurangi Kehabisan Penjualan akan segera berakhir Menyimpan Tabungan meroket Melonjak Spesial Terakhir Selama mereka bertahan Kekalahan Mengintip Bocoran sangat rahasia Sangat rahasia Membuka kunci Sesuai permintaan Tanpa rasa sakit Pola Sesuai permintaan Tanpa rasa sakit Pola Piknik Sepotong kue Polos Dapat dicetak Cepat Siap Mengulangi Laporan Peta jalan Sederhana Sesederhana ABC Halus Berlayar mulus Jepret Mudah Mencuri Langkah Geser Templat Peralatan Tidak rumit Bodoh Meretas Kesalahan Pembunuhan Mimpi buruk Menyakitkan Pucat Panik Bahaya Piranha Batu sandungan Wabah Dimainkan Jatuh terjerambab Terjun Racun Miskin Penjara Menyolok Menggiurkan Menggoda mendebarkan Tanpa sensor Keinginan Nakal Cambuk Liar cerdas Luar biasa Lancang Cakep sensasional Cerdas Spektakuler Tulang belakang mengejutkan Kuat Memukau Berhasil Luar biasa Kemenangan Biaya turbo Terakhir Tak terkalahkan tak terkalahkan Keberanian Menundukkan Kemenangan Kaya Luar biasa Menakjubkan Terbukti tahan resesi Dikenali Pengembalian dana Dapat diandalkan Riset Hasil Keamanan Terbukti secara ilmiah Aman Memukul Perhitungan Pengungsi Balas dendam Berisiko Kejam Menakutkan Bodoh Beracun Tragedi Perangkap Tidak stabil
|
Bonus: Dapatkan Lebih Banyak Pengunjung ke Situs Web Anda Secara Gratis

Ingin mendapatkan lebih banyak lalu lintas gratis ke situs web Anda? Lihat tutorial kami untuk mempelajari caranya dapatkan lebih banyak pengunjung situs dengan memanfaatkan pemasaran bukti sosial dengan PemberitahuanX, plugin pemasaran WordPress tercanggih yang dipercaya oleh lebih dari 20.000 bisnis.
Untuk tutorial yang lebih menyenangkan, peretasan pertumbuhan, serta tip dan trik, berlangganan blog kami atau bergabung dengan kami Komunitas Facebook.
Peretasan Pertumbuhan Untuk Meningkatkan Penjualan Di Freemius Menggunakan Popup Penjualan Langsung
Freemius adalah salah satu solusi eCommerce paling populer untuk produk WordPress. Jadi jika Anda ingin tingkatkan penjualan di Freemius & tingkatkan penghasilan dari produk Anda, Anda dapat menampilkan Pemberitahuan penjualan Freemius di mana saja di situs web Anda. Ini akan membantu Anda mendapatkan kredibilitas dari calon pelanggan, yang akan melihat bahwa orang lain membeli dan akan merasa terdorong untuk melakukan hal yang sama.

Freemius adalah solusi e-niaga canggih yang dirancang untuk membantu Anda menjual plugin dan tema WordPress premium Anda. Muncul dengan banyak fitur luar biasa untuk membantu Anda meningkatkan penjualan dan mengembangkan bisnis Anda dengan wawasan yang berharga.
Misalnya, Freemius mengirim survei otomatis yang dapat disesuaikan kepada pengguna Anda untuk mendapatkan umpan balik mereka setiap kali mereka membeli plugin atau tema Anda. Itu juga dilengkapi dengan fitur email bawaan yang memungkinkan Anda memberi tahu pengguna tentang pembaruan plugin dan pengumuman penting. Anda bahkan dapat mengatur lisensi perangkat lunak, langganan, pembaruan otomatis, dan lainnya.

Freemius juga akan menangani proses penting lainnya dari bisnis Anda seperti dukungan untuk Kepatuhan PPN UE, mengirim email otomatis untuk pemulihan pengabaian keranjang dan integrasi dengan gateway pembayaran seperti Garis. Karena alasan ini, Freemius adalah platform yang kuat bagi siapa saja yang ingin menjual produk WordPress mereka. Itu sebabnya Anda harus mencoba tingkatkan penjualan di Freemius jika Anda ingin plugin dan tema WordPress Anda berkinerja baik di pasar.
Bagaimana Anda Dapat Meningkatkan Penjualan Di Freemius Menggunakan Popup Penjualan Langsung?

Meskipun Freemius adalah solusi eCommerce yang kuat, Anda masih perlu memikirkannya kampanye pemasaran yang sukses untuk meningkatkan penjualan Anda di Freemius. Dan salah satu kampanye pemasaran tersebut adalah dengan memanfaatkan penjualan Anda saat ini di Freemius.
Sudah menjadi sifat manusia untuk ingin mengikuti orang lain. Ketika kita melihat bahwa orang lain membeli dari bisnis tertentu, kita merasa lebih terdorong untuk melakukan hal yang sama. Anda dapat menggunakan ini untuk keuntungan Anda dengan menerapkan strategi pemasaran yang dikenal sebagai bukti sosial.
Yang harus Anda lakukan adalah membuat dan menampilkan popup penjualan langsung di situs web Anda setiap kali seseorang melakukan pembelian di Freemius. Dengan menunjukkan kepada pengunjung situs web Anda bahwa orang lain membeli produk Anda, Anda dapat memperoleh kepercayaan mereka dan mendorong mereka untuk melakukan pembelian juga. Dengan cara ini, Anda dapat memanfaatkan pembelian yang dilakukan oleh pelanggan Anda saat ini untuk tingkatkan penjualan di Freemius dengan popup penjualan langsung.

Jadi bagaimana Anda bisa membuat dan menampilkan popup penjualan langsung tanpa terlalu banyak kerumitan? Cara termudah dan tercepat untuk melakukannya adalah dengan menggunakan PemberitahuanX.
PemberitahuanX adalah solusi bukti sosial terbaik untuk WordPress. Dengan plugin yang kuat ini, Anda dapat langsung membuat peringatan pemberitahuan yang menakjubkan untuk penjualan, komentar, ulasan, peringkat, dan banyak lagi.
Lebih dari 30.000 bisnis percaya NotificationX untuk meroket pertumbuhan mereka dan meningkatkan konversi, Lihat bagaimana beberapa dari mereka telah menggunakan NotificationX untuk meningkatkan penjualan dengan peringatan popup.


Muncul dengan integrasi tanpa batas dengan banyak solusi WordPress populer, termasuk Freemius. Artinya dengan NotificationX Anda dapat membuat peringatan popup penjualan yang menarik setiap kali seseorang melakukan pembelian di Freemius dan kemudian menampilkan popup tersebut di situs web Anda. Tanpa penundaan lebih lanjut, mari selami dan cari tahu bagaimana Anda bisa tingkatkan penjualan Freemius dengan NotificationX.
Tonton Tutorial Video Di Sini
Cara Menggunakan Integrasi NotificationX Dengan Freemius
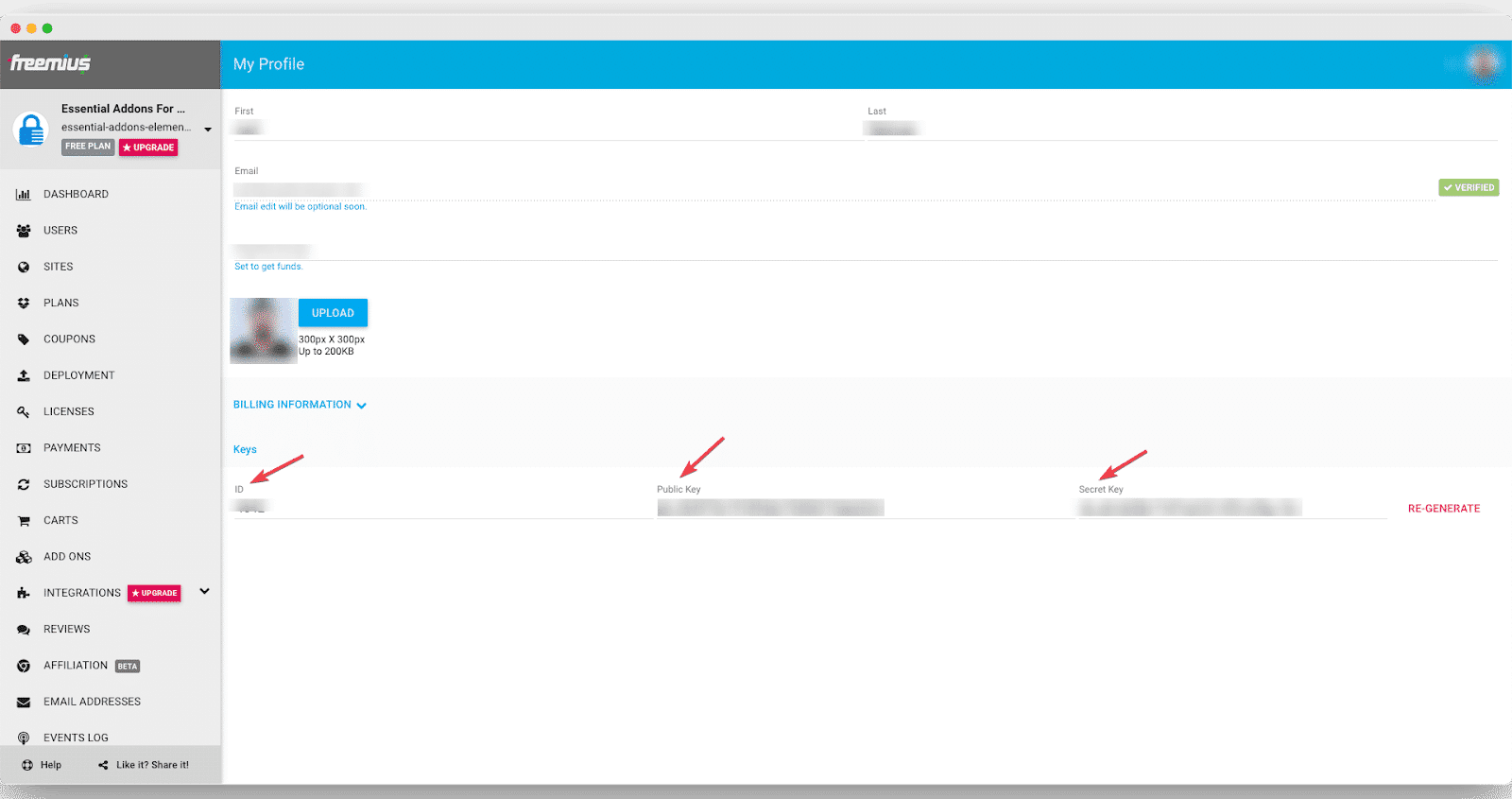
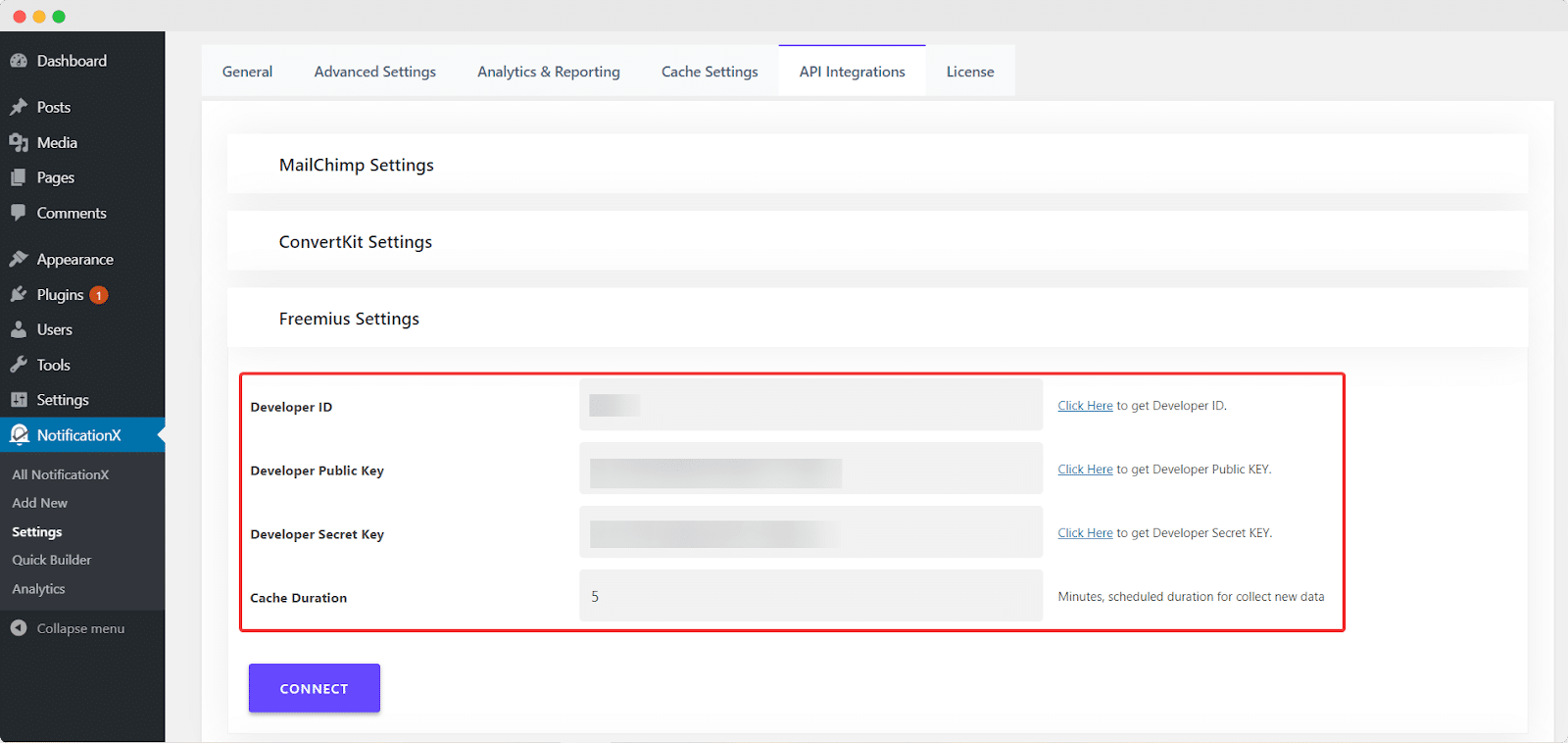
Untuk meningkatkan penjualan di Freemius dengan membuat popup penjualan langsung di NotificationX, Anda harus terlebih dahulu hubungkan akun Freemius Anda dengan NotificationX dengan mendapatkan beberapa kunci dari Profil Freemius. Masuk ke akun Freemius Anda, klik 'Profil saya' dan gulir ke bawah halaman hingga Anda menemukan kunci berikut:
️ ID
️ Kunci Publik
️ Kunci Rahasia

Setelah Anda menyalin kunci-kunci ini, buka dasbor WordPress Anda dan navigasikan ke PemberitahuanX-> Pengaturan-> Integrasi API. Dari sini, klik pada 'Pengaturan Freemius' tab dan masukkan kunci masing-masing dari Profil Freemius Anda. Setelah Anda menambahkan kunci Anda, Anda hanya perlu mengklik 'Menghubung' tombol.

Dengan langkah mudah ini, Anda telah menghubungkan akun Freemius Anda dengan NotificationX. Anda sekarang siap untuk mulai membuat popup penjualan langsung di NotificationX untuk meningkatkan penjualan di Freemius. Cukup ikuti panduan langkah demi langkah di bawah ini, dan Anda akan selesai dalam waktu singkat.
Langkah 1: Tambahkan Notifikasi Penjualan Baru
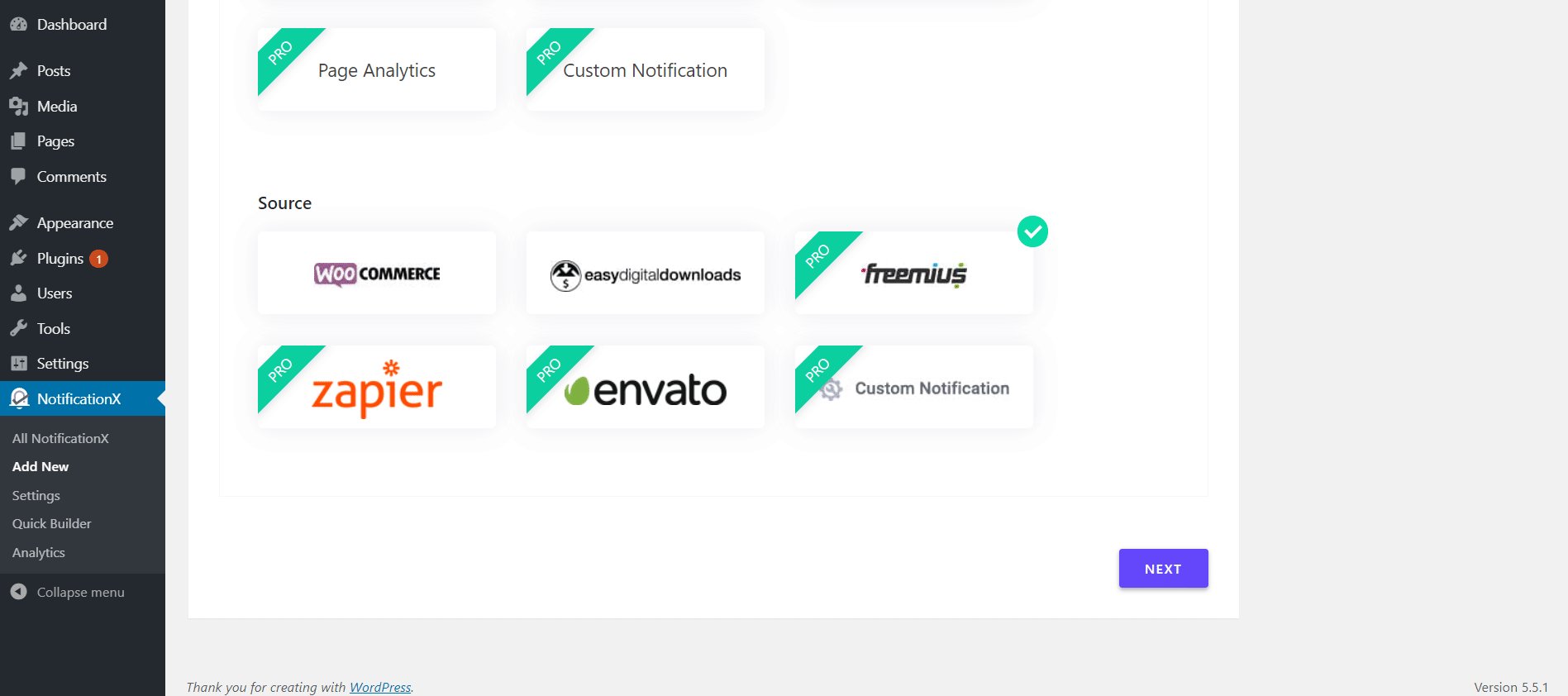
Dari dasbor WordPress Anda, buka NotificationX → Tambah Baru dan buat notifikasi baru. Dari 'Sumber' tab, atur jenis pemberitahuan Anda ke 'Penjualan' dan sumbernya sebagai 'Freemius'.

Kerja bagus! Anda telah membuat popup penjualan Anda. Sekarang saatnya untuk menambahkan konten Anda sendiri dan menyesuaikan desain dan tampilan pemberitahuan pemberitahuan penjualan langsung Anda.
Langkah 2: Konfigurasikan Desain & Konten Popup Penjualan Anda
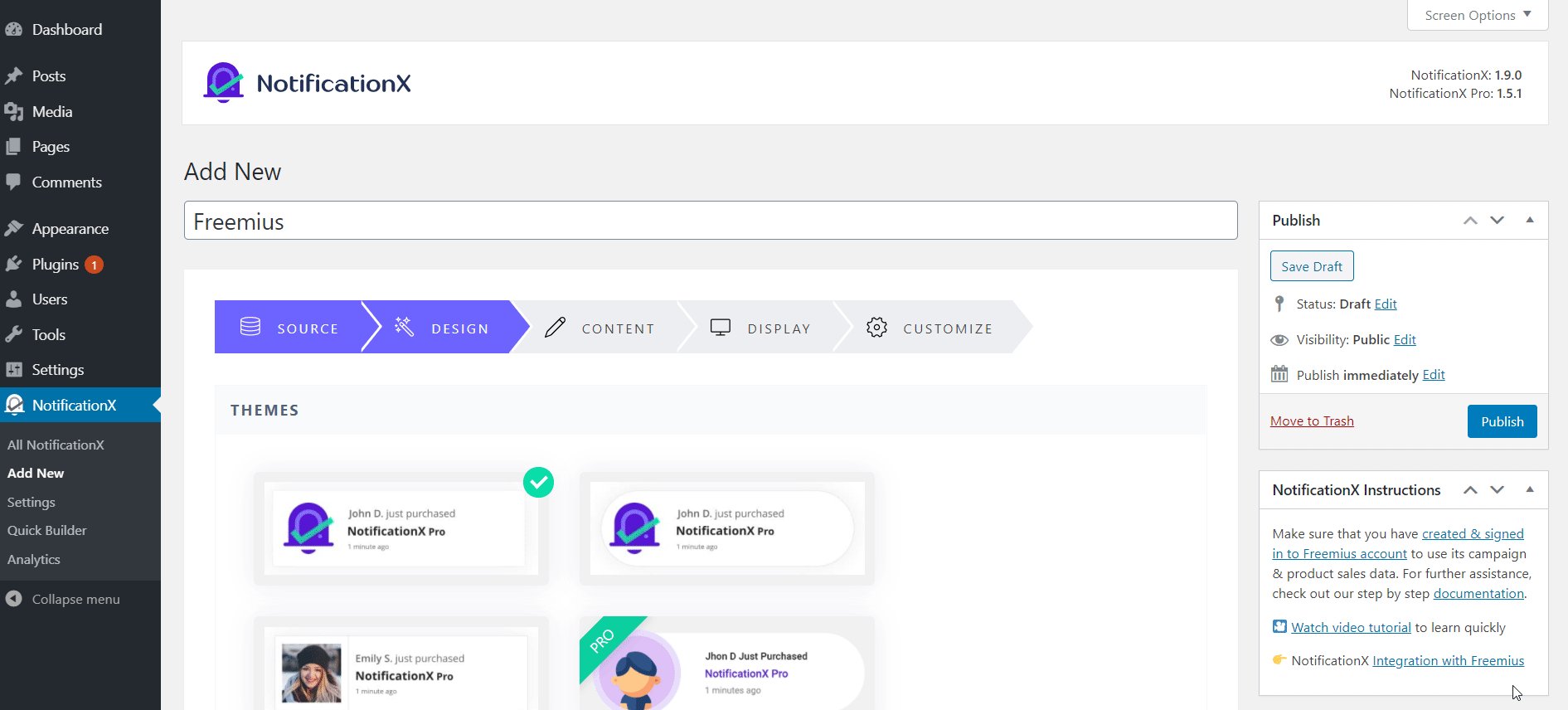
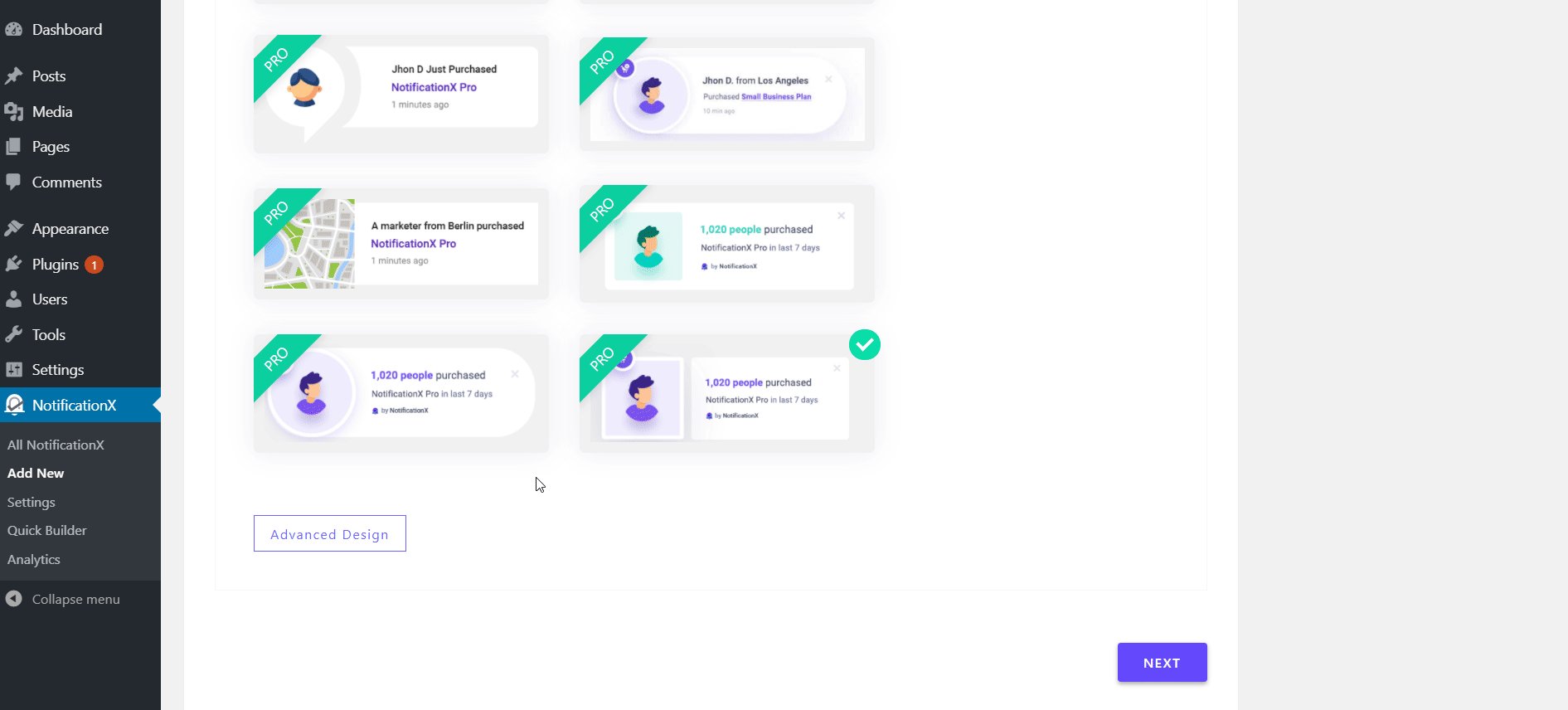
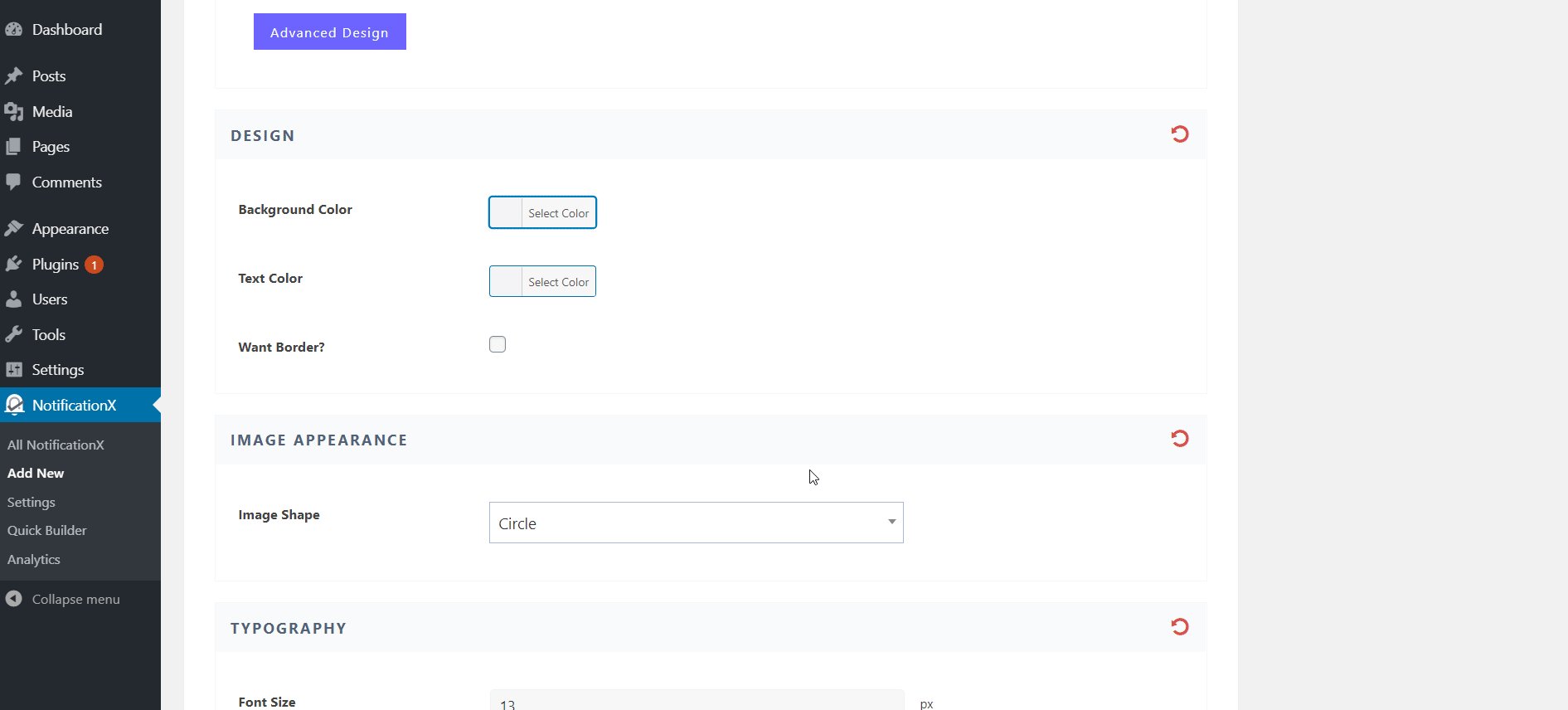
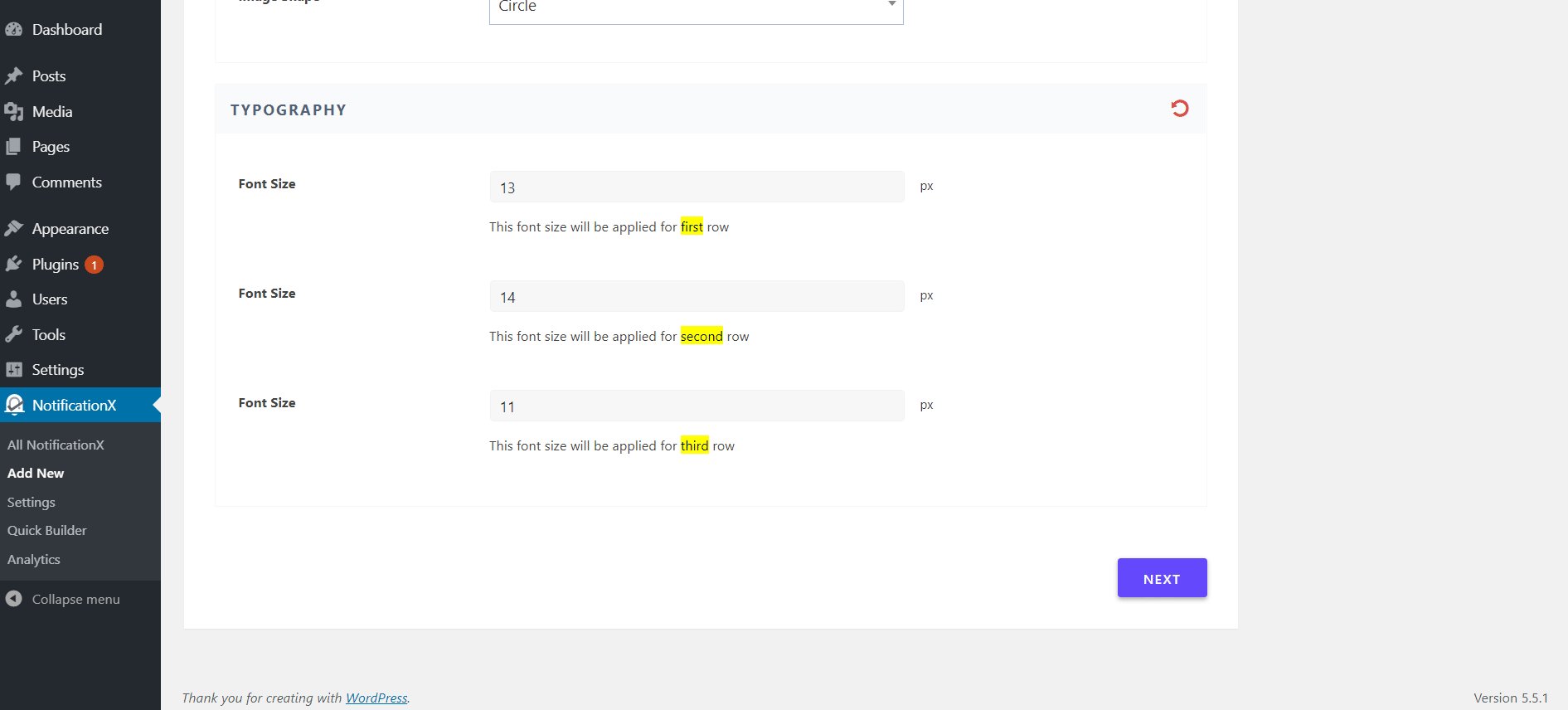
Pada langkah ini, kami akan menunjukkan kepada Anda bagaimana memilih desain dasar popup penjualan langsung Anda. Dari 'Rancangan' masuk PemberitahuanX Anda akan melihat beberapa opsi. Pilih salah satu opsi yang Anda suka. Untuk penyesuaian lebih lanjut, Anda dapat mengklik 'Desain Lanjutan' tombol untuk mengubah warna latar belakang, tipografi, dan banyak lagi.

Anda juga dapat menambahkan batas dan menambahkan gaya untuk membuat seluruh tata letak lebih menarik. Jika mau, Anda juga dapat menata bentuk gambar dan menyesuaikan posisi gambar untuk popup penjualan juga.
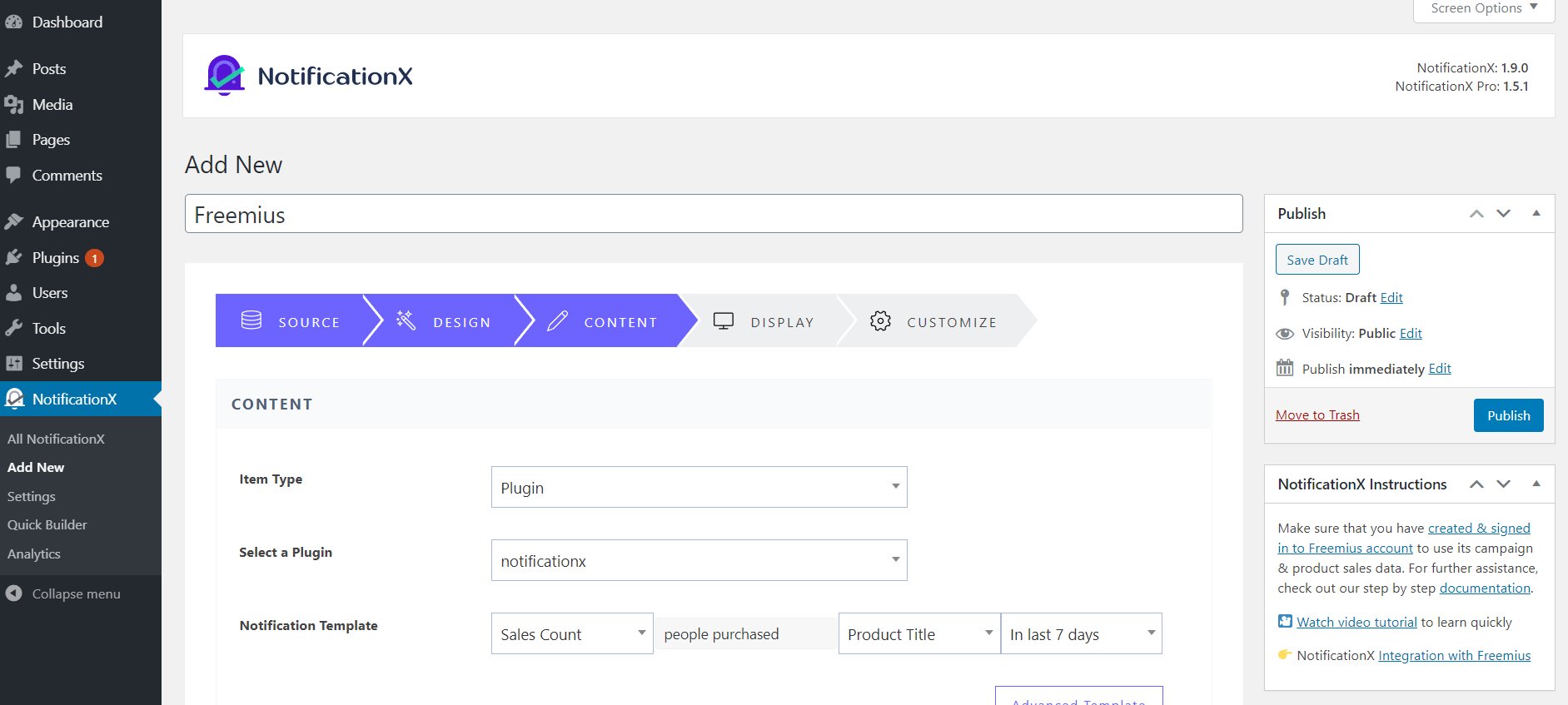
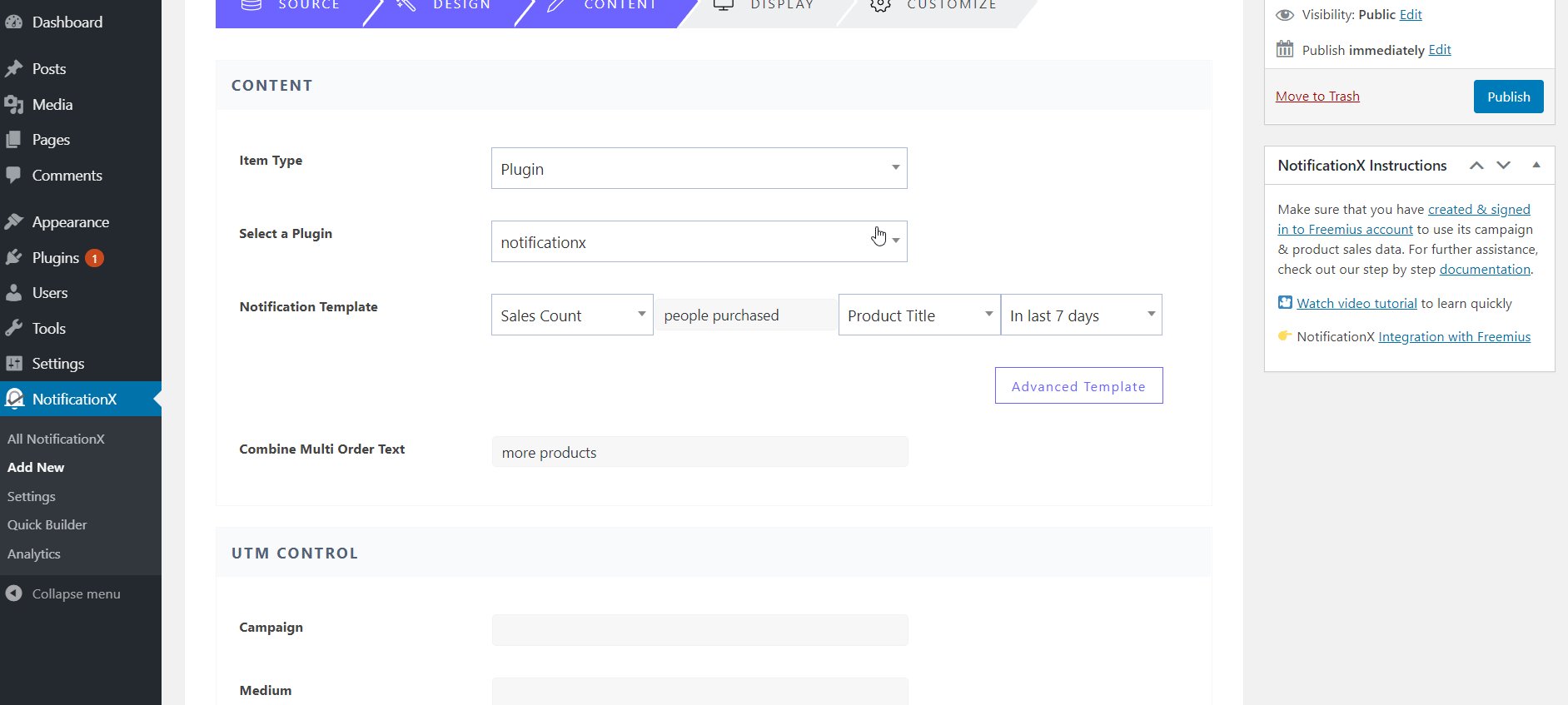
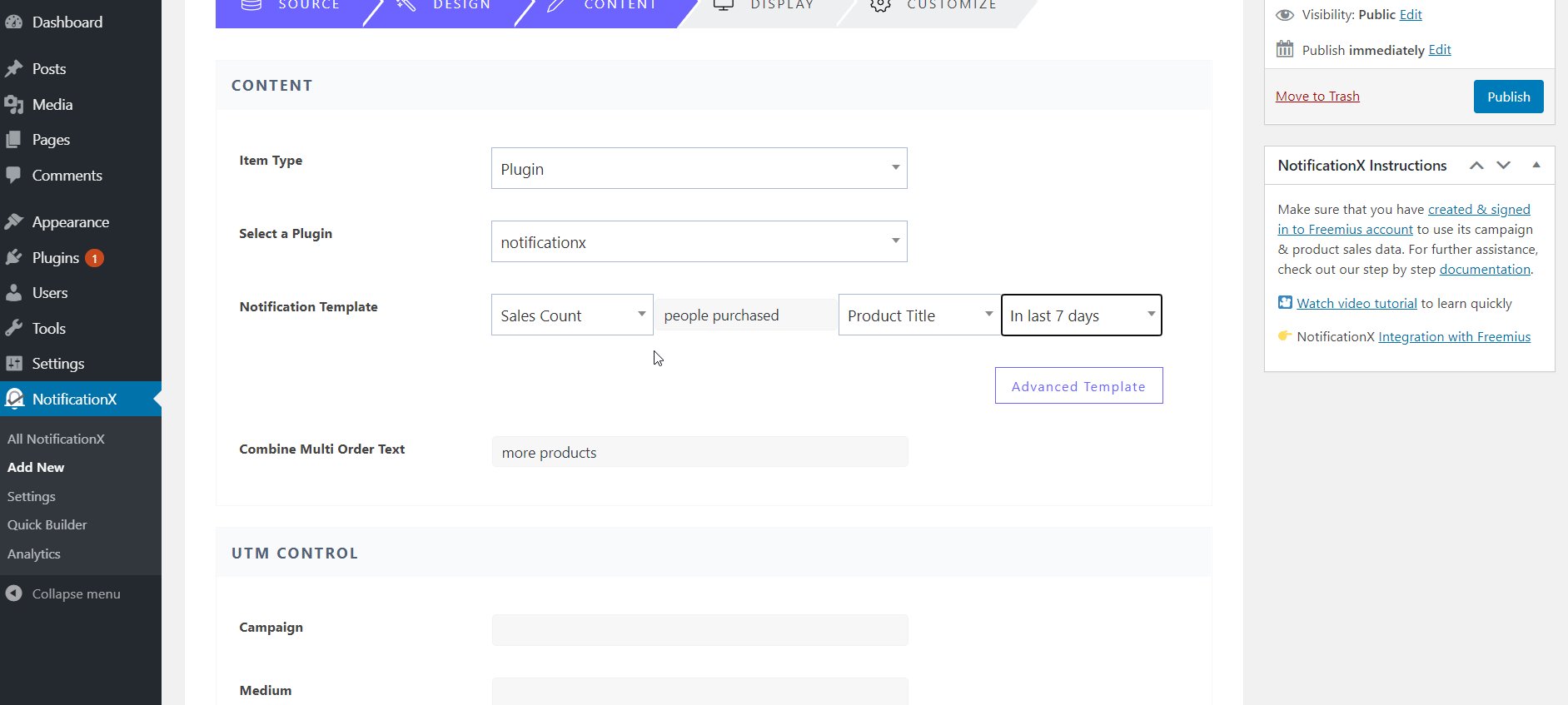
Selanjutnya, lanjutkan ke 'Kandungan' tab dan tambahkan konten Anda sendiri untuk popup penjualan langsung Anda. Anda akan melihat banyak opsi berbeda di sini. Pilih 'Jenis Barang' Anda dan konfigurasikan 'Template Pemberitahuan' untuk ditampilkan pemberitahuan penjualan terbaru. Anda dapat memilih untuk menampilkan nama produk dan siapa yang membelinya juga.

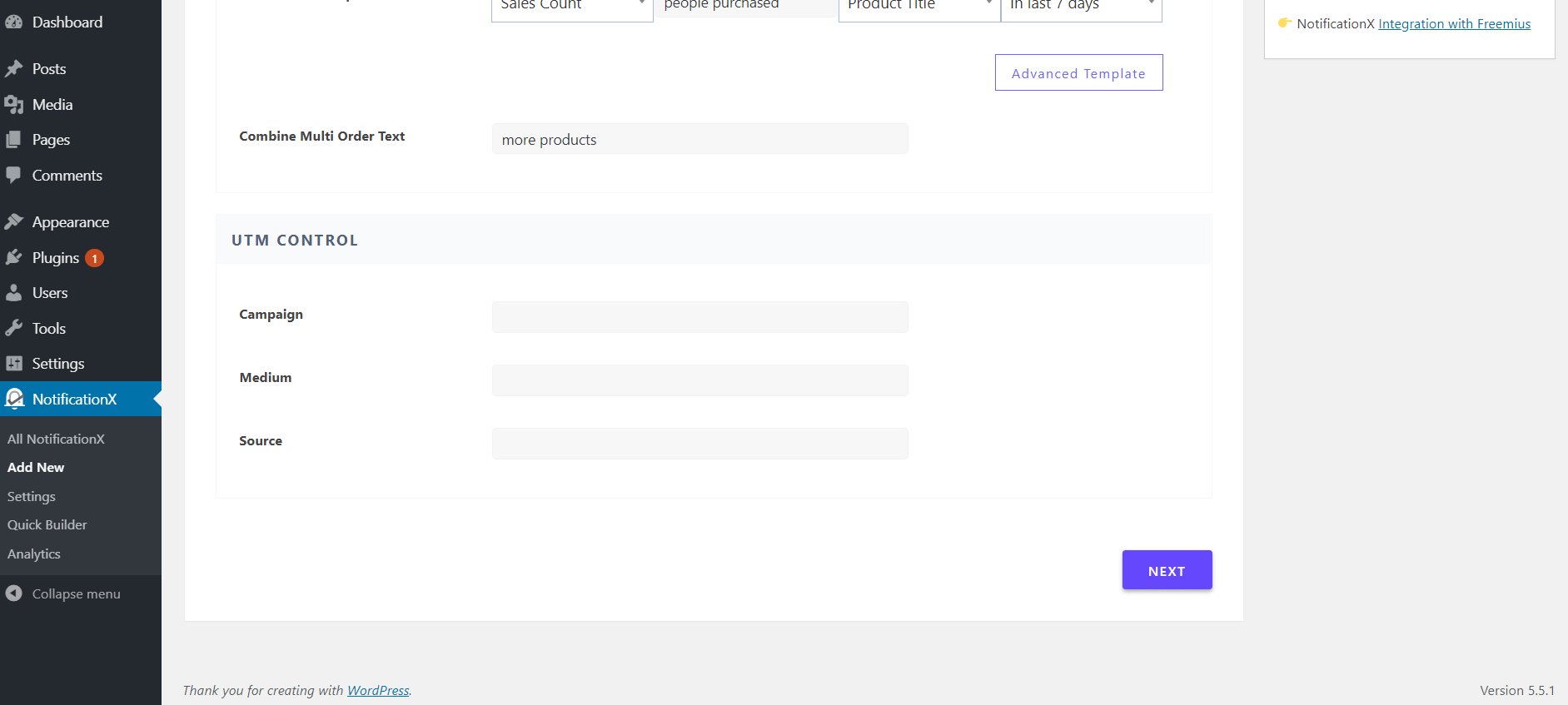
Lebih jauh ke bawah halaman Anda akan melihat beberapa opsi di bawah 'Kontrol UTM' yang memungkinkan Anda untuk menetapkan jenis kampanye, media, dan sumber Anda juga.
Konfigurasikan pengaturan ini dengan cara apa pun yang Anda inginkan. Setelah Anda selesai, sekarang saatnya untuk memilih di mana Anda ingin popup penjualan langsung Anda ditampilkan.
Langkah 3: Atur Opsi Tampilan & Sesuaikan Popup Penjualan Anda
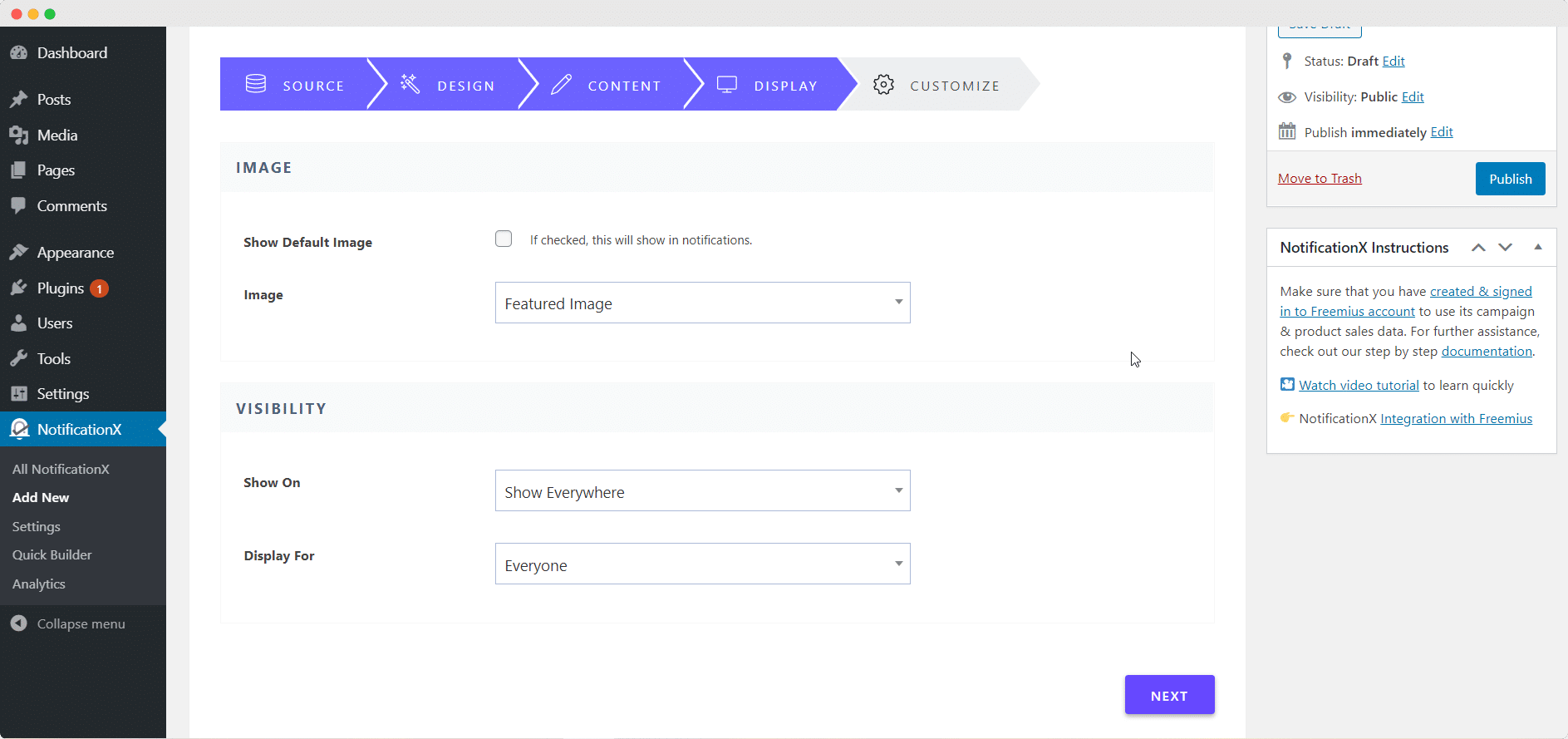
Dari 'Tampilan' masuk PemberitahuanX, Anda dapat menentukan di area situs web mana Anda ingin popup penjualan Anda ditampilkan. Anda dapat memilih untuk menampilkan gambar default untuk popup penjualan langsung Anda, atau mengatur gambar unggulan sebagai gantinya. Opsi di bawah 'Visibilitas' bagian di tab ini memungkinkan Anda memilih apakah akan menampilkan popup penjualan untuk semua orang dan di setiap halaman, atau untuk pengguna tertentu di halaman tertentu.
Terserah Anda untuk memutuskan di mana Anda harus menambahkan peringatan pemberitahuan langsung Anda meningkatkan penjualan di Freemius. Beberapa orang melihat hasil yang lebih baik saat menampilkan peringatan penjualan di halaman produk, sementara yang lain lebih suka menampilkannya di setiap halaman. Either way, Anda memiliki fleksibilitas untuk memilih tempat untuk menampilkan popup Anda PemberitahuanX.

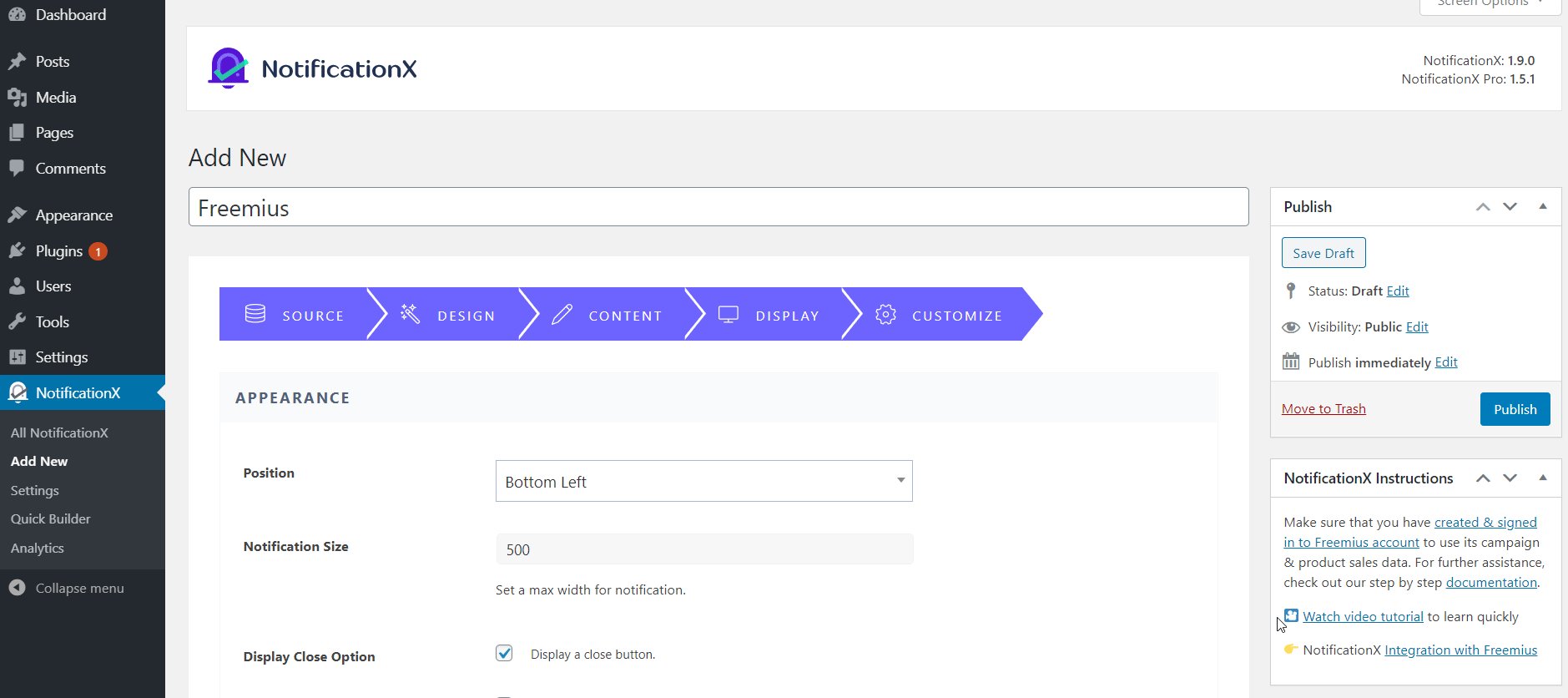
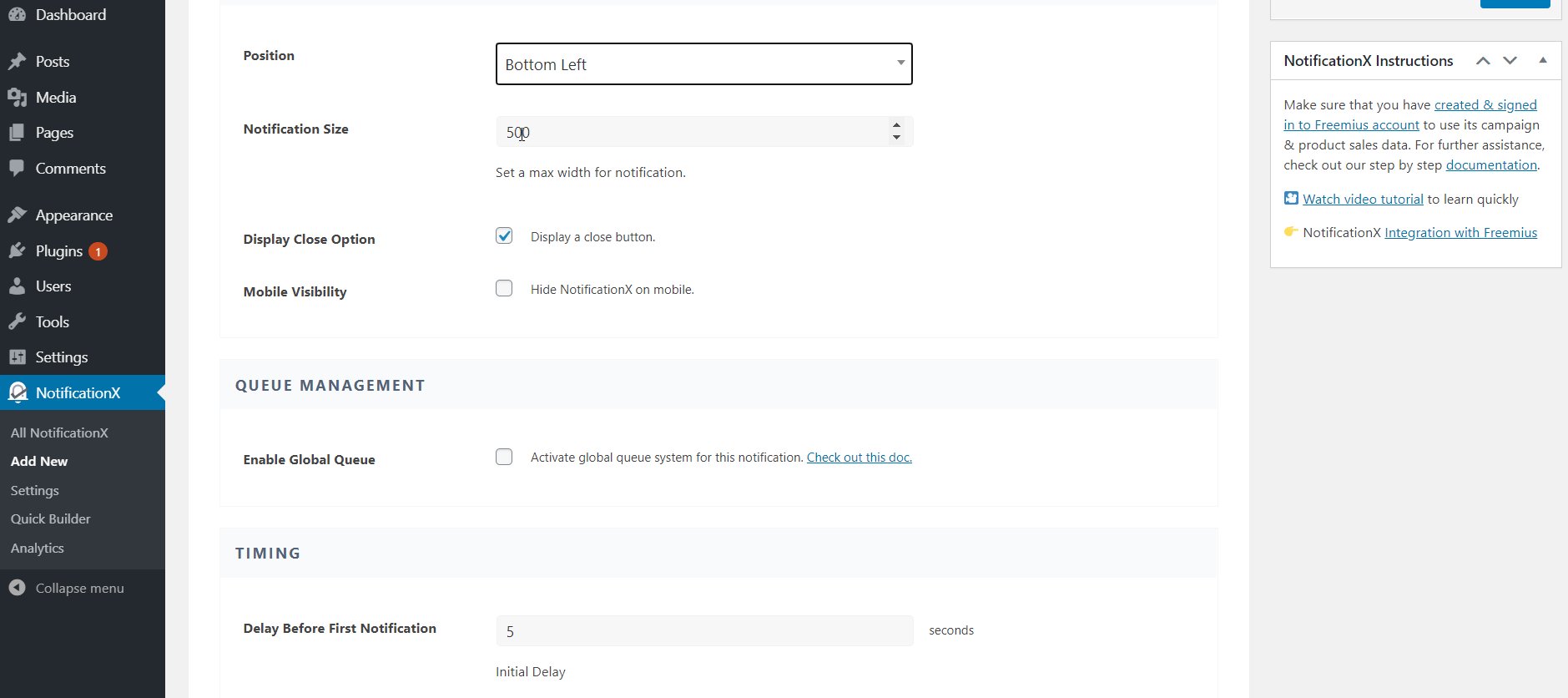
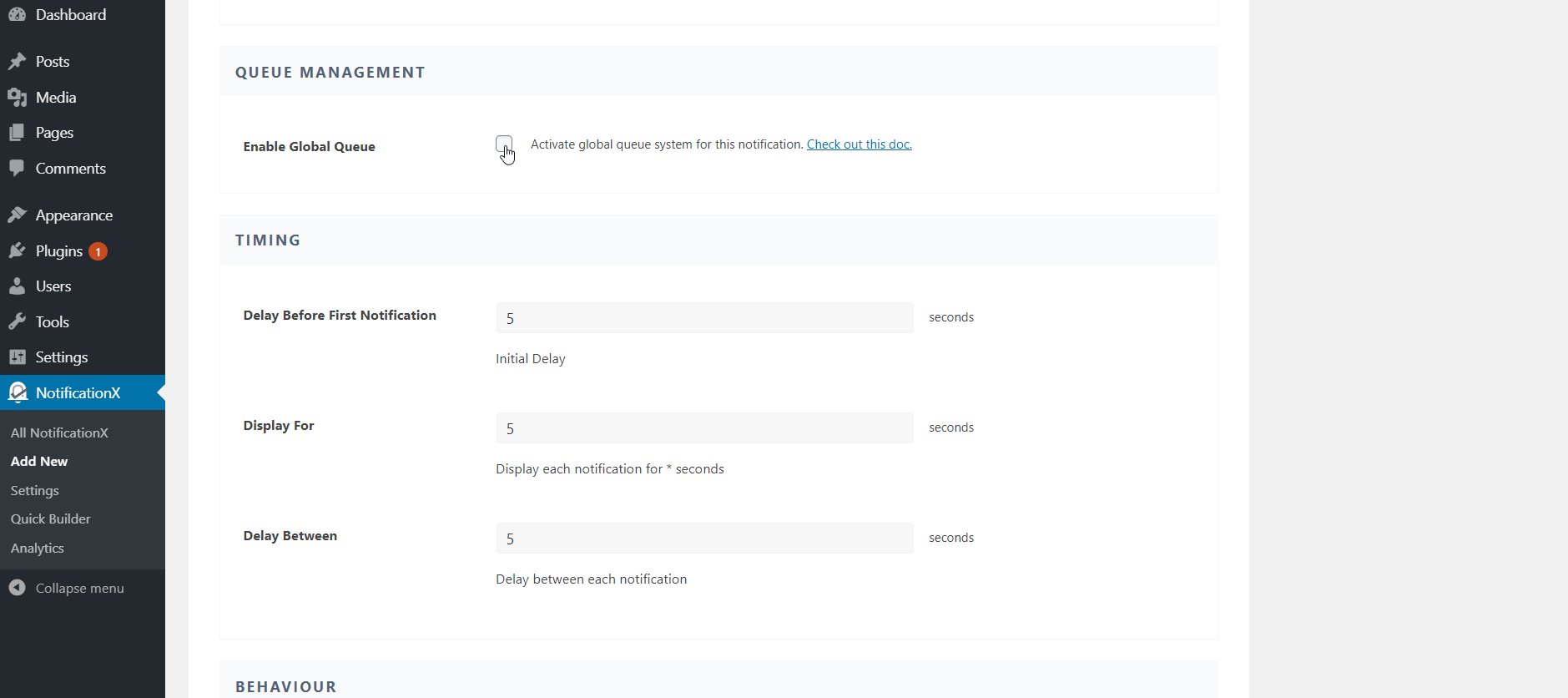
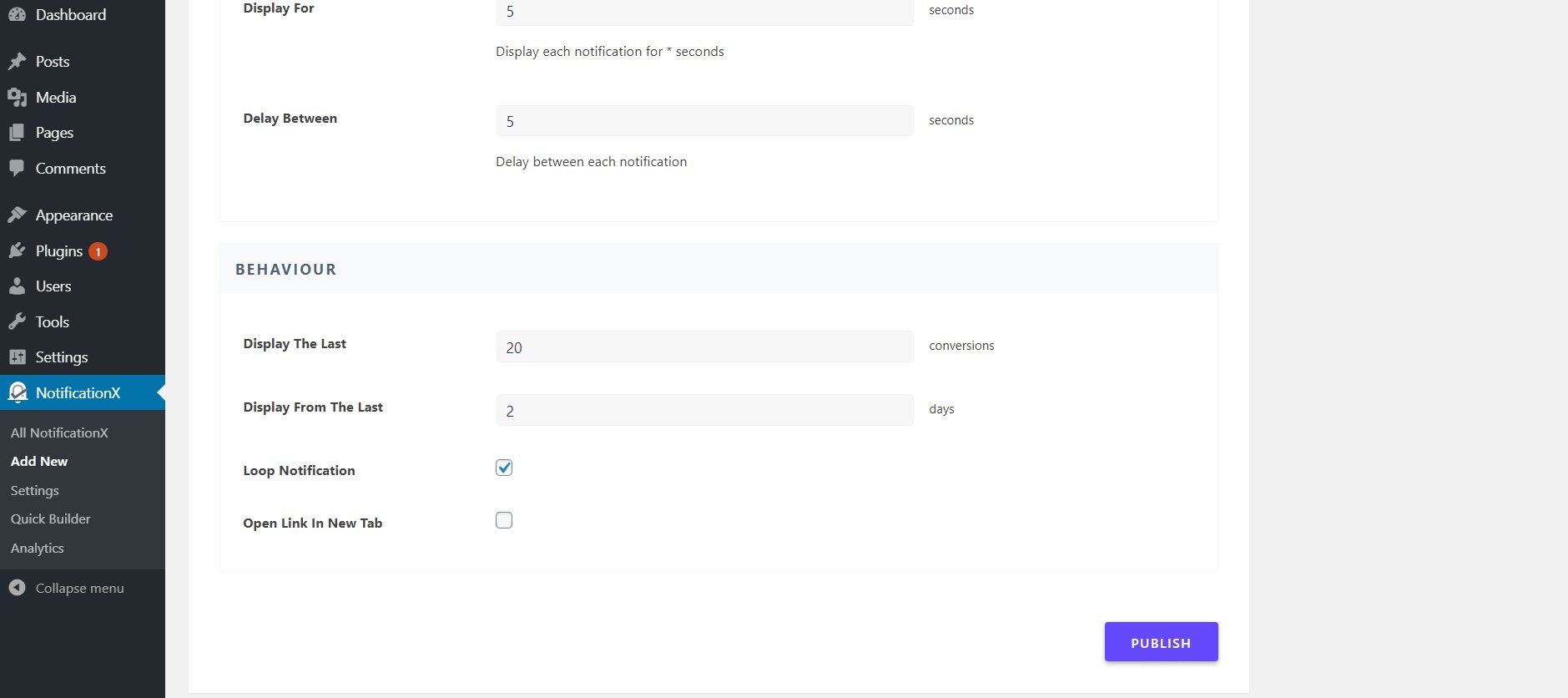
Demikian pula dari 'Sesuaikan' tab, Anda dapat menyesuaikan posisi popup penjualan Anda, memilih berapa lama untuk menampilkannya, mengaktifkan manajemen antrian, dan bahkan mengontrol waktu tunda antara setiap popup.

Main-main dengan pengaturan ini sampai Anda puas dengan tampilan popup penjualan Anda. Setelah selesai, klik saja 'Menerbitkan' tombol dan Anda siap untuk pergi. Popup penjualan Anda sekarang akan muncul di situs web Anda sesuai dengan pengaturan Anda.
Lihatlah popup penjualan langsung untuk Freemius yang kami buat dalam tutorial di bawah ini.

Membungkus
Jadi sekarang Anda tahu cara menggunakan bukti sosial sebagai peretasan pertumbuhan untuk meningkatkan penjualan di Freemius. Yang harus Anda lakukan adalah membuat popup penjualan yang menarik di NotificationX dan mendapatkan kepercayaan dari pelanggan potensial Anda. Jika Anda mau, Anda bisa melangkah lebih jauh dan tampilkan ulasan Freemius menggunakan NotificationX juga untuk mendapatkan lebih banyak kredibilitas.
Mencoba PemberitahuanX hari ini, dan beri tahu kami pengalaman Anda di komentar di bawah. Untuk kesulitan apa pun, jangan ragu untuk menghubungi kami tim pendukung. Atau, bergabunglah dengan kami yang luar biasa Komunitas Facebook untuk terhubung dengan penggemar WordPress lain seperti Anda.
Mengapa & Bagaimana Cara Memanfaatkan Lansiran Penghitung Pengunjung Google Analytics?
Di era digital ini, alat seperti Google Analytics harus dimiliki oleh bisnis apa pun untuk membuat strategi dan kampanye pemasaran yang sukses. Dan salah satu cara mudah untuk melakukannya adalah dengan memanfaatkan Lansiran penghitung pengunjung Google Analytics untuk situs web bisnis Anda. Hari ini, kami akan menunjukkan bagaimana Anda dapat melakukan ini untuk meningkatkan skala bisnis Anda dan meningkatkan penjualan Anda.
Lanjutkan membaca "Why & How To Leverage Google Analytics Visitor Counter Alert?"
[BARU] NotificationX Sekarang Kompatibel Dengan WPML
Kami sangat senang untuk membagikan pembaruan luar biasa lainnya untuk pengguna kami – NotificationX kompatibel dengan WPML, yang paling populer Plugin Terjemahan Multibahasa WordPress. Anda sekarang dapat menggunakan solusi pemasaran bukti sosial yang kuat ini dalam bahasa apa pun, dan menggunakannya untuk meningkatkan konversi untuk situs web multibahasa! 🥳
Lanjutkan membaca "[NEW] NotificationX Is Now Compatible With WPML"
Milestone: 20.000+ Bisnis eCommerce Meningkatkan Penjualan Menggunakan Plugin Pemasaran NotificationX

Jika Anda menjalankan toko online, mendapatkan jumlah lalu lintas yang tepat ke situs web Anda dan meningkatkan konversi bisa menjadi tantangan. Tetapi dengan plugin pemasaran WordPress seperti PemberitahuanX, mengembangkan bisnis Anda dapat menjadi lebih mudah.
Hari ini, kami dengan senang hati mengumumkan bahwa lebih dari 20.000 bisnis eCommerce menggunakan NotificationX untuk meningkatkan penjualan mereka.
Ini adalah pencapaian milestone yang sangat penting bagi tim kami, dan kami sangat berterima kasih atas dukungan yang kami terima dari masyarakat. Dan untuk merayakannya, kami memiliki kejutan eksklusif untuk Anda di akhir posting ini!
Tapi sebelum itu, mari kita lihat kembali perjalanan kita sejauh ini.
Membantu Bisnis Tumbuh Dengan FOMO & Bukti Sosial
PemberitahuanX dipersembahkan oleh WPDeveloper, tim yang sama di belakang produk WordPress populer seperti Addons Esensial untuk Elemen, BetterDocs dan Templately. Dengan lebih dari 3 juta pengguna yang senang yang senang dengan produk kami, tujuan kami selalu meningkatkan pengalaman Anda dengan WordPress dengan memperkenalkan solusi inovatif.
Itu sebabnya kami datang dengan PemberitahuanX, plugin pemasaran WordPress yang kuat yang akan membantu Anda meningkatkan penjualan dan mengembangkan situs web Anda menggunakan bukti sosial dan FOMO (Takut Ketinggalan).

FOMO adalah teknik pemasaran psikologis yang mendorong pelanggan untuk membeli produk Anda dengan menciptakan keterdesakan di dalamnya dan membuat mereka merasa seperti mereka akan kehilangan tawaran yang bagus. Di samping itu, pemasaran bukti sosial melibatkan menunjukkan kepada pelanggan potensial bahwa orang lain juga tertarik dengan produk Anda.
Dengan menggunakan teknik pemasaran yang telah dicoba dan diuji ini, PemberitahuanX membantu Anda meningkatkan penjualan dengan menampilkan peringatan popup notifikasi yang menarik setiap kali seseorang melakukan pembelian, meninggalkan ulasan produk atau pelanggan ke milis Anda, dan banyak lagi.
Pencapaian Milestone: NotificationX Dipercaya Lebih Dari 20.000 Bisnis eCommerce
Sejak awal perjalanan kami di tahun 2019, kami telah bekerja keras untuk membantu bisnis eCommerce dan pengguna WordPress lainnya untuk mengembangkan situs web mereka dan mencapai tingkat konversi yang mereka tuju.
Seiring waktu, dengan dukungan komunitas tercinta dan kerja keras anggota tim kami, kami menambahkan banyak fitur ke PemberitahuanX, termasuk beberapa permintaan populer dari komunitas.
Hari ini, dengan dukungan untuk beberapa jenis peringatan pemberitahuan dan integrasi tanpa batas dengan lebih dari 15 plugin WordPress yang berbeda, PemberitahuanX adalah plugin pemasaran terbaik yang dipercaya oleh lebih dari 20.000 bisnis eCommerce. Lihatlah beberapa situs web ini di bawah ini.




Itu tidak semua. PemberitahuanX juga mendapat dukungan luar biasa dari masyarakat sejak awal perjalanannya. Berikut adalah beberapa kata-kata baik dari beberapa pengguna kami yang bahagia di seluruh dunia, yang senang dengan NotificationX dan telah menggunakannya untuk mengembangkan situs web WordPress mereka.
Pengakuan Dari Publikasi Teratas Di Industri
Tidak hanya PemberitahuanX dipercaya oleh lebih dari 20.000 bisnis eCommerce, ia juga mendapatkan pengakuan dari publikasi terkenal di industri termasuk Cloudways, WPMayor dan banyak lagi.
Kami sangat beruntung dan merasa terhormat telah ditampilkan oleh nama-nama terkenal ini di komunitas WordPress. Komentar dan ulasan seperti ini mendorong tim kami untuk berbuat lebih baik dan terus berusaha untuk meningkatkan PemberitahuanX untuk semua pengguna WordPress.
Bagaimana NotificationX Dapat Meningkatkan Tingkat Penjualan & Konversi Untuk Bisnis eCommerce
Baik Anda menjalankan toko elektronik online, toko pakaian, atau menjual produk digital, Anda selalu dapat mengandalkan PemberitahuanX untuk memperkuat situs web Anda dan meningkatkan penjualan dengan FOMO dan pemasaran bukti sosial.
Plugin pemasaran WordPress canggih ini membantu Anda mendapatkan konversi yang Anda inginkan untuk bisnis eCommerce dengan membantu Anda mendapatkan kredibilitas dan kepercayaan pengunjung situs Anda. Inilah yang dapat Anda lakukan dengan NotificationX.
Peringatan popup penjualan langsung untuk WooCommerce, Unduhan Digital Mudah, dan Lainnya.
Pemberitahuan komentar untuk meningkatkan keterlibatan pada posting dan halaman Anda.
Tinjau penggoda dan munculan untuk produk WooCommerce.
Peringatan pemberitahuan berlangganan email untuk MailChimp, ConvertKit & banyak lagi.
Integrasi yang mulus dengan Google Analytics dan alat populer lainnya.
Bilah pilihan WordPress yang dapat disesuaikan dengan tombol Ajakan Bertindak.
Penghitung waktu mundur dinamis yang selalu hijau untuk menciptakan urgensi.
Tampilkan statistik unduhan untuk plugin WordPress & produk digital lainnya.
Tampilkan popup untuk Pengiriman Formulir Melalui NinjaForms, WPForms & Lainnya
Fitur Analytics & Laporan bawaan untuk mendapatkan wawasan yang bermanfaat.
Fitur Baru Dengan NotificationX Untuk Pertumbuhan yang Meroket
Selain fitur-fitur ini, kami telah bekerja keras untuk membuat PemberitahuanX plugin pemasaran bukti sosial terbaik untuk semua pengguna WordPress. Dengan tujuan ini dalam pikiran, kami telah memperkenalkan beberapa fitur dan pembaruan baru untuk meningkatkan pengalaman Anda dengan NotificationX.
Integrasi Dengan Elementor Untuk Membuat Bilah Notifikasi
NotfiificationX selalu sangat kompatibel dengan Elemen, salah satu pembuat halaman seret dan lepas paling populer untuk WordPress, sehingga bisnis eCommerce dapat dengan mudah membuat popup bukti sosial di Elementor.
Untuk membantu Anda melangkah lebih jauh dan meroketkan penjualan Anda, NotificationX sekarang memungkinkan Anda membuat kustom Bilah notifikasi WordPress di Elementor. Ini berarti Anda sekarang dapat membuat bilah opt-in yang indah dan menarik untuk situs web WordPress Anda tanpa pengkodean apa pun, dan mendesainnya dengan cara apa pun yang Anda inginkan di Elementor.
Tampilkan Pemberitahuan Persetujuan Cookie GDPR Secara Instan Menggunakan Elementor
Selain dapat mendesain bilah notifikasi WordPress seperti yang Anda inginkan di Elementor, Anda juga dapat menggunakan NotificationX untuk menampilkan Pemberitahuan persetujuan cookie GDPR di Elementor. Ini adalah fitur yang sangat berguna untuk bisnis eCommerce karena memungkinkan Anda meminta izin dari pelanggan untuk mengumpulkan dan menyimpan data mereka.

Dinamis, Penghitung Waktu Mundur Evergreen Untuk Membangun Urgensi
Selain dapat membuat bilah notifikasi kustom Anda sendiri di Elementor Theme Builder, NotificationX Pro memungkinkan Anda menambahkan bilah notifikasi hijau dinamis untuk membantu Anda memanfaatkan taktik pemasaran FOMO dan meningkatkan penjualan. Bilah pemberitahuan ini berisi penghitung waktu mundur hijau yang menampilkan waktu hitung mundur unik untuk setiap pengunjung, bukan penghitung waktu mundur tetap. Kamu bisa lihat tutorial kami di sini untuk mempelajari lebih lanjut tentang fitur canggih ini.

Sistem Manajemen Antrian Terpusat Untuk Popup Pemberitahuan
Untuk memberi Anda lebih banyak fleksibilitas dan membantu Anda mengelola beberapa peringatan popup bukti sosial dengan mudah, NotificationX memberi Anda sistem manajemen antrian terpusat yang dapat Anda konfigurasikan dengan mudah sesuai preferensi Anda. Ini akan memastikan bahwa peringatan pemberitahuan yang berbeda tidak tumpang tindih satu sama lain, dan ditampilkan dengan benar secara berurutan.
Power Up Dengan NotificationX Pro & Hemat 20%

Siap untuk meningkatkan situs WordPress Anda? Kemudian ambil eksklusif, waktu terbatas saja penawaran diskon pada NotificationX Pro hari ini, dan simpan 20% pada semua fitur lanjutan. Cukup gunakan kode kupon “NX20” saat checkout dan bersiaplah untuk memperkuat situs WordPress Anda dengan NotificationX.
Lihatlah apa yang bisa Anda dapatkan dengan NotificationX Pro.
Integrasi Mulus Dengan Zapier, Freemius, Envato, & Lainnya

Evaluasi Performa Kampanye Dengan NotificationX Analytics
Memantau kinerja kampanye pemasaran bukti sosial Anda penting untuk setiap bisnis eCommerce. Untuk membantu Anda melakukannya dengan mudah, NotificationX Pro dilengkapi dengan built-in Alat analisis yang akan memberi Anda data mendalam tentang berapa banyak pengunjung yang telah melihat lansiran pemberitahuan Anda, rasio klik-tayang Anda, dan lainnya dalam tata letak grafis yang indah.

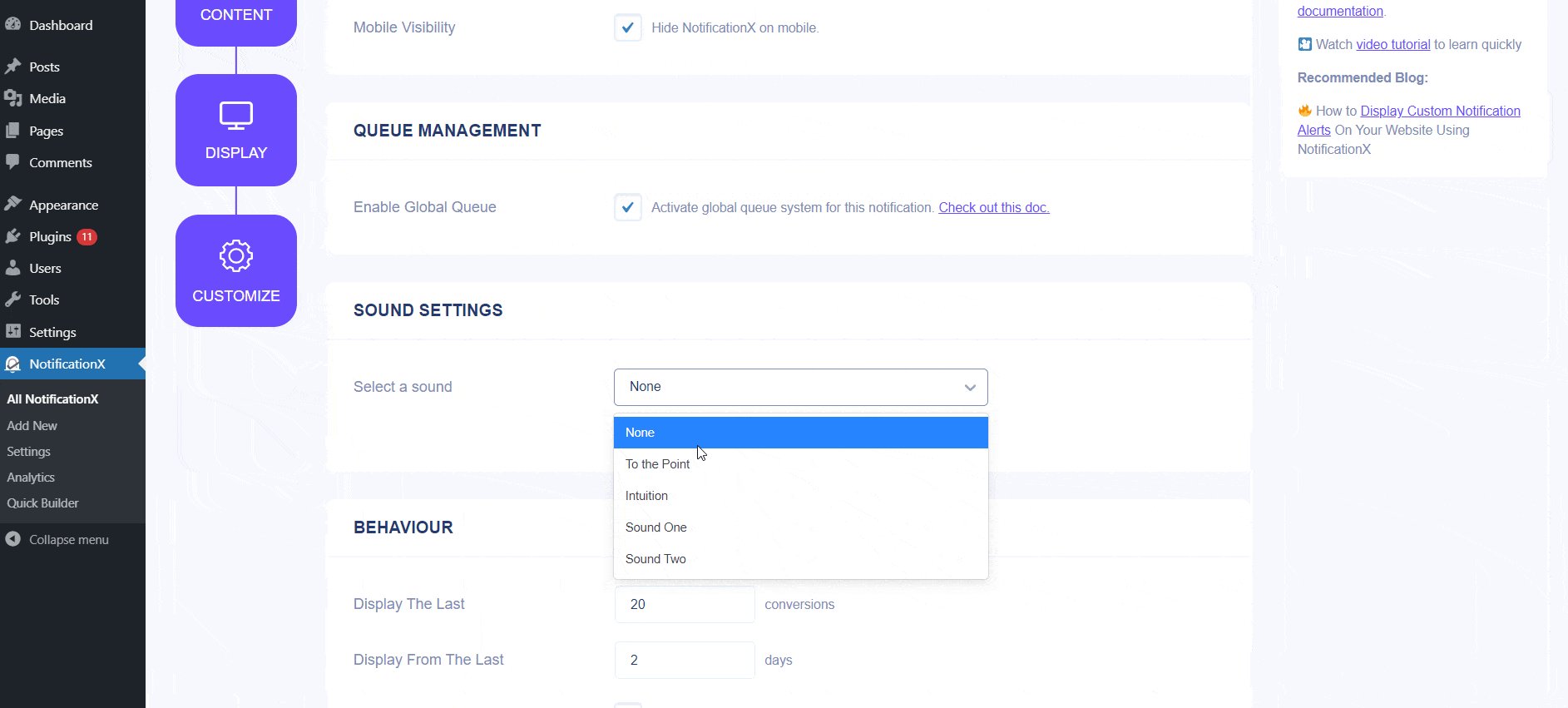
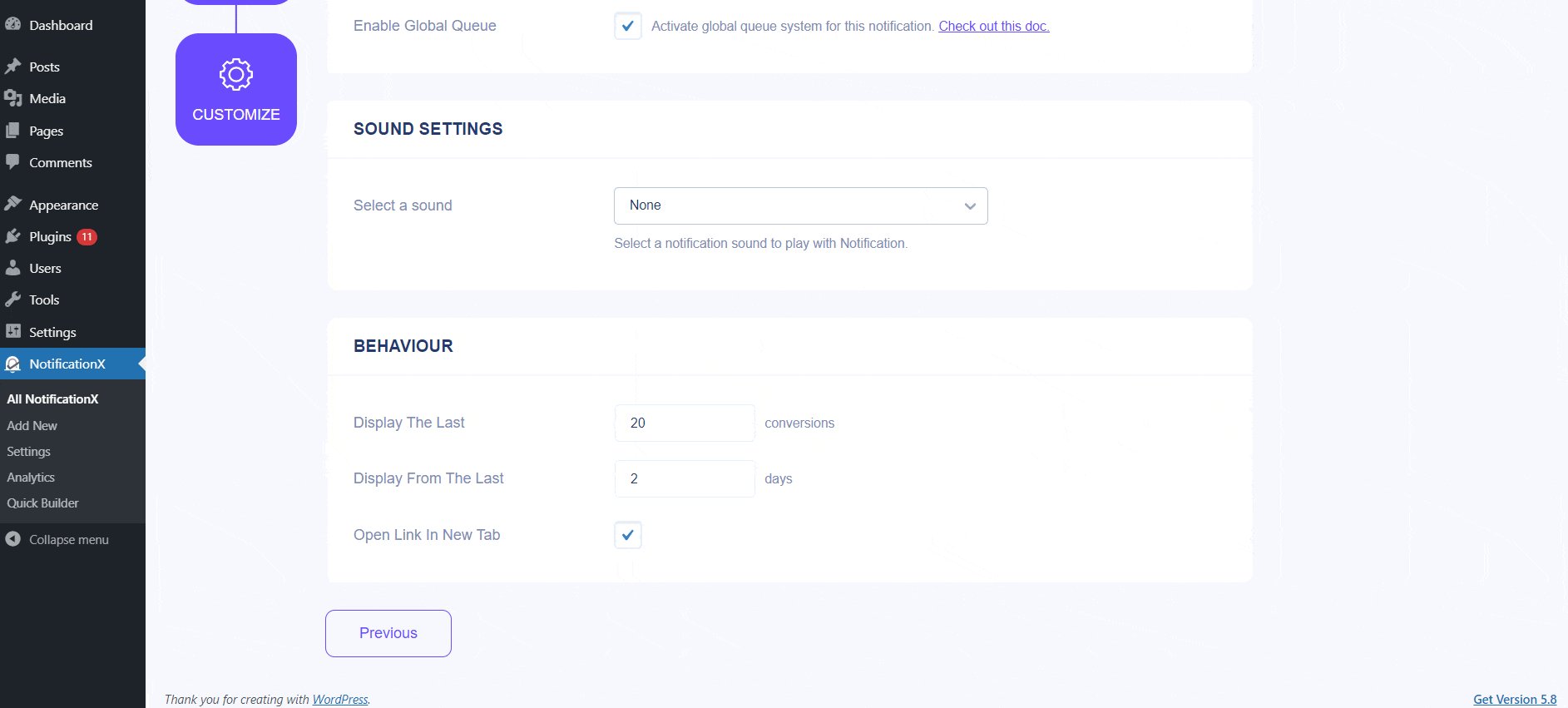
Buat Notifikasi Kustom Dengan Peringatan Suara Untuk Lebih Fleksibilitas
Jika Anda ingin membuat popup notifikasi kustom Anda sendiri, Anda dapat melakukannya dalam waktu kurang dari 5 menit dengan NotificationX Pro. Ini akan memberi Anda lebih banyak fleksibilitas dalam memutuskan bagaimana Anda ingin membuat pemberitahuan popup alert Anda. Anda juga dapat menambahkan peringatan suara untuk popup pemberitahuan Anda untuk langsung menarik perhatian pengunjung situs Anda.
Terhubung Dengan Google Analytics Untuk Menampilkan Jumlah Pengunjung
Jika Anda ingin melangkah lebih jauh dengan kampanye pemasaran bukti sosial Anda, maka Anda selalu dapat hubungkan NotificationX dengan Google Analytics untuk menampilkan jumlah pengunjung real-time ke situs web Anda. Misalnya, Anda dapat menunjukkan berapa banyak orang yang telah melihat halaman atau penawaran tertentu di situs web Anda, dan dengan demikian mendapatkan kredibilitas dan menciptakan urgensi pada saat yang bersamaan.

Tampilkan Peringatan Bukti Sosial Berbasis Geolokasi Khusus
Anda bahkan bisa menampilkan data berbasis geolokasi di sembulan bukti sosial Anda untuk menunjukkan kepada calon pelanggan bahwa orang-orang dari lokasi berbeda mengunjungi situs web Anda, membeli produk Anda, atau berlangganan daftar email Anda dengan NotificationX Pro.
Ingin membuka kunci semua fitur ini dan menambah harga situs WordPress Anda? Kemudian ambil NotificationX Pro dan hemat 20% dengan kode kupon “NX20”.
Jangan lupa untuk membagikan pemikiran Anda kepada kami di komentar di bawah. Kami selalu bekerja keras untuk meningkatkan pengalaman Anda dengan PemberitahuanX, jadi jangan ragu untuk hubungi tim dukungan kami untuk memberi tahu kami tanggapan Anda. Anda juga dapat terhubung dengan kami dengan bergabung dengan kami komunitas ramah di Facebook.




![How To Easily Set Up Google Shopping With WooCommerce [2024] 8 Google Shopping With WooCommerce](https://notificationx.com/wp-content/uploads/2021/10/How_To_Set_Up_Google_Shopping_With_WooCommerce_1280_720.jpeg)

![[NEW] NotificationX Is Now Compatible With WPML 59 NotificationX Is Compatible With WPML](https://notificationx.com/wp-content/uploads/2021/09/NEW-NotificationX-Is-Now-Compatible-With-WPML-1280x720-copy-1.png)



