NotificationX turns 5! It seems like only a few years ago; team NotificationX started its journey with the aim of helping businesses and marketers boost their conversion rates. In just a few years, this WordPress marketing tool has become a powerhouse that helps more than 30,000+ users worldwide add credibility and social proof to all their marketing endeavors!
Today, as we celebrate this momentous occasion, let’s take a walk down memory lane and see how NotifictaionX has gained popularity as one of the best WordPress marketing tools with an ever-growing user base. Join us, and you might even find an exclusive gift waiting for you at the end of our blog. 🥳🎁
Lanjutkan membaca "5 Years Of Elevating WordPress Marketing: NotificationX Birthday Recap"

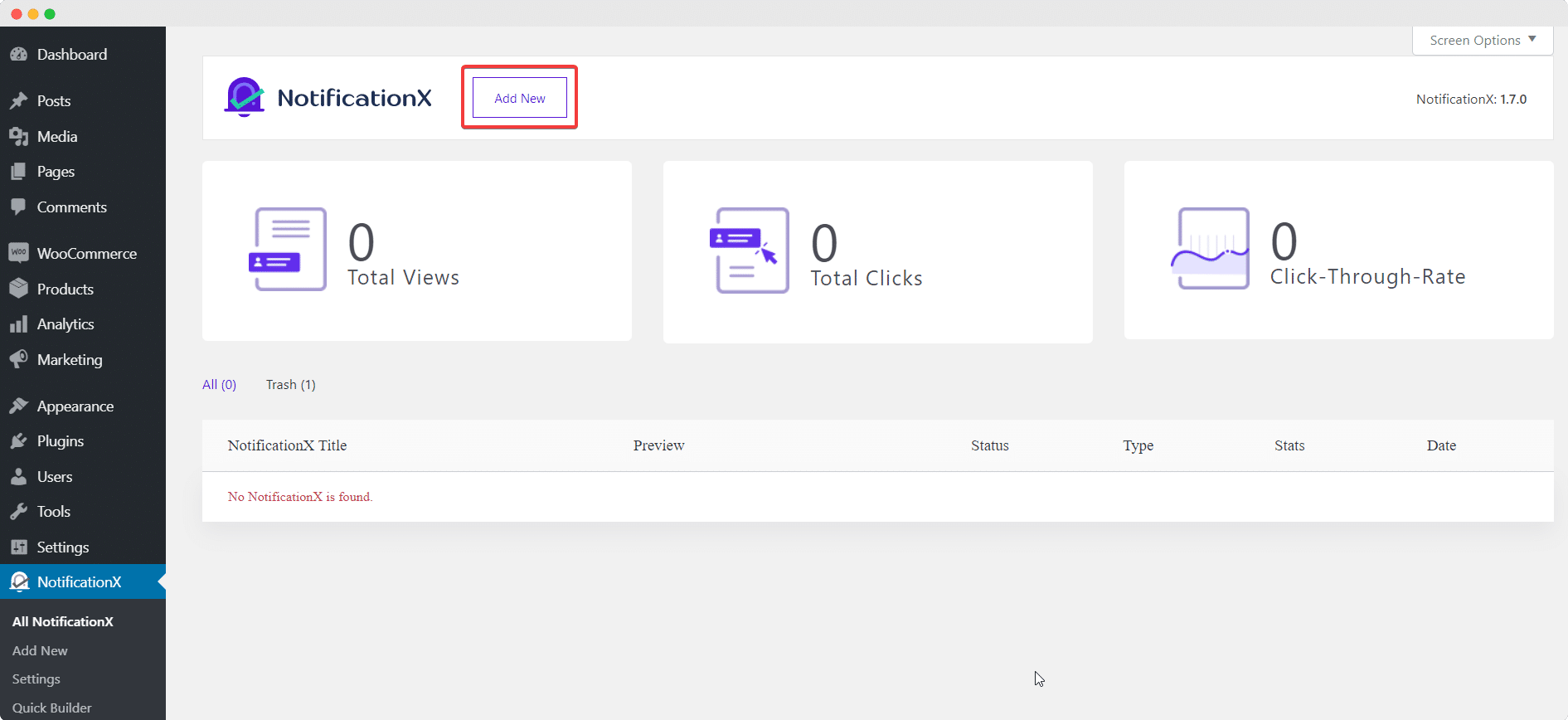
![[2025] Most Important eCommerce Metrics You Should Measure To Grow Online Business 4 metrik eCommerce](https://notificationx.com/wp-content/uploads/2021/07/2021_Most_Important_eCommerce_Metrics_You_Should_Measure_To_Grow_Online_Business_1280x720.png)