If you are thinking of creating an event website for an upcoming event, WordPress is a great platform, to begin with. With pre-designed event website templates available, you can develop an interactive WordPress website without needing coding skills.
Ensure that the website design is visually attractive, meets all your event management needs, and easily captures the attention of potential attendees. This article will provide you with some of the best event website templates for WordPress, along with suggestions on how to create your own event website. So let’s dive in!

Importance Of An Event Website With Examples
Events have become an inseparable part of our daily lives, encompassing business conferences, music festivals, and social gatherings. These events act as a means of bringing together individuals with common interests and goals. That’s why an appealing event website can help you reach out to your target audience in an instant.
Check out some reasons why you should create an event website:
🟢 In this first-pace digitalization world, if you create an event website, you can easily reach your target audience and escalate your event attendance.
🟢 An interactive, SEO-friendly event website can help you boost engagement and generate leads.
🟢 Easily organize your pertinent information all in one place and help your target audience to get all the updates whenever they want and many more.
How To Create Your Own Event Website In WordPress
However, a ready event website template can be your perfect solution. Look at Templately – the best WordPress template cloud for WordPress users who are able to create a stunning event website in Gutenberg and the most popular WordPress website builder, Elementor as well.
Get Ready Event Website Template Designs By Templately:
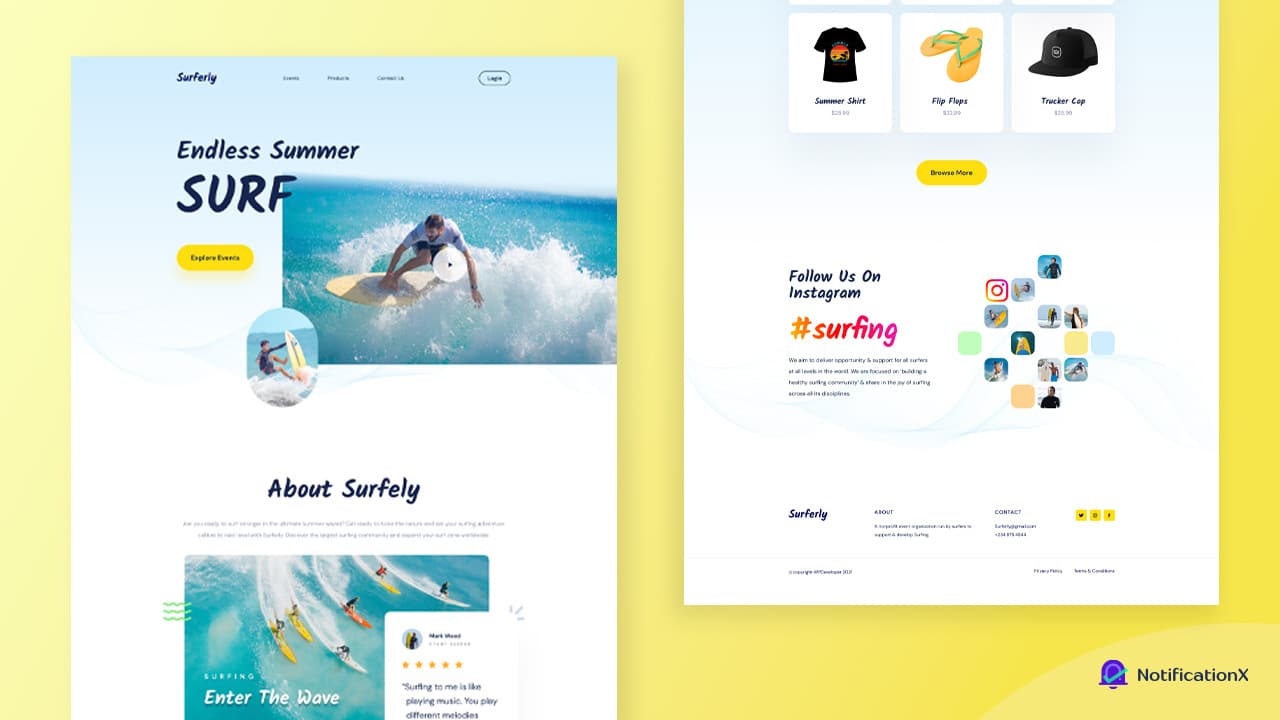
👉Surferly – Surfing Event Website Template
👉EleCamp – Virtual Conference Website Template
👉EventGree – Event Website Template For Gutenberg
👉EventPress Pro – Conference Website Template
👉EleMoment – Wedding Landing Page
You can check any of these Templately templates to create an event website in WordPress without coding. Let’s go through the complete steps involved in creating an event website with Templately.
✅ Checklist For Creating A Event Website In Gutenberg
To create the event website easily in one click, you need to have some necessary plugins installed and activated on your site. So here are the plugins that you need for your event website.
👉 Templately
Templately is the ultimate template cloud with 200,000+ active users. For this tutorial, we have picked Templately– one of the most popular template libraries with stunning ready templates to create beautiful websites without any coding.
👉Essential Blocks For Gutenberg
A powerful WordPress plugin that comes up with 45+ ready useful blocks to create and design a stunning website in Gutenberg.
👉 Fluent Forms
As you need to add a contact page for your event website and collect information, you will need “Fluent Forms” installed and activated.
Once you are done installing and activating all the above-mentioned plugins, you are all set to start designing your event website.
Guide: Design A Stunning Event Website With Templately’s Ready Gutenberg Templates Surferly
After you have installed and activated the plugins mentioned above, it’s time to start working on creating and designing the website now. To design the website, follow the step-by-step guide below.
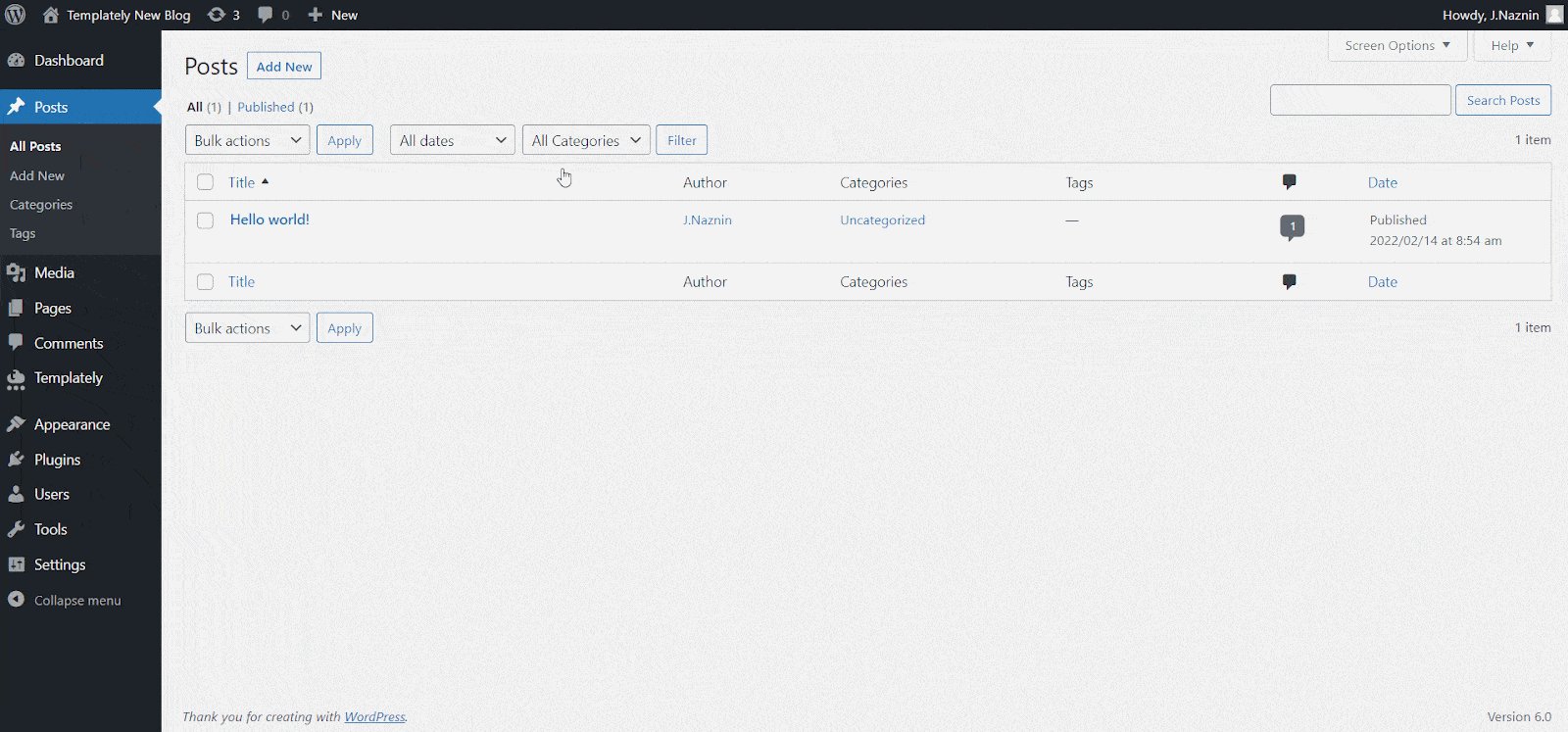
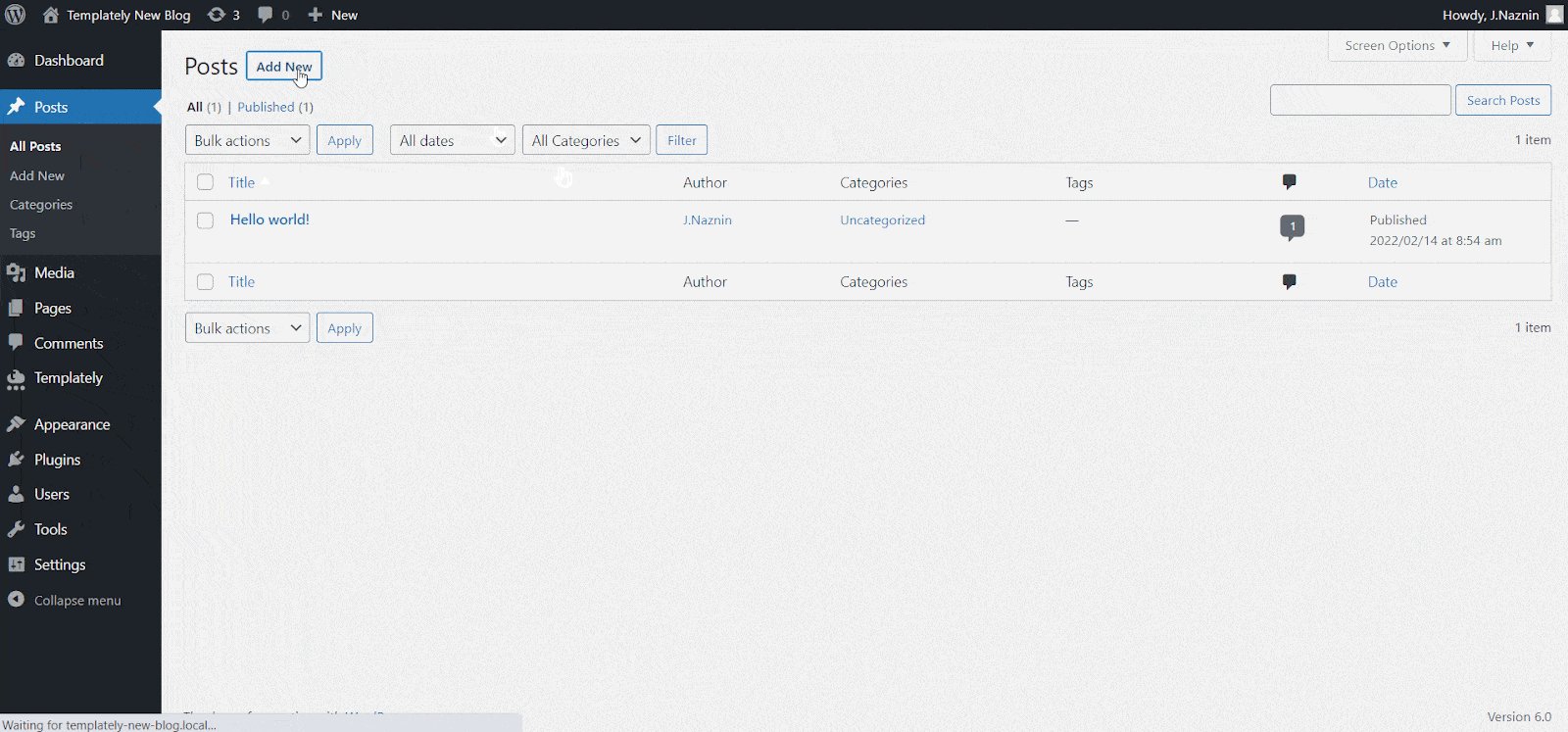
Step 1: Create A New Page On Your WordPress Website
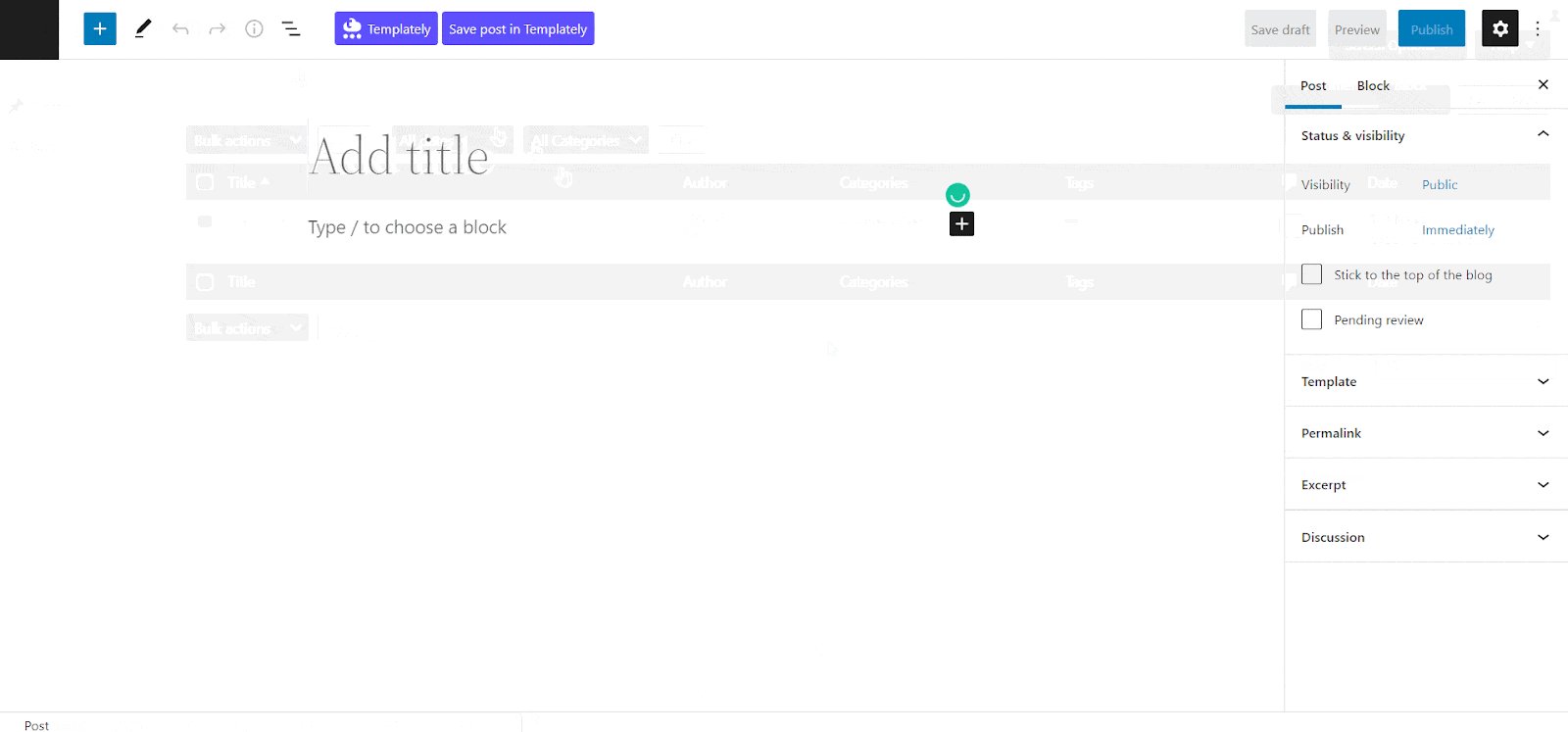
To design an event website, you need to create a new page from your WordPress dashboard first. Log in to your WordPress dashboard and navigate to the Pages → Add New. You will find yourself in the default Gutenberg editing panel of WordPress.

Langkah 2: Insert A Template For Your Event Website
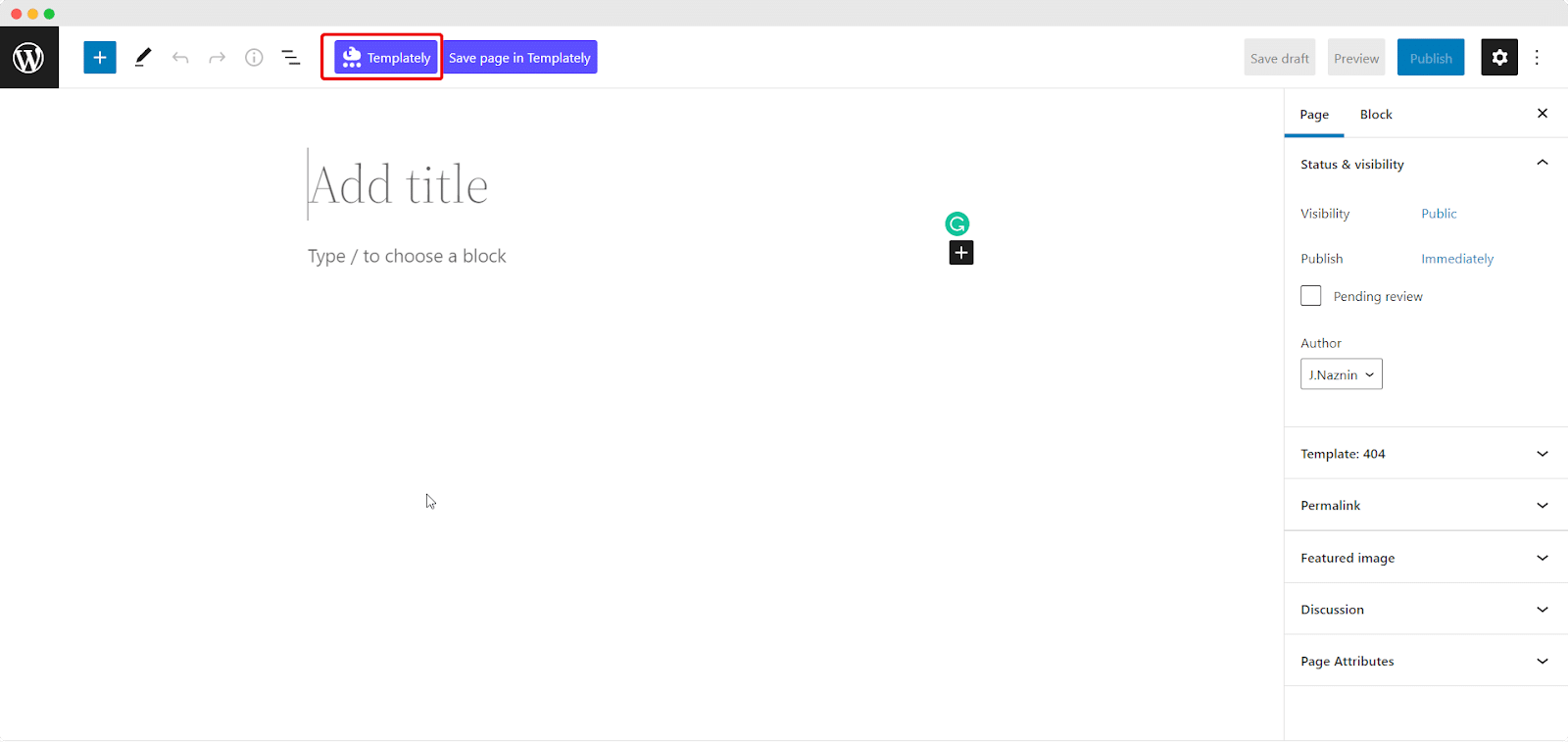
Anda akan menemukan ‘Templately’ blue icon on the page. Click on it to get access to the Templately template library.

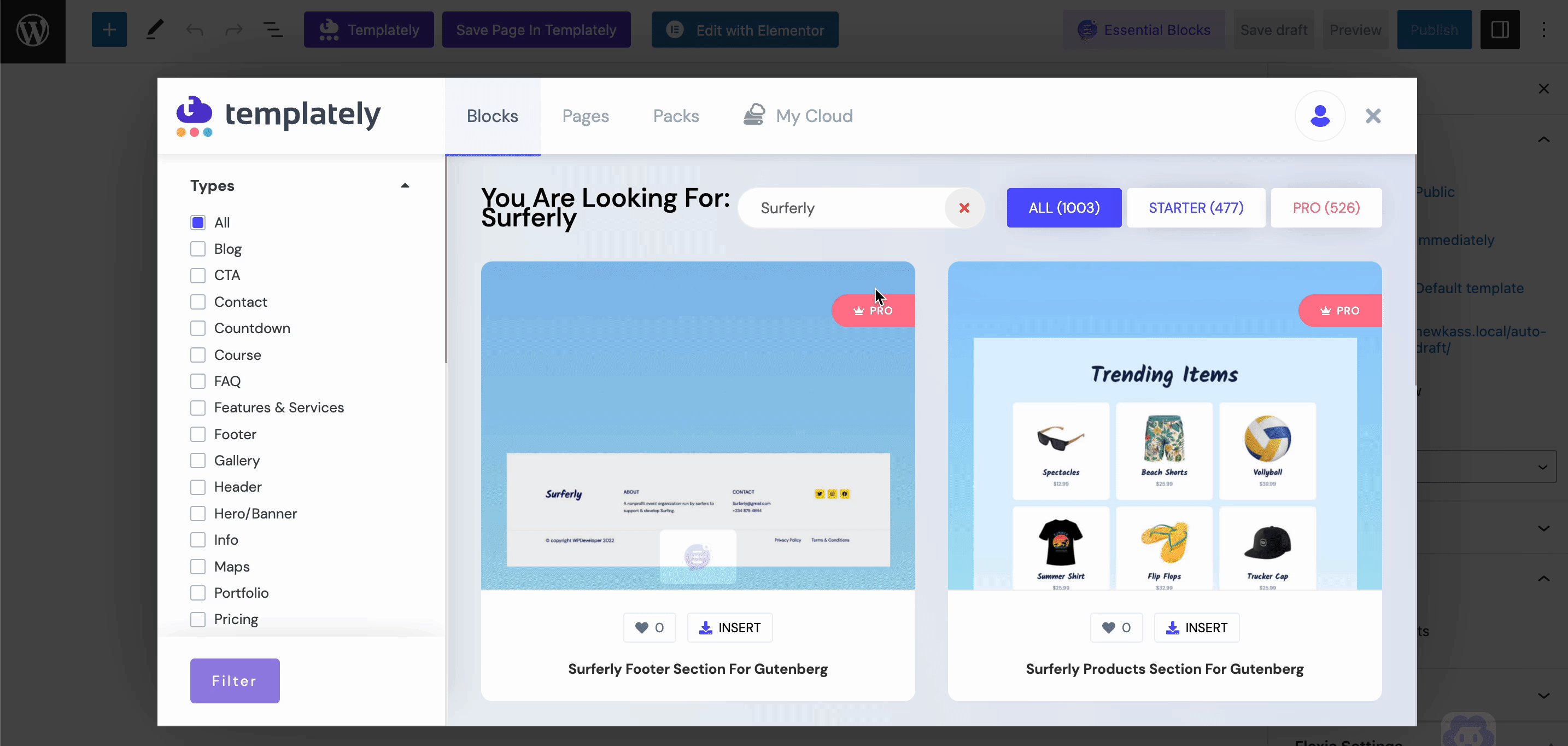
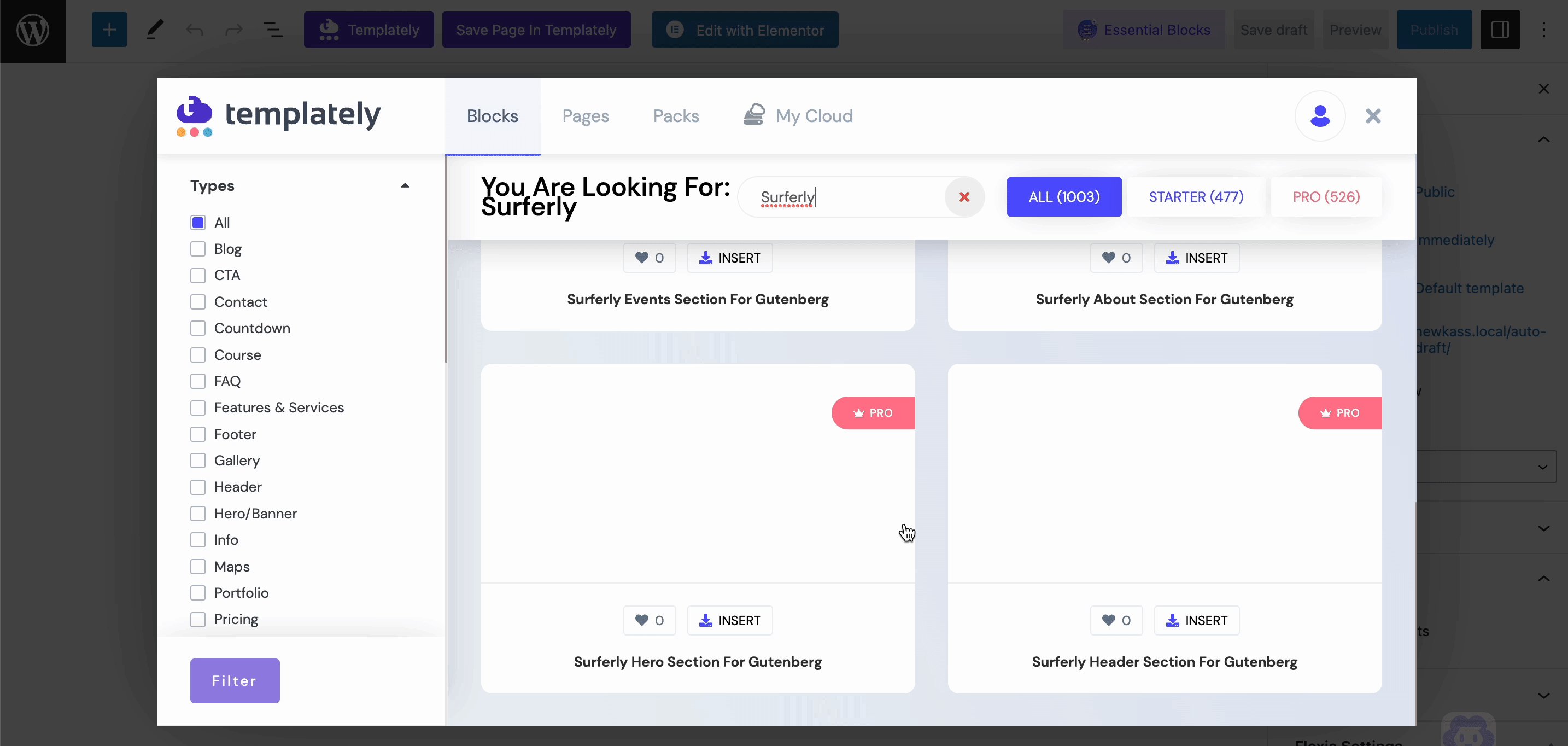
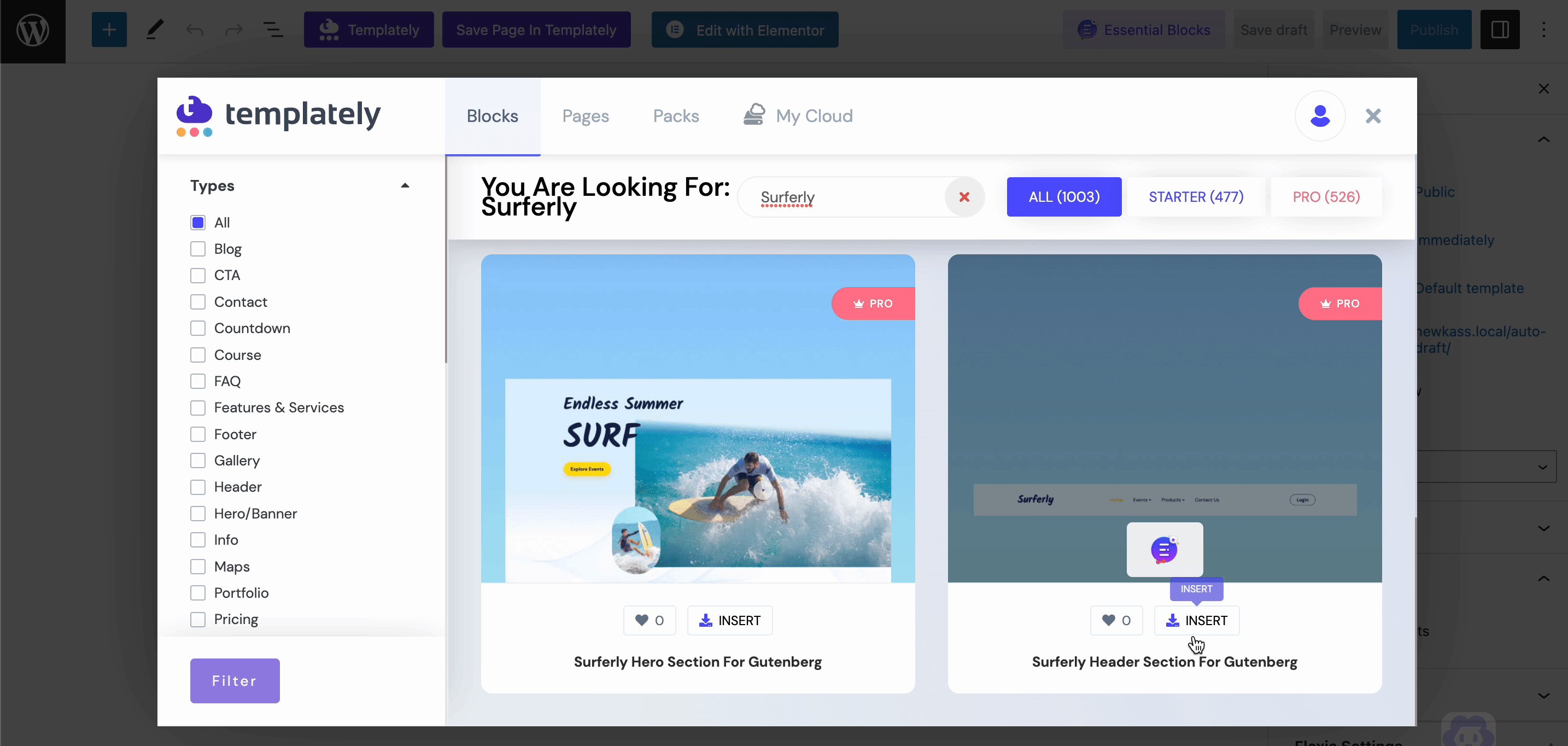
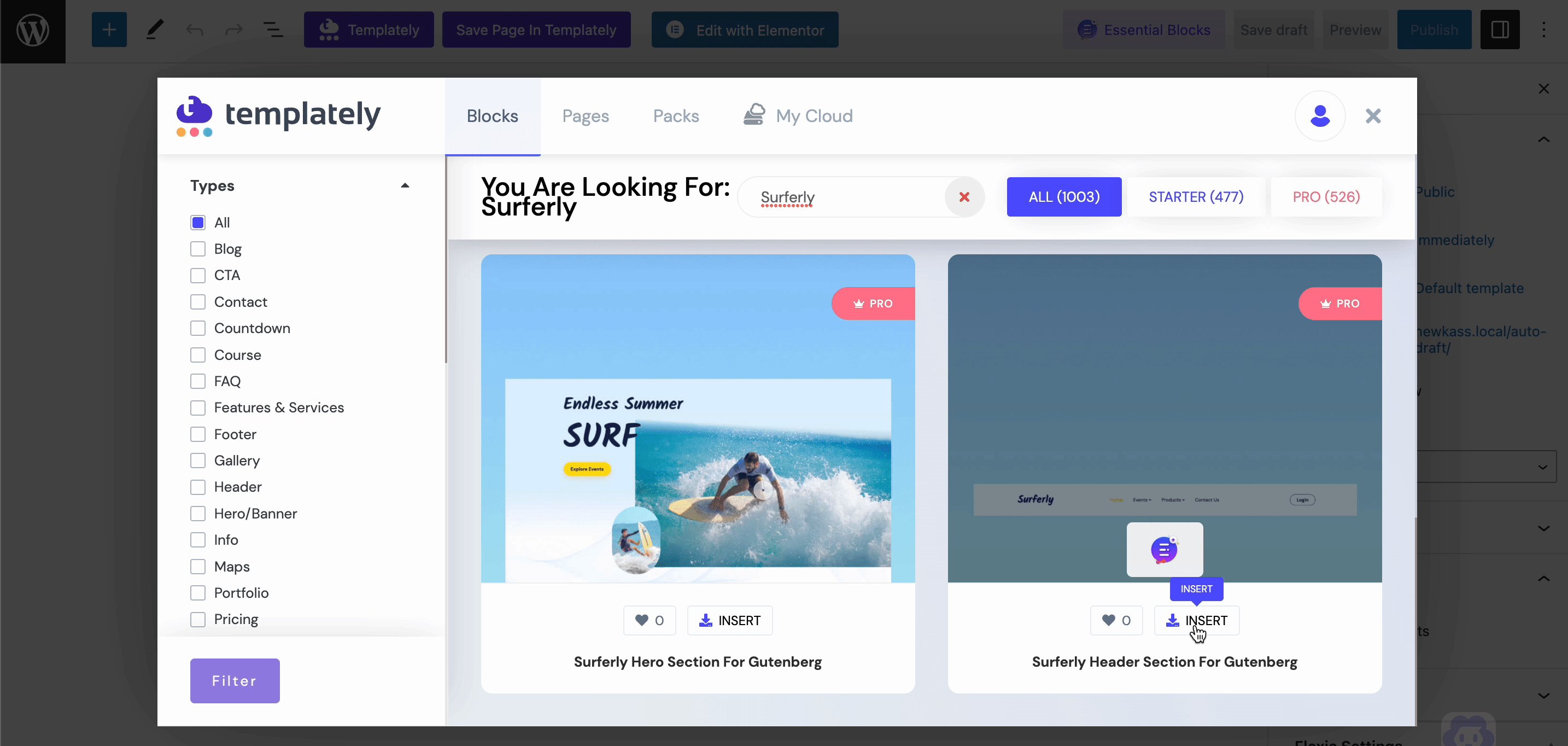
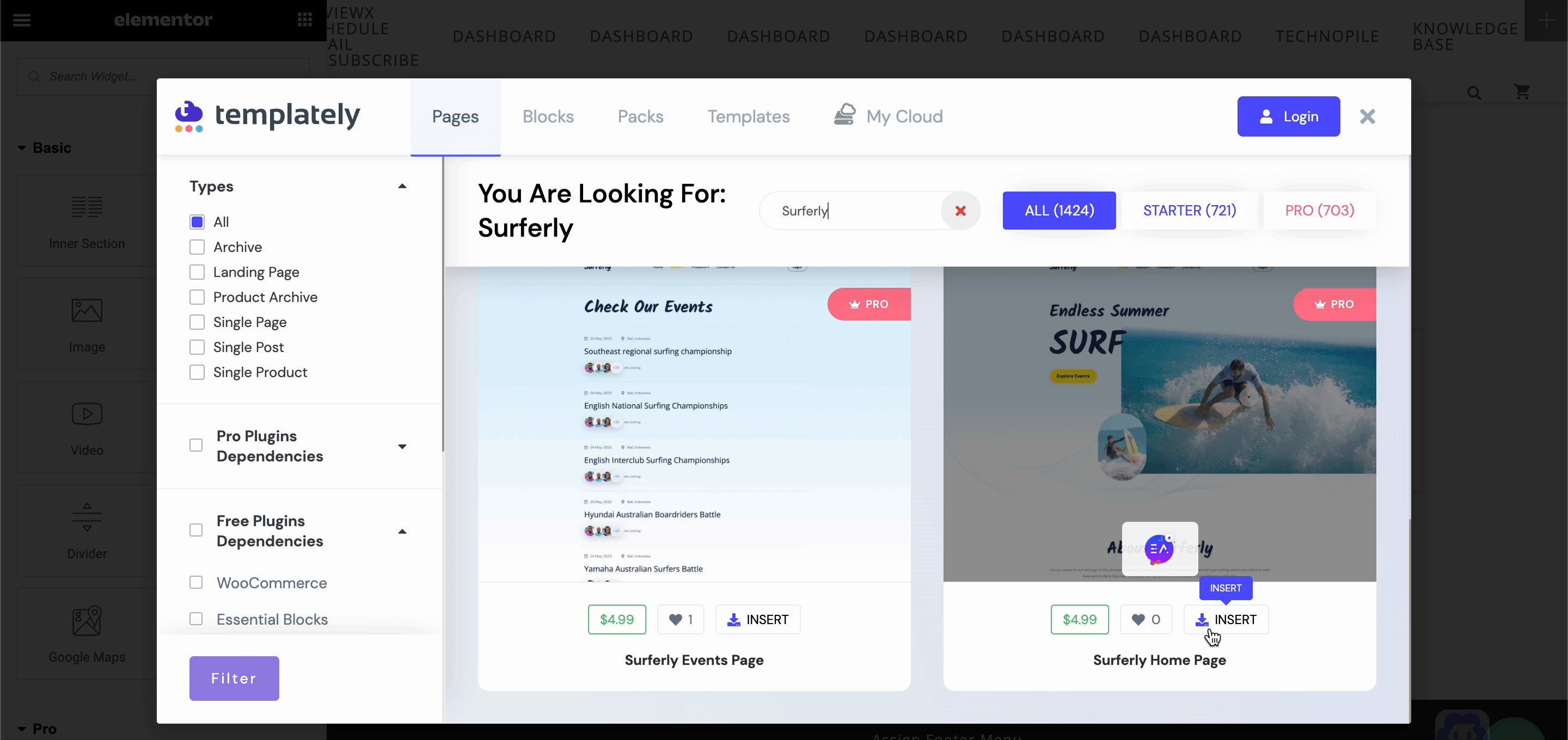
In the tutorial, we have chosen ‘Surferly’ to create the event website. From the search bar, search “Surferly” and you will find a stunning ready event website template pack for your website. Insert it into your page by clicking on the 'Menyisipkan' icon.

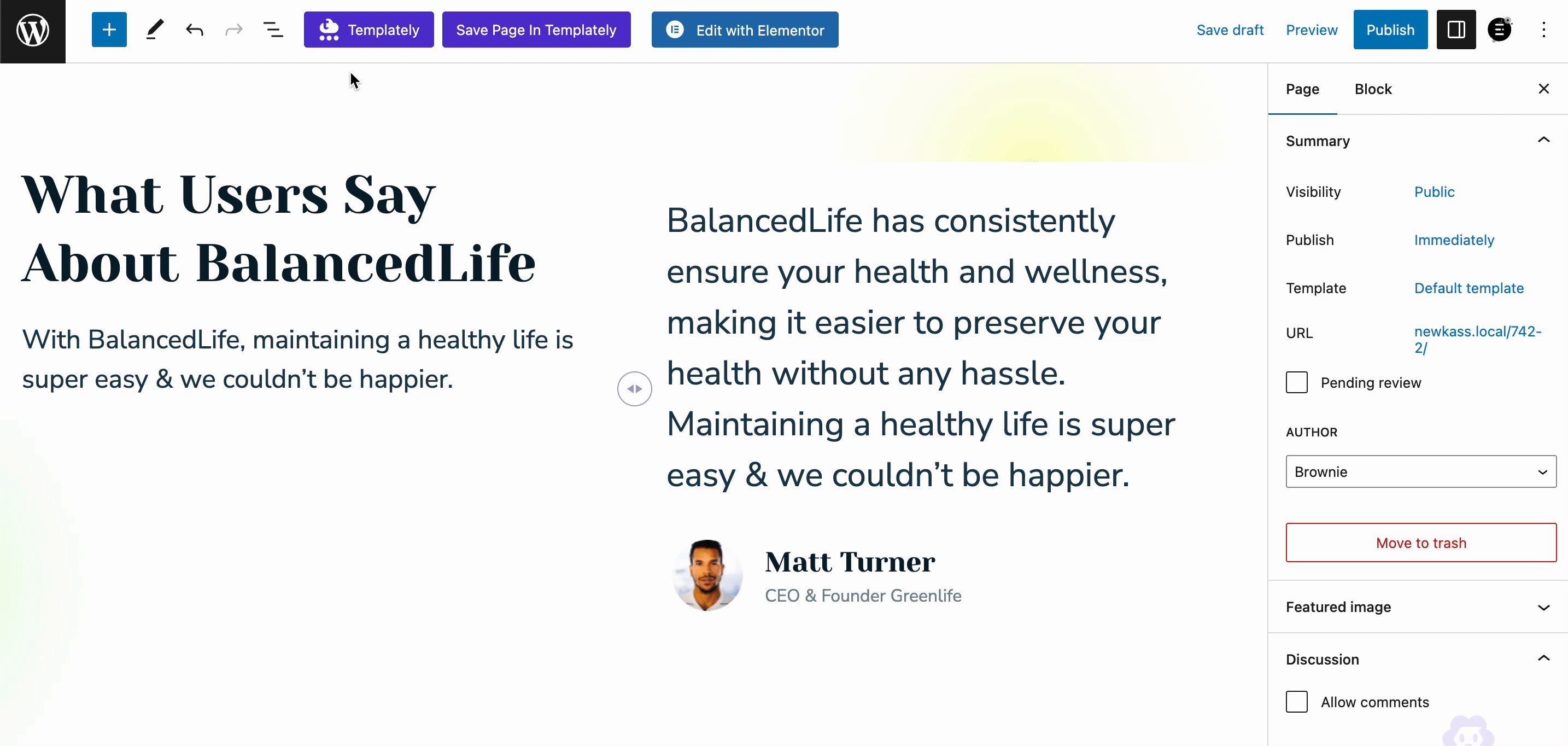
In just 1-click you will get the event website template. The landing page of the event website is being designed here in this tutorial. After inserting the Surferly Landing Page, it will appear on your page.
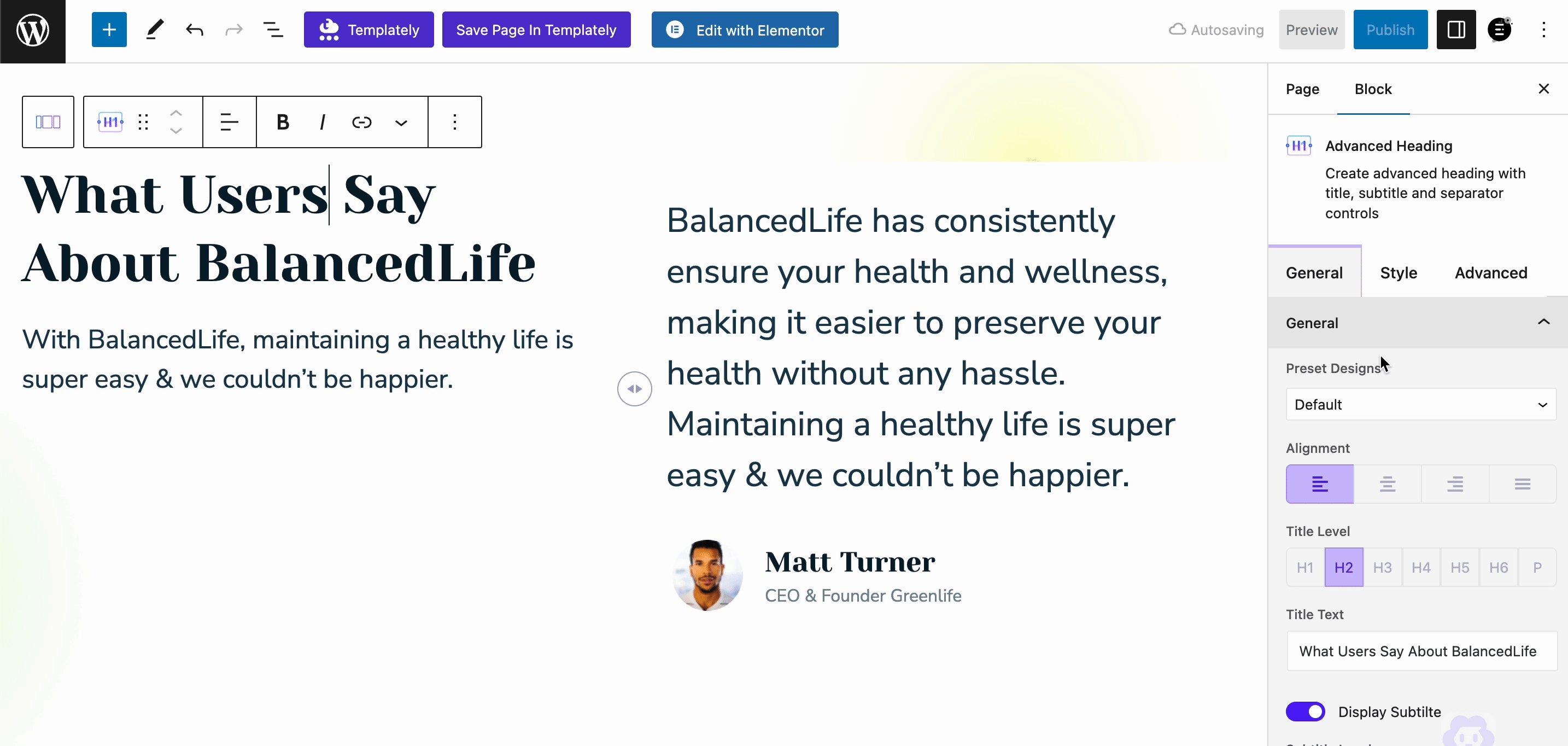
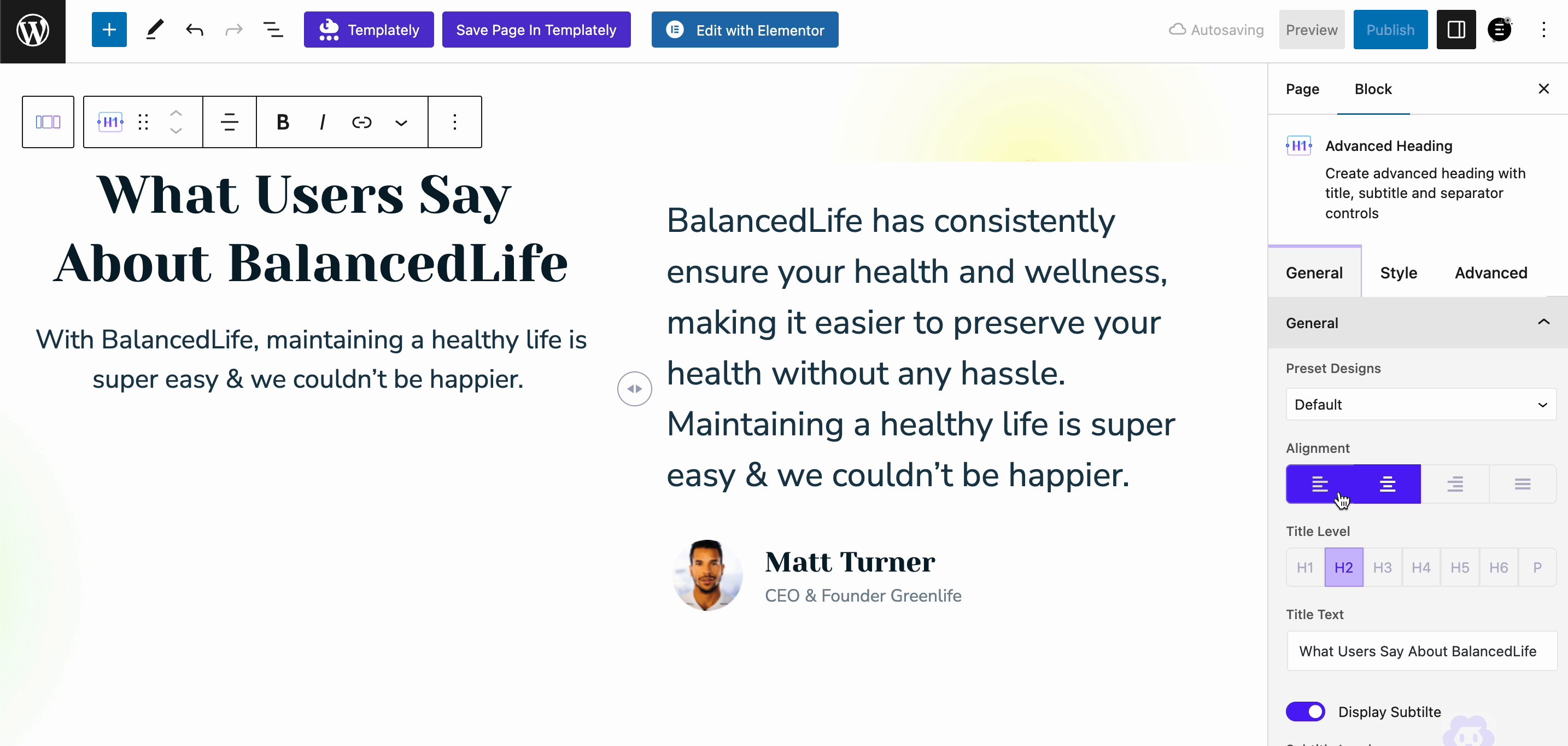
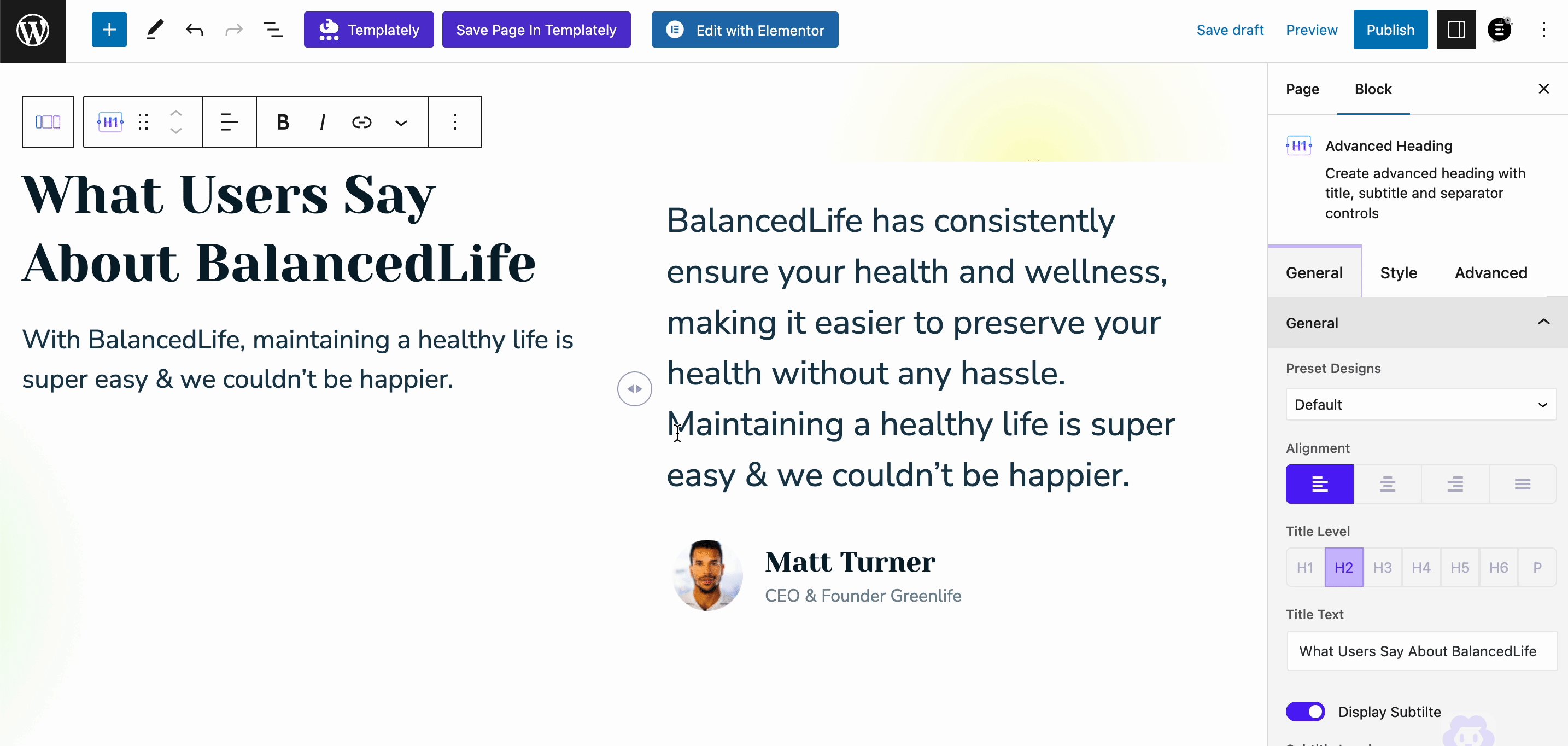
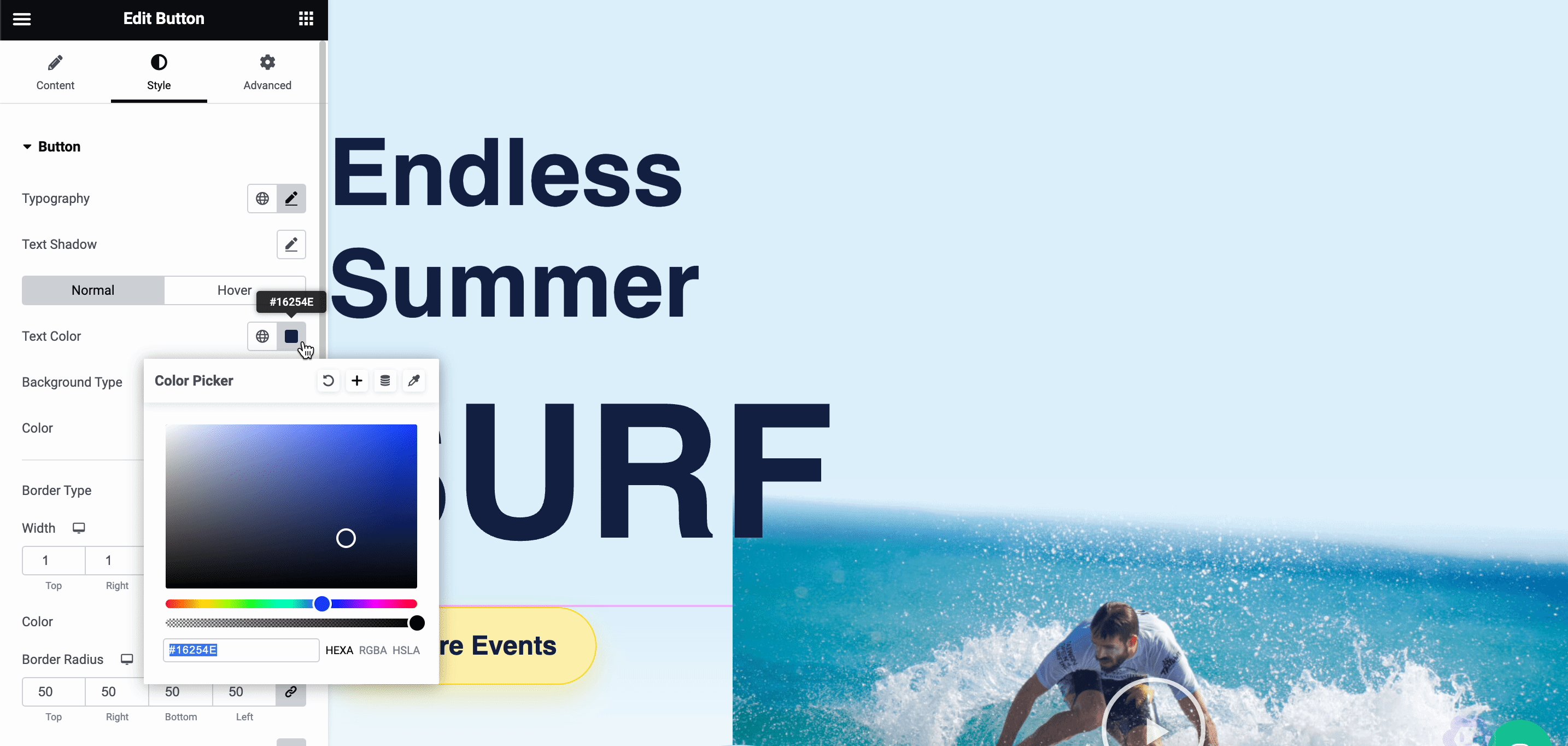
Step 3: Customize The Template To Design Your Website
Click on the home page template you want to customize, and the editing panel will be opened instantly. Now make all the necessary changes and give your website the desired look.

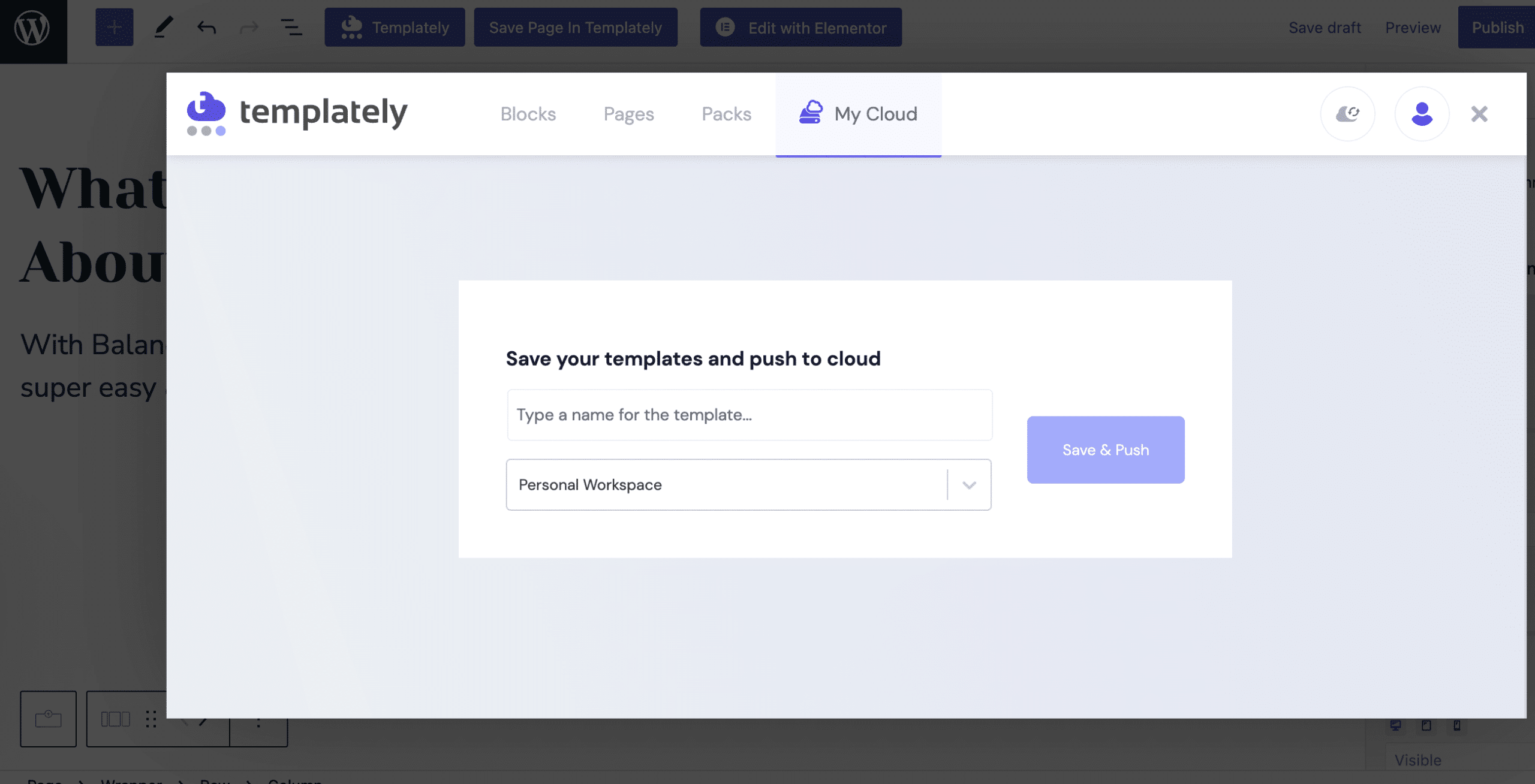
Step 4: Store Your Customized Designs In Templately MyCloud
Templately has an amazing feature for storing your customized templates in Templately cloud storage “My Cloud”. You can store the template there for further use. A very useful feature that allows you to store templates in a cloud storage place that no other Template Libraries offer.

If you want to use your customized page for other purposes, you can save those easily. Right-click on the section you want to save and then click on the ‘Save Page To Templately’.
Above all, if you want to share your saved items with others then you can use Templately’s other exclusive and super useful feature ‘WorkSpace’. This unique and effective feature lets you directly collaborate with others with this feature and save a lot of time.
Belajarlah lagi: 5 Best WordPress Event Plugins Compared For Your Next Initiative
✅ Checklist For Creating A Event Website In Elementor
To create your WordPress Event Website in Elementor using any ready event website templates from Templately, you must get some plugins installed beforehand on your WordPress dashboard. Check out these must-have plugins below:
✅.Elemen: Install and activate the most popular Elemen page builder first to use this ready template pack.
✅.Addons penting: You must install and activate Addons Esensial untuk Elemen – the best elements library with 1 million+ happy users and 90+ fully-functional elements.
✅.Templately: You have to sign up for an account dan install ‘Templately’ di WordPress
Guide: Design A Stunning Event Website With Templately’s Ready Elementor Templates Surferly
We will use the Surferly Event Website Template in Editor Elementor to build a stunning WordPress event page in Elementor. Let’s follow the step-by-step guidelines below to create a standout WordPress Event Website in Elementor:
Step 1: Insert ‘Surferly’ Ready Landing Page Design By Templately
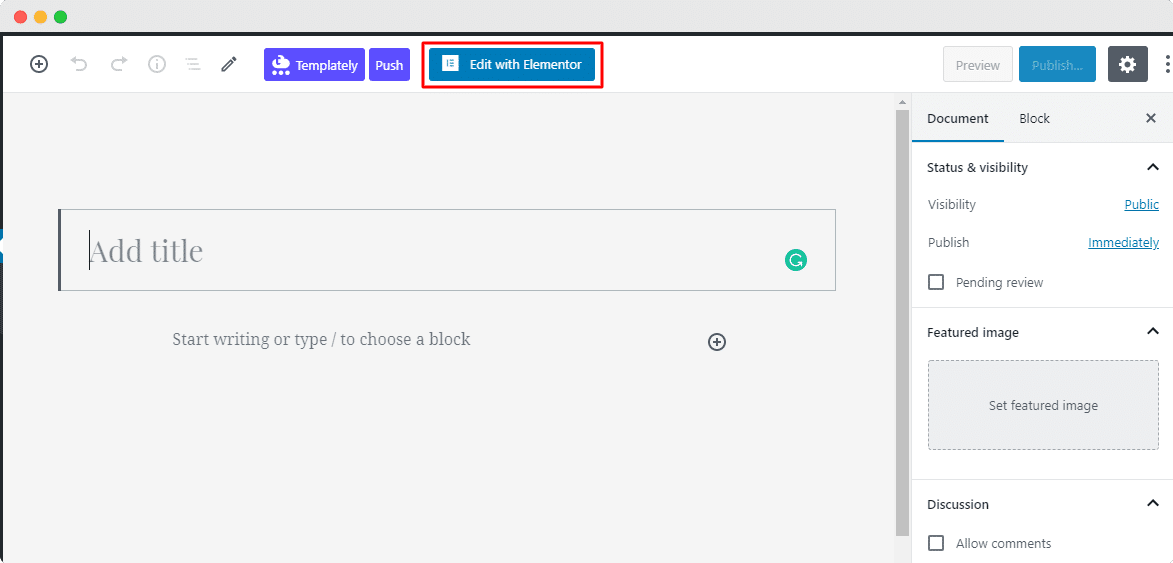
Let’s click on Edit dengan Elementor to create a new page on the WordPress dashboard. Within a moment, it will come up with a new page in the Elementor editor.

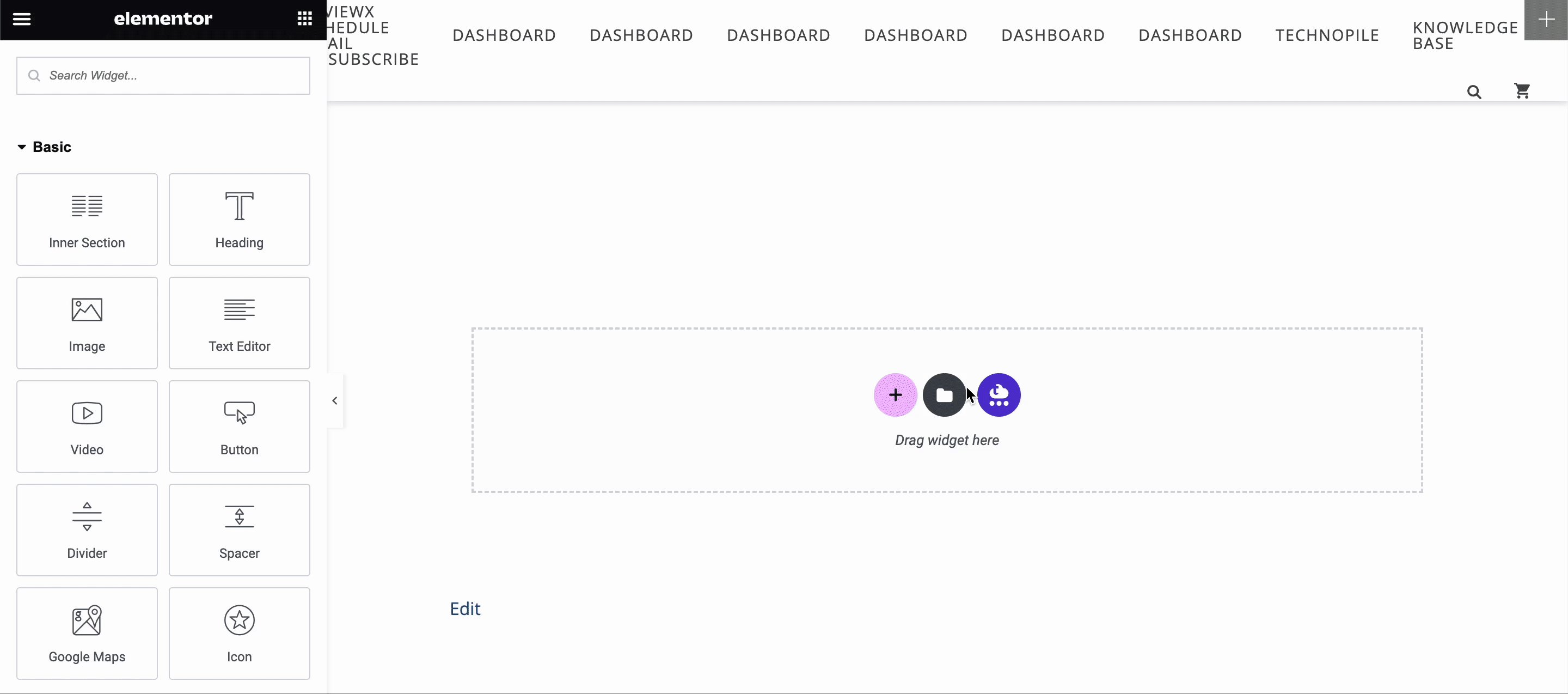
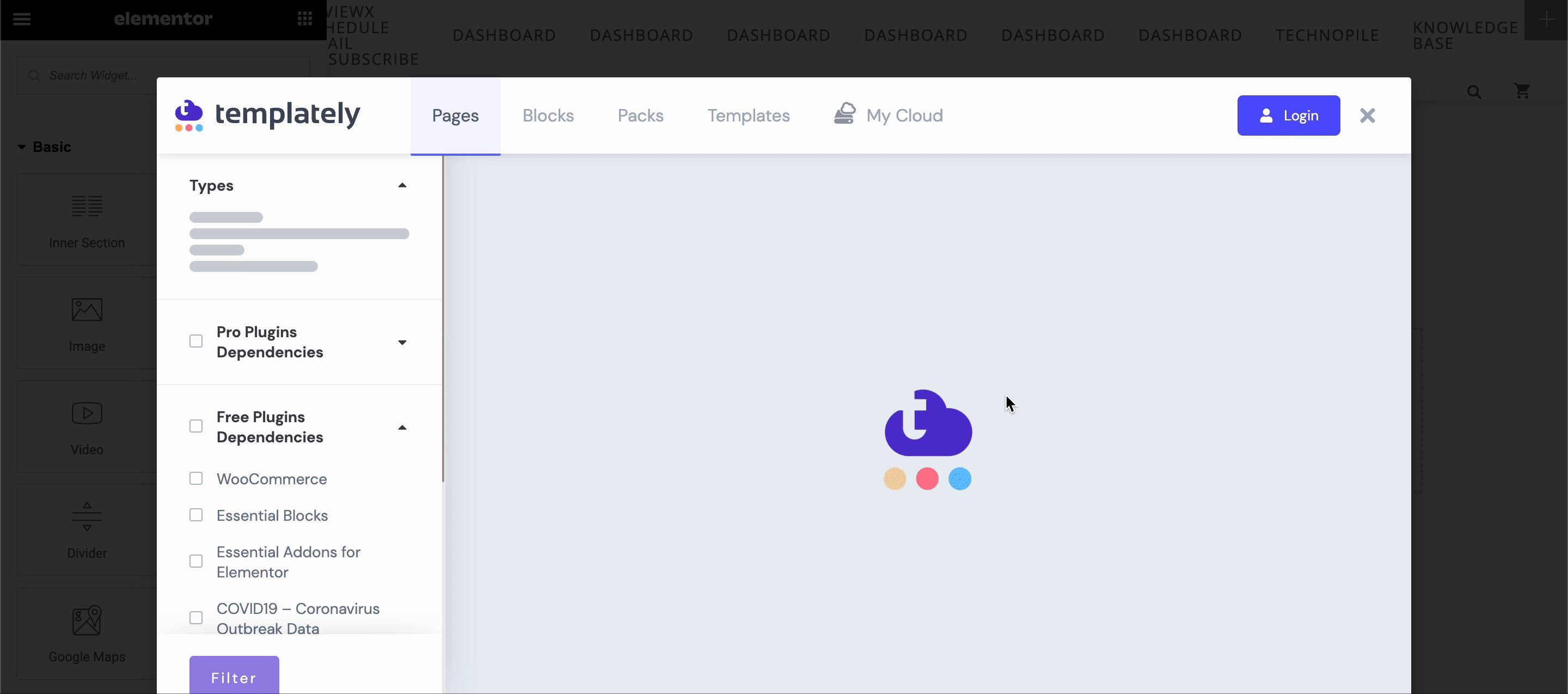
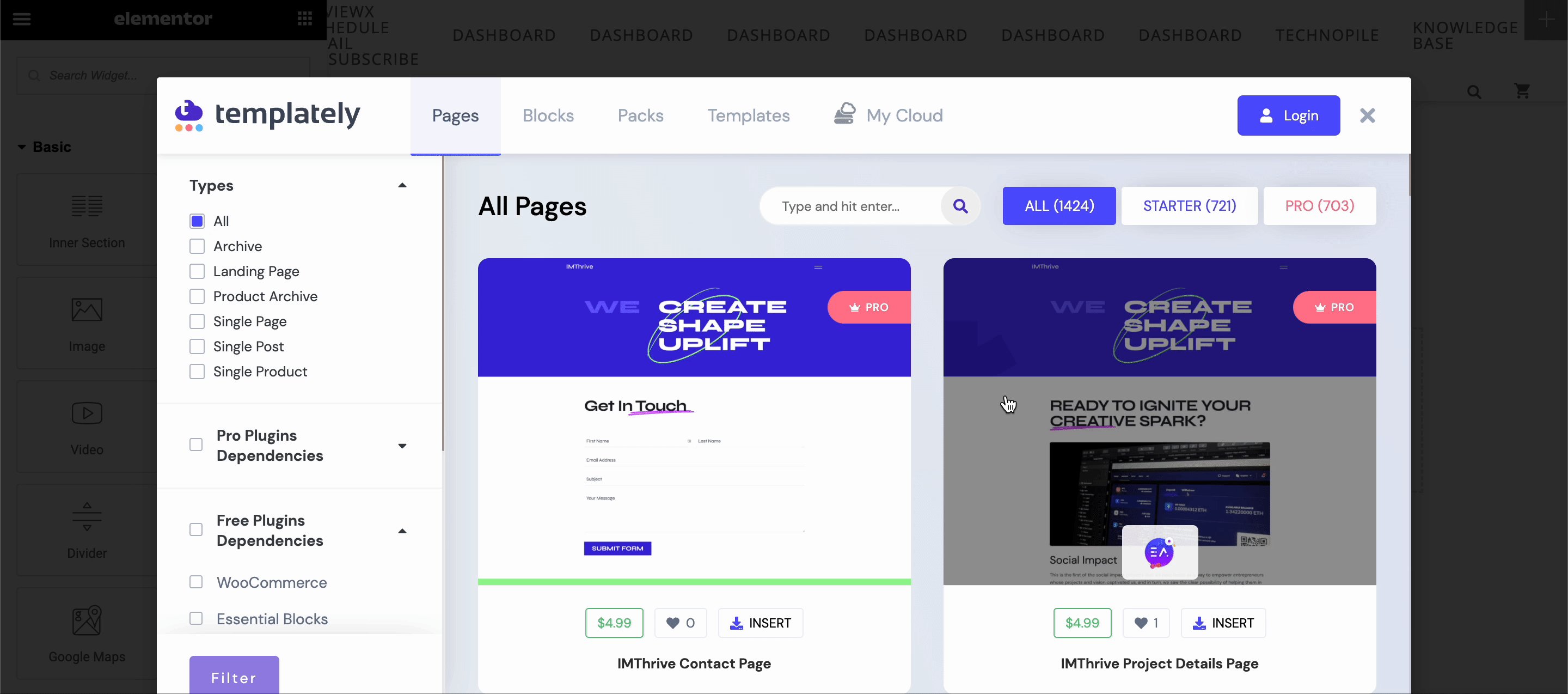
Afterward, you need to click on the blue icon in the middle that comes with the 'Templat'. It will then come up with a popup window to showcase all ready collections of Templately there.

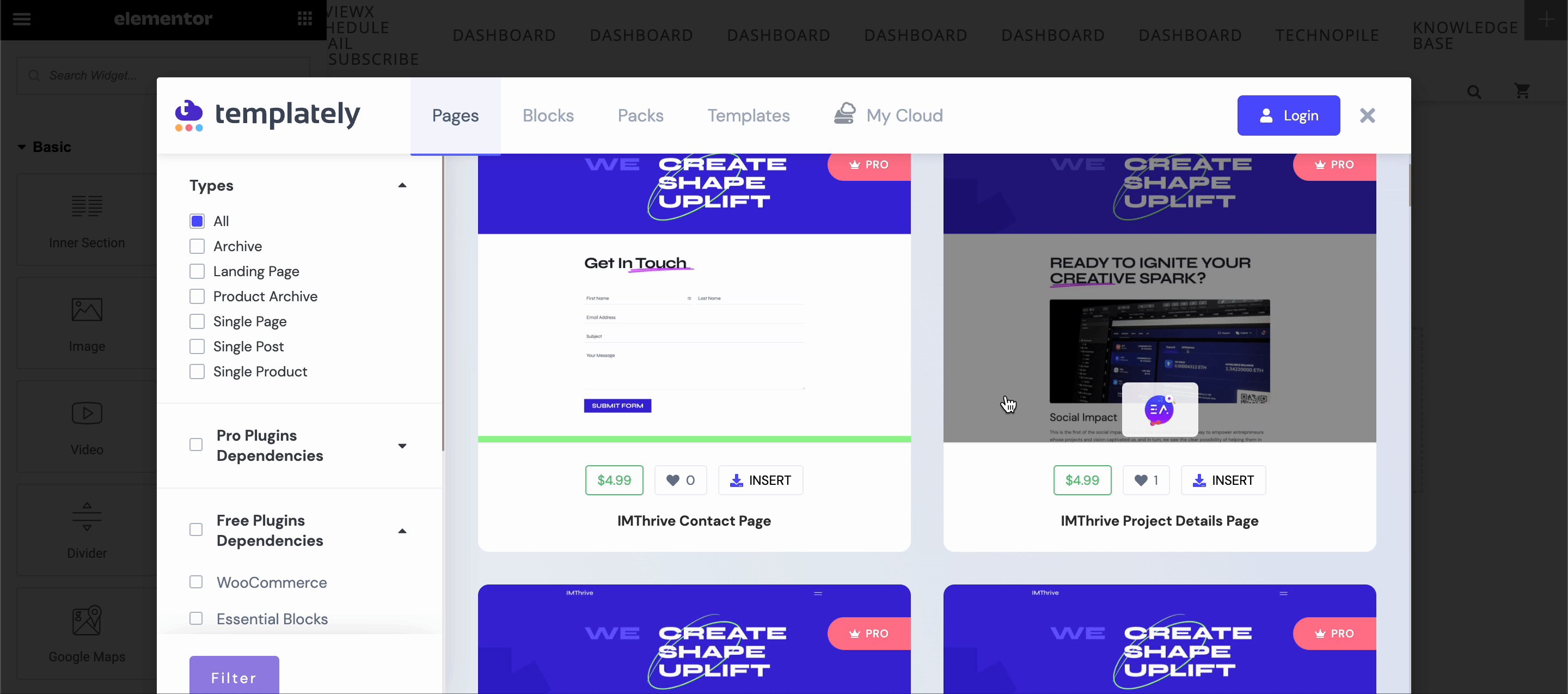
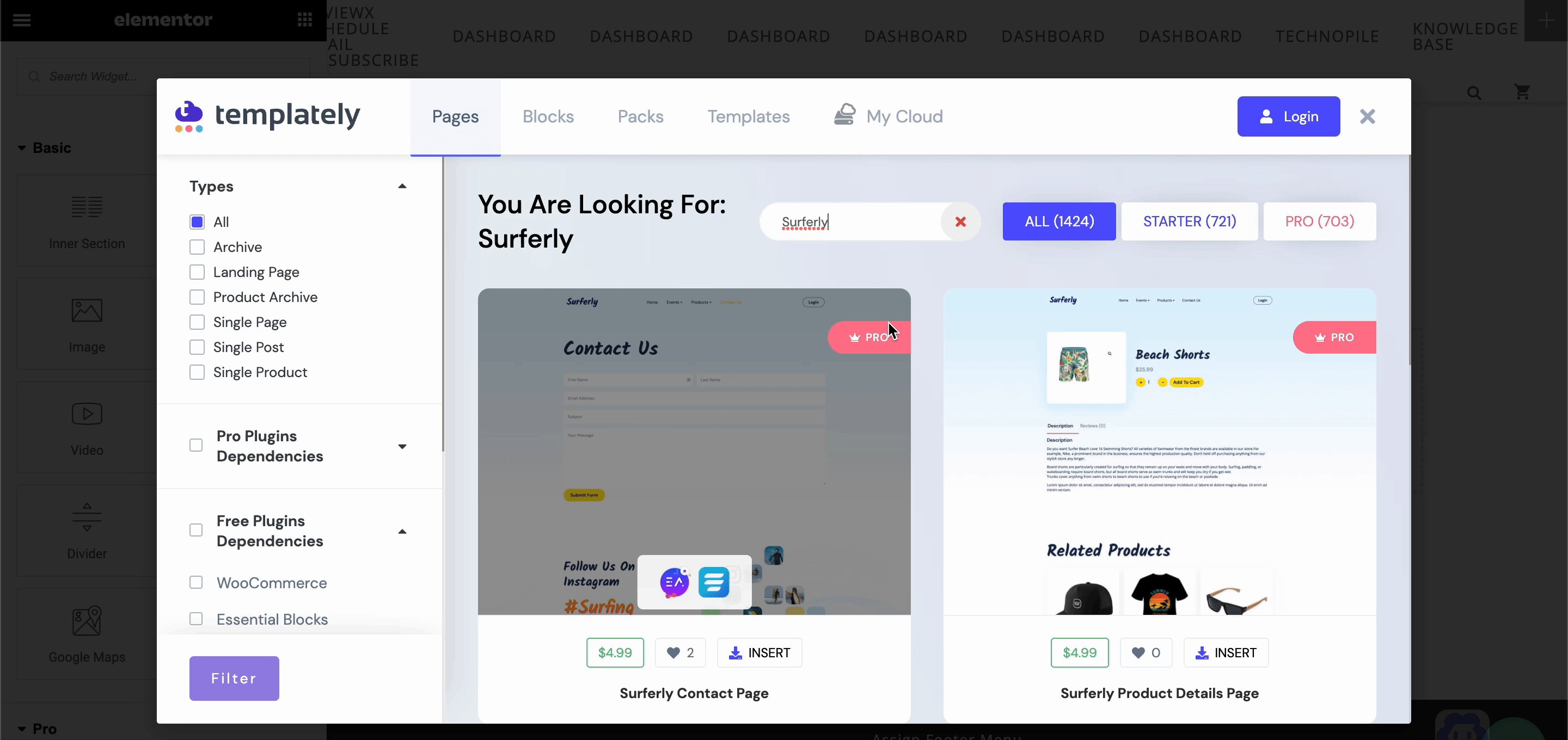
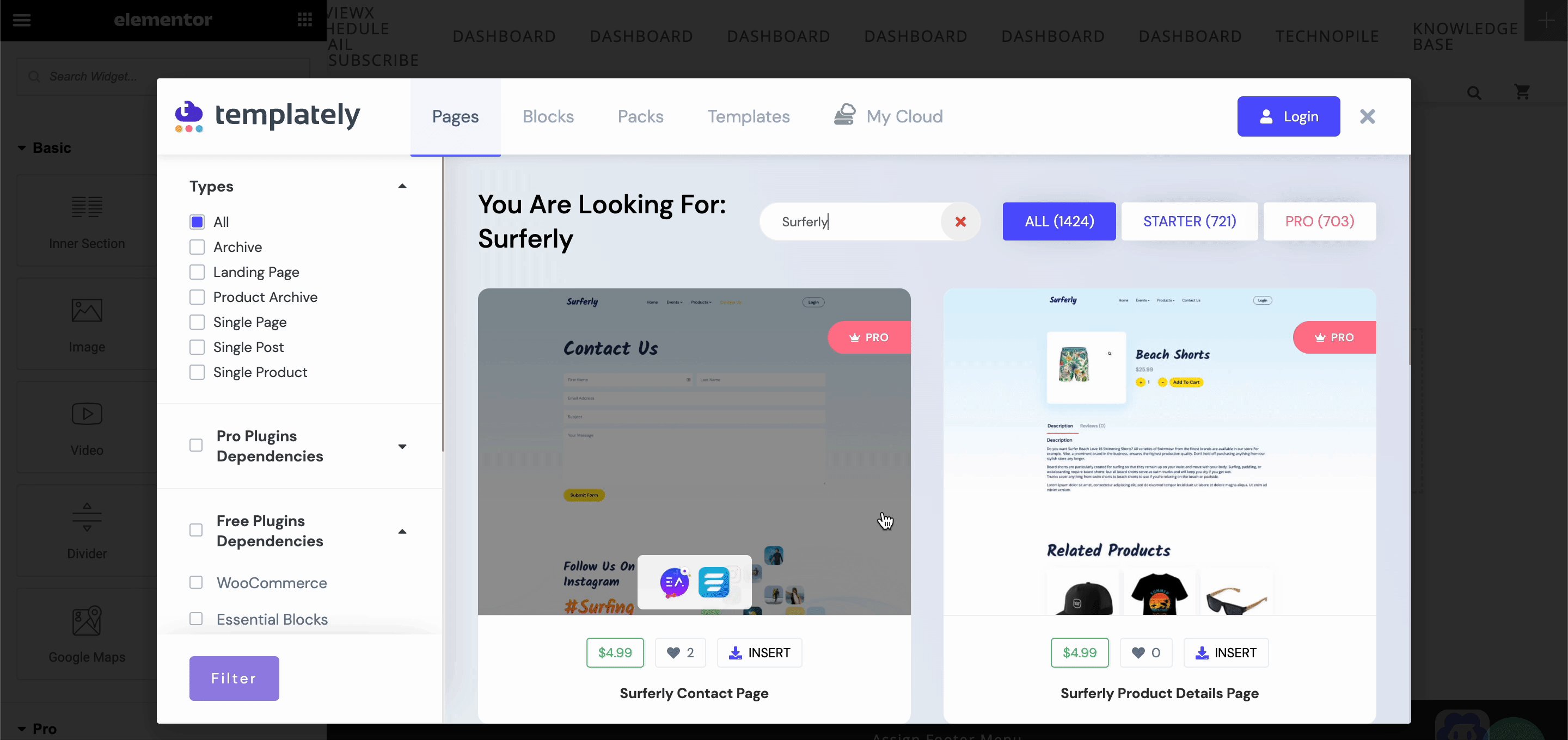
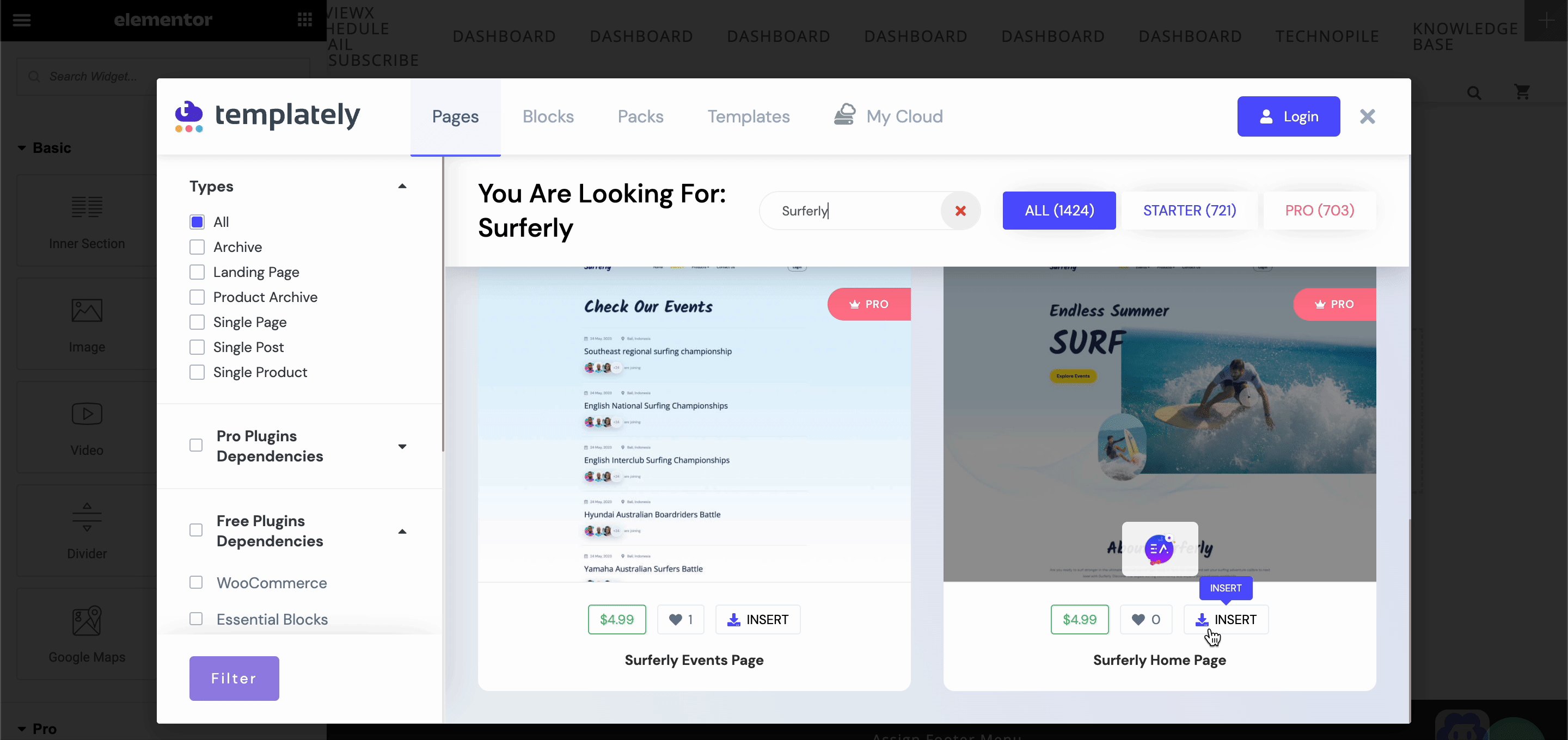
Now search for ‘Surferly’, and it will automatically show the ready event website template page designs related to it. We will pick the Event Website template. Hit the 'Menyisipkan' button, and start customizing the template design as per your requirements.

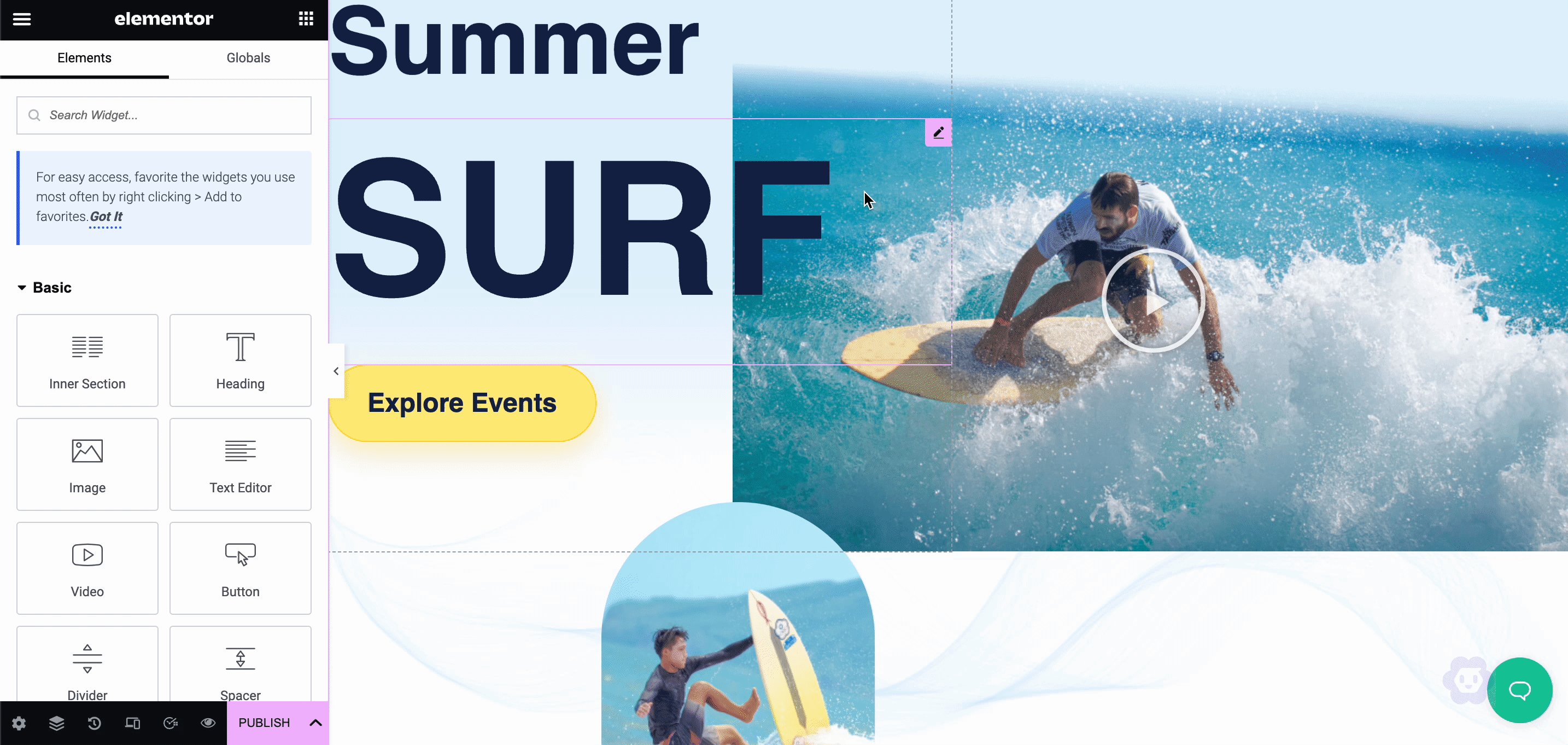
Step 2: Modify Your Event Page Design
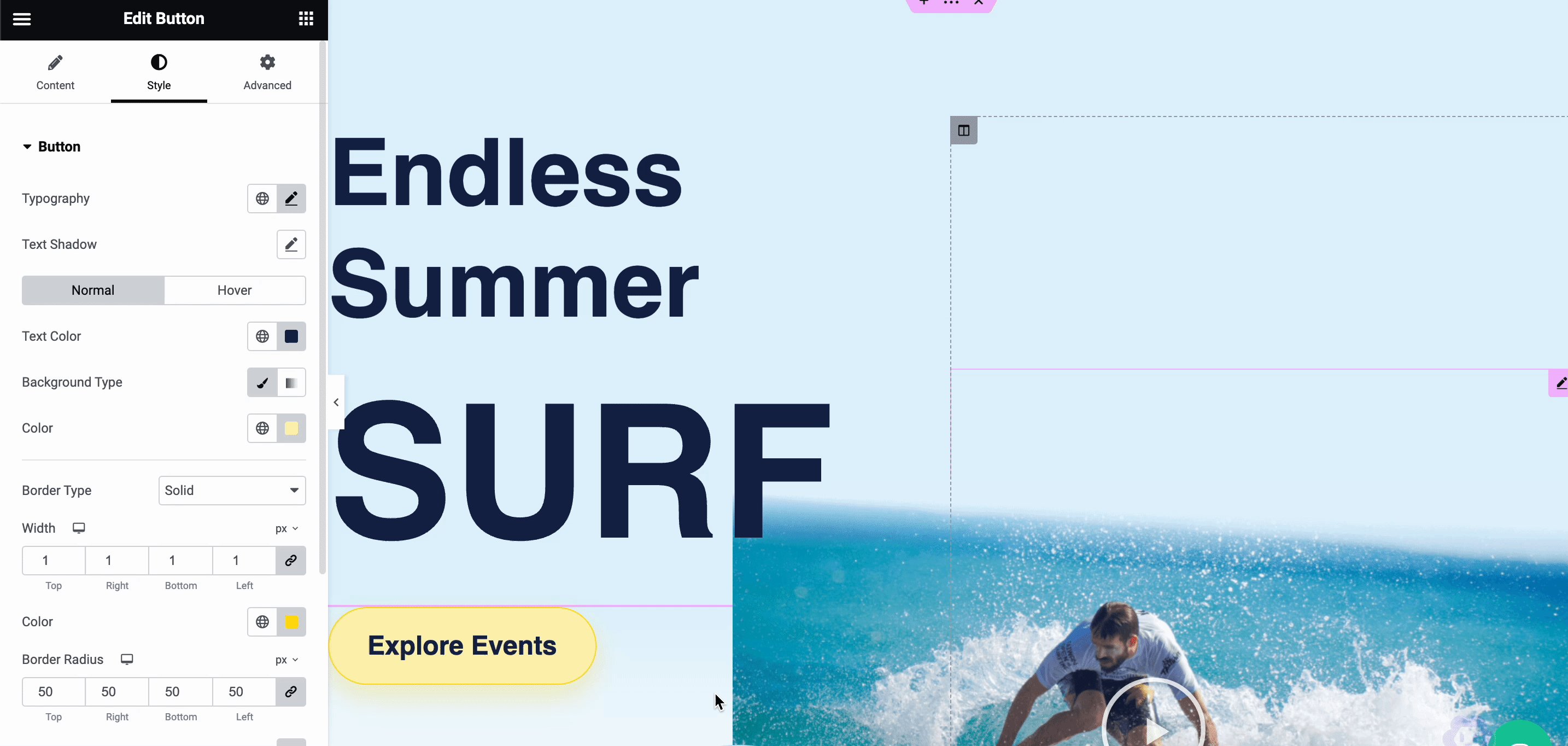
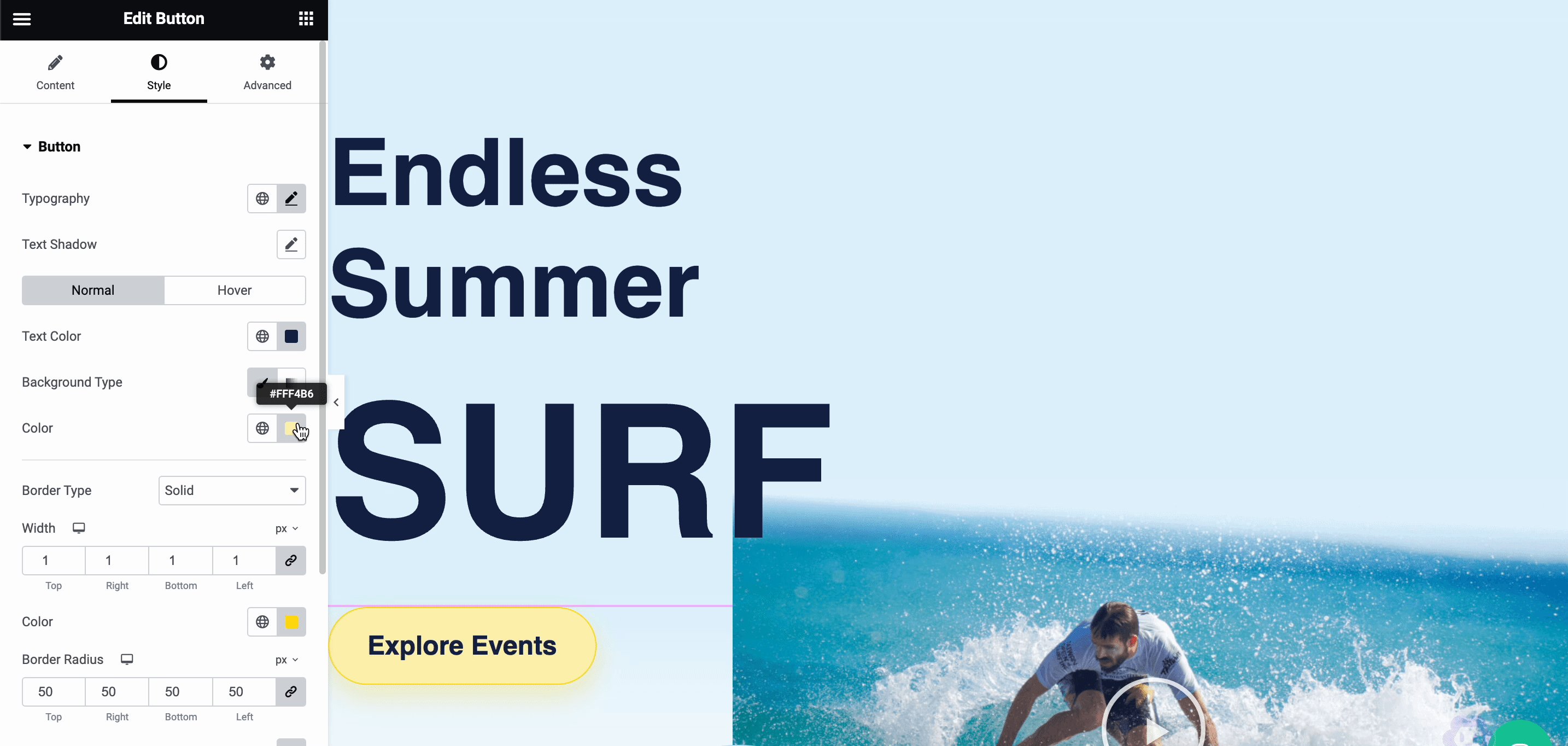
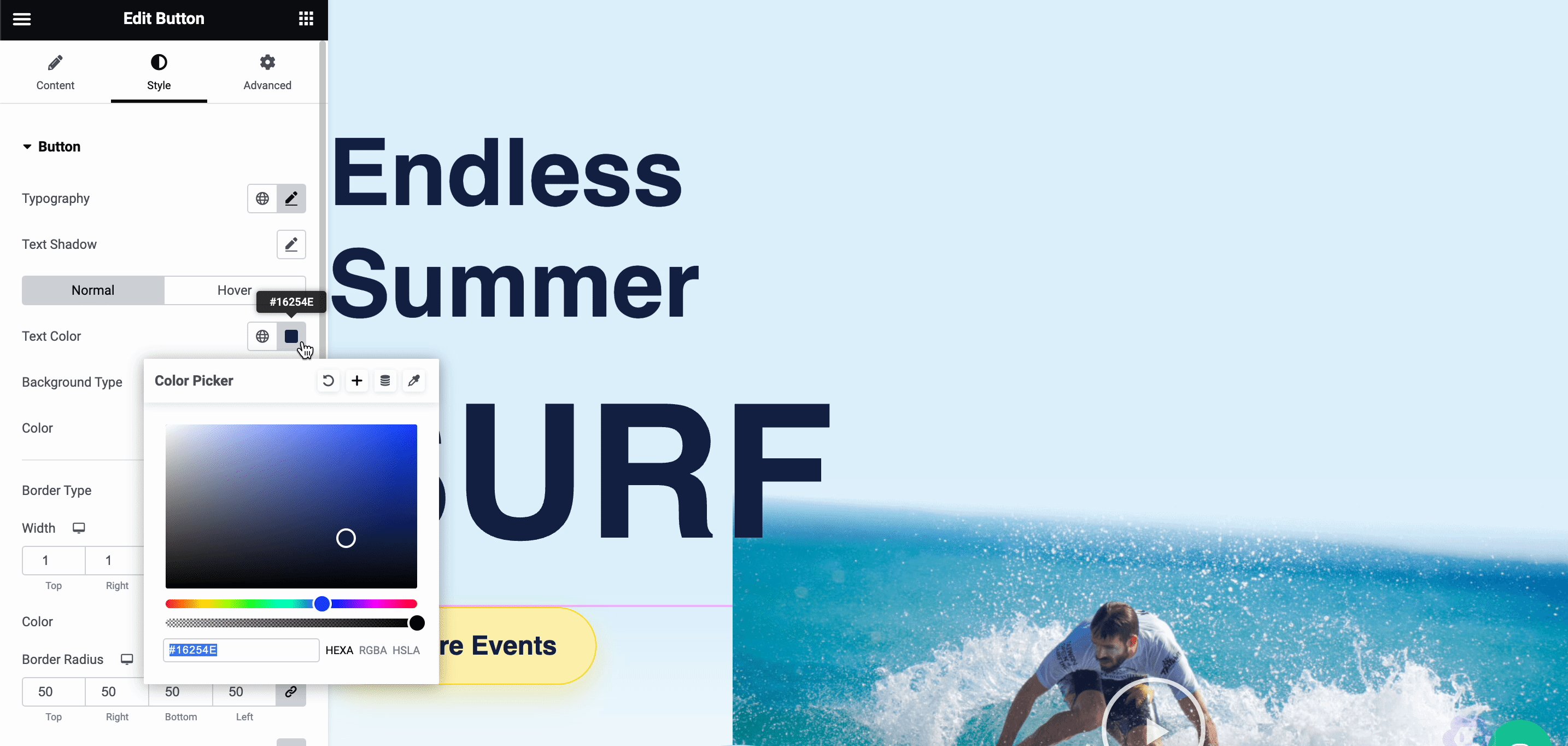
Now you can fully customize the ready ‘Surferly’ WordPress event website template page design by adding your own text or visual content in each creative section. You can drag & drop one section to another or do other modifications and publish it right away.

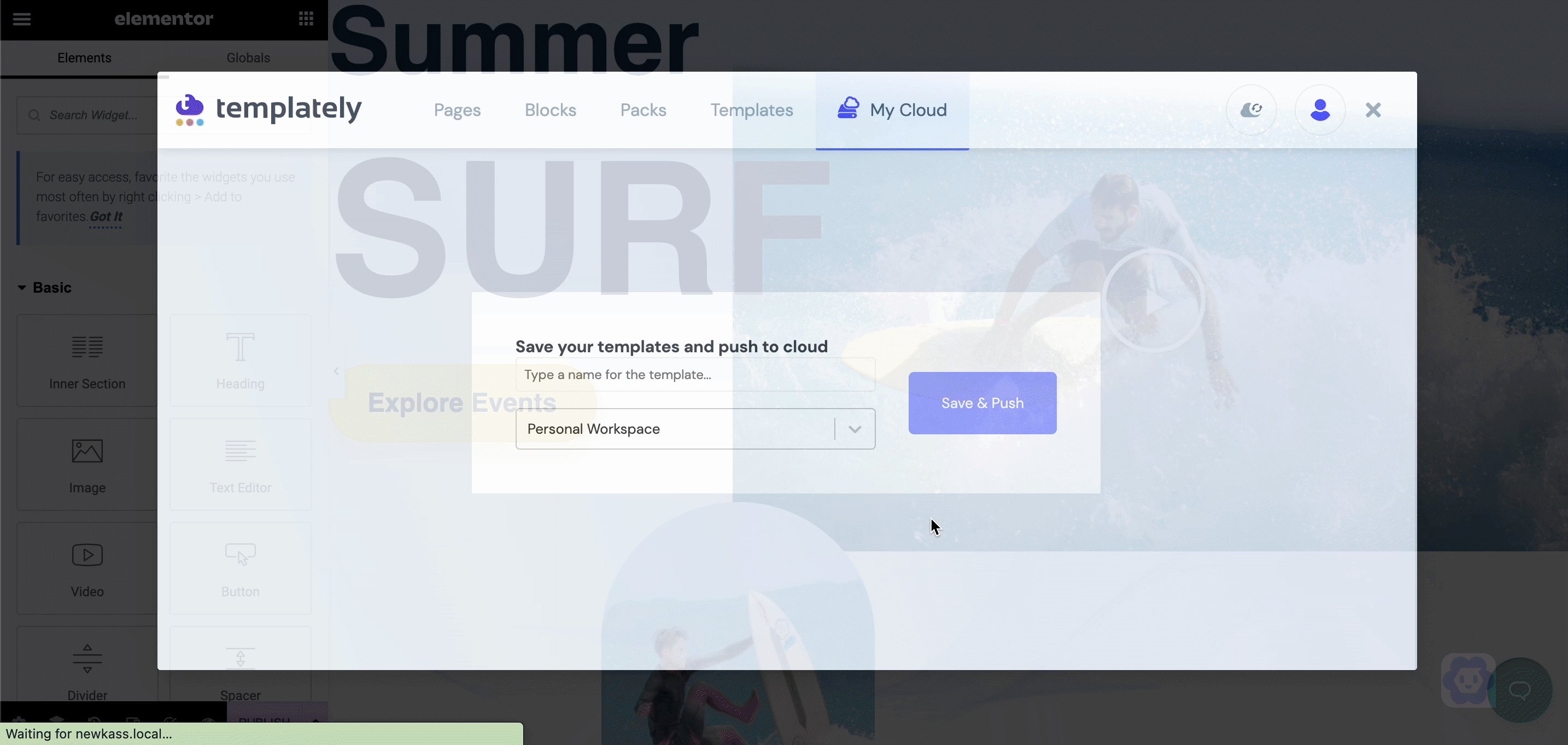
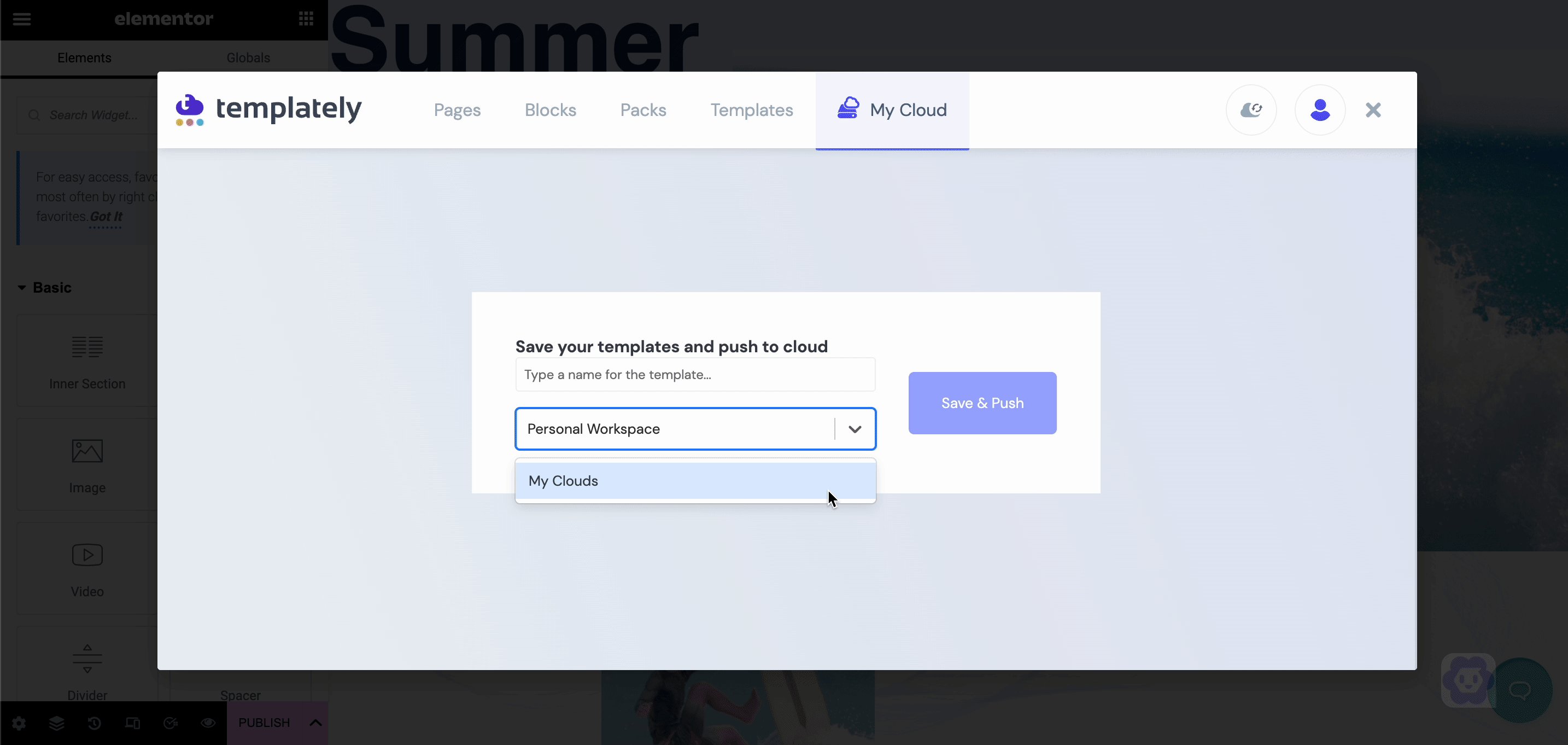
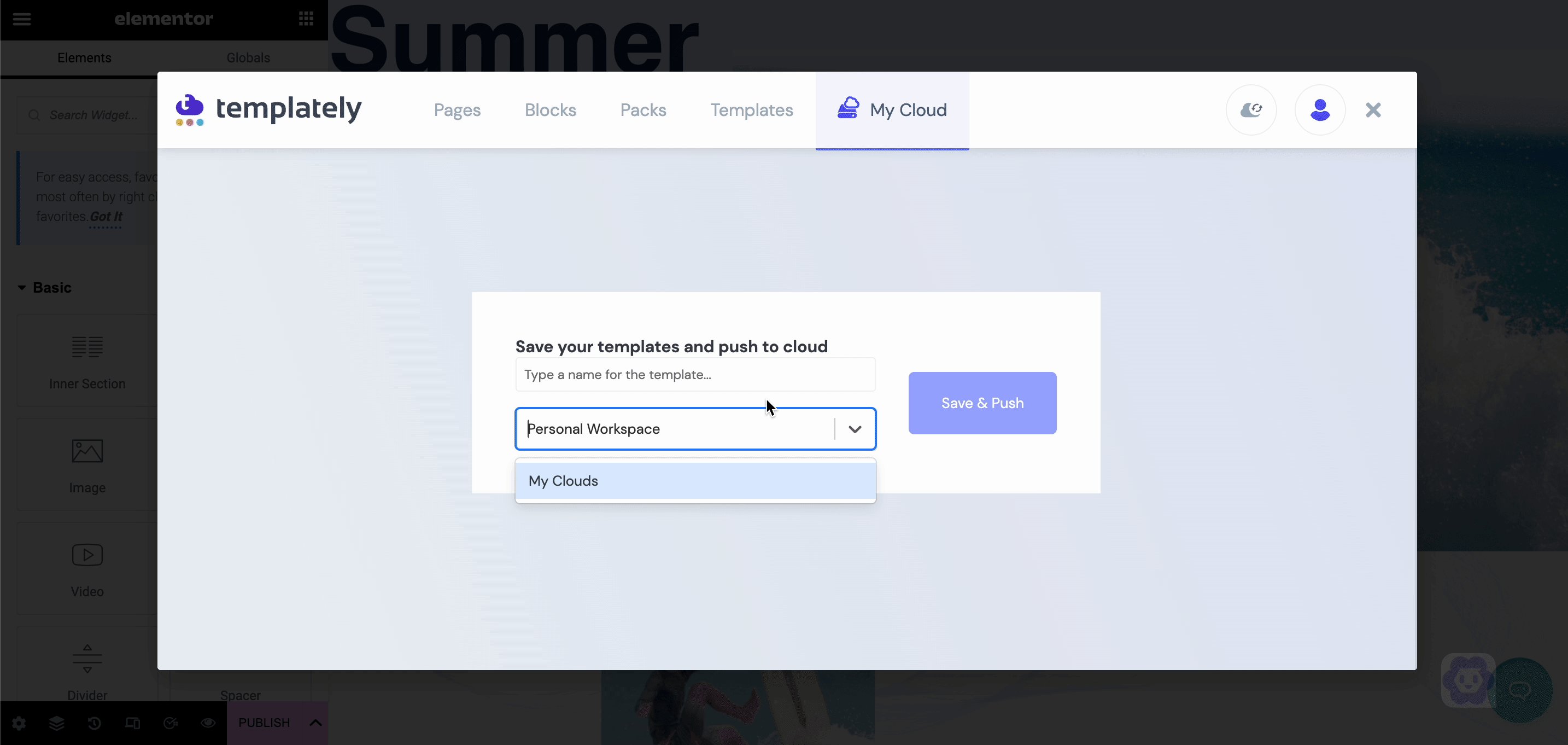
Step 3: Save ‘Surferly’ Ready Template Design On Cloud
There is another fantastic feature called ‘MyCloud’ storage by Templately to save your premade template designs in your own cloud space. This will easily create a secure backup for you. To do this, right-click anywhere on the page and click on ‘Save Page to Templately’ to save it on your personal cloud space.

Also, you can reuse these saved template designs on as many sites as you want. Besides, it lets you create a seamless collaboration through Ruang Kerja Template on the cloud by sharing the ready design with other team members or external ones.
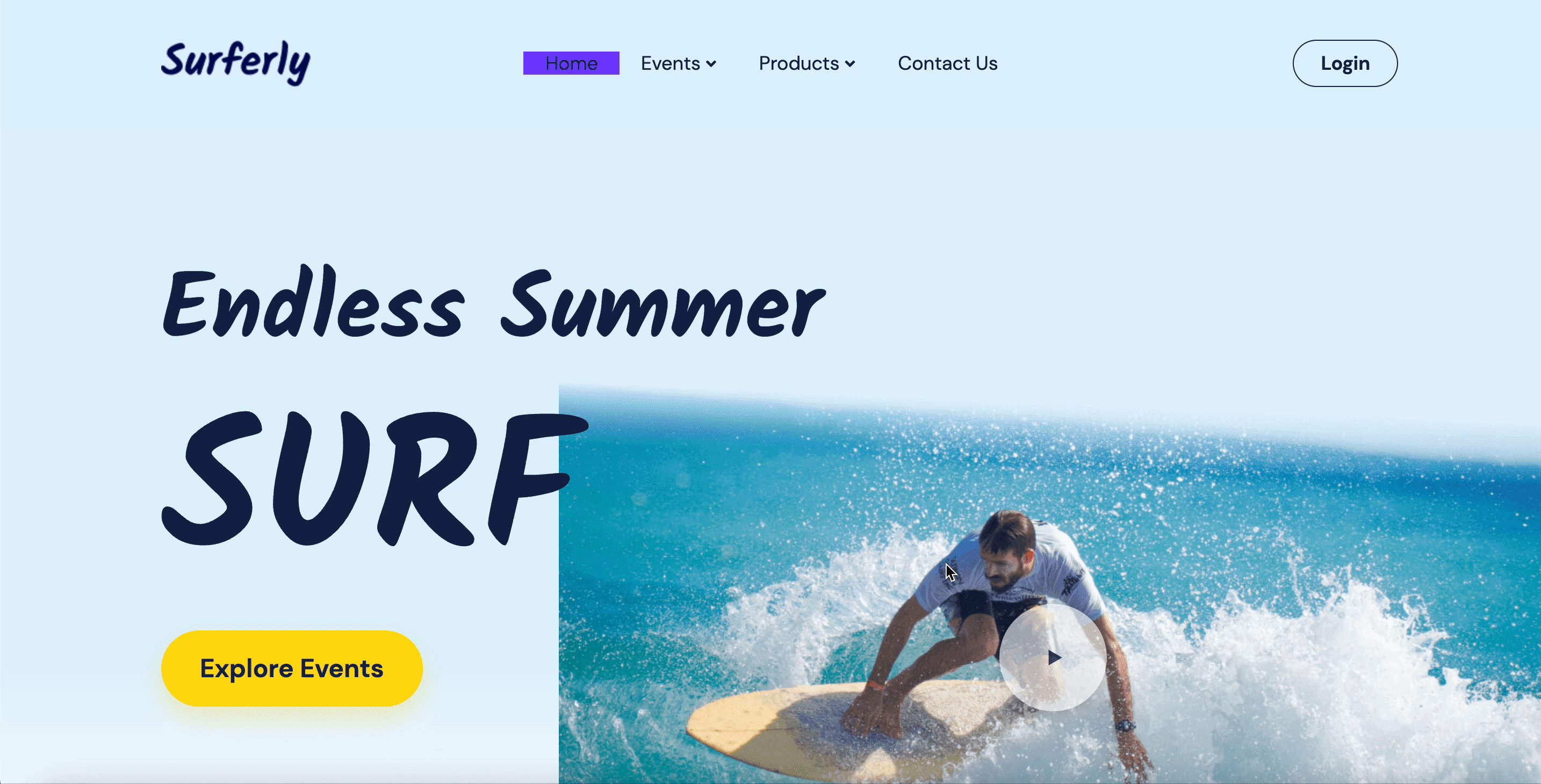
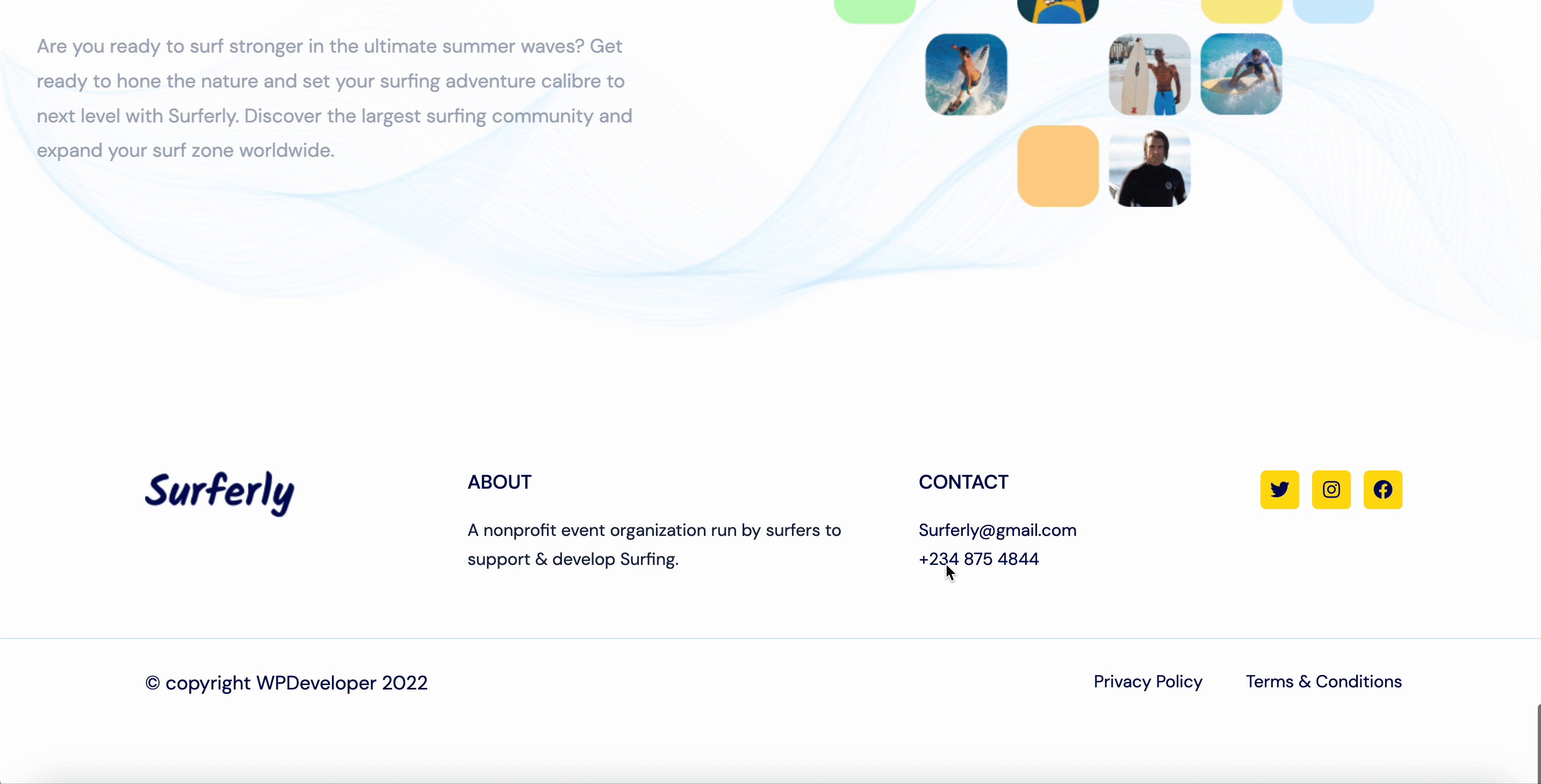
If you just follow all the processes for your Gutenberg or Elementor just way we mentioned above, you will then get a look at something like this below:

Now It’s Your Turn To Explore!
A ready event website template is one of the best ways to build your own event website without coding. It will cut off your extra effort and make it personalized, user-friendly, and optimize the site for search engines right away. Hopefully, this blog guideline will help you to choose the best-fit event website template to create your own event website for WordPress right away.
Besides, please berlangganan blog kami for more useful tips, tutorials, updates, and more. Don’t hesitate to join our Komunitas Facebook to know more about us.