Every minute, we publish thousands of content on the internet–whether they are in the form of images, videos, or blog and social media posts, there are tons of user-generated content being produced online, with little control over what is being said and shared. So how does a business keep track of what is being shared about them? The answer lies in content moderation.
"Content Moderation: How It Can Help Protect Your Brand Image" पढ़ना जारी रखेंHow Sales Notification Alerts Can Help Your Businesses In 2024
When it comes to motivating your customers to make a purchase, बिक्री अधिसूचना अलर्ट can help businesses skyrocket their revenues with little effort. These sales notification alerts let your potential customers know that others are also purchasing your products, and thus help you gain trust and credibility. Today, we’re going to look at some of the real impacts of how sales notifications can help businesses thrive in the long run.
"How Sales Notification Alerts Can Help Your Businesses In 2024" पढ़ना जारी रखें
ईकामर्स हैक्स: आपके औसत ऑर्डर मूल्य को बढ़ाने के 5 तरीके
जब हम अपने व्यवसाय को बढ़ाने के बारे में सोचते हैं, तो आमतौर पर हम केवल ग्राहकों की संख्या के बारे में सोचते हैं। हालाँकि, अधिक लाभ प्राप्त करने की कुंजी वास्तव में अधिक ग्राहक प्राप्त करने पर ध्यान केंद्रित नहीं कर रही है - इसके बजाय, आपको अपने को बढ़ावा देने पर ध्यान केंद्रित करना चाहिए औसत आदेश मूल्य (एओवी)।
"eCommerce Hacks: 5 Ways to Boost Your Average Order Value" पढ़ना जारी रखें
How To Easily Set Up Google Shopping With WooCommerce [2024]
एक ऑनलाइन स्टोर के लिए, की स्थापना WooCommerce के साथ Google शॉपिंग अधिक ट्रैफ़िक प्राप्त करने, रूपांतरण बढ़ाने और अपनी बिक्री बढ़ाने के लिए सबसे प्रभावी रणनीतियों में से एक है। आखिर गूगल सबसे बड़ा सर्च इंजन है। इसलिए Google शॉपिंग विज्ञापनों के साथ अपना WooCommerce स्टोर स्थापित करके, आप अपनी ईकामर्स वेबसाइट पर अधिक संभावित ग्राहकों को आसानी से आकर्षित करने में सक्षम होंगे।
"How To Easily Set Up Google Shopping With WooCommerce [2024]" पढ़ना जारी रखें
How NotificationX Will Help Any Plugin Developer To Increase Sales In 2024
यदि आप एक हैं प्लगइन डेवलपर, तो आप शायद सोच रहे होंगे कि आप कैसे कर सकते हैं बिक्री बढ़ाने अपने प्लगइन का और अधिक राजस्व अर्जित करें। हमें आपके लिए जवाब मिल गया है-आपको आश्चर्य होगा कि यह कितना आसान हो सकता है वर्डप्रेस प्लगइन बिक्री बढ़ाएँ कुछ त्वरित, चतुर रणनीतियों का उपयोग करके।

विषय - सूची
💻 वर्डप्रेस प्लगइन डेवलपर्स के 7 सामान्य संघर्ष
जबकि वर्डप्रेस प्लगइन बनाना और विकसित करना कठिन काम है, अगर आप नहीं जानते कि कैसे शुरू करें, तो आपके प्लगइन की बिक्री बढ़ाना और भी कठिन लग सकता है।
ऐसा इसलिए है क्योंकि अधिकांश वर्डप्रेस प्लगइन डेवलपर्स को कई चुनौतियों का सामना करना पड़ता है जब वे अपने प्लगइन्स को बेचने वाले होते हैं। इन चुनौतियों से निपटने के लिए हमें पहले उन्हें समझना होगा। आइए अधिकांश वर्डप्रेस प्लगइन डेवलपर्स द्वारा सामना किए जाने वाले कुछ सामान्य संघर्षों पर एक नज़र डालें।
1. पर्याप्त ट्रैफिक नहीं मिल रहा है
यह वर्डप्रेस प्लगइन डेवलपर्स द्वारा सामना किए गए पहले संघर्षों में से एक है, खासकर उन लोगों के लिए जिन्होंने अभी एक नया प्लगइन लॉन्च किया है। बिना एक आगंतुकों की महत्वपूर्ण राशि आपकी साइट पर, आपका प्लगइन बड़ी संख्या में संभावित ग्राहकों को दिखाई नहीं देगा. और इसलिए, प्लगइन बिक्री को बढ़ाना बहुत चुनौतीपूर्ण होगा।
सौभाग्य से, कई हैं अधिक ट्रैफ़िक प्राप्त करने के लिए हैक अपनी वेबसाइट पर जिसका उपयोग आप इस चुनौती को दूर करने के लिए कर सकते हैं।
2. वेरी लो टू जीरो एंगेजमेंट
केवल आपकी साइट पर बड़ी मात्रा में ट्रैफ़िक प्राप्त करना पर्याप्त नहीं है यदि वे केवल आपकी वेबसाइट ब्राउज़ करते हैं लेकिन कोई कार्रवाई नहीं करते हैं। आप भी चाहते हैं उच्च जुड़ाव टिप्पणियों, क्लिक-थ्रू-दरों और सामाजिक शेयरों के रूप में। पर्याप्त जुड़ाव के बिना, आप अपने WordPress प्लगइन बिक्री में वृद्धि नहीं देखेंगे।
3. समय के साथ बिक्री नहीं बढ़ रही है
कभी-कभी, चुनौती यातायात या जुड़ाव बढ़ाने की भी नहीं होती है। कभी-कभी, कई प्लगइन डेवलपर जब पहली बार अपना प्लगइन लॉन्च करते हैं तो उन्हें बड़ी संख्या में बिक्री दिखाई देती है। हालांकि समय के साथ, उन्होंने देखा कि उनकी वर्डप्रेस प्लगइन बिक्री अब नहीं बढ़ रही है। अंततः बिक्री में भी गिरावट शुरू हो जाती है।
4. ईमेल सूची नहीं बढ़ रही है

एक वर्डप्रेस प्लगइन डेवलपर के रूप में, आप चाहते हैं कि आपके संभावित ग्राहक आपके प्लगइन्स के बारे में अधिक जानें। आप चाहते हैं कि उन्हें महत्वपूर्ण अपडेट, शानदार नई सुविधाओं और बिक्री प्रचार ऑफ़र के बारे में पता चले। ऐसा करने के लिए आपको चाहिए अपनी ईमेल सूची बढ़ाएँ. हालांकि बहुत सारे वर्डप्रेस प्लगइन डेवलपर्स के लिए इसे हासिल करना मुश्किल हो सकता है।
5. दूसरों द्वारा कोई मान्यता नहीं
प्लगइन बिक्री बढ़ाने के लिए, आप चाहते हैं कि लोग इस बारे में बात करें कि आपका प्लगइन कितना अच्छा है और वे इसकी कितनी दृढ़ता से अनुशंसा करते हैं। हालांकि, हासिल करना मुश्किल है मान्यता आपके प्लगइन के लिए, और यह एक चुनौती है जिसका सामना कई वर्डप्रेस डेवलपर्स करते हैं जब वे अपनी बिक्री बढ़ाने की कोशिश करते हैं।
6. विश्वसनीयता बनाने के लिए संघर्ष
मान्यता के बिना, आपके पास पर्याप्त नहीं हो सकता है साख वर्डप्रेस प्लगइन बिक्री बढ़ाने के लिए। एक संभावित ग्राहक आपके प्लगइन पर पैसा क्यों खर्च करना चाहेगा यदि वे सुनिश्चित नहीं हैं कि आप पर भरोसा किया जा सकता है? अगर आपको विश्वसनीयता बनाने के लिए संघर्ष करना पड़ा है- तो आप अकेले नहीं हैं, बल्कि इसका एक आसान समाधान भी है, जिसे हम नीचे दिखाएंगे।
7. सोशल मीडिया पर पर्याप्त एक्सपोजर नहीं
मान्यता प्राप्त करने और विश्वसनीयता बनाने के लिए लोगों को आपके प्लगइन के बारे में बात करने और दूसरों को उनकी अनुशंसा करने की आवश्यकता होती है। सोशल मीडिया पर एक्सपोजर इसमें आपकी काफी मदद कर सकते हैं। इन दिनों इंटरनेट पर लगभग हर कोई एक या एक से अधिक सोशल मीडिया प्लेटफॉर्म का उपयोग करता है, लेकिन लोगों को अपने सोशल नेटवर्क पर आपके प्लगइन की सिफारिश करने के लिए प्रेरित करना चुनौतीपूर्ण हो सकता है।
WordPress प्लगइन बिक्री बढ़ाने की कुंजी
बिक्री बढ़ाने के लिए कुछ बहुत ही प्रभावी, आजमाई हुई और परखी हुई रणनीतियाँ हैं: गुम हो जाने का भय (एफओएमओ) विपणन और सामाजिक प्रमाण विपणन. सुनिश्चित नहीं हैं कि इन शर्तों का क्या अर्थ है? चिंता न करें, हम यहां मदद करने के लिए हैं।
FOMO विपणन अनिवार्य रूप से एक मनोवैज्ञानिक विपणन तकनीक है जो ग्राहकों को आपके उत्पादों को खरीदने के लिए प्रेरित करती है और एक अच्छे प्रस्ताव को खोने का डर पैदा करती है। दूसरे शब्दों में, इस प्रकार की मार्केटिंग रणनीति आपके संभावित ग्राहकों को यह विश्वास दिलाने के लिए आश्वस्त करती है कि वे जरूर अपने उत्पाद को आज़माएं, अन्यथा वे छूट जाएंगे।
ऐसा करने के लिए, आपको स्पष्ट रूप से अपने संभावित ग्राहकों को यह समझाने की आवश्यकता है कि आपके उत्पाद खरीदने लायक हैं। सौभाग्य से इसके साथ करना बहुत आसान है सामाजिक प्रमाण.

सोशल प्रूफ मार्केटिंग मनोवैज्ञानिक अवधारणा पर आधारित है कि अधिकांश लोग जनता के कार्यों का पालन करेंगे। इसका मतलब यह है कि आपके संभावित ग्राहक आपके प्लगइन को खरीदने में रुचि लेंगे यदि वे इसे देखते हैं अन्य ग्राहक वही किया है।
क्या आप कभी किसी वेबसाइट पर गए हैं और एक छोटी सी देखी है पॉप अप आपको किसी उत्पाद की सकारात्मक समीक्षा दिखा रहा है? यह FOMO और सोशल प्रूफ मार्केटिंग का एक उदाहरण है। इन मार्केटिंग रणनीतियों का उपयोग द्वारा किया जाता है लगभग सभी, क्योंकि वे बिक्री बढ़ाने के प्रभावी तरीके साबित हुए हैं।
सोशल प्रूफ के साथ प्लगइन बिक्री कैसे बढ़ाएं?
अब जब आप जानते हैं कि FOMO और सामाजिक प्रमाण का क्या अर्थ है, तो आइए एक त्वरित नज़र डालें कि आप WordPress प्लगइन बिक्री बढ़ाने के लिए इन मार्केटिंग रणनीतियों का लाभ कैसे उठा सकते हैं।
- सकारात्मक समीक्षा साझा करें विश्वसनीयता बनाएं
- जुड़ाव बढ़ाएँ टिप्पणियों और ईमेल सदस्यताओं को प्रदर्शित करके
- तात्कालिकता बनाएं बिक्री सूचनाओं और डाउनलोड गणनाओं के साथ
🔔 NotificationX: सर्वश्रेष्ठ वर्डप्रेस मार्केटिंग समाधान
ये कुछ बुनियादी तरीके हैं जिनसे आप FOMO और सोशल प्रूफ मार्केटिंग का लाभ उठाकर प्लगइन की बिक्री बढ़ा सकते हैं। हालांकि, इसे जल्दी और आसानी से करने के लिए, आपको प्रभावी, FOMO और सामाजिक प्रमाण समाधानों का उपयोग करने की आवश्यकता होगी।
आप कैसे जानेंगे कि के लिए कौन सा सबसे अच्छा और सबसे प्रभावी उपाय है? आप यद्यपि? खैर, आपके लिए भाग्यशाली, हमारे पास इसका जवाब है: NotificationX.
NotificationX के साथ प्लगइन बिक्री कैसे बढ़ाएं?
NotificationX आपके लिए लाया गया है WPDeveloper, लोकप्रिय वर्डप्रेस समाधानों के पीछे एक ही टीम जैसे Elementor के लिए आवश्यक Addons, बेटरडॉक्स, शेड्यूलप्रेस और टेम्प्लेटली, और 3 मिलियन से अधिक वेबसाइटों को सशक्त बनाना।
NotificationX आपको आकर्षक, आकर्षक बनाने में मदद करता है सामाजिक प्रमाण पॉप अप बिक्री, टिप्पणियों, समीक्षाओं, डाउनलोड की संख्या और बहुत कुछ के लिए अपने आगंतुकों को अपने उत्पादों को खरीदने की तत्कालता महसूस कराने के लिए। यह किसी भी वर्डप्रेस प्लगइन डेवलपर के लिए एक बहुत शक्तिशाली टूल है जो FOMO और सोशल प्रूफ मार्केटिंग के साथ अपनी बिक्री बढ़ाना चाहता है।
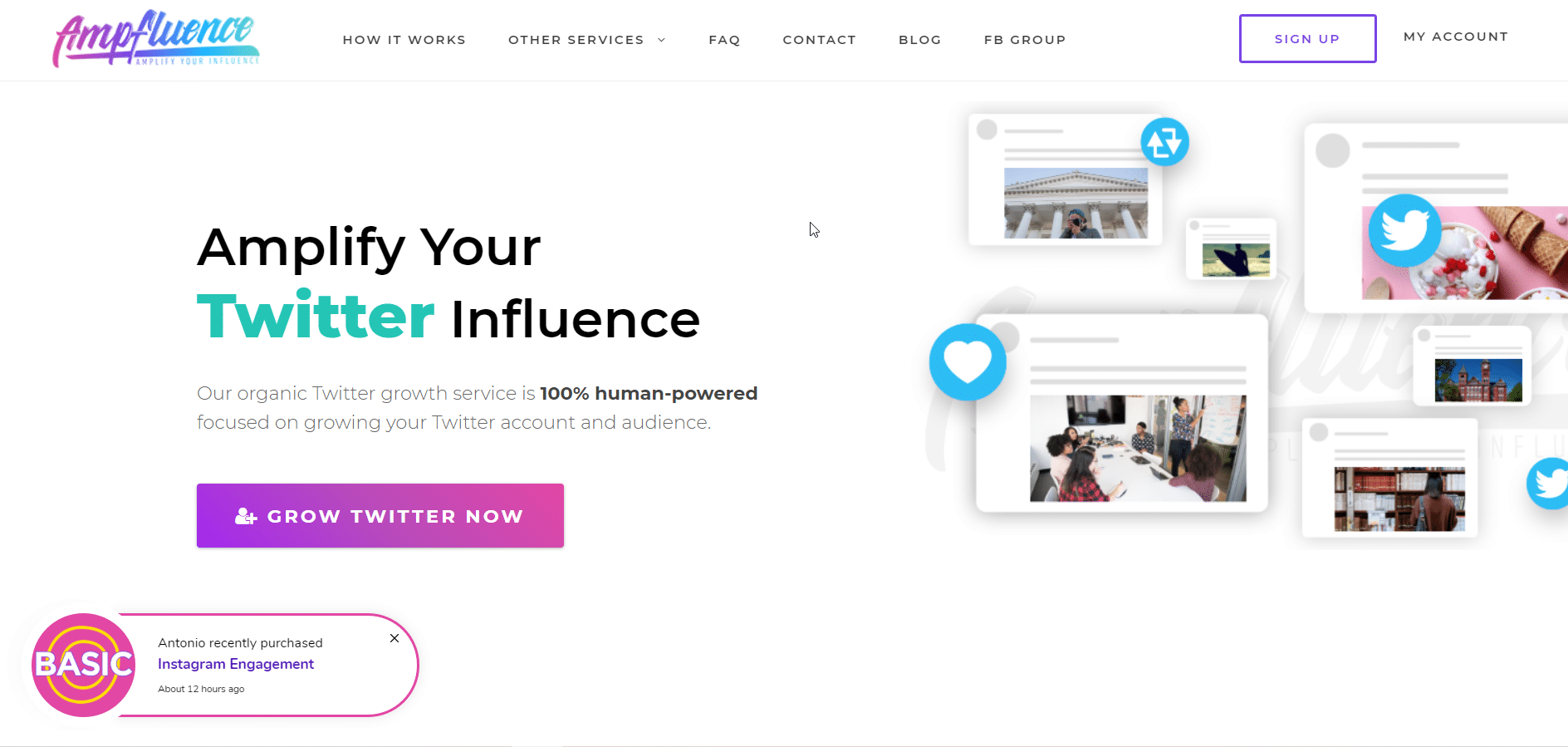
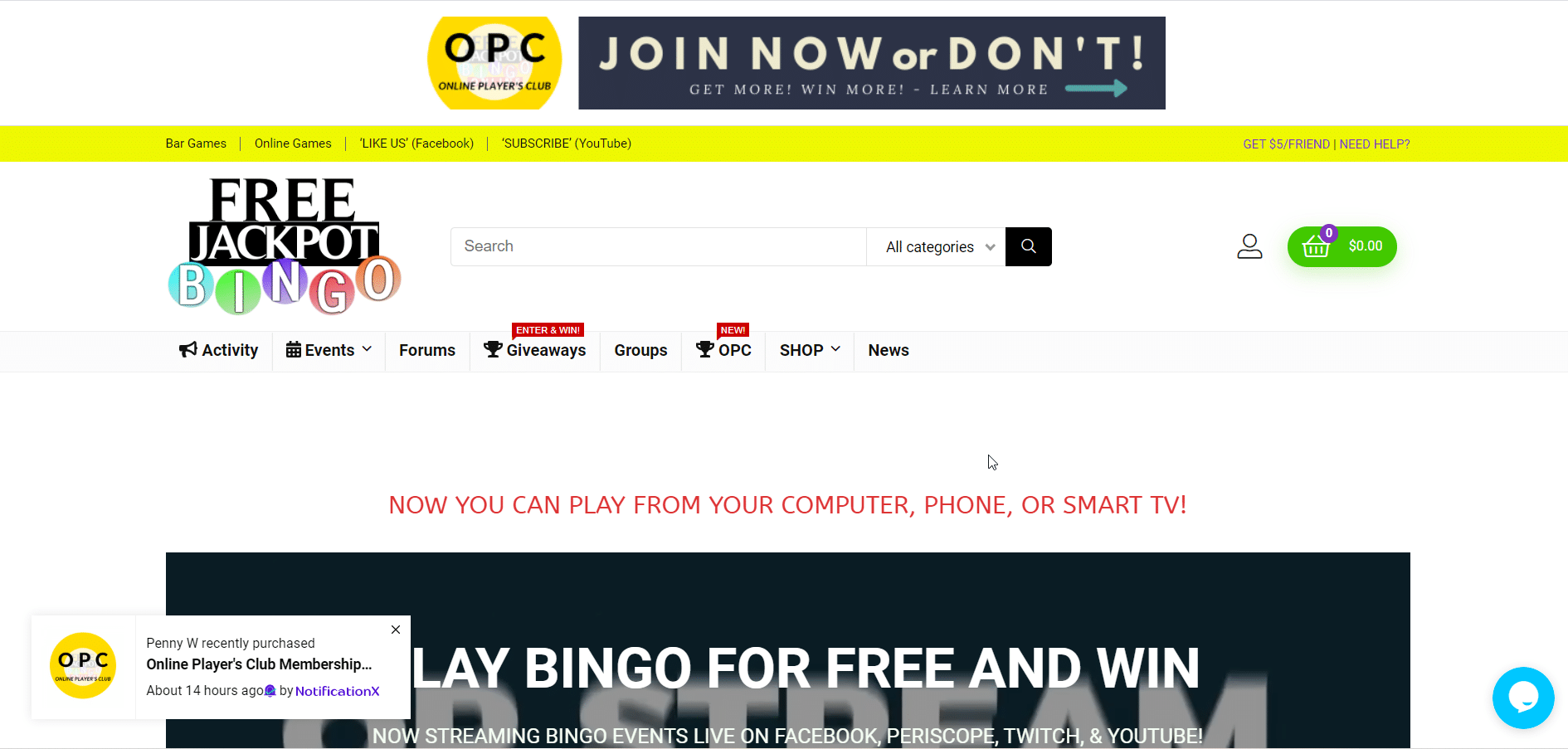
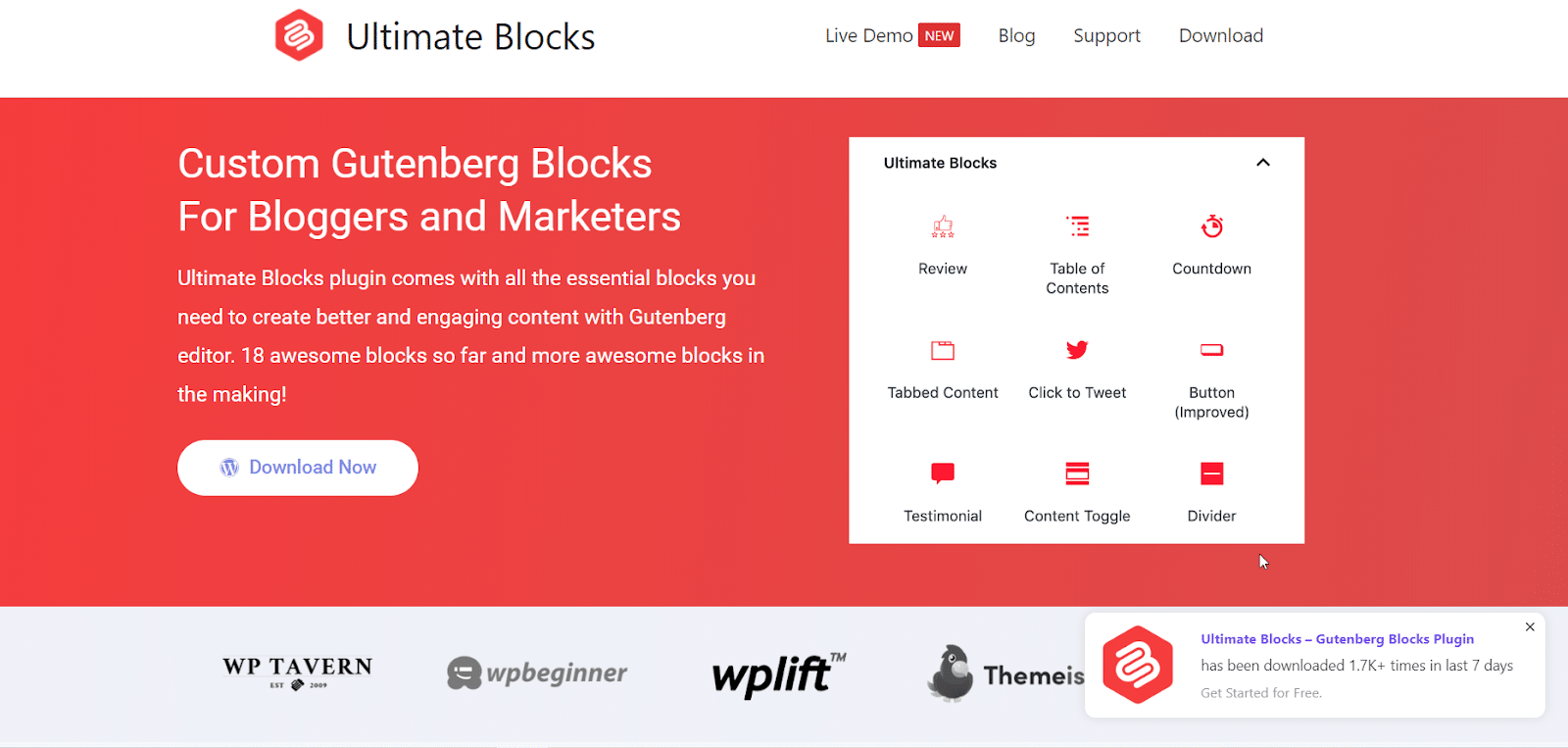
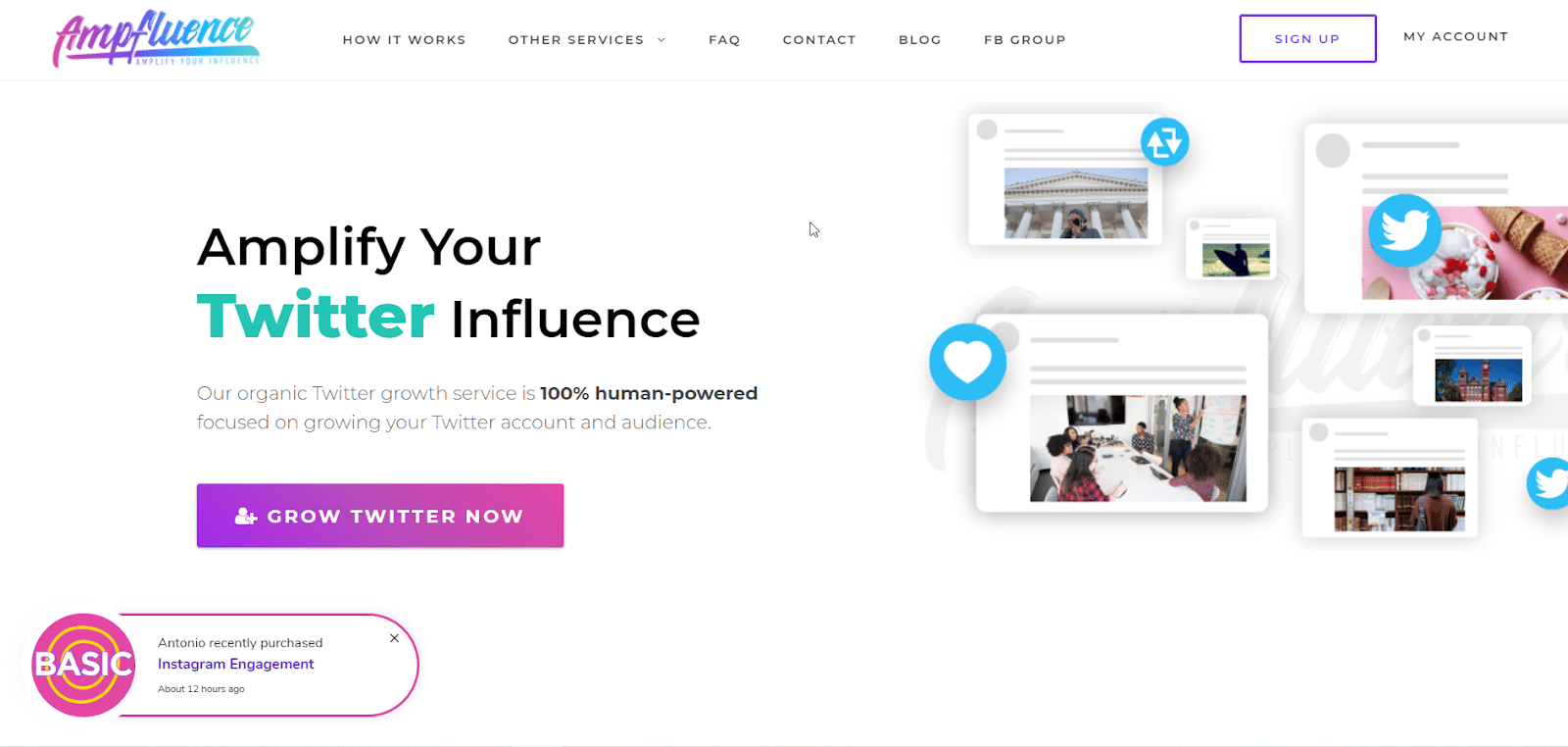
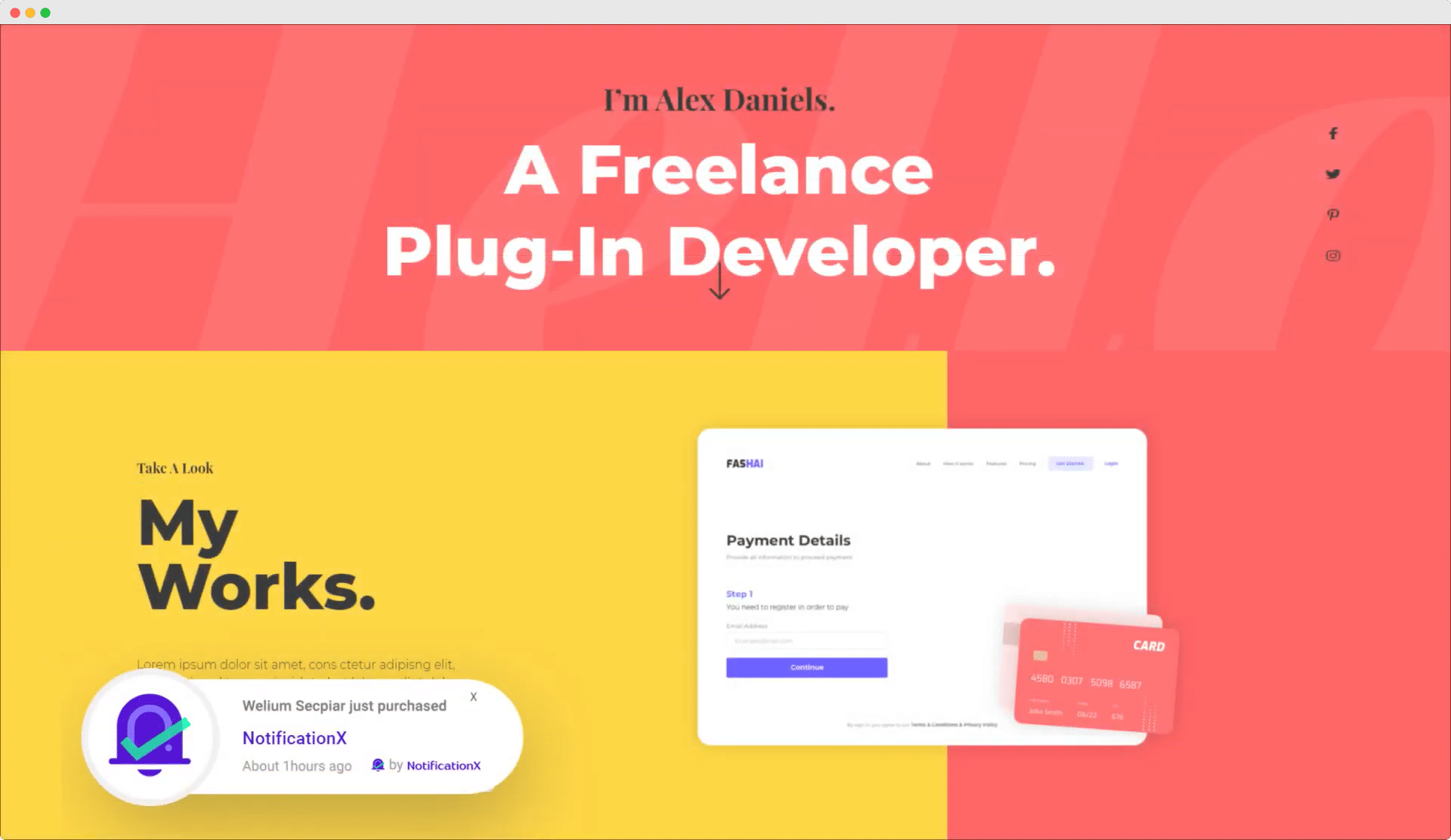
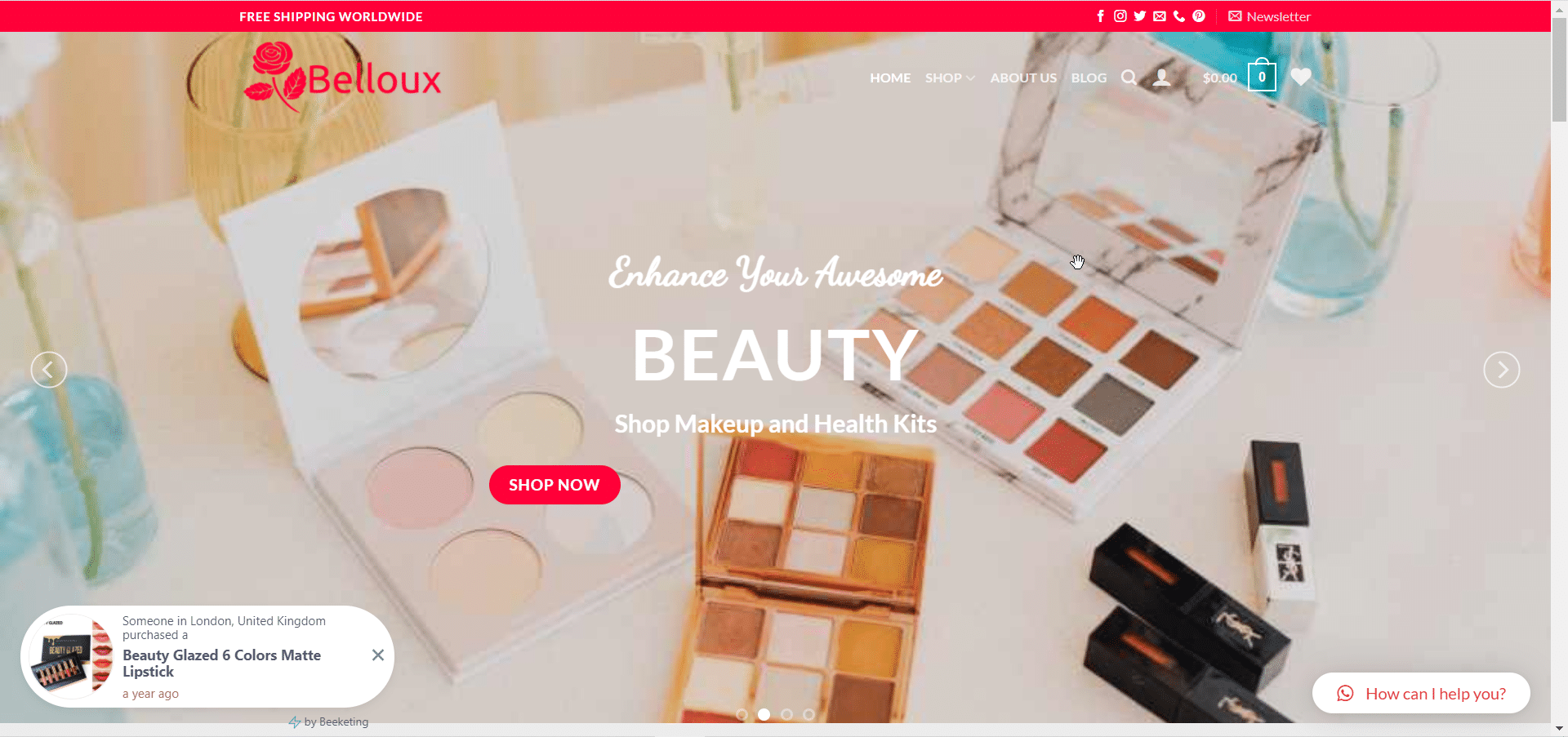
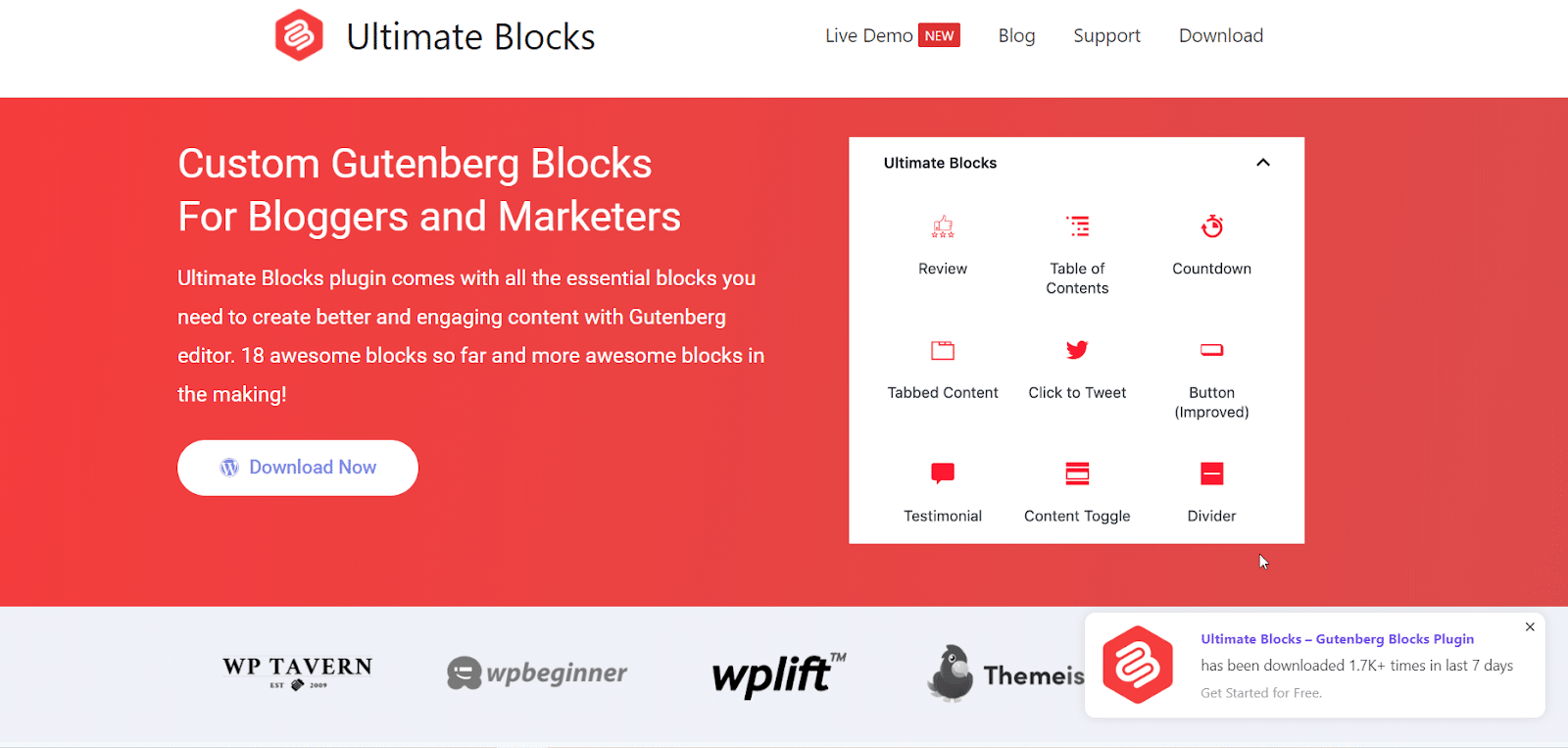
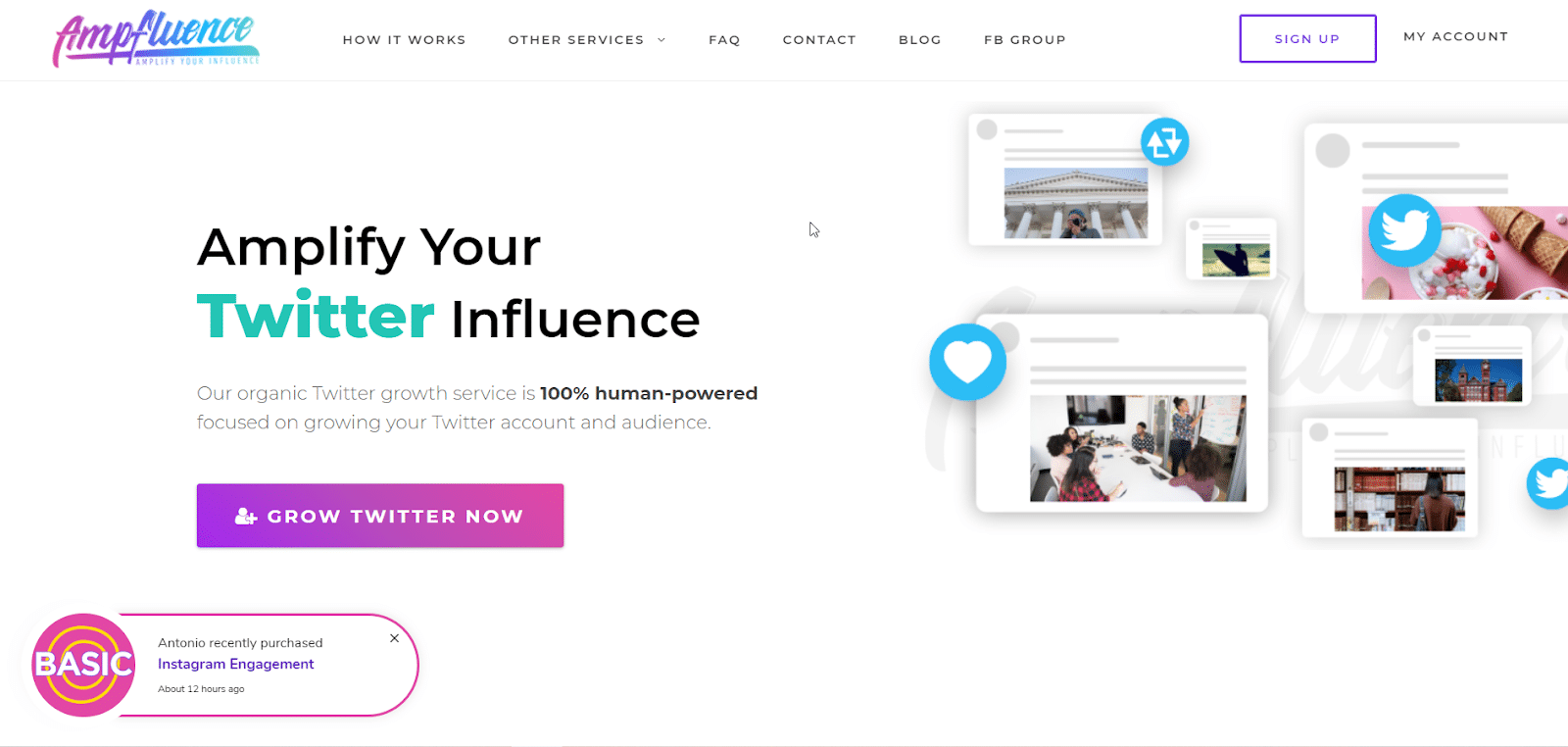
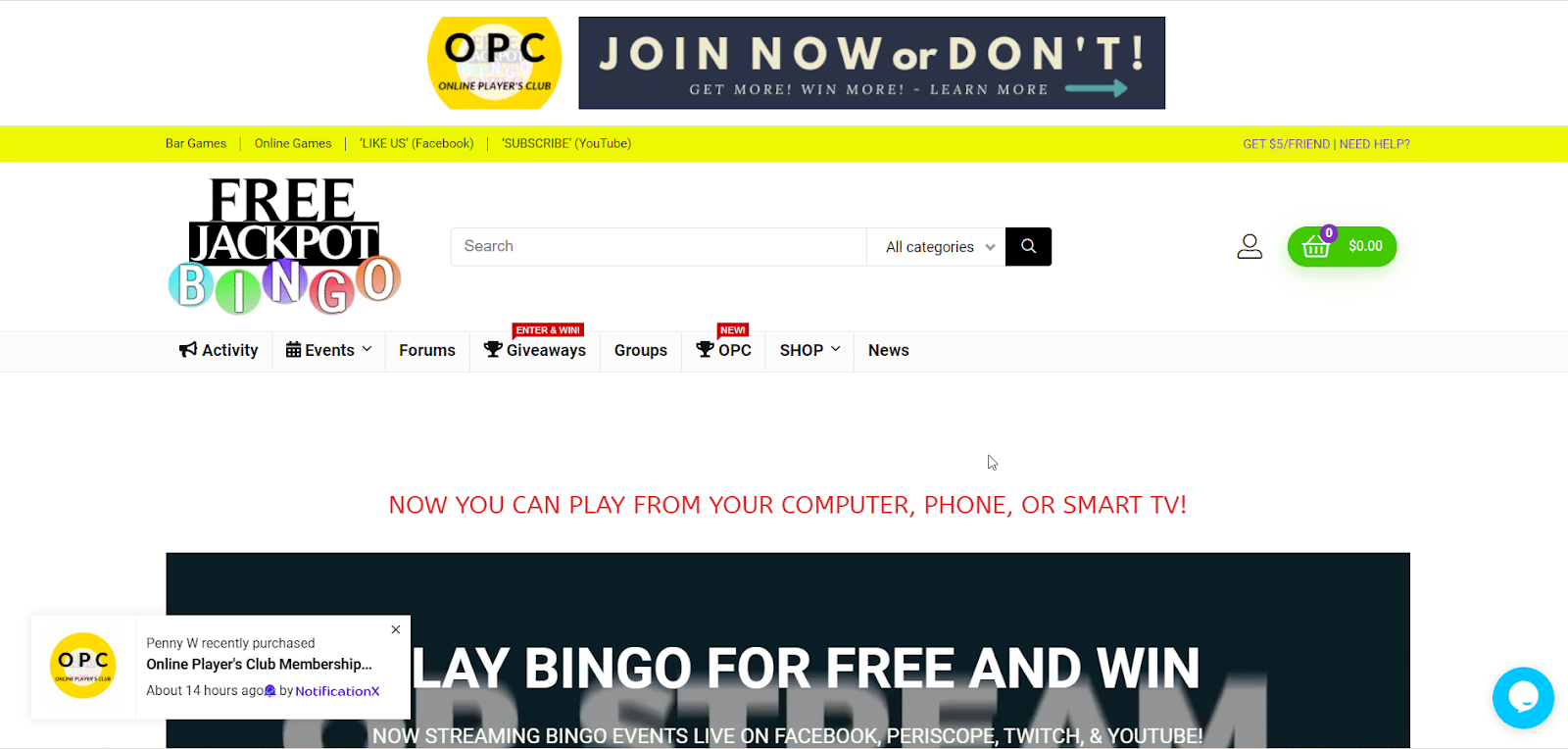
आप किस प्रकार के अधिसूचना अलर्ट के साथ प्रदर्शित कर सकते हैं, इसका अंदाजा लगाने के लिए NotificationX, इनमें से कुछ वेबसाइटों पर एक नज़र डालें जो अपने पृष्ठों पर आकर्षक पॉपअप बनाने के लिए NotificationX का उपयोग कर रही हैं।



वहां टन कूल सुविधाएँ जिनका आप उपयोग कर सकते हैं NotificationX के साथ प्लगइन बिक्री बढ़ाएँ. इस ब्लॉग पोस्ट में, हम इन सुविधाओं में से प्रत्येक के बारे में अधिक विवरण में जाने वाले हैं और आप उनका उपयोग कैसे कर सकते हैं।
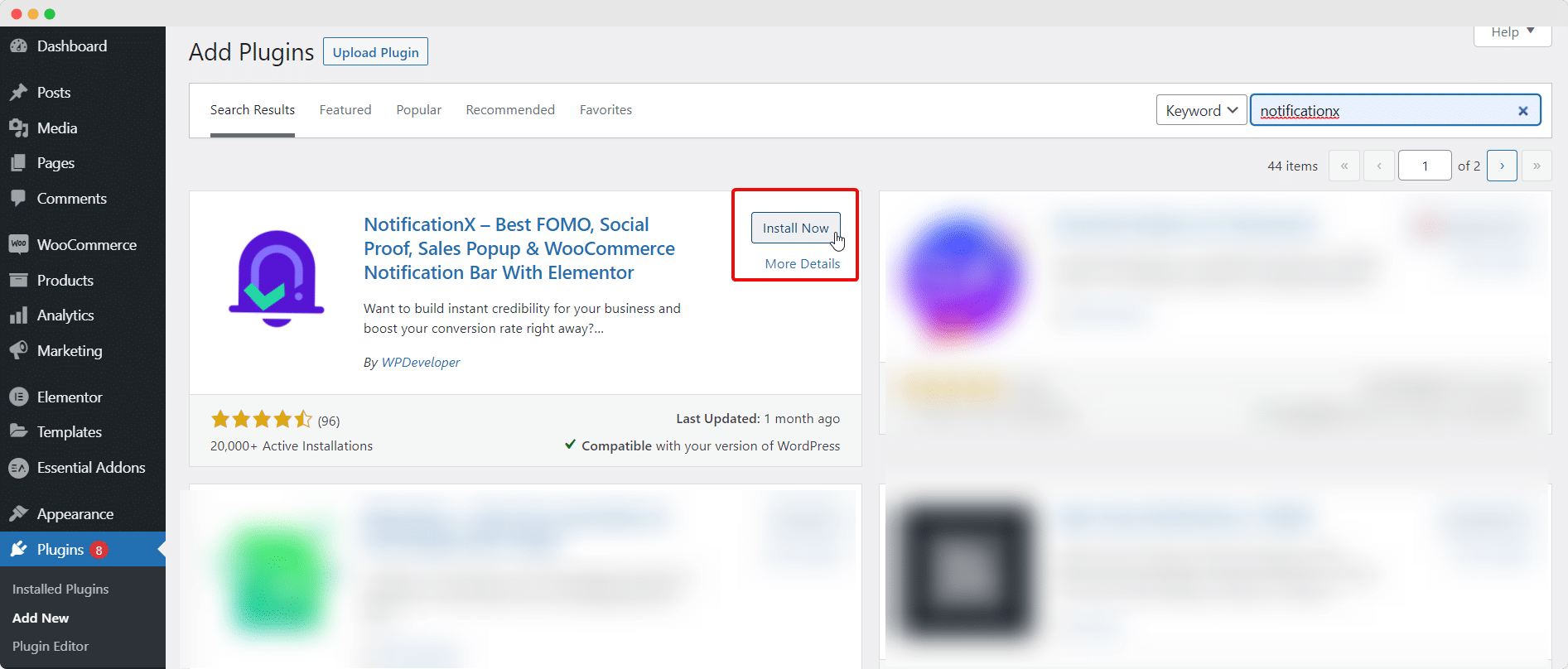
हालांकि इससे पहले कि हम ऐसा करें, आपको सबसे पहले जो करना है वह है NotificationX स्थापित और सक्रिय करें.

एक बार जब आप इसे सफलतापूर्वक कर लेते हैं, तो आप हमारी चरण-दर-चरण मार्गदर्शिका का पालन कर सकते हैं कि आप NotificationX के साथ प्लगइन बिक्री कैसे बढ़ा सकते हैं।
1. NotificationX के साथ वर्डप्रेस प्लगइन बिक्री सूचनाएं प्रदर्शित करें
संभावित ग्राहकों को अपना प्लगइन खरीदने का एक आसान तरीका यह दिखाना है कि अन्य ग्राहक आपका प्लगइन भी खरीद रहे हैं।
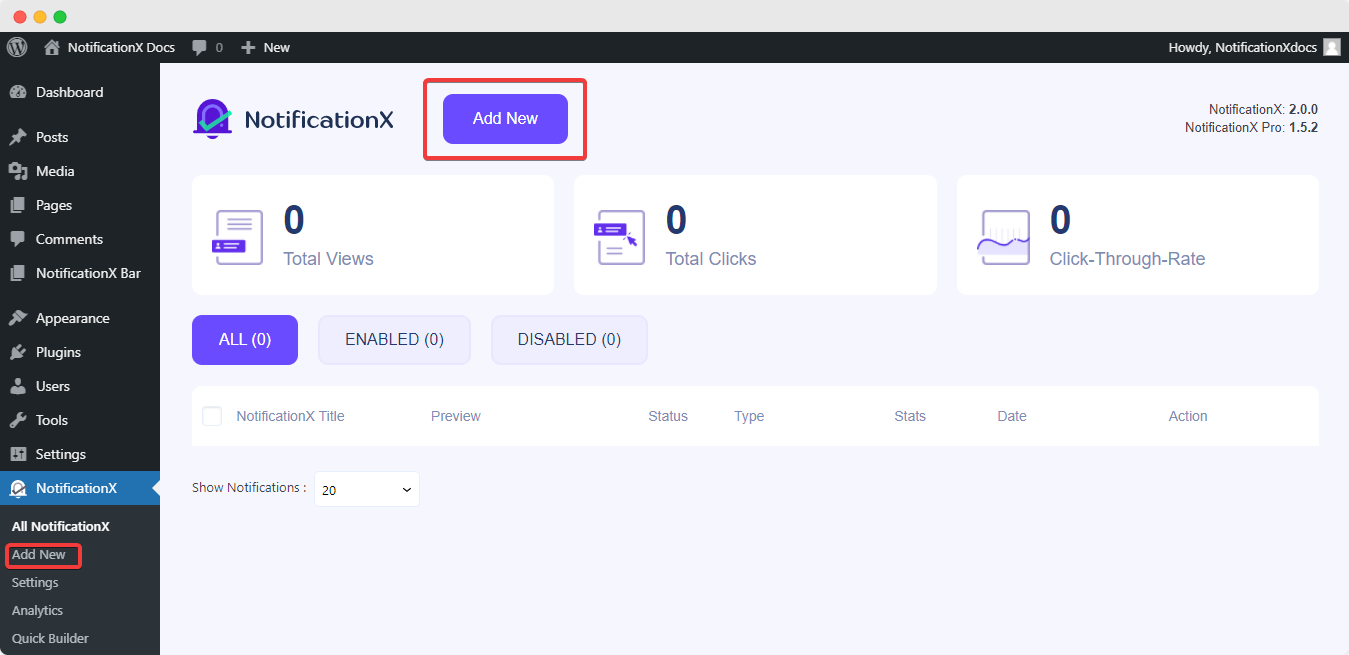
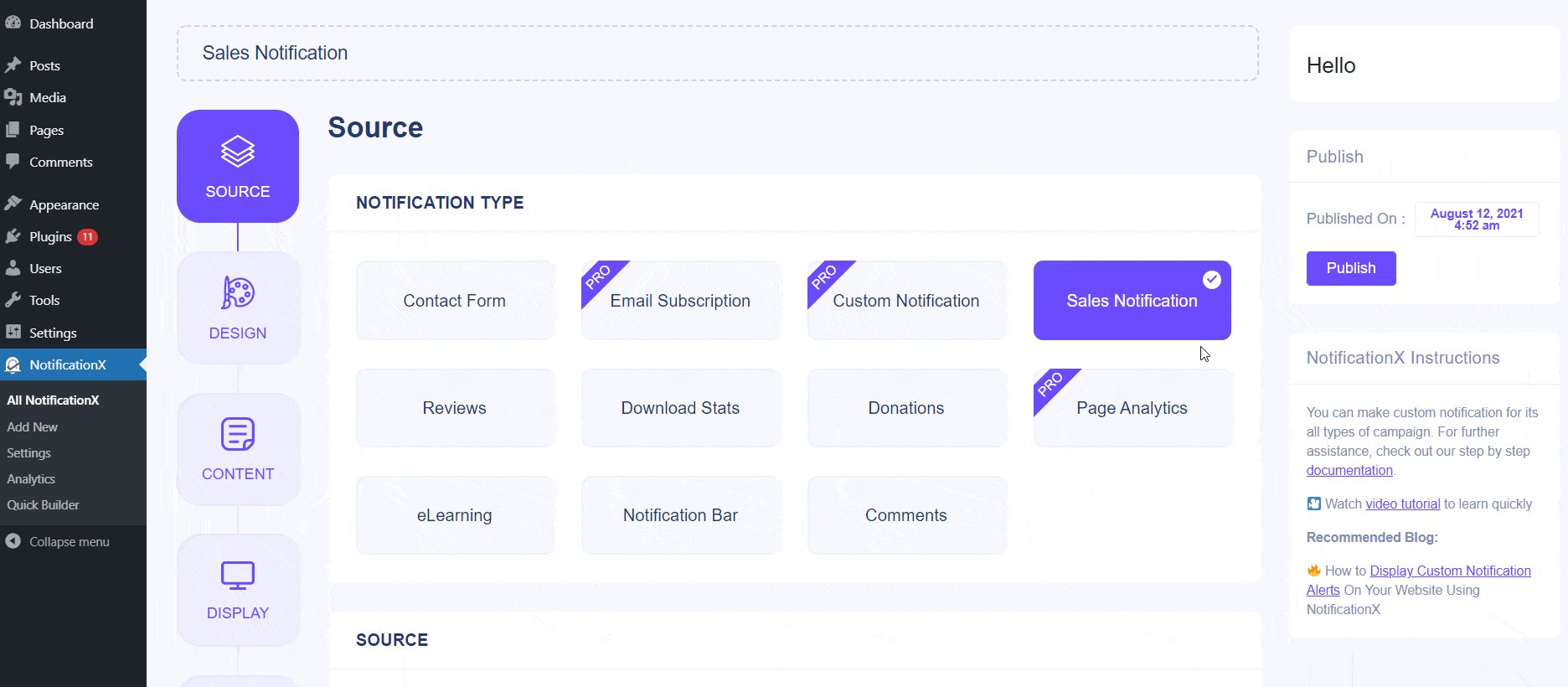
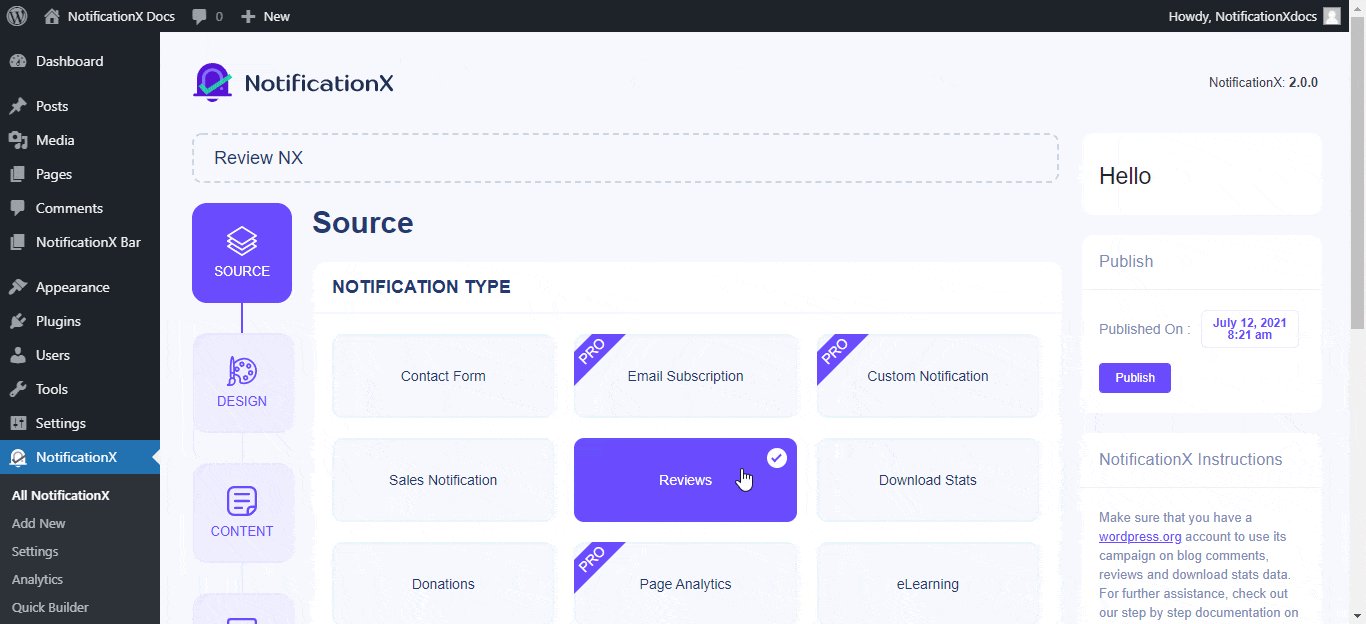
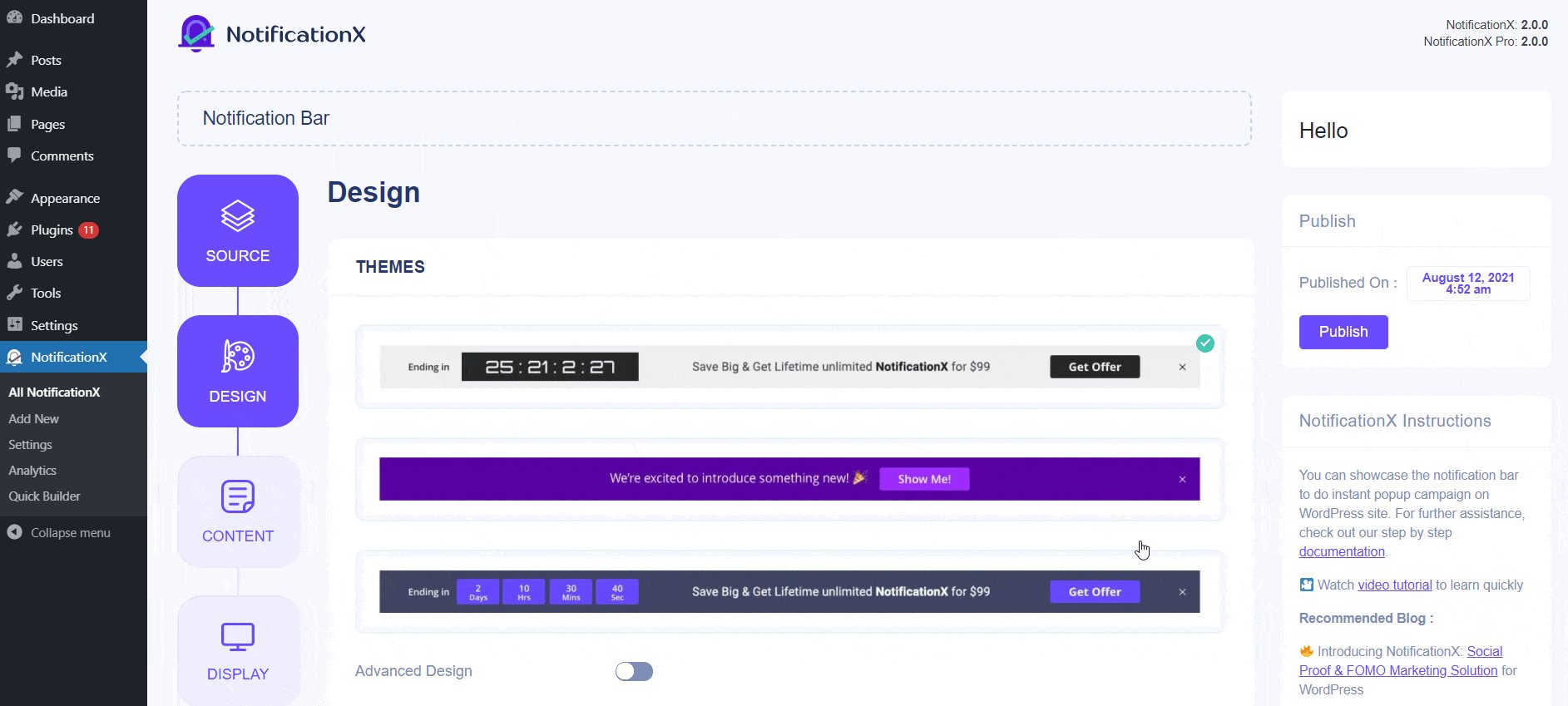
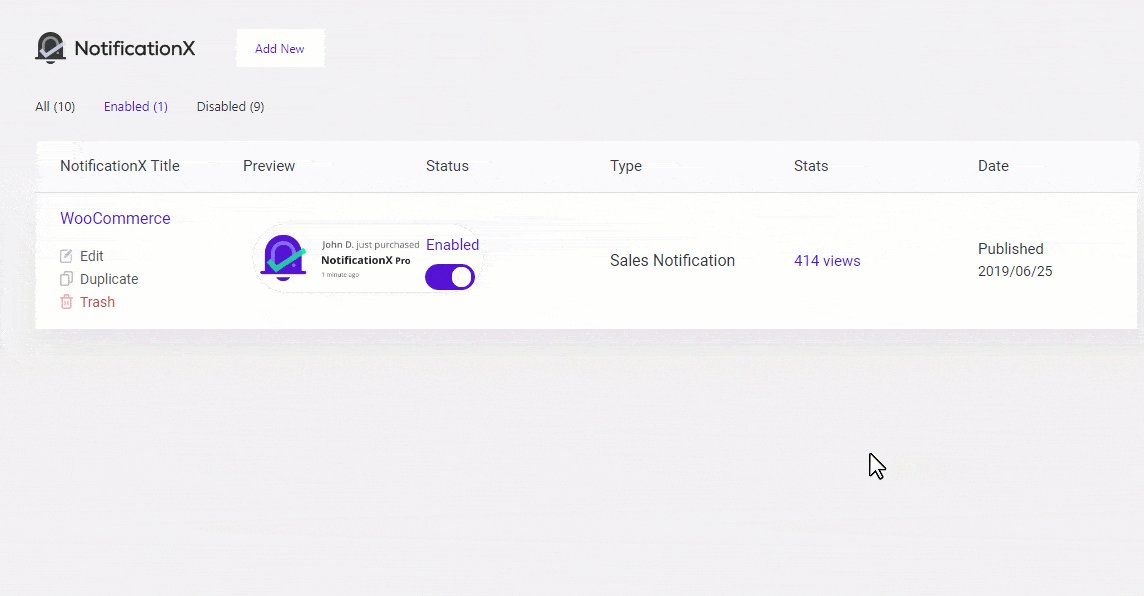
प्रति उपयोग बिक्री अधिसूचना अलर्ट अपनी वेबसाइट पर आपको नेविगेट करना होगा आपका वर्डप्रेस डैशबोर्ड, पर जाएं 'NotificationX' और पर क्लिक करें 'नया जोड़ो' बटन।

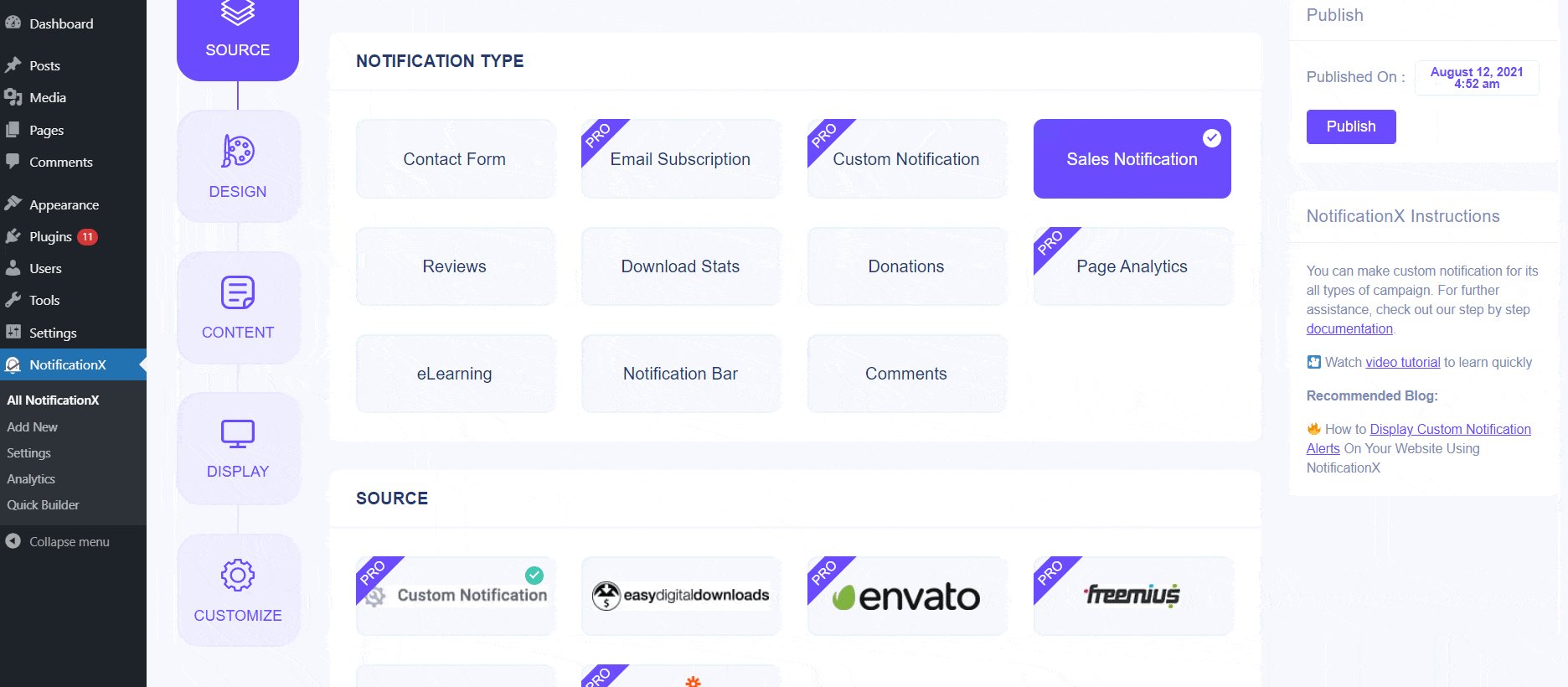
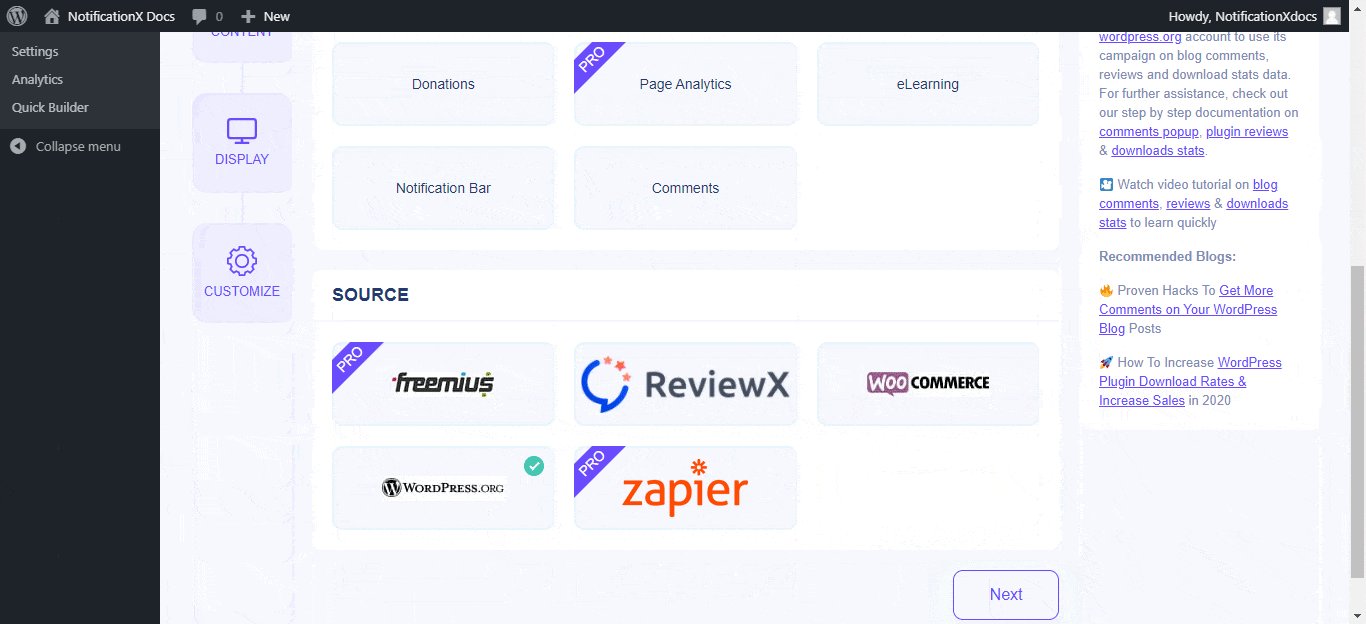
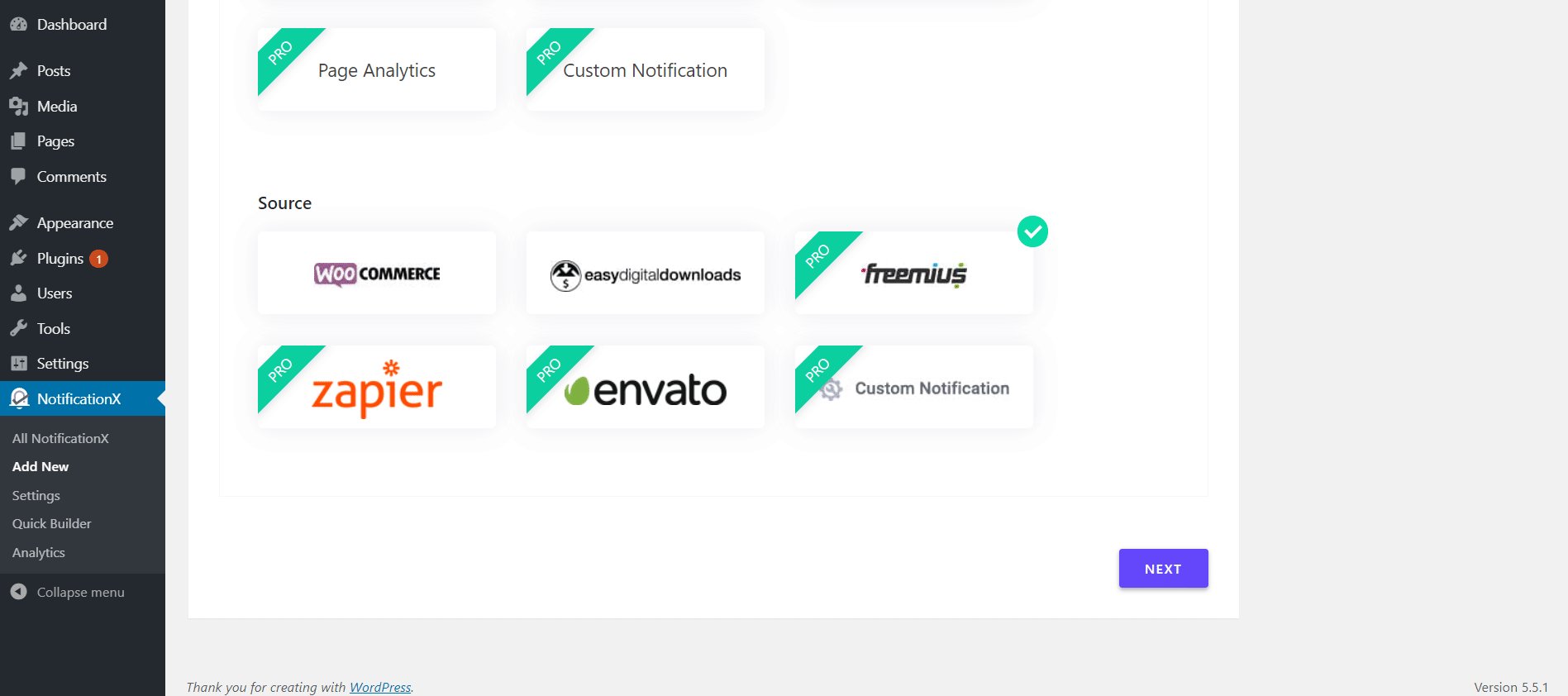
इसके बाद आप नोटिफिकेशन का प्रकार चुन सकते हैं (इस मामले में, यह होगा बिक्री अधिसूचना) और यह भी कि बिक्री अधिसूचना किस ई-कॉमर्स प्लेटफॉर्म से आनी चाहिए। आप यह सब पर क्लिक करके कर सकते हैं 'स्रोत' टैब और वहां के विकल्पों के साथ खेलना।

आप पर जाकर अपने अलर्ट का डिज़ाइन बदल सकते हैं 'डिज़ाइन' टैब करें और अपनी बिक्री अलर्ट के लिए सामग्री चुनें 'सामग्री' टैब। दूसरी ओर, 'प्रदर्शन' टैब आपको यह चुनने देता है कि आपकी सूचना अलर्ट कैसे प्रदर्शित होंगी, आप अपनी साइट के किन पृष्ठों पर उन्हें प्रदर्शित करना चाहते हैं और यहां तक कि यह भी चुन सकते हैं कि कौन अधिसूचना अलर्ट भी देख पाएगा।
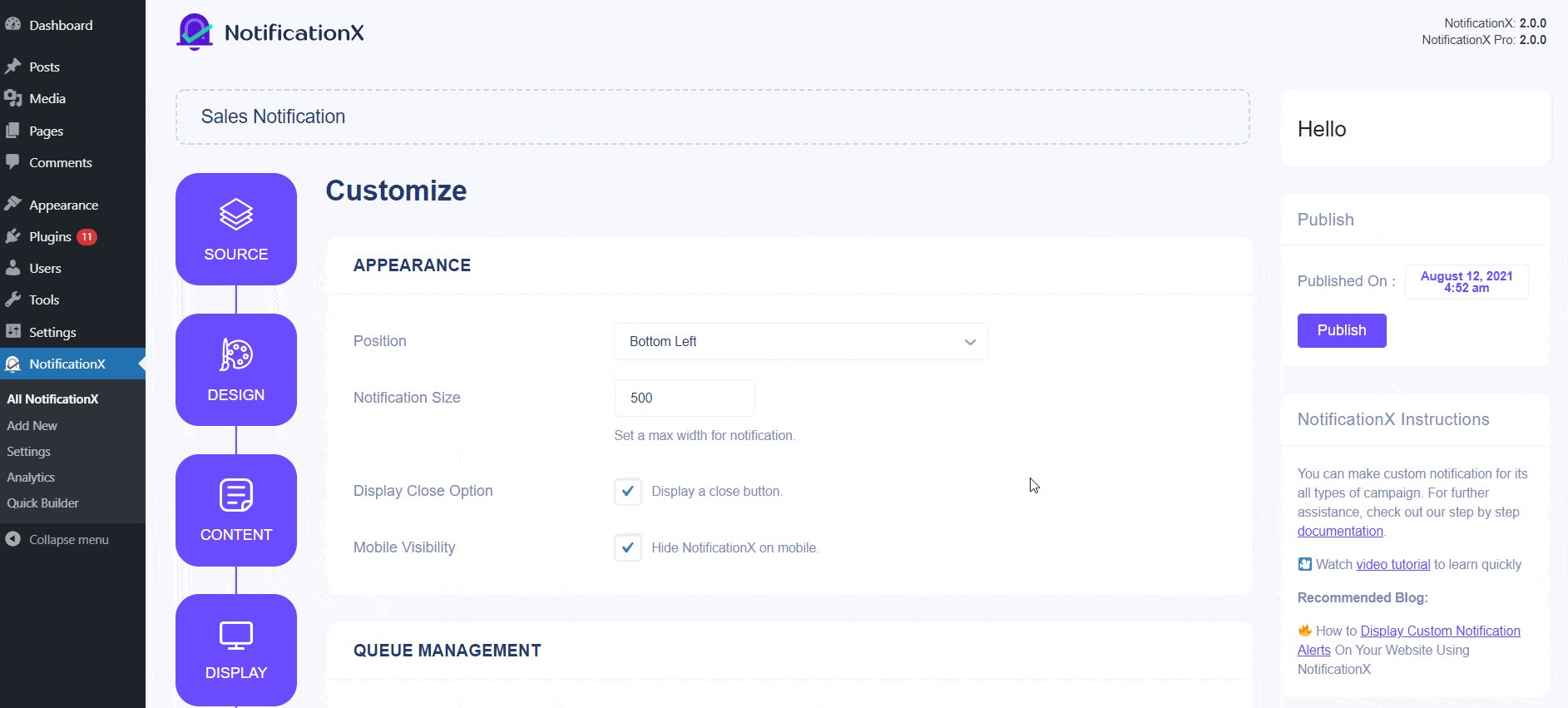
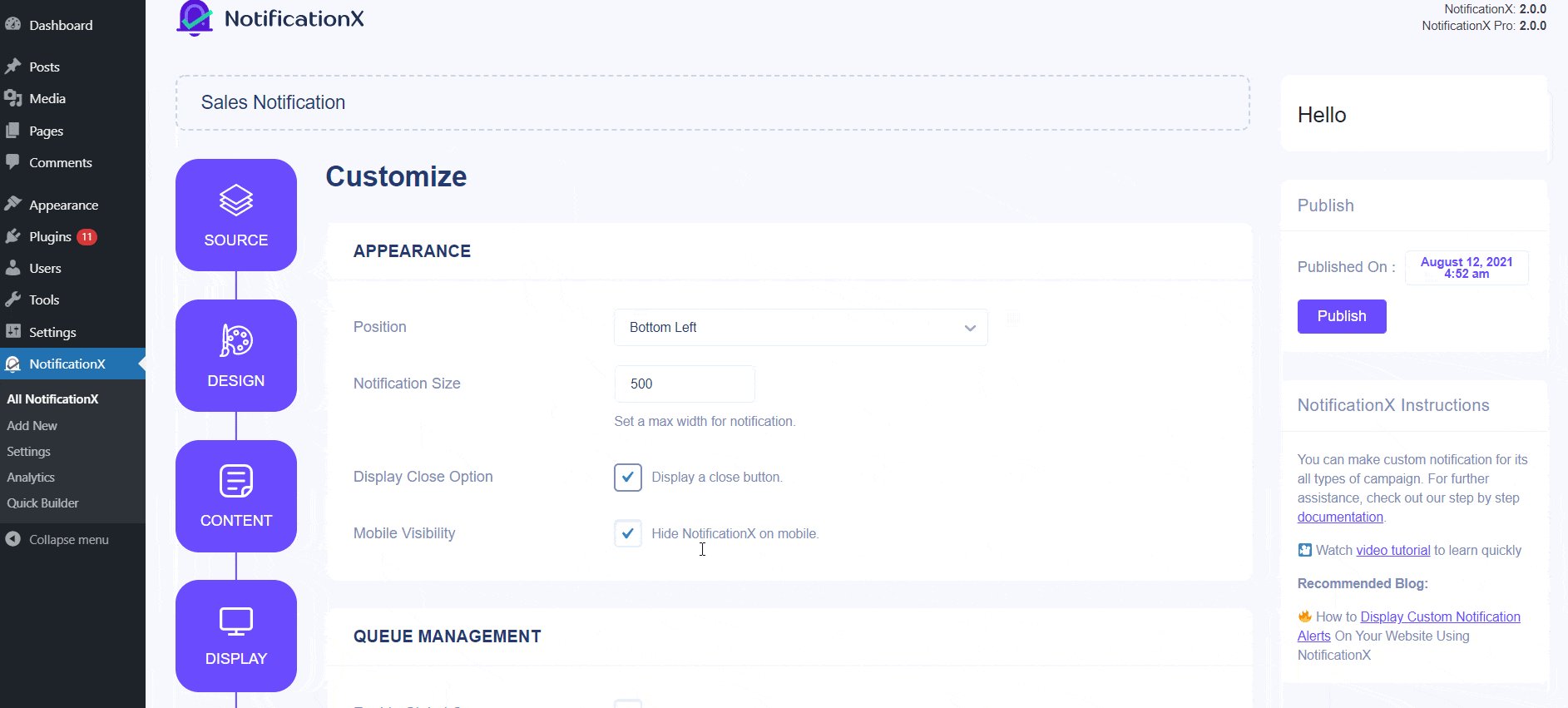
अंततः 'अनुकूलित करें' टैब आपको स्थिति, अधिसूचना आकार, मोबाइल दृश्यता और बहुत कुछ समायोजित करने की अनुमति देकर आपको अपने अधिसूचना अलर्ट की उपस्थिति को अनुकूलित करने की अनुमति देगा।

प्रत्येक टैब में जाकर और सेटिंग्स के साथ चारों ओर ट्वीक करके उपलब्ध सभी विकल्पों के साथ खेलें। एक बार जब आप कर लेते हैं, तो आप अपनी वर्डप्रेस वेबसाइट पर एक सुंदर, सम्मोहक बिक्री चेतावनी अधिसूचना बना पाएंगे, जैसा कि नीचे दिखाया गया है।

2. प्लगइन बिक्री बढ़ाने के लिए समीक्षा पॉपअप के साथ विश्वसनीयता हासिल करें
अपने प्लगइन के लिए विश्वसनीयता बनाना और अपने संभावित ग्राहकों को आपको भरोसेमंद के रूप में देखना NotificationX के साथ करना आसान है। आपको बस इतना करना है समीक्षा पॉपअप बनाएं और उन्हें अपनी साइट पर प्रदर्शित करें।
आप इसे वैसे ही कर सकते हैं जैसे आप अपनी वेबसाइट के लिए बिक्री अधिसूचना अलर्ट सेट अप करेंगे, इस समय को छोड़कर आप 'चुनेंगे'समीक्षा' आपके अधिसूचना प्रकार के रूप में।

अपनी समीक्षा पॉपअप को अनुकूलित करें और इसे अपनी इच्छानुसार स्टाइल करें। यदि आप चाहें, तो आप टेक्स्ट समीक्षाओं के बजाय अपने प्लगइन्स की रेटिंग प्रदर्शित करना चुन सकते हैं। सामाजिक प्रमाण के साथ विश्वसनीयता बनाने के लिए उन्हें अपनी साइट पर कहीं भी प्रदर्शित करें और इस प्रकार बिक्री भी बढ़ाएं।

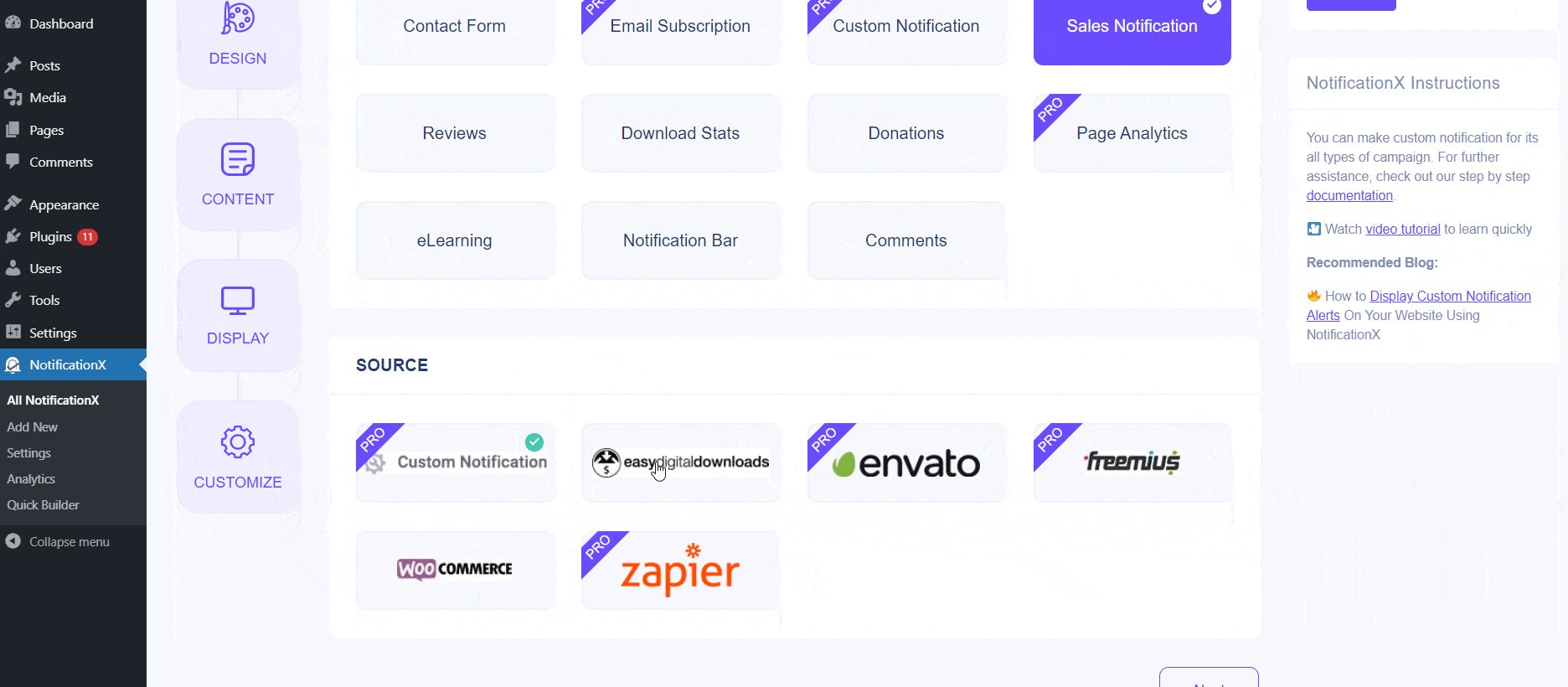
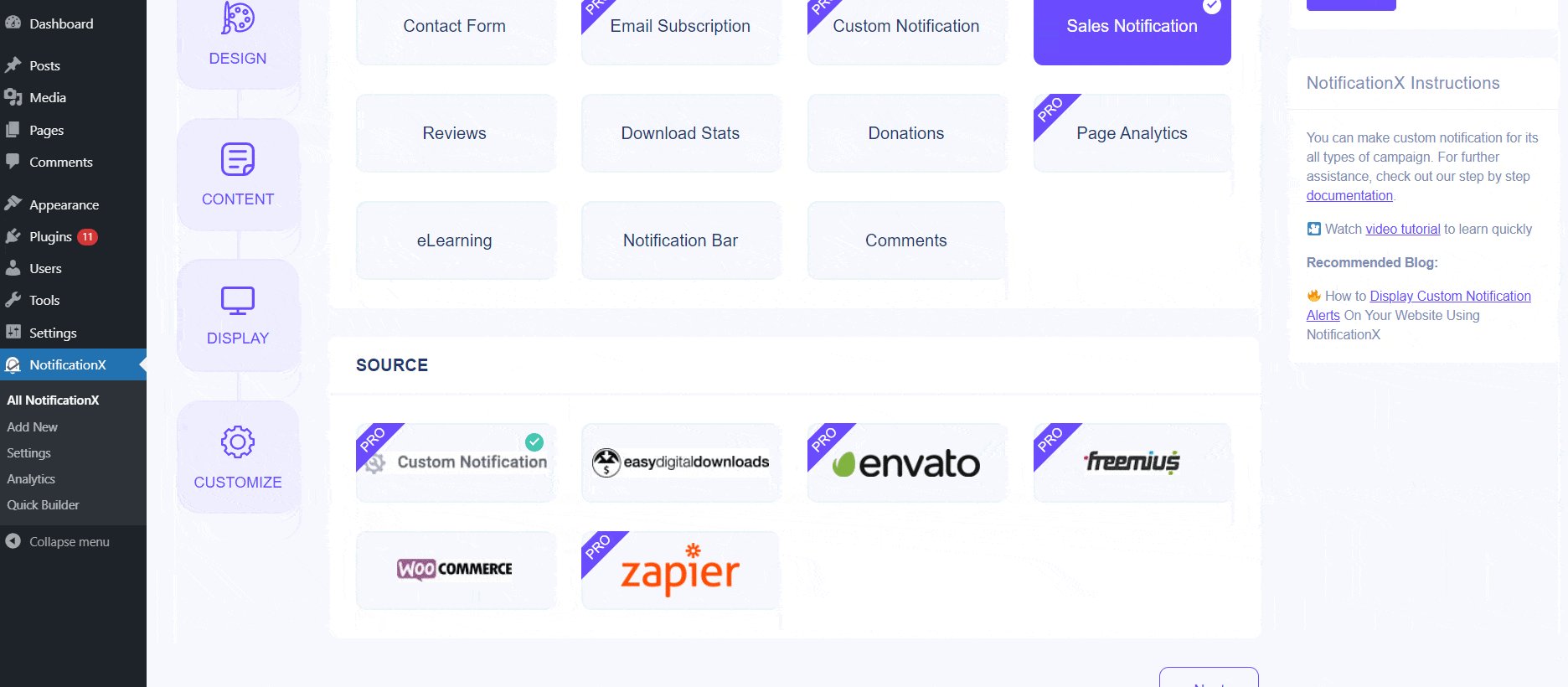
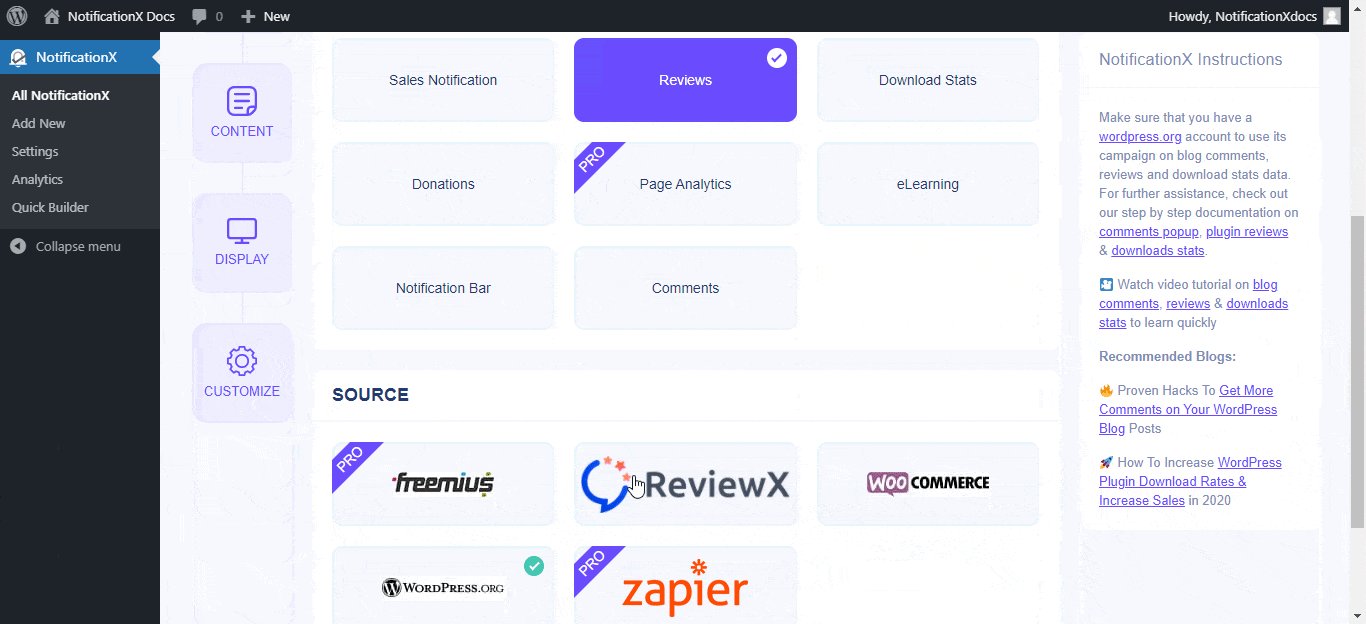
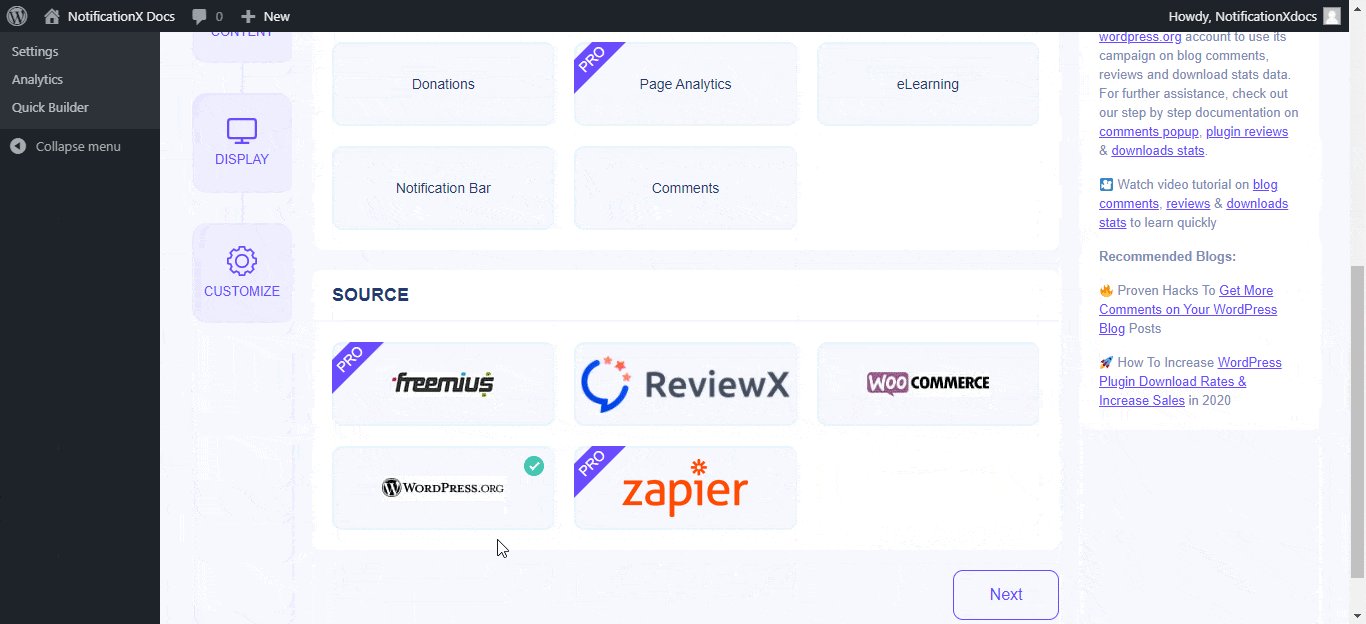
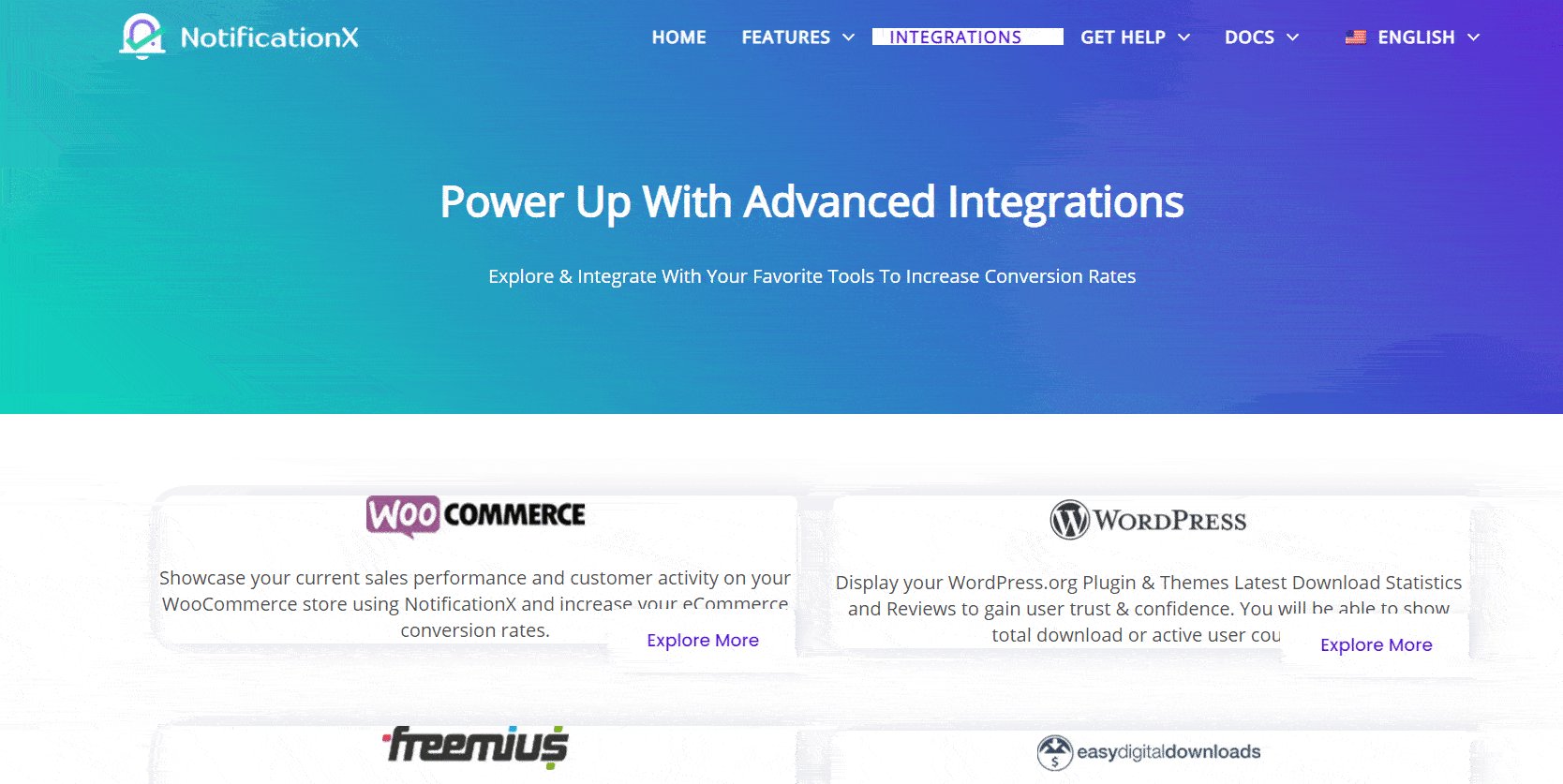
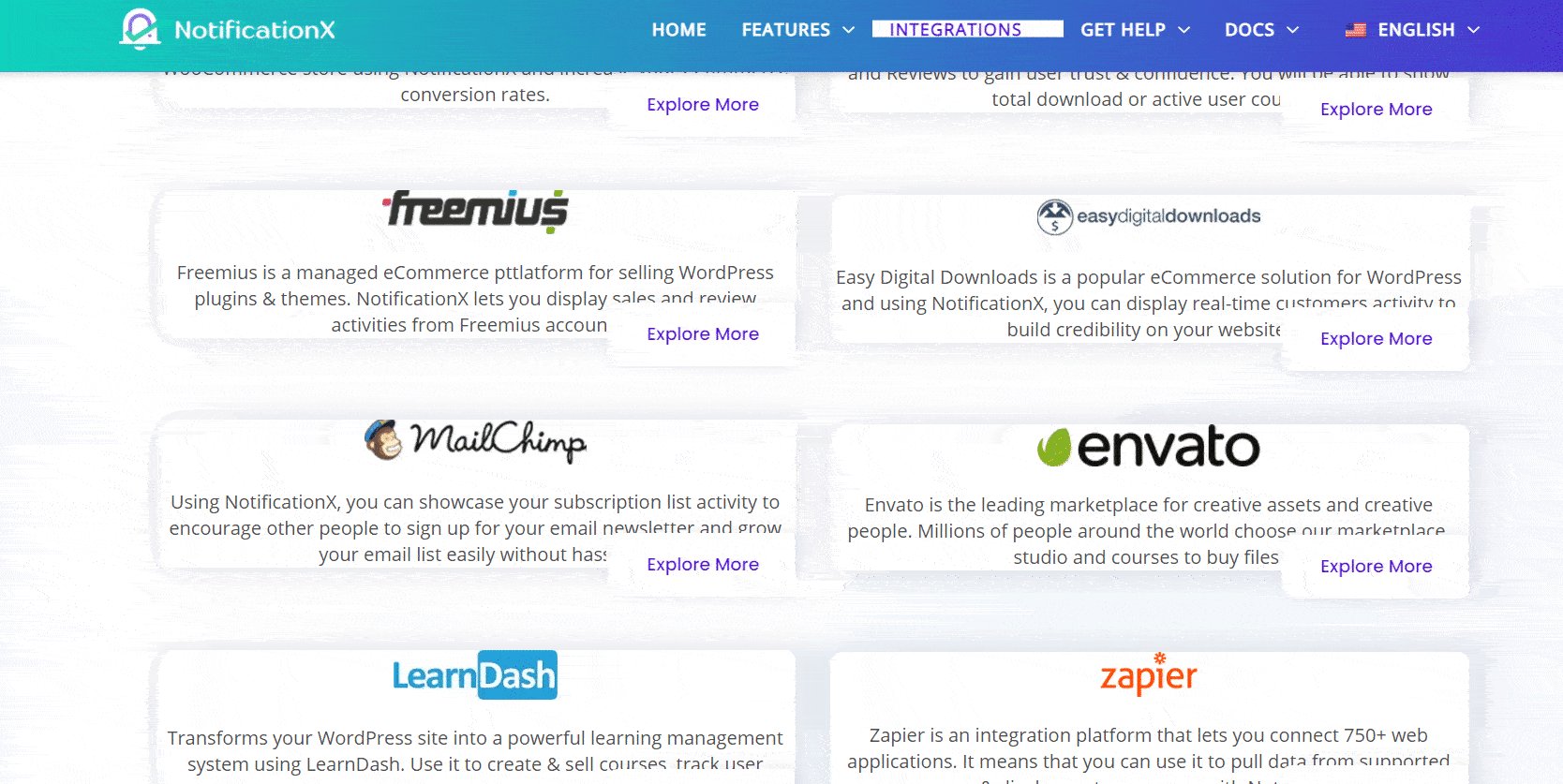
3. Envato, Zapier, Freemius, WooCommerce और अधिक के साथ एकीकृत करें
अपनी वर्डप्रेस वेबसाइट पर बिक्री अधिसूचना अलर्ट प्रदर्शित करने में आपकी सहायता के लिए, NotificationX आपको बड़ी संख्या में ई-कॉमर्स प्लेटफॉर्म जैसे कि . के साथ पूर्ण, उन्नत एकीकरण प्रदान करता है Envato, Zapier, Freemius, WooCommerce, तथा आसान डिजिटल डाउनलोड.
इसका मतलब यह है कि यदि आपने इनमें से किसी भी प्लेटफॉर्म पर स्टोर स्थापित किया है, तो जब भी आप खरीदारी करते हैं, तो NotificationX उसके लिए बिक्री अलर्ट प्रदर्शित करेगा। आप उनके सभी को देख सकते हैं एकीकरण पृष्ठ उन सभी प्लेटफार्मों का पता लगाने के लिए जिन्हें एकीकृत किया जा सकता है NotificationX.

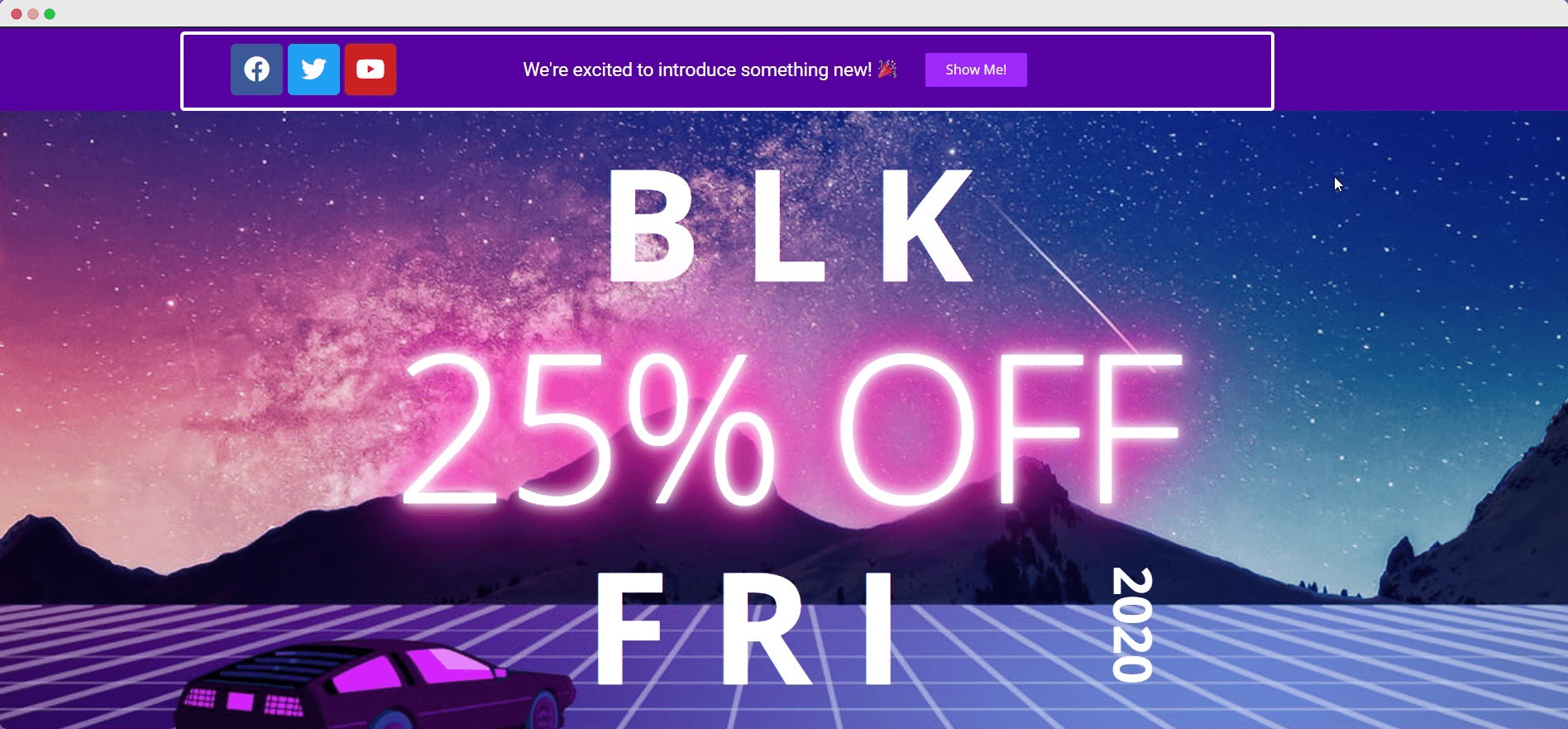
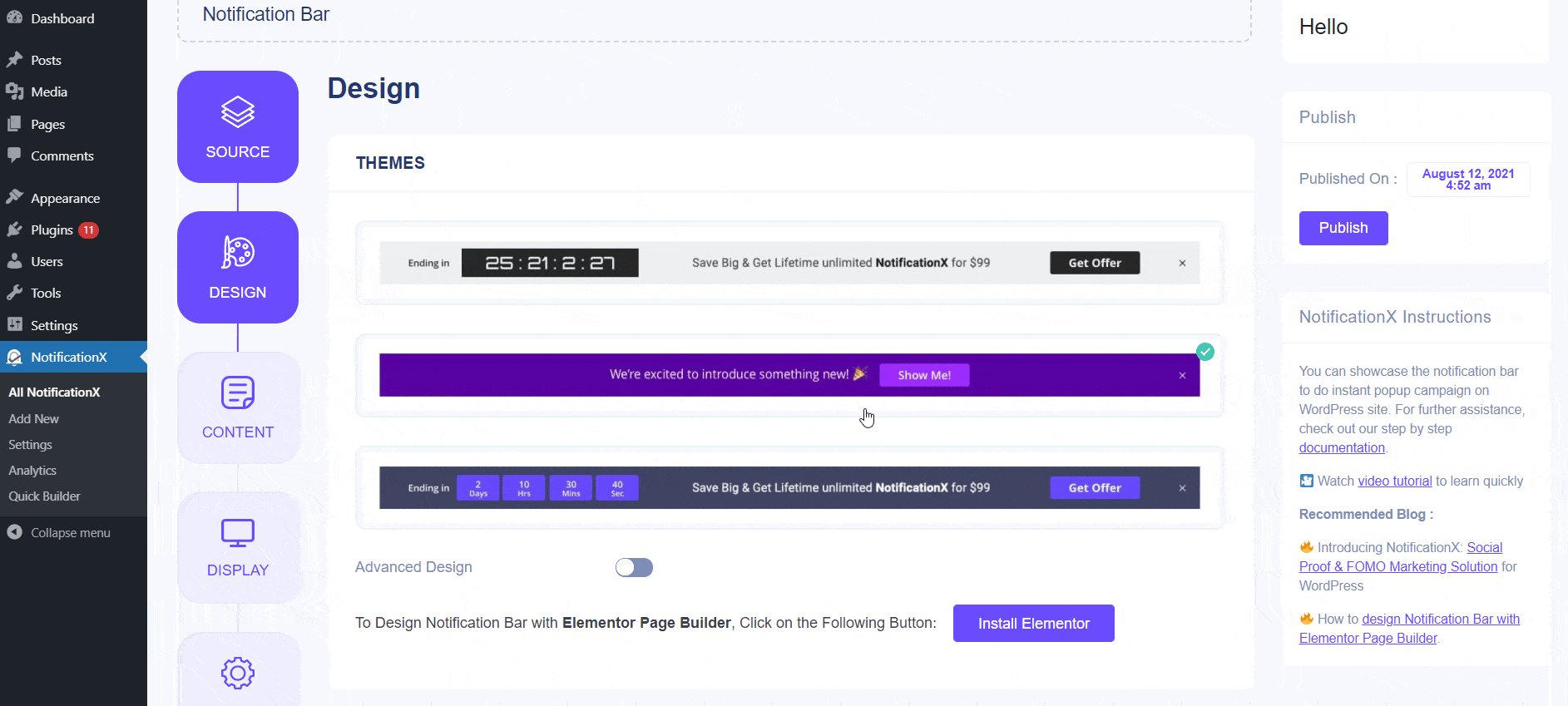
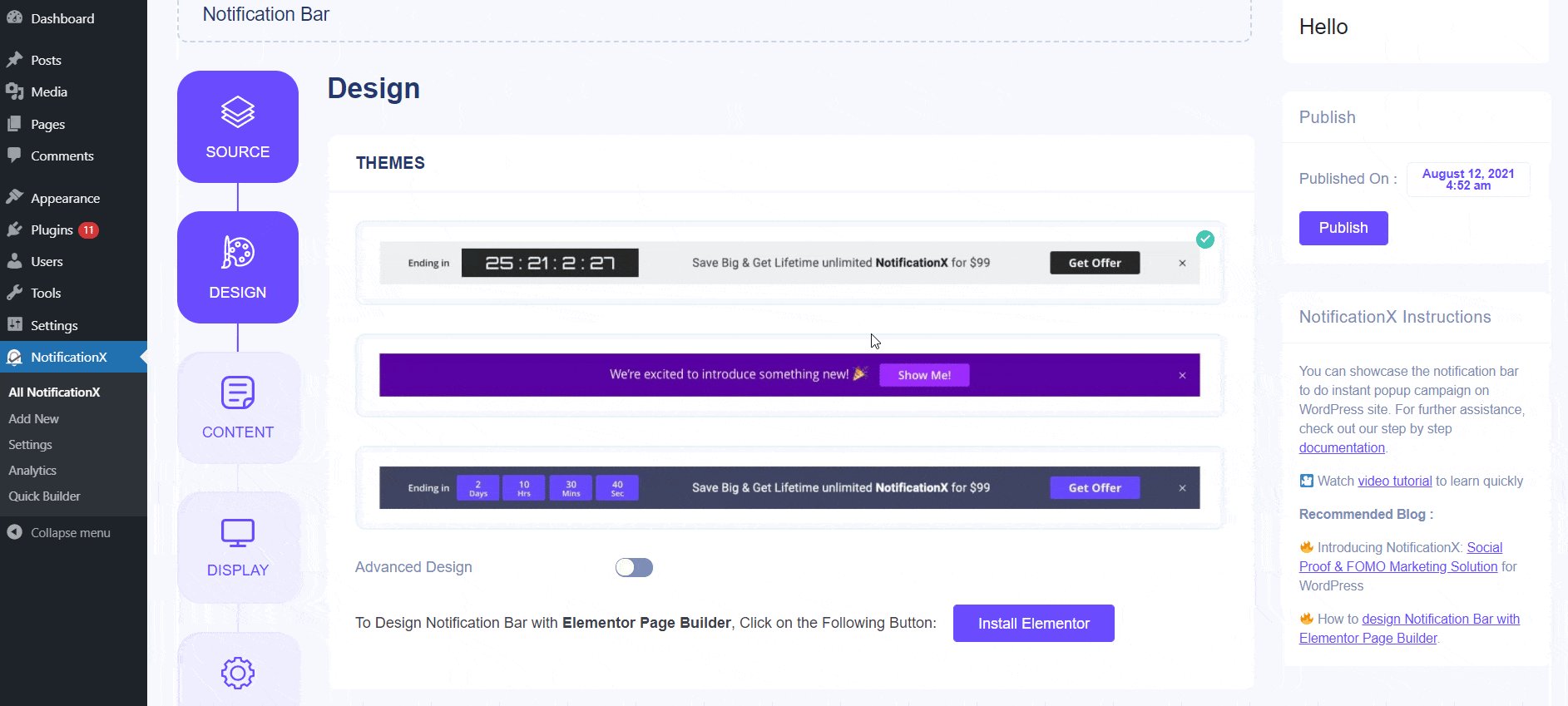
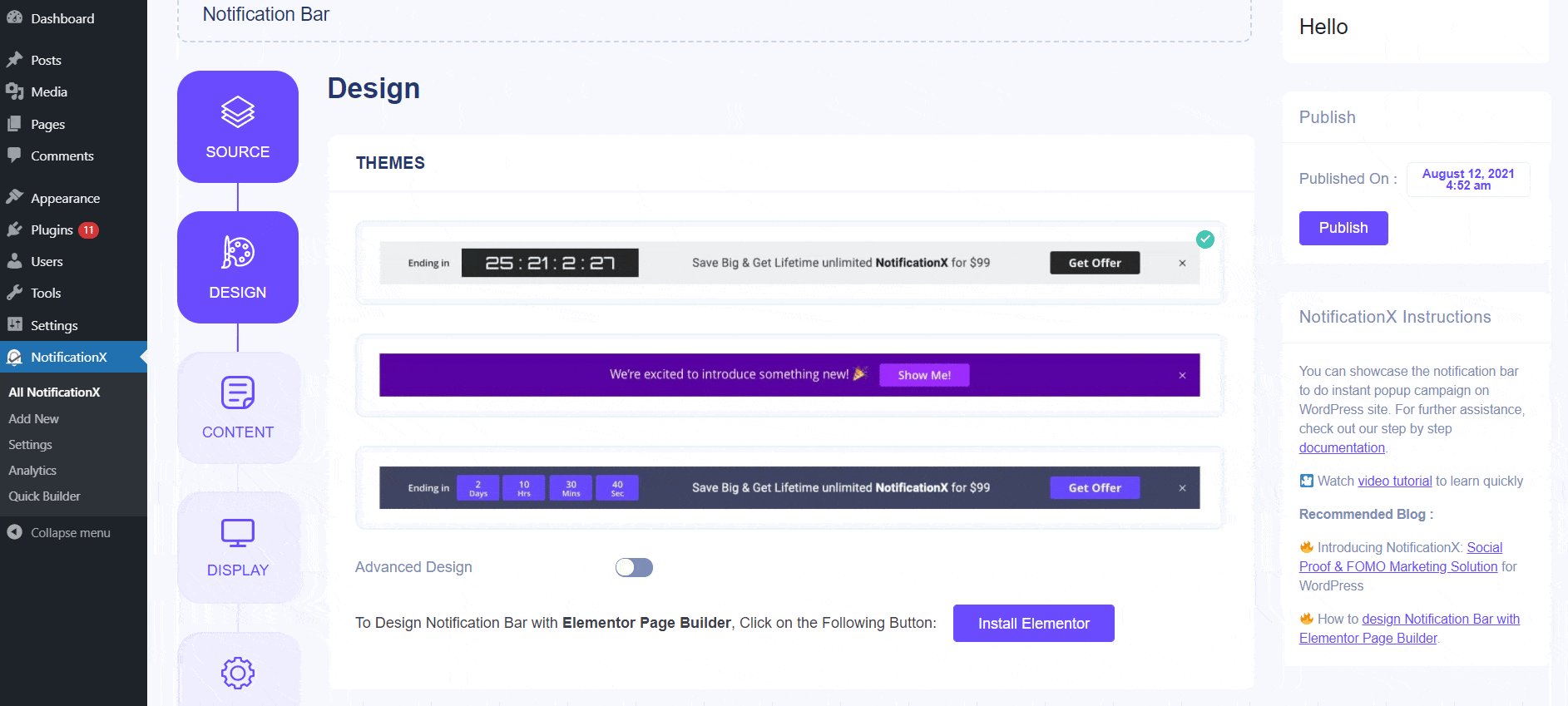
4. अनुकूलन योग्य अधिसूचना बार के साथ विशेष ऑफ़र प्रदर्शित करें
बिक्री बढ़ाने के लिए, आपने शायद कई प्रचार अभियानों की योजना बनाई है, लेकिन आप अपने संभावित ग्राहकों को उनमें रुचि कैसे दिखाएंगे?
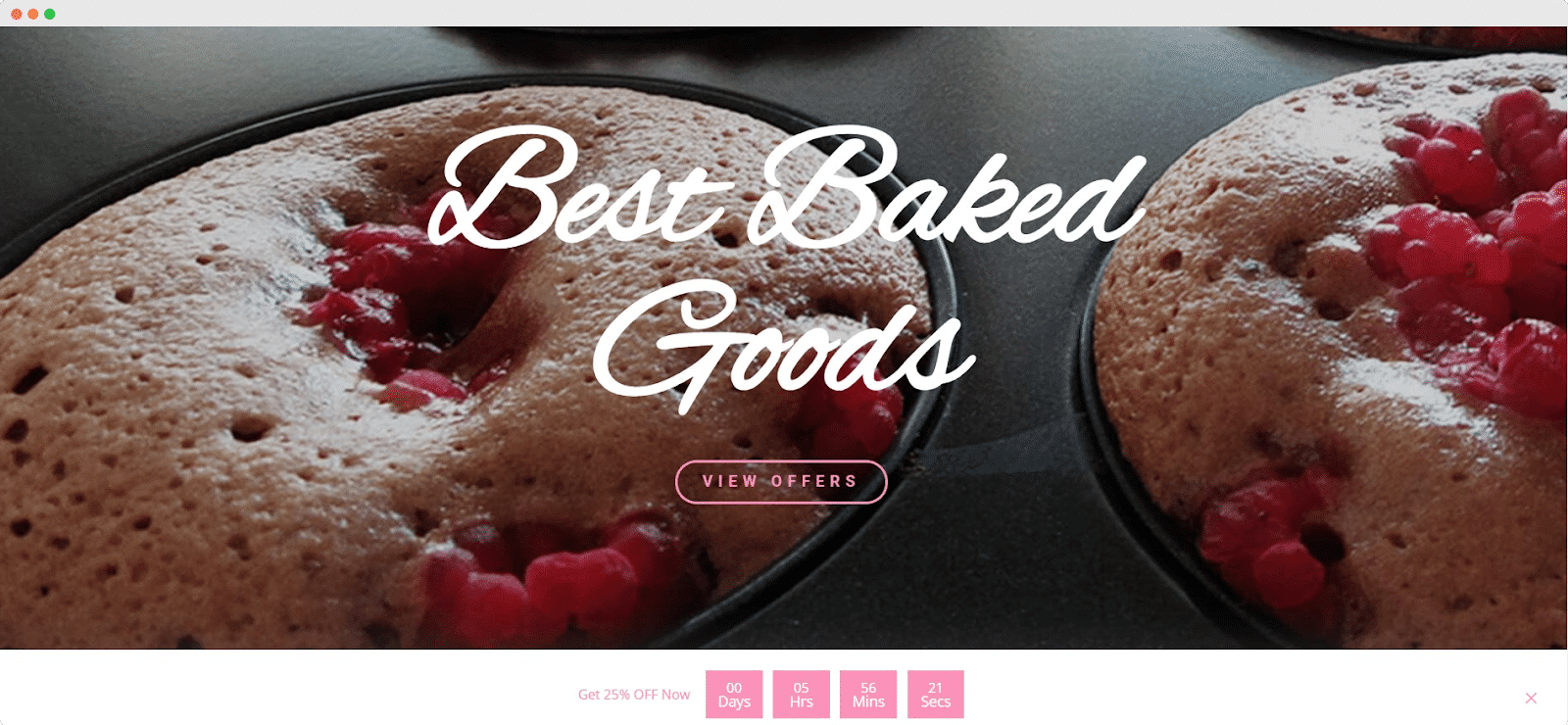
ऐसा करने का एक आसान तरीका है वर्डप्रेस नोटिफिकेशन बार या ऑप्टिन बार बनाकर. यह बार पूरी तरह से अनुकूलन योग्य है और इसे सेट होने में केवल कुछ मिनट लगते हैं। बस का चयन करें अधिसूचना बार वहाँ से 'स्रोत' अपने अधिसूचना प्रकार के रूप में टैब करें और बार को अपनी इच्छानुसार अनुकूलित करें। आपके द्वारा किए जाने के बाद, आप बिक्री बढ़ाने में मदद करने के लिए अपनी वेबसाइट पर एक आकर्षक अधिसूचना बार देख पाएंगे।

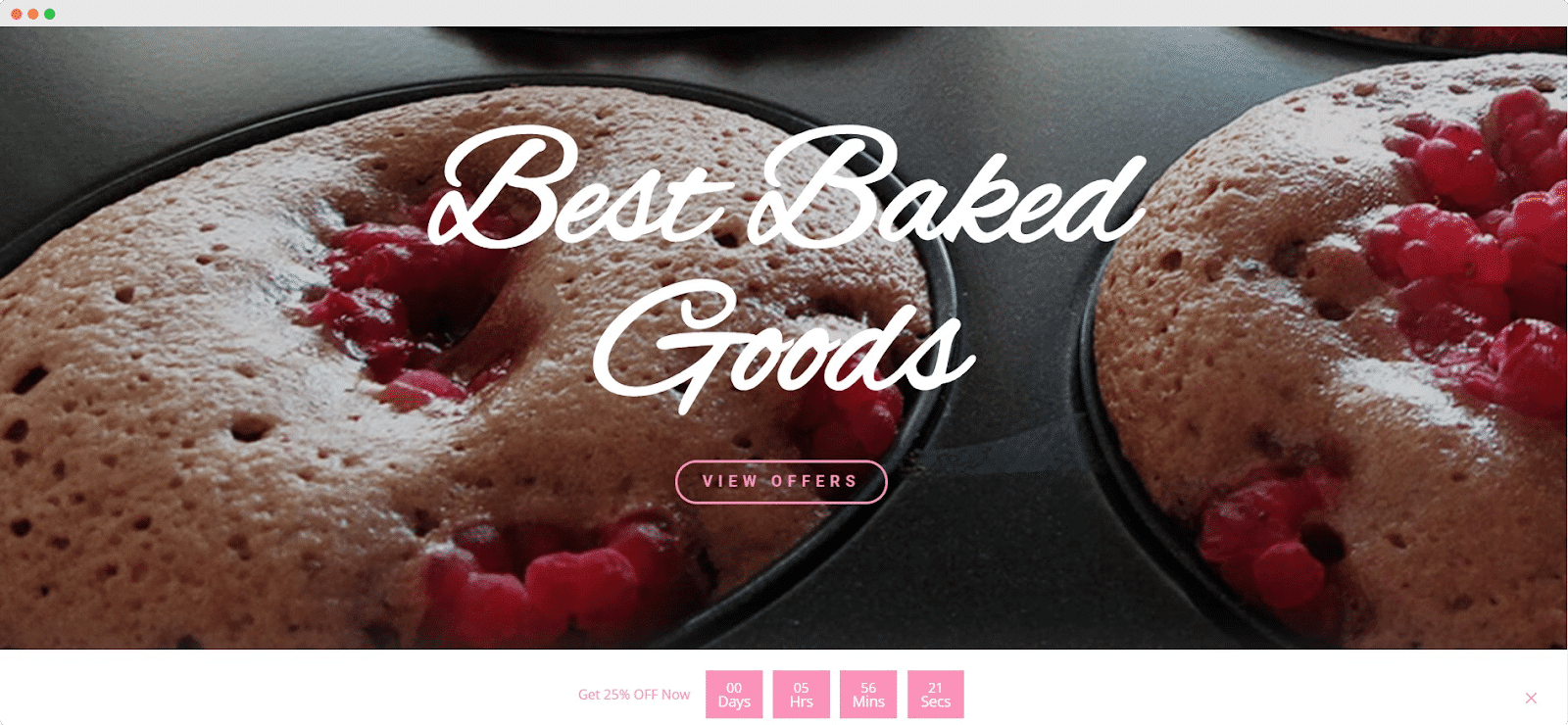
जब आप अपने को अनुकूलित कर रहे हों अधिसूचना बार, आपको a जोड़ने का विकल्प दिखाई दे सकता है एनिमेटेड उलटी गिनती अपने बार को।

एनिमेटेड उलटी गिनती आपके ग्राहकों में तात्कालिकता पैदा करने का एक शानदार तरीका है, खासकर यदि आपके प्रचार अभियान छोटे, सीमित समय के लिए चलने के लिए निर्धारित हैं। और साथ NotificationX, आप आसानी से जोड़ सकते हैं गतिशील, सदाबहार टाइमर अधिक प्रभाव के लिए बिना किसी कोडिंग के आपके नोटिफिकेशन बार पर।
एनिमेटेड उलटी गिनती के साथ अपने नोटिफिकेशन बार को कस्टमाइज़ करें और देखें कि आपकी बिक्री में नाटकीय रूप से वृद्धि हुई है।

5. वर्डप्रेस प्लगइन डाउनलोड आँकड़े प्रदर्शित करें
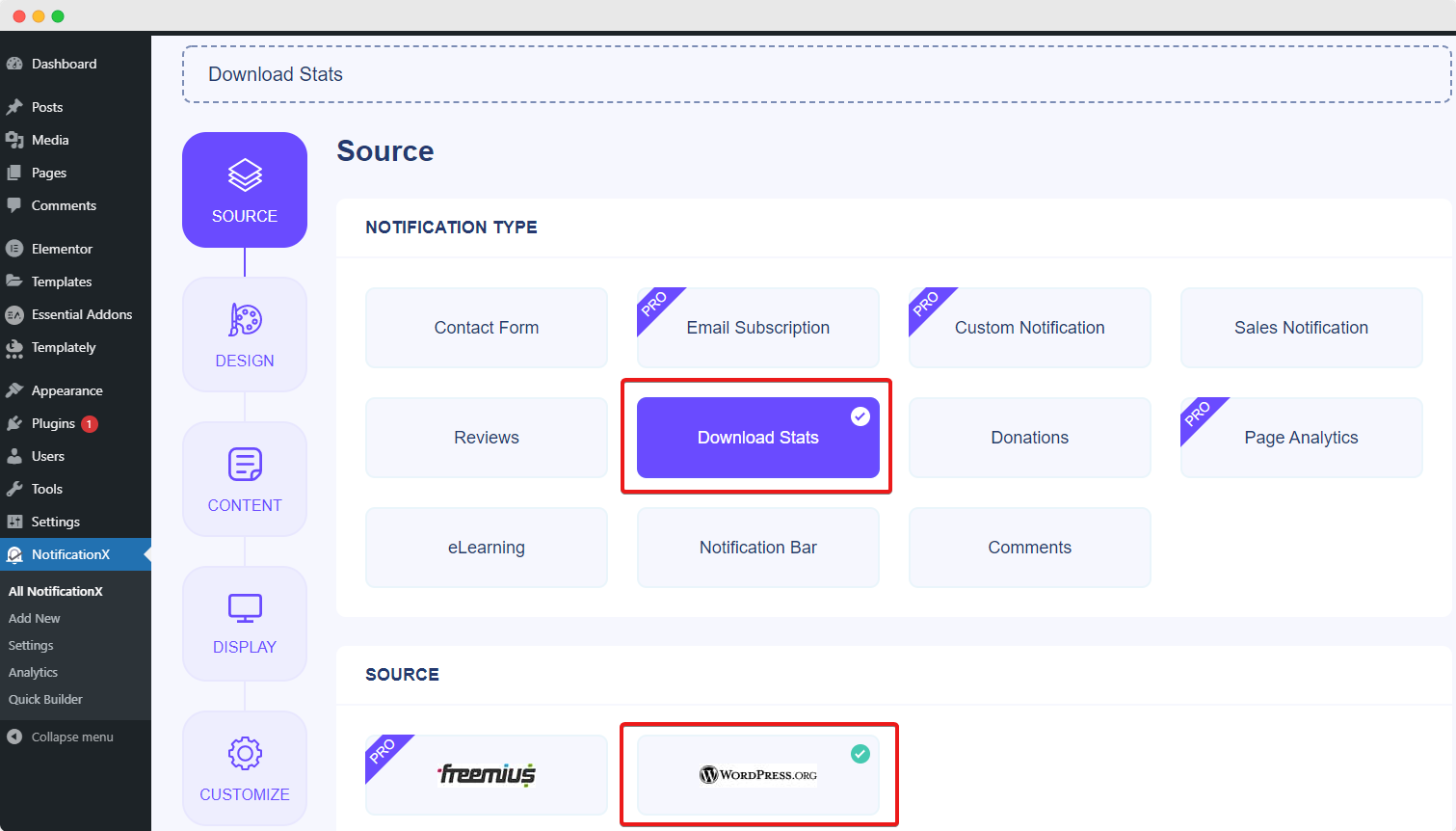
बिक्री अलर्ट दिखाने के अलावा, आप अपने ग्राहकों को अपने प्लग इन को प्रदर्शित करने के लिए मजबूर भी कर सकते हैं 'आंकड़े डाउनलोड करें' NotificationX . का उपयोग करना. इसके लिए चरण बिल्कुल पहले जैसे ही हैं, सिवाय इसके कि आप चुनेंगे आँकड़े डाउनलोड करें से 'स्रोत ' आपके अधिसूचना प्रकार के रूप में टैब।
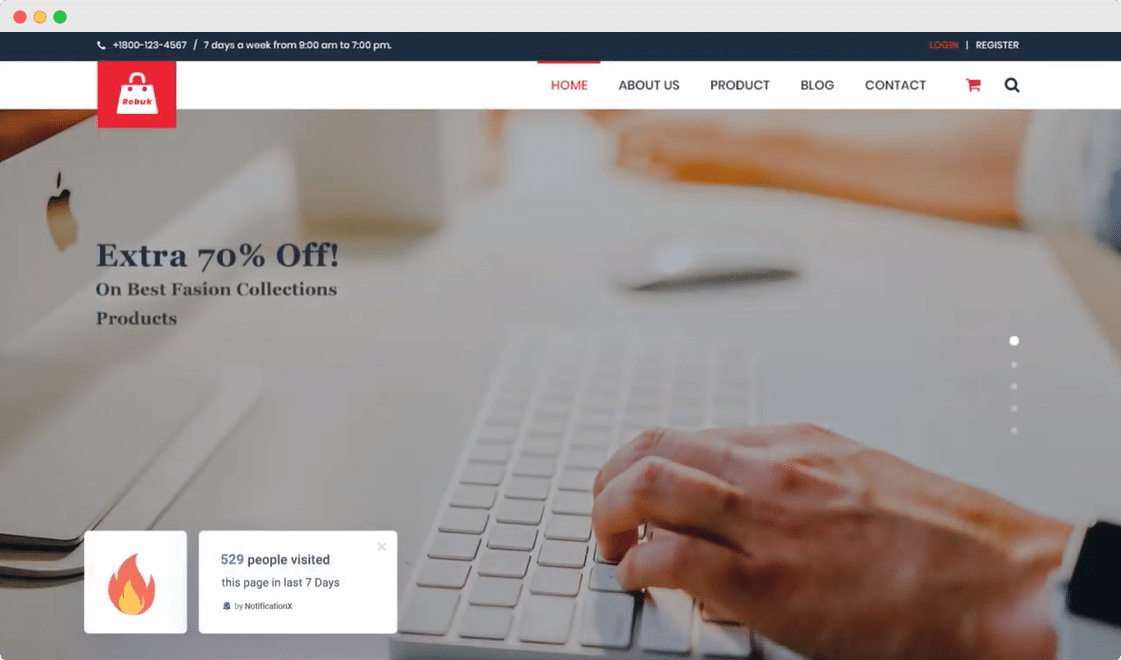
आपके पास यह चुनने का विकल्प है कि आप 24 घंटे, पिछले 7 दिनों के डाउनलोड आंकड़े दिखाना चाहते हैं, सक्रिय उपयोगकर्ताओं की संख्या जो आपके प्लगइन का उपयोग कर रहे हैं या बस यह प्रदर्शित करें कि आपका प्लगइन कितनी बार डाउनलोड किया गया है।

एक बार जब आप जिस सामग्री को प्रदर्शित करना चाहते हैं उसे डिजाइन करना और जोड़ना समाप्त कर लेते हैं, तो आप गर्व से यह दिखाने के लिए तैयार होते हैं कि आपका प्लगइन कितनी बार डाउनलोड किया गया है।

6. विश्लेषिकी उपकरण के साथ उपयोगी अंतर्दृष्टि प्राप्त करें
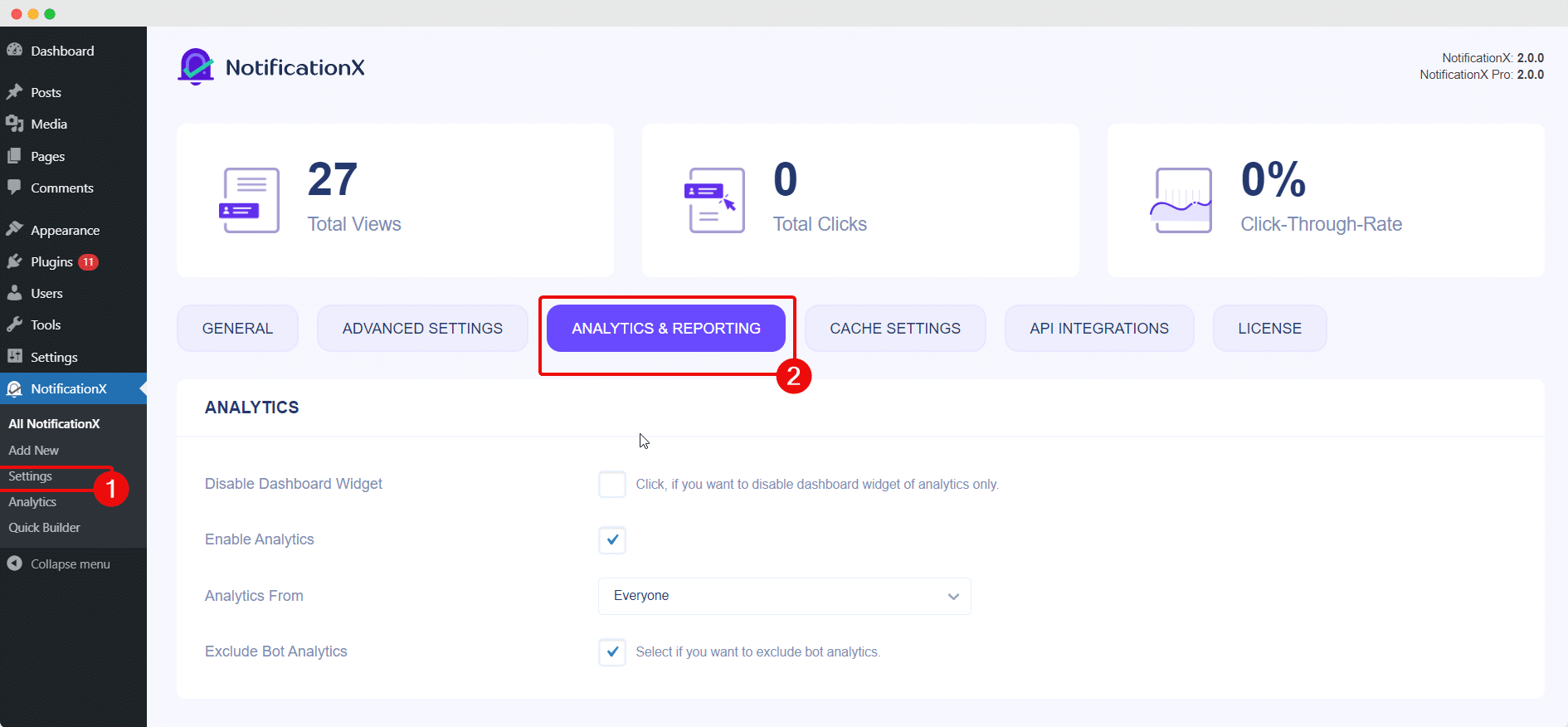
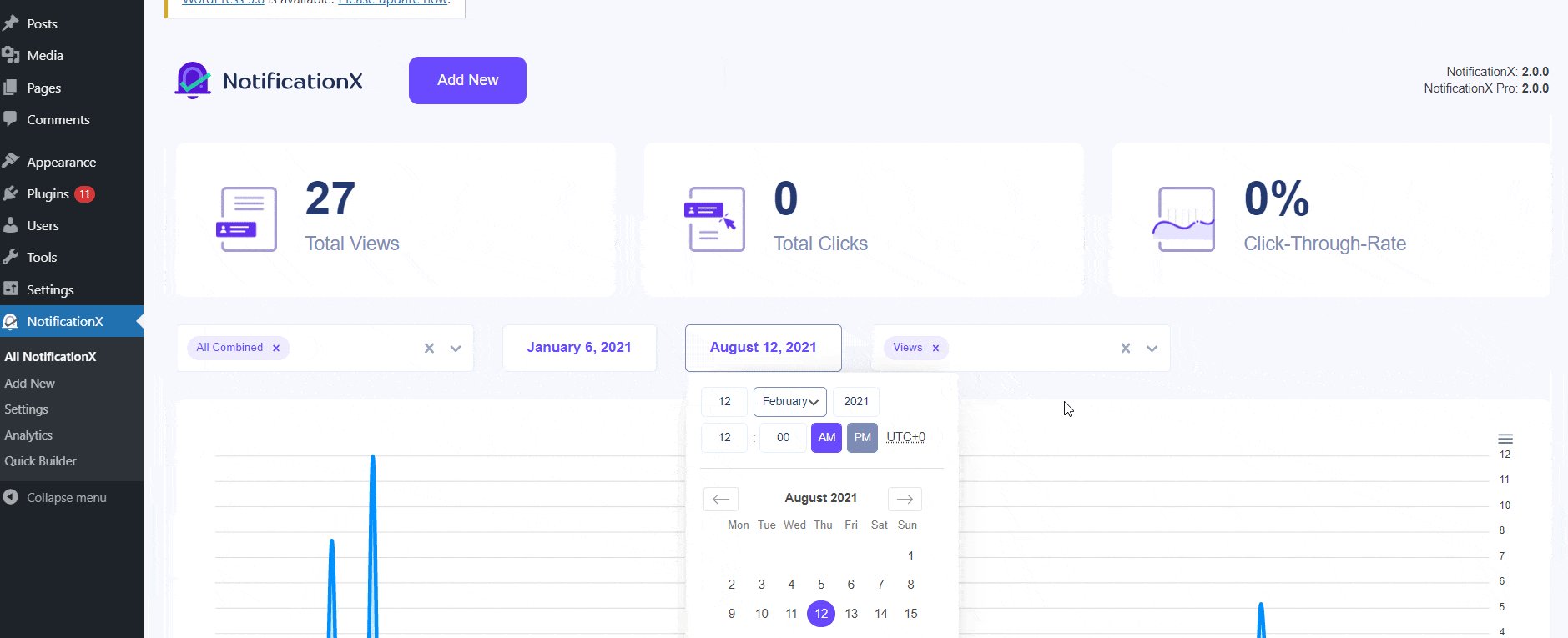
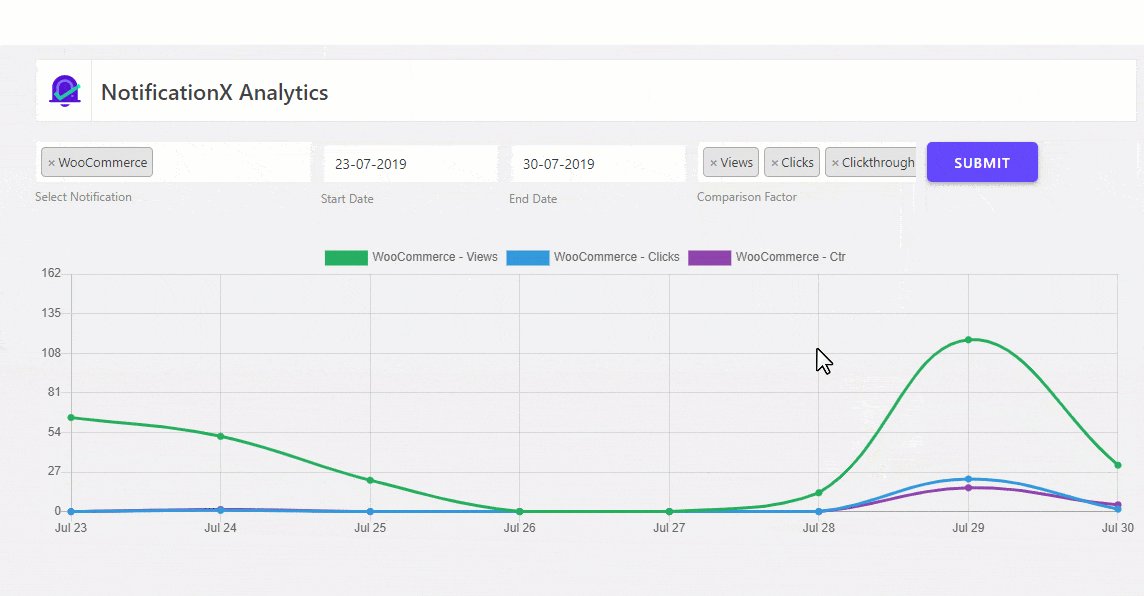
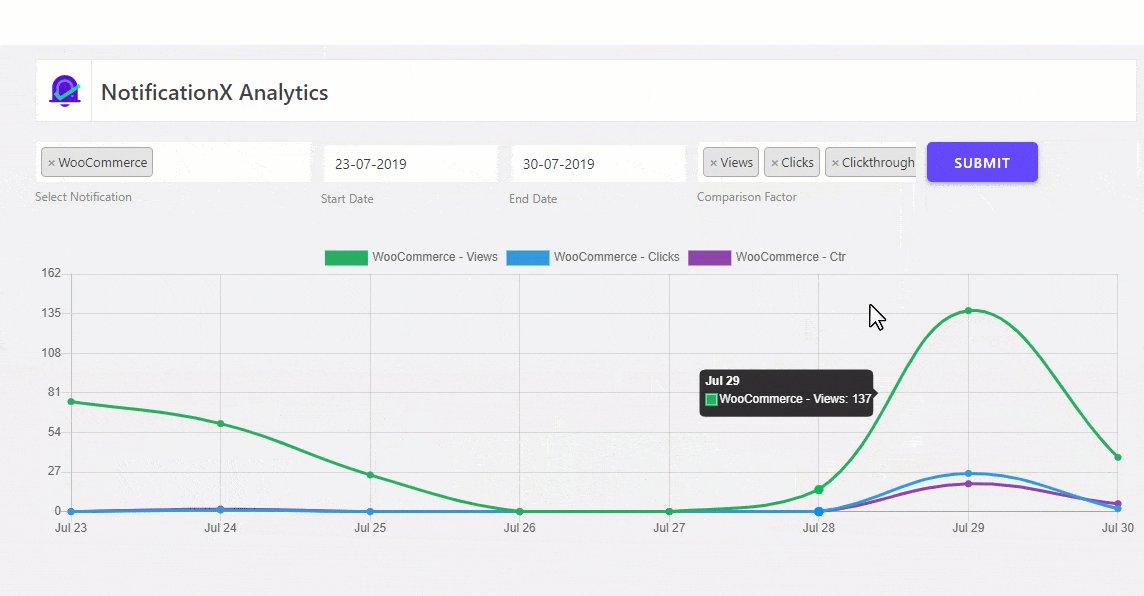
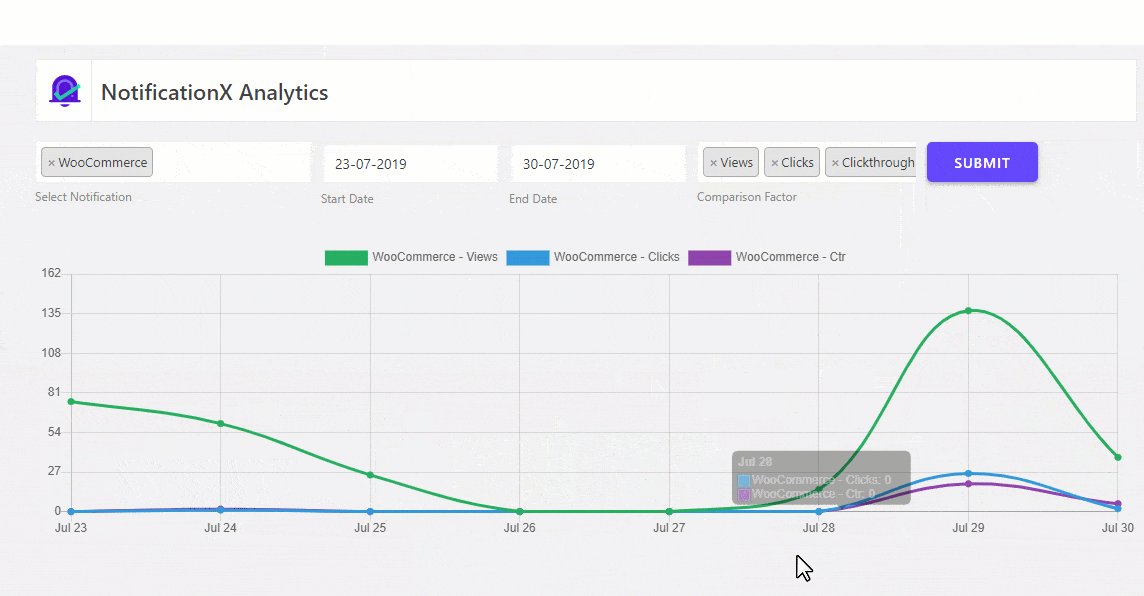
यह समझने के लिए कि आपके मार्केटिंग अभियान कितनी अच्छी तरह काम कर रहे हैं ताकि आप समझ सकें कि क्या सुधार करने की आवश्यकता है, आप कर सकते हैं NotificationX . में Analytics टूल का उपयोग करें व्यावहारिक डेटा और रिपोर्ट प्राप्त करने के लिए।
ऐसा करने के लिए आपको अपने पर नेविगेट करने की आवश्यकता है वर्डप्रेस डैशबोर्ड -> NotificationX -> सेटिंग्स -> एनालिटिक्स और रिपोर्टिंग. यहां आप चुन सकेंगे कि आप किस उपयोगकर्ता समूह से Analytics रिपोर्ट जेनरेट करना चाहते हैं, और यह भी चुनें कि आप सक्षम करना चाहते हैं या नहीं बॉट एनालिटिक्स।

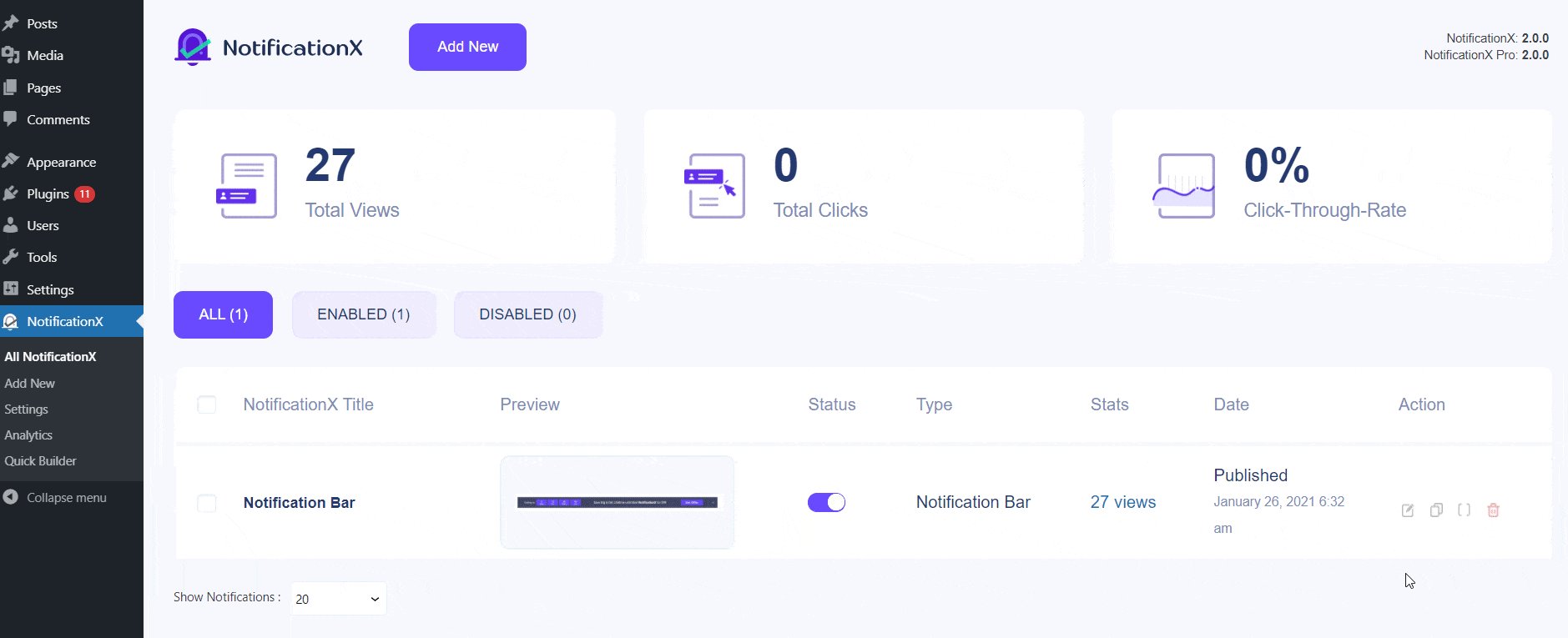
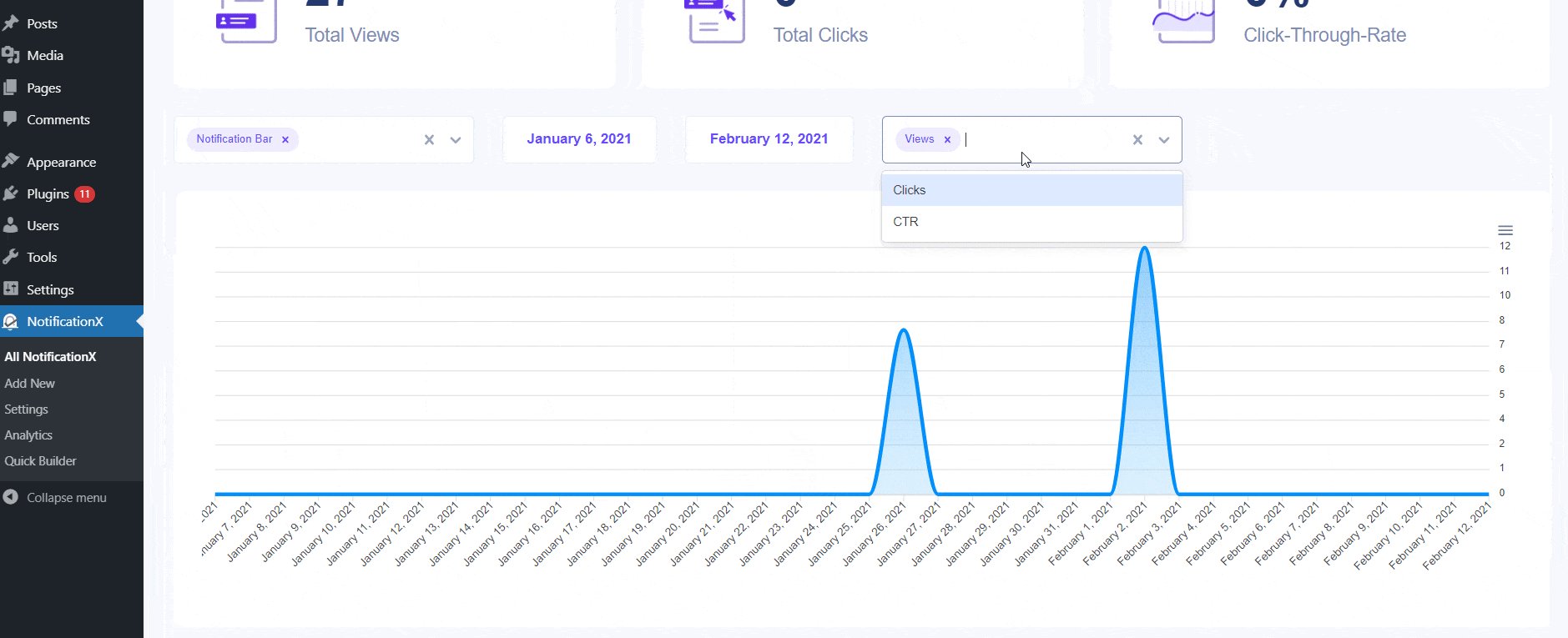
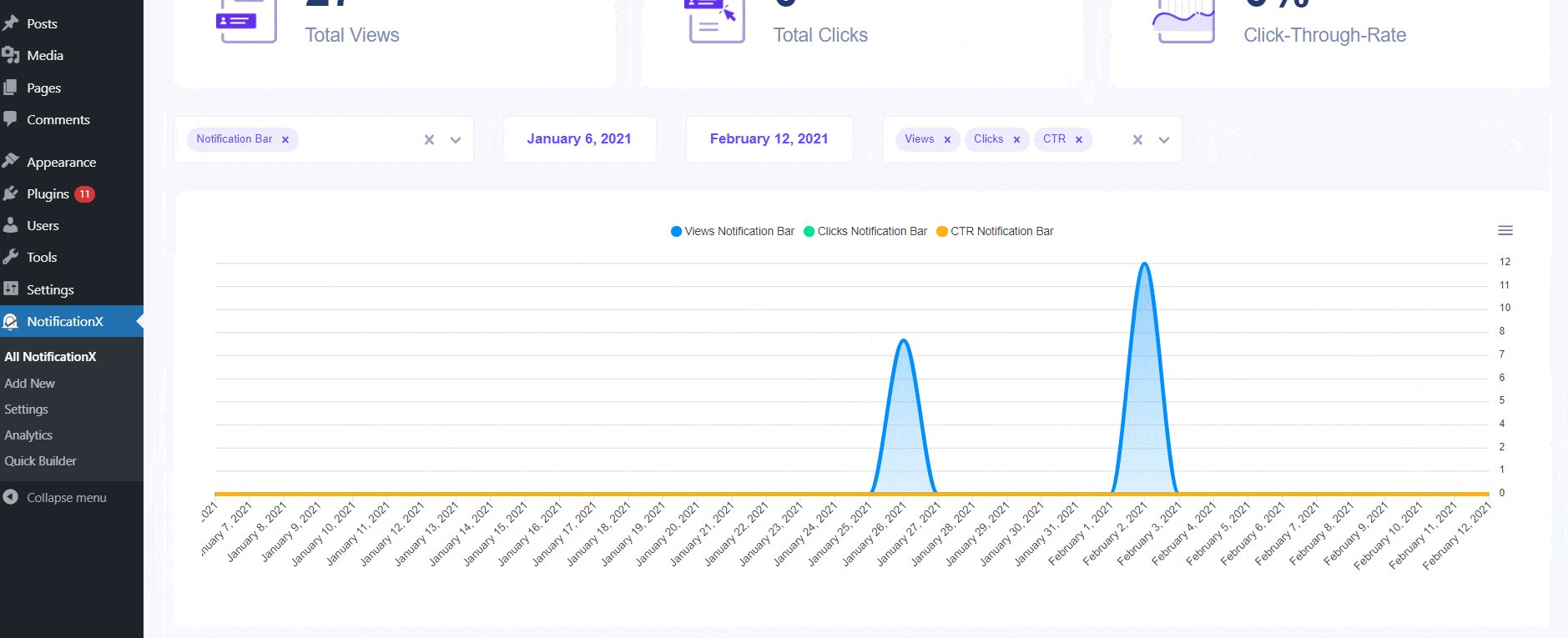
आप अपने डेटा को तीन तुलना कारकों के आधार पर भी माप सकते हैं: दृश्य, क्लिक और क्लिकथ्रू दरें. पर नेविगेट करके wp-admin -> NotificationX -> विश्लेषिकी आप किसी विशिष्ट दिन की अपनी Analytics रिपोर्ट देख सकेंगे.

7. Google Analytics के साथ उन्नत एकीकरण का अनुभव करें
NotificationX Google Analytics के साथ सहज, उन्नत एकीकरण प्रदान करता है, जिसका अर्थ है कि आप कर सकते हैं आपका दिखाओ Google Analytics विज़िटर अलर्ट गिनते हैं आपकी वर्डप्रेस वेबसाइट पर कहीं भी। आप अपने ग्राहकों को यह दिखाने के लिए जियोलोकेशन आधारित बिक्री अलर्ट भी प्रदर्शित कर सकते हैं कि विभिन्न क्षेत्रों के कितने लोग आपका प्लगइन खरीद रहे हैं।

अपने Google Analytics विज़िटर को सेट करने से अलर्ट की संख्या अलर्ट लग सकती है थोड़ा पहली बार में मुश्किल है, लेकिन एक बार जब आप इसे समझ लेते हैं, तो आप देखेंगे कि परिणाम इसके लायक हैं।
कि कैसे NotificationX किसी भी वर्डप्रेस प्लगइन डेवलपर को FOMO और सोशल प्रूफ मार्केटिंग रणनीतियों का उपयोग करके बिक्री बढ़ाने में मदद करेगा।
अपनी साइट को सशक्त बनाने और NotificationX के साथ प्लगइन बिक्री बढ़ाने के लिए तैयार हैं? फिर NotificationX को निःशुल्क आज़माएं के साथ आज ही या सभी प्रीमियम, विशिष्ट सुविधाओं को अनलॉक करें NotificationX प्रो.
ईकामर्स रूपांतरणों को बढ़ावा देने के लिए 200+ पावर वर्ड्स की सूची और वे विज़िटर को कैसे ट्रिगर करते हैं
यदि आप कुछ सबसे सफल मार्केटिंग अभियानों पर ध्यान दें, तो आप देखेंगे कि उन सभी में एक बात समान है: प्रभावी का उपयोग शक्ति शब्द जो तुरंत ग्राहकों का ध्यान अपनी ओर खींच लेता है।

आखिर अगर आप चाहते हैं ईकामर्स रूपांतरणों को बढ़ावा दें आपके व्यवसाय के लिए, तो प्रभावी और रचनात्मक संचार नितांत आवश्यक है। और ऐसा करने के लिए, आपको यह जानना होगा कि अपने लक्षित दर्शकों से सही प्रतिक्रिया प्राप्त करने के लिए अपने मार्केटिंग अभियानों में सही शक्ति शब्दों का उपयोग कैसे करें।
आज की इस पोस्ट में हम आपके साथ शेयर करने जा रहे हैं 200+ शक्ति शब्दों की अंतिम सूची कि आप अपनी ईकामर्स बिक्री को बढ़ावा दे सकते हैं और आसानी से सफलता विपणन अभियान शुरू कर सकते हैं। तो एक कप कॉफी लें, और इस पृष्ठ को बुकमार्क करना सुनिश्चित करें क्योंकि आपको बाद में संदर्भ के लिए इसकी आवश्यकता हो सकती है।
विषय - सूची
पावर वर्ड्स क्या हैं और उनका इस्तेमाल कैसे करें?
पावर शब्द कुछ वाक्यांश या शब्द हैं जो विपणक और कॉपीराइटर लक्षित दर्शकों में एक विशिष्ट प्रतिक्रिया को ट्रिगर करने के लिए उपयोग करते हैं। इन वाक्यांशों को 'शक्ति शब्द' कहा जाता है क्योंकि वे इतने प्रेरक हैं कि आपके पाठक तुरंत उन्हें नोटिस करेंगे और आपके प्रचार या ऑफ़र की जांच करने के लिए मजबूर महसूस करेंगे।
आपने अपने आस-पास शक्ति शब्दों के उदाहरण पहले ही देखे होंगे। वाक्यांश जैसे "अनन्य" या "जल्द ही खत्म हो रहा है" या "मुफ्त उपहार" शक्ति शब्दों के कुछ उदाहरण हैं जो कई अलग-अलग विपणन अभियानों और संचारों में उपयोग किए जाते हैं।
आइए सफल मार्केटिंग अभियानों में इन शक्तिशाली शब्दों के कुछ वास्तविक उदाहरणों पर एक नज़र डालें और देखें कि वे पाठकों को कैसे ट्रिगर कर सकते हैं और ईकामर्स रूपांतरणों को बढ़ावा दें.
पावर वर्ड्स वेबसाइट विज़िटर को कैसे ट्रिगर करते हैं?
यदि तुम प्रयोग करते हो शक्ति शब्द अपने मार्केटिंग अभियानों में सही तरीके से, आप अपने वेबसाइट विज़िटर को सटीक कार्रवाई करने के लिए प्रभावित कर सकते हैं जो आप उन्हें चाहते हैं और इस प्रकार आपके ऑनलाइन स्टोर के लिए ईकामर्स रूपांतरण दरों को बढ़ा सकते हैं।
उदाहरण के लिए, यदि आप चाहते हैं अपनी मेलिंग सूची बढ़ाएँ, आप साइट विज़िटर को अपने न्यूज़लेटर की सदस्यता के लिए प्रोत्साहित करने के लिए अपने पॉपअप ऑप्ट-इन में कुछ विशिष्ट शक्ति शब्द शामिल कर सकते हैं। से उदाहरण पर एक नज़र डालें द कंट्री कुक विचारों के लिए नीचे।

वाक्यांश पर ध्यान दें "पहले रहो" इस ऑप्ट-इन में। यह एक बेहतरीन उदाहरण है कि कैसे शक्तिशाली शब्द साइट विज़िटर को प्रभावित कर सकते हैं। शक्ति शब्द जैसे "पहले रहो" एक प्रतिस्पर्धी प्राप्त कर सकते हैं, या 'लालची' अपने पाठकों में प्रतिक्रिया दें और किसी और के सामने अपने प्रस्ताव को हथियाने के लिए उनमें एक तात्कालिकता पैदा करें।
शक्ति शब्दों के प्रभावी उपयोग का एक और बेहतरीन उदाहरण इस शीर्षक में देखा जा सकता है बज़फीड. की जोड़ी पर ध्यान दें "गंभीर" तथा "गरीब". ये दो शब्द, सही तरीके से संयुक्त, साइट आगंतुकों में जिज्ञासा पैदा करते हैं और उन्हें और अधिक पढ़ने के लिए प्रेरित करते हैं।

इस तरह, शक्ति शब्द आपकी क्लिक-थ्रू-दरों को बढ़ाने में आपकी सहायता कर सकता है और आपके विज़िटर को वह कार्रवाई करने के लिए प्रभावित कर सकता है जो आप उनसे करना चाहते हैं।
रूपांतरण बढ़ाने में आपकी मदद करने के लिए विभिन्न शक्ति शब्द
अब जब आप समझ गए हैं कि प्रभावशाली और प्रभावशाली शब्द कैसे हो सकते हैं, तो आइए विभिन्न श्रेणियों या शक्ति शब्दों के प्रकारों पर एक नज़र डालें जो आपको रूपांतरण बढ़ाने में मदद कर सकते हैं।
यह सही है, वहाँ हैं सैकड़ों से अधिक शक्ति शब्द, और वे विज़िटर को ट्रिगर करने के तरीके के अनुसार विशिष्ट श्रेणियों में व्यवस्थित किए जा सकते हैं। चलो देखते हैं।
आपके संभावित ग्राहकों को लुभाने के लिए 'लालच' शब्द
ग्राहकों के रूप में, हम सभी यथासंभव तत्काल संतुष्टि प्राप्त करना चाहते हैं। यह एक कारण है ईकामर्स की बिक्री आसमान छू रही है ब्लैक फ्राइडे या साइबर मंडे जैसे शॉपिंग सीजन के दौरान।
और अपने संभावित ग्राहकों से उस तरह की प्रतिक्रिया पाने के लिए, आप उनका उपयोग करके उन्हें लुभा सकते हैं 'लालच' शब्दों। इस प्रकार के शक्तिशाली शब्द आपकी साइट पर आने वाले लोगों की इच्छाओं और जरूरतों को ट्रिगर करते हैं और इस प्रकार आपकी रूपांतरण दरों को बढ़ा सकते हैं।
'लालच' शब्दों के कुछ बेहतरीन उदाहरण हैं 'नि: शुल्क', आसमान छूना, 'अधिक बचाओ', 'जल्द ही समाप्त हो रहा है', 'बोनस', 'जैकपॉट', कुछ के नाम बताएं।

क्लिक-थ्रू-दरों को बढ़ावा देने के लिए 'जिज्ञासा' शब्द
अपनी साइट के आगंतुकों की जिज्ञासा को शांत करना उन्हें संलग्न करने का सबसे अच्छा तरीका है। यदि आप अपने आगंतुकों को अपने ऑफ़र या अभियानों में रुचि नहीं दिखा सकते हैं, तो वे इसे दूसरा रूप देने की भी जहमत नहीं उठाएंगे।
और ऐसा करने के लिए, आप शक्ति शब्दों का उपयोग कर सकते हैं जैसे "पर्दे के पीछे" या "झलक" या "पहले रहो" अपनी साइट के आगंतुकों को आकर्षित करने और उन्हें और अधिक जानने के लिए प्रेरित करने के लिए।
'विश्वास' शब्द जो विश्वसनीयता का निर्माण कर सकते हैं
किसी भी सफल अभियान की योजना बनाते समय ध्यान रखने वाली एक महत्वपूर्ण बात यह है कि यदि आपकी साइट के आगंतुकों को आप पर पर्याप्त विश्वास नहीं है तो रूपांतरण नहीं होंगे। तो, यह महत्वपूर्ण है शक्ति शब्दों का उपयोग करके विश्वसनीयता बनाएं जो लोगों को आपकी सेवा पर भरोसा करने के लिए प्रोत्साहित करते हैं।
शक्ति शब्दों के कुछ उदाहरण जो विश्वास और विश्वसनीयता का निर्माण कर सकते हैं: "सर्वश्रेष्ठ बिक्री", "सबसे लोकप्रिय", "की मदद से" और अन्य संबंधित वाक्यांश। इन शक्तिशाली शब्दों को सामाजिक प्रमाण के साथ मिलाने से आपको अपनी साइट के आगंतुकों को एक विश्वसनीय स्रोत के रूप में देखने में मदद मिल सकती है और इस प्रकार आपकी ईकामर्स रूपांतरण दरों में वृद्धि हो सकती है।
आपके ईकामर्स रूपांतरण दरों को बढ़ाने के लिए 200+ पावर वर्ड्स की अंतिम सूची
यह वह जगह है जहां मजेदार हिस्सा आता है। यहां, हमने संकलित किया है 200+ शक्ति शब्दों की अंतिम सूची जिसका उपयोग आप अपनी ईकामर्स बिक्री और सहभागिता दरों को बढ़ाने के लिए कर सकते हैं।
सही अभियानों के साथ कई शक्तिशाली शब्दों का प्रयोग करें, और इसके साथ गठबंधन करें सामाजिक सबूत विपणन रणनीति सर्वोत्तम परिणाम प्राप्त करने के लिए। यदि आप चाहें, तो आप हमारे गाइड में और टिप्स देख सकते हैं 6 बिना लागत वाली मार्केटिंग रणनीति यहां।
मोल तोल पहले श्रेष्ठ बड़ा बक्शीश सस्ता समय सीमा छूट चूके नहीं दोहरा अनन्य समय-सीमा समाप्त विस्फोटक अतिरिक्त तेज अंतिम प्रथम भाग्य आश्चर्यजनक पहले रहो एक अंदरूनी सूत्र बनें पर्दे के पीछे सभी समावेशी पूर्ण व्यापक कुशल सरल असफल सबूत मुफ़्त मनोहर मनोरम करिश्माई सम्मोहक तरसना भ्रष्ट इच्छा अद्भुत मनोहन विदेशी उजागर चित्ताकर्षक निषिद्ध कृत्रिम निद्रावस्था का साज़िश का खेल से आगे अद्भुत बढ़ाना शीर्ष पर आकर्षक विस्मय प्रेरणादायक सुंदर मोटा फलफूल बढ़ावा मालिक तांबे का वीरता चमकदार प्रतिभाशाली जयकार चालाक जीत साहस ताज पहनाया साहसी चकाचौंधा अवज्ञा बंद करा दो प्रभावी के अनुसार मान्यता प्राप्त अनाम स्वीकृत विश्वसनीय आधिकारिक अधिकार समर्थन से चूंकि श्रेष्ठ सर्वश्रेष्ठ बिक्री प्रामाणिक कभी भी रद्द करें मामले का अध्ययन प्रमाणित भरोसे का चिंता मत करो समर्थन किया खबरदार अंधा संकट खतरा खतरनाक घातक मौत नष्ट करना भयानक विनाशकारी डूबता हुआ गूंगा शर्मिंदा करना महामारी विफल संरक्षित अध्ययन दिखाते हैं परीक्षण ट्रैक रिकॉर्ड खरीदने के पहले आज़माएं चीख दिलों को भेदने टूटने शेलकिंग नासमझ वध गुलाम गरज दबाना घायल तेज़ी से तबाही हो रही है चिंता
| उन्माद उपहार संकेत महानतम अपराधबोध से मुक्त जल्दी हाथों हाथ जैकपोट अंतिम अवसर सीमित नीचे चिह्नित बड़ा अधिक नया अभी शून्य भुगतान करें प्रीमियम विक्षिप्त अंदरूनी सूत्र केवल आमंत्रण सिर्फ सदस्यों के लिए हास्यास्पद गुप्त शाह! फ्रीबी उपहार मार्गदर्शक कैसे करें में से कम रिकॉर्ड समय में अनुक्रमणिका अवयव तुरंत अलग अलग रखा प्रारंभब रोशनी सूची प्रबंधनीय घोषणापत्र मात्र मिनट नमूना ढालना कोई बकवास नहीं कोई दिक्कत नहीं है पसीनारहित इसको कुछ नहीं अभी कामुक अकेला सुंदर हवस चुंबकीय अद्भुत शरारती मुंह में पानी लाने वाला जुनून जोशीला दिलचस्प लज्जाजनक सुरुचिपूर्ण अभिजात वर्ग एंचेंट महाकाव्य निडर भाग्यशाली लोमड़ी की तरह का प्रतिभावान सुंदर भव्य हिम्मत रूपवान नायक दांतों तले उंगली दबाने उल्लसित किक ऐस नॉक आउट प्रसिद्ध सौभाग्यशाली जादू अद्भुत पैसे कमाना प्रसिद्ध ध्यान देने योग्य इष्टतम समृद्ध सुनिश्चित किया विशेषज्ञ पूरी तरह से वापसी योग्य असली गारंटी उन्नत बख़्तरबंद जीवन काल पैसे वापस कोई दायित्व नहीं है कोई सवाल नहीं पूछा कोई खतरा नहीं कोई सेटिंग संलग्न नहीं है अधिकारी शून्य भुगतान करें गोपनीयता पेशेवर बिना शर्त सत्यापित करें अच्छी तरह से सम्मानित दुनिया भर टेलस्पिन टैंक लक्षित टीटरिंग आतंक आतंकवादी यातना कष्ट भेद्य चेतावनी भाप बनकर शिकार
| कीमत को तोड़ना इनाम झटपट कम किया हुआ बाहर भागना बिक्री जल्द समाप्त होगी सहेजें बचत बढ़ना सोरिंग विशेष परम जबकि वे पिछले भारी चोरी छिपे देखना स्पॉइलर सुपरसीक्रेट परम गुप्त अनलॉक मांग पर पीड़ारहित प्रतिरूप मांग पर पीड़ारहित प्रतिरूप पिकनिक तुच्छ बात मैदान छापने योग्य झटपट तैयार दोहराने प्रतिवेदन रोडमैप सरल एबीसी के रूप में सरल निर्बाध आसान चटकाना सरल चुराना कदम कड़ी चोट टेम्पलेट उपकरण गैर मूर्ख किराये का गलती हत्या बुरा सपना दर्दनाक फीका घबराहट जोखिम पिरान्हा ख़तरा प्लेग खेला आकस्मिक रूप से घटने डुबकी ज़हर गरीब कारागार प्रहार tantalizing शरारत रोमांचक सेंसर विनती करना प्रचंड कोड़ा जंगली तर्कशील उत्कृष्ट सैसी सजीव संवेदनात्मक होशियार दर्शनीय रीढ़ की हड्डी चक्कर मज़बूत तेजस्वी सफल सुपर मानव विजयोल्लास टर्बो चार्ज परम अजेय अपराजित वीरता Vanquish विजय धनी आश्चर्यजनक चमत्कारिक सिद्ध किया हुआ मंदी का सबूत मान्यता प्राप्त धनवापसी विश्वसनीय अनुसंधान परिणाम सुरक्षा वैज्ञानिक रूप से सिद्ध सुरक्षित कूटना गणना शरणार्थी बदला जोखिम भरा असभ्य भयानक बेवकूफ विषैला त्रासदी जाल परिवर्तनशील
|
बोनस: अपनी वेबसाइट पर अधिक विज़िटर्स को निःशुल्क प्राप्त करें

उठना है आपकी वेबसाइट पर अधिक निःशुल्क ट्रैफ़िक? कैसे करें, यह जानने के लिए हमारा ट्यूटोरियल देखें अधिक साइट विज़िटर प्राप्त करें सोशल प्रूफ मार्केटिंग का लाभ उठाकर NotificationX, सबसे उन्नत वर्डप्रेस मार्केटिंग प्लगइन जिस पर अधिक से अधिक भरोसा किया जाता है 20,000 व्यवसाय.
अधिक मजेदार ट्यूटोरियल, ग्रोथ हैक्स और टिप्स और ट्रिक्स के लिए, हमारे ब्लॉग को सब्सक्राइब करें या हमारे में शामिल हों फेसबुक समुदाय.
लाइव सेल्स पॉपअप का उपयोग करके फ्रीमियस पर बिक्री बढ़ाने के लिए ग्रोथ हैक्स
Freemius वर्डप्रेस उत्पादों के लिए सबसे लोकप्रिय ईकामर्स समाधानों में से एक है। तो अगर आप चाहते हैं फ्रीमियस पर बिक्री बढ़ाएं और अपने उत्पाद से कमाई बढ़ाएं, आप प्रदर्शित कर सकते हैं फ्रीमियस बिक्री सूचनाएं आपकी वेबसाइट पर कहीं भी। इससे आपको संभावित ग्राहकों से विश्वसनीयता हासिल करने में मदद मिलेगी, जो यह देखेंगे कि अन्य लोग खरीदारी कर रहे हैं और ऐसा करने के लिए प्रोत्साहित महसूस करेंगे।

Freemius एक शक्तिशाली ई-कॉमर्स समाधान है जिसे आपको अपने प्रीमियम वर्डप्रेस प्लगइन्स और थीम बेचने में मदद करने के लिए डिज़ाइन किया गया है। यह बिक्री बढ़ाने और मूल्यवान अंतर्दृष्टि के साथ आपके व्यवसाय को बढ़ाने में आपकी मदद करने के लिए कई अद्भुत सुविधाओं के साथ आता है।
उदाहरण के लिए, Freemius भेजता है स्वचालित, अनुकूलन योग्य सर्वेक्षण आपके उपयोगकर्ताओं को जब भी वे आपके प्लग इन या थीम खरीदते हैं तो उनकी प्रतिक्रिया प्राप्त करने के लिए। यह a . के साथ भी आता है अंतर्निहित ईमेल सुविधा जो आपको प्लगइन अपडेट और महत्वपूर्ण घोषणाओं के बारे में उपयोगकर्ताओं को सूचित करने की अनुमति देता है। तुम भी सॉफ्टवेयर लाइसेंस, सदस्यता, स्वचालित अपडेट और बहुत कुछ सेट कर सकते हैं।

फ़्रीमियस आपके व्यवसाय की अन्य आवश्यक प्रक्रियाओं को भी संभालेगा जैसे के लिए समर्थन यूरोपीय संघ वैट अनुपालन, के लिए स्वचालित ईमेल भेजना गाड़ी परित्याग वसूली और जैसे भुगतान गेटवे के साथ एकीकरण पट्टी. इन कारणों से, फ्रीमियस उन लोगों के लिए एक शक्तिशाली मंच है जो अपने वर्डप्रेस उत्पादों को बेचना चाहते हैं। इसलिए आपको कोशिश करनी चाहिए फ्रीमियस पर बिक्री बढ़ाएं यदि आप चाहते हैं कि आपके वर्डप्रेस प्लगइन्स और थीम बाजार में अच्छा प्रदर्शन करें।
आप लाइव बिक्री पॉपअप का उपयोग करके फ्रीमियस पर बिक्री कैसे बढ़ा सकते हैं?

हालांकि फ्रीमियस एक शक्तिशाली ईकामर्स समाधान है, फिर भी आपको इसके साथ आने की आवश्यकता होगी सफल विपणन अभियान फ्रीमियस पर अपनी बिक्री बढ़ाने के लिए। और ऐसा ही एक मार्केटिंग अभियान है फ्रीमियस पर आपकी वर्तमान बिक्री का लाभ उठाना।
अन्य लोगों का अनुसरण करना चाहते हैं यह मानव स्वभाव है। जब हम देखते हैं कि अन्य लोग किसी विशेष व्यवसाय से खरीदारी कर रहे हैं, तो हम ऐसा करने के लिए और अधिक प्रोत्साहित महसूस करते हैं। आप इसका उपयोग अपने लाभ के लिए एक मार्केटिंग रणनीति को लागू करके कर सकते हैं जिसे के रूप में जाना जाता है सामाजिक प्रमाण.
आपको बस इतना करना है कि जब भी कोई खरीदारी करता है तो अपनी वेबसाइट पर लाइव बिक्री पॉपअप बनाएं और प्रदर्शित करें Freemius. अपने वेबसाइट विज़िटर को यह दिखाकर कि अन्य लोग आपके उत्पादों को खरीद रहे हैं, आप उनका विश्वास हासिल कर सकते हैं और उन्हें खरीदारी करने के लिए भी प्रोत्साहित कर सकते हैं। इस तरह, आप अपने वर्तमान ग्राहकों द्वारा की गई खरीदारी का लाभ उठा सकते हैं फ्रीमियस पर बिक्री बढ़ाएं लाइव बिक्री पॉपअप के साथ।

तो आप बिना अधिक परेशानी के लाइव बिक्री पॉपअप कैसे बना और प्रदर्शित कर सकते हैं? इसका उपयोग करने का सबसे आसान और तेज़ तरीका है NotificationX.
NotificationX वर्डप्रेस के लिए अंतिम सामाजिक प्रमाण समाधान है। इस शक्तिशाली प्लगइन के साथ, आप तुरंत बिक्री, टिप्पणियों, समीक्षाओं, रेटिंग और बहुत कुछ के लिए आश्चर्यजनक अधिसूचना अलर्ट बना सकते हैं।
30,000 से अधिक व्यवसाय भरोसा NotificationX अपने विकास को बढ़ाने और रूपांतरणों को बढ़ावा देने के लिए, देखें कि उनमें से कुछ ने पॉपअप अलर्ट के साथ बिक्री को बढ़ावा देने के लिए NotificationX का उपयोग कैसे किया है।


यह कई लोकप्रिय वर्डप्रेस समाधानों के साथ सहज एकीकरण के साथ आता है, जिसमें शामिल हैं Freemius. इसका मतलब है कि NotificationX के साथ आप आकर्षक बिक्री पॉपअप अलर्ट बना सकते हैं जब भी कोई फ्रीमियस पर खरीदारी करता है और फिर इन पॉपअप को अपनी वेबसाइट पर प्रदर्शित करता है। बिना और देर किए, आइए इसमें गोता लगाएँ और पता करें कि आप कैसे कर सकते हैं NotificationX . के साथ फ्रीमियस की बिक्री को बढ़ावा दें.
यहां देखें वीडियो ट्यूटोरियल
फ्रीमियस के साथ NotificationX एकीकरण का उपयोग कैसे करें
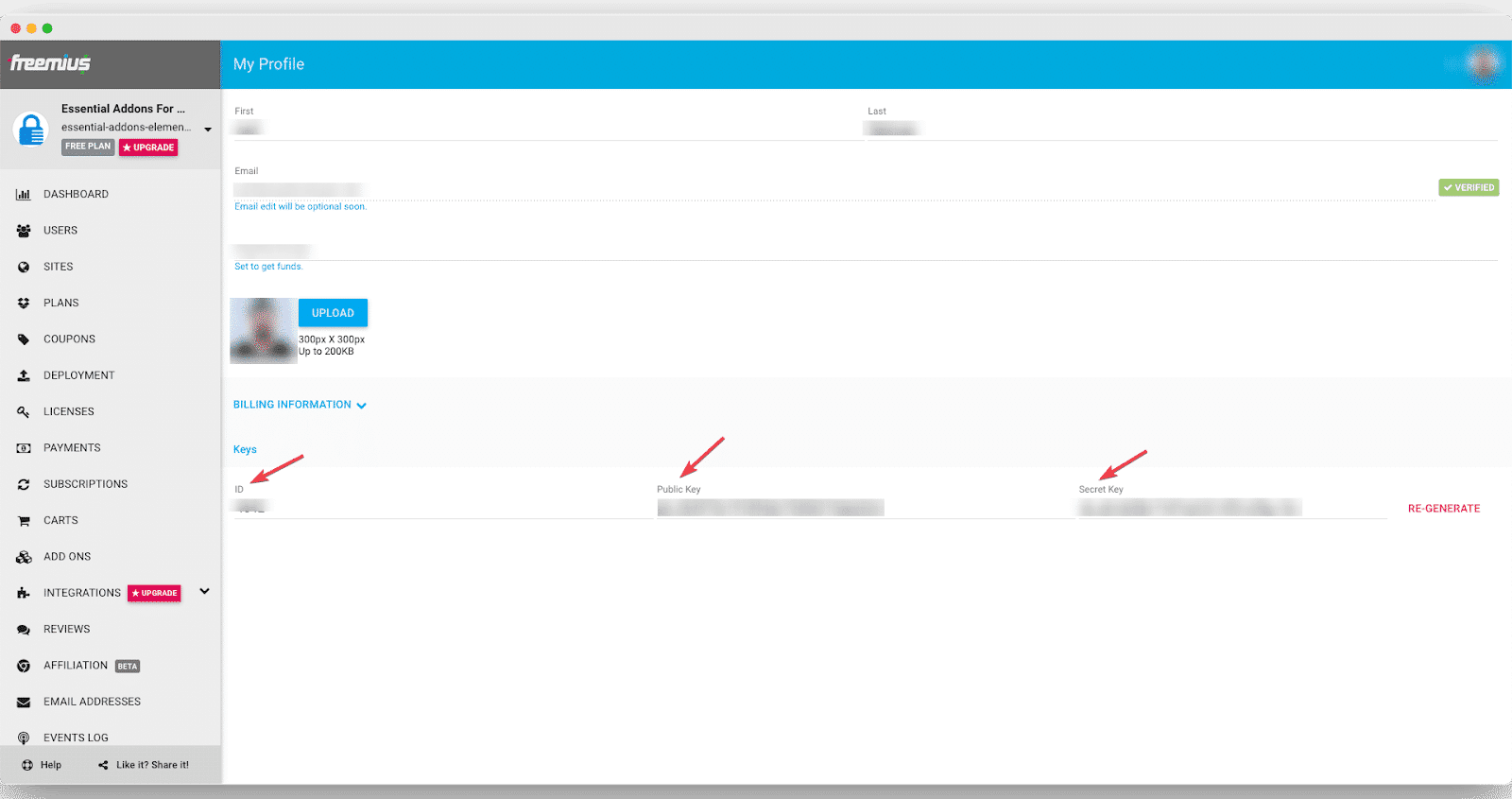
NotificationX में लाइव बिक्री पॉपअप बनाकर फ्रीमियस पर बिक्री बढ़ाने के लिए, आपको पहले करने की आवश्यकता है अपने फ्रीमियस खाते को NotificationX . से कनेक्ट करें अपने से कुछ चाबियां प्राप्त करके फ्रीमियस प्रोफाइल. अपने फ्रीमियस खाते में लॉग इन करें, 'पर क्लिक करेंमेरी प्रोफाइल' और पृष्ठ को तब तक नीचे स्क्रॉल करें जब तक आपको निम्न कुंजियाँ न मिलें:
✔️ आईडी
✔️ सार्वजनिक कुंजी
✔️ गुप्त कुंजी

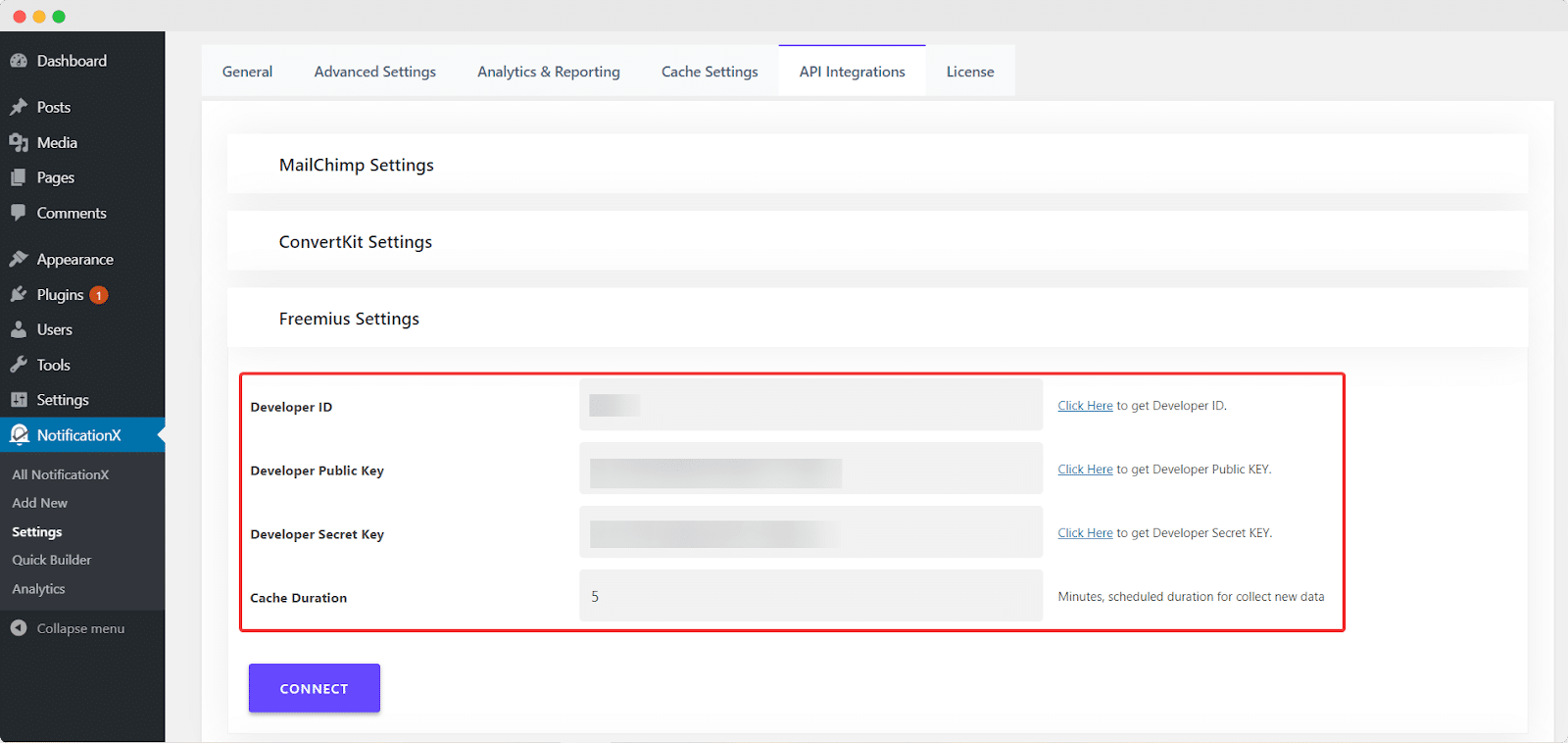
इन चाबियों को कॉपी करने के बाद, अपने वर्डप्रेस डैशबोर्ड पर जाएं और नेविगेट करें NotificationX-> सेटिंग्स-> एपीआई एकीकरण. यहां से, पर क्लिक करें 'फ्रीमियस सेटिंग्स' टैब करें और अपने फ्रीमियस प्रोफाइल से संबंधित कुंजियां डालें। एक बार जब आप अपनी चाबियाँ जोड़ लेते हैं, तो आपको केवल पर क्लिक करना होगा 'जुडिये' बटन।

इन आसान चरणों के साथ, आपने अपना फ्रीमियस खाता NotificationX से जोड़ लिया है। अब आप फ्रीमियस पर बिक्री बढ़ाने के लिए NotificationX में लाइव बिक्री पॉपअप बनाना शुरू करने के लिए तैयार हैं। बस नीचे दिए गए इन चरण-दर-चरण दिशानिर्देशों का पालन करें, और आपका काम कुछ ही समय में हो जाएगा।
चरण 1: एक नई बिक्री अधिसूचना जोड़ें
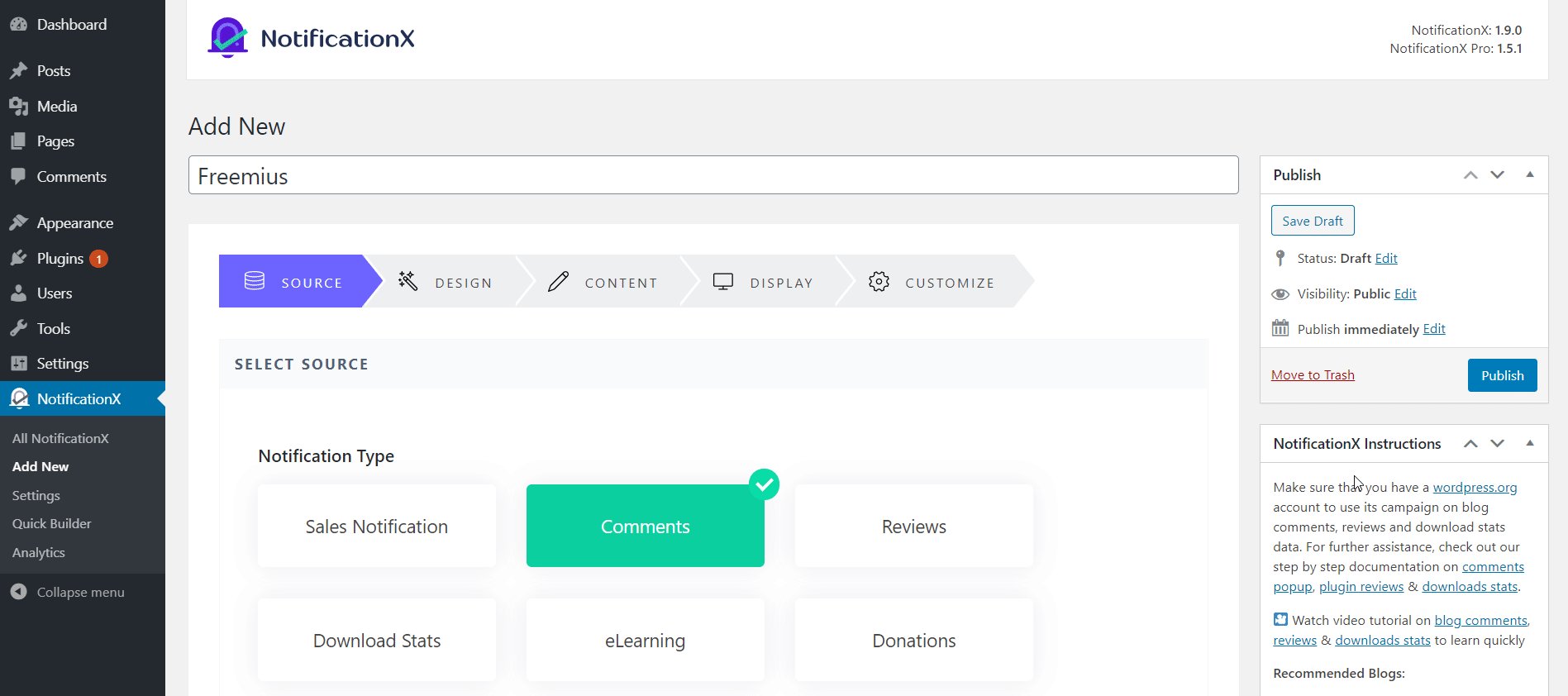
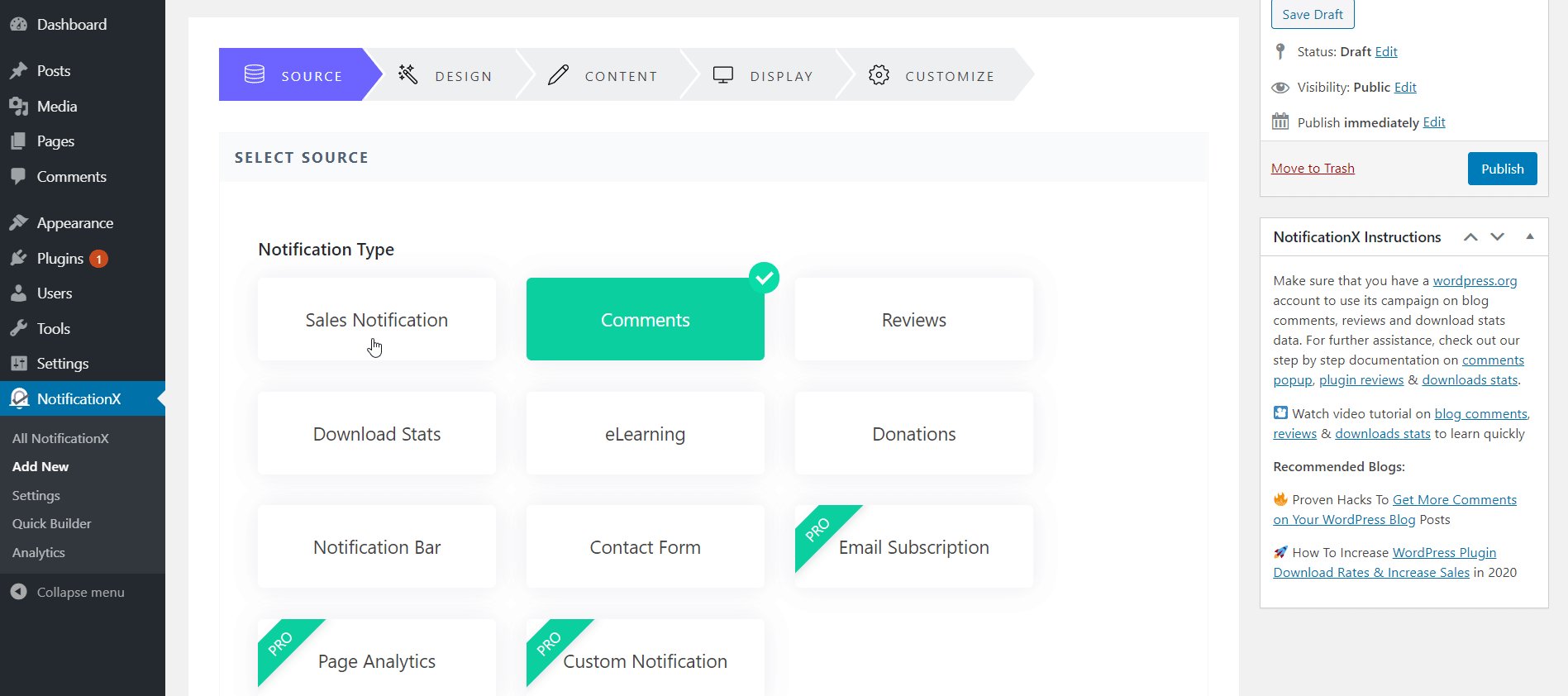
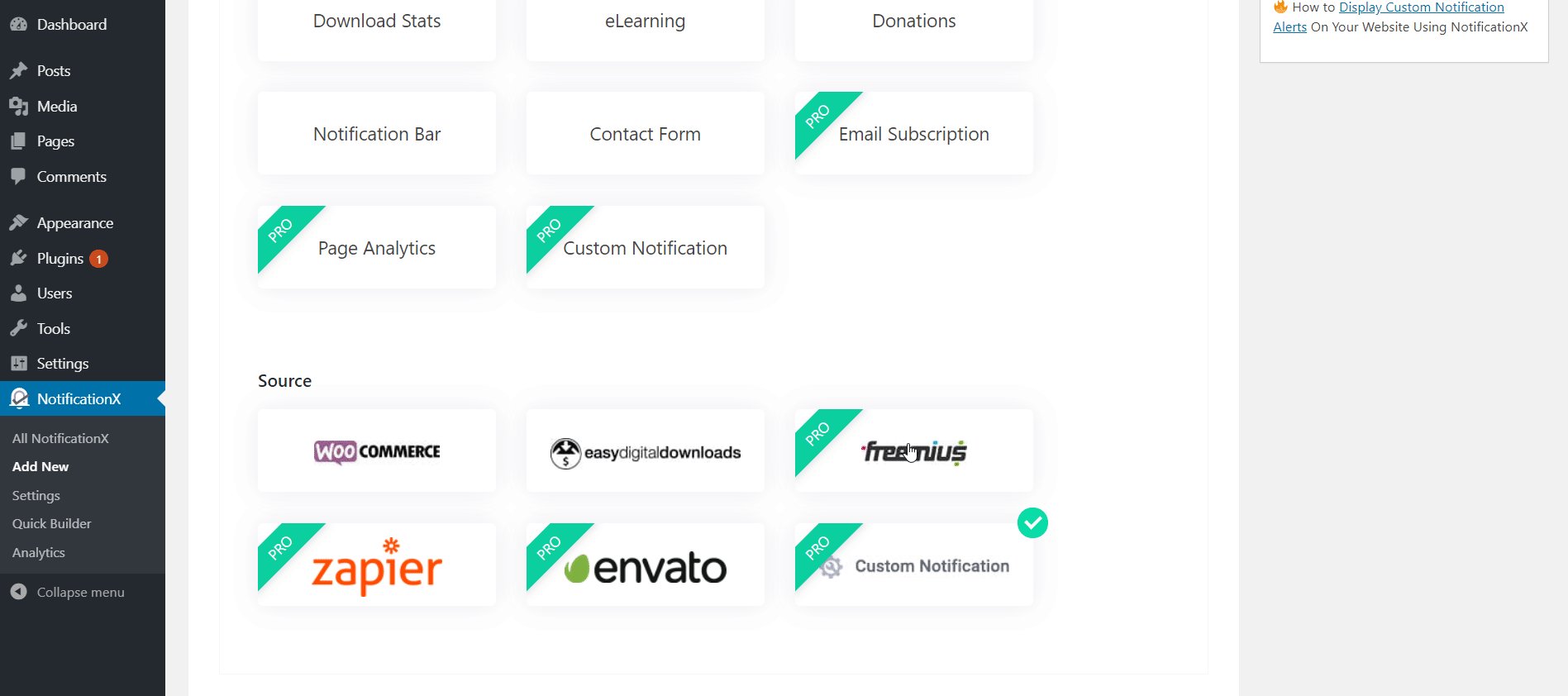
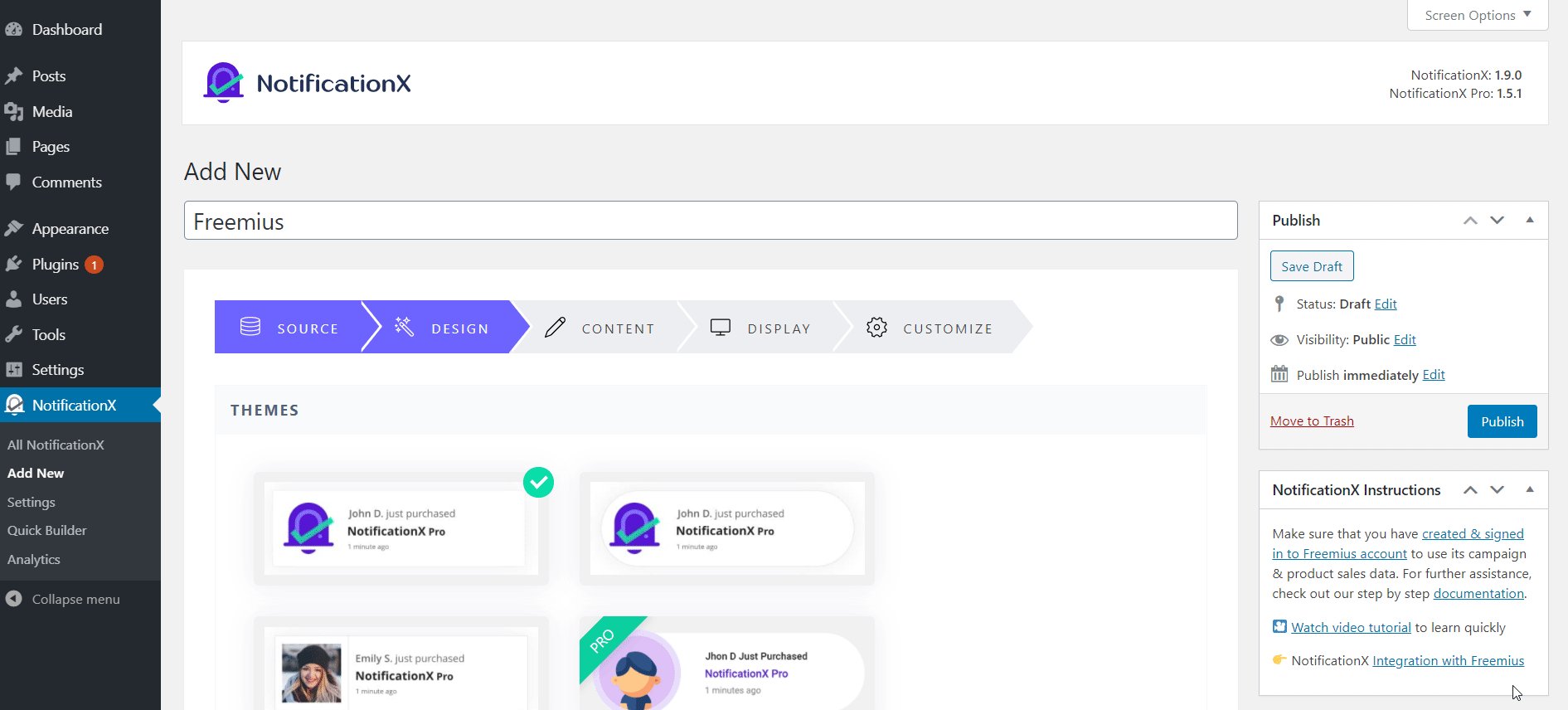
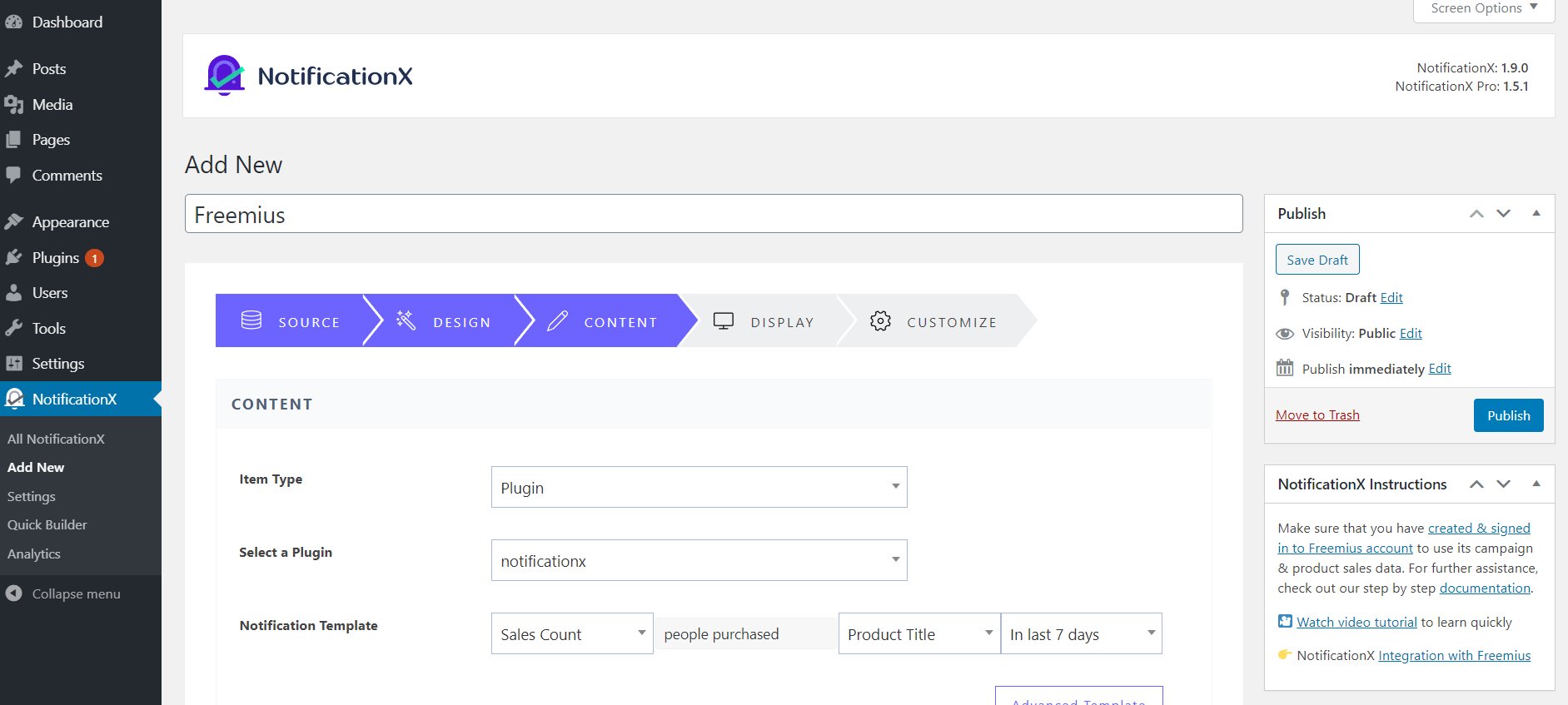
अपने वर्डप्रेस डैशबोर्ड से यहां जाएं NotificationX → नया जोड़ें और एक नया नोटिफिकेशन बनाएं। से 'स्रोत' टैब पर, अपने सूचना प्रकार को 'बिक्री' और स्रोत को 'फ़्रीमियस' के रूप में सेट करें।

अच्छा काम! आपने अपना बिक्री पॉपअप बना लिया है। अब समय आ गया है कि आप अपनी खुद की सामग्री जोड़ें और अपने लाइव बिक्री अधिसूचना अलर्ट के डिजाइन और स्वरूप को अनुकूलित करें।
चरण 2: अपने बिक्री पॉपअप के डिज़ाइन और सामग्री को कॉन्फ़िगर करें
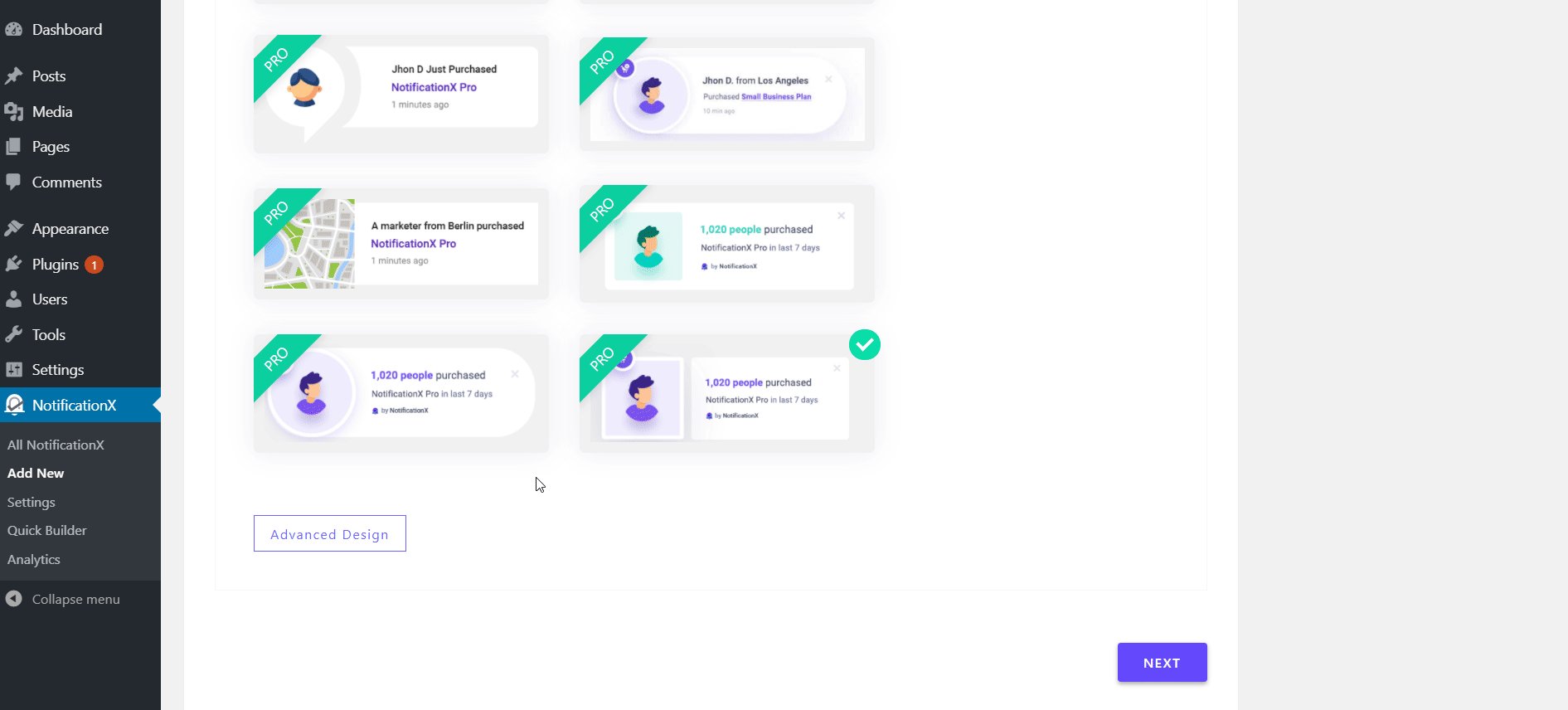
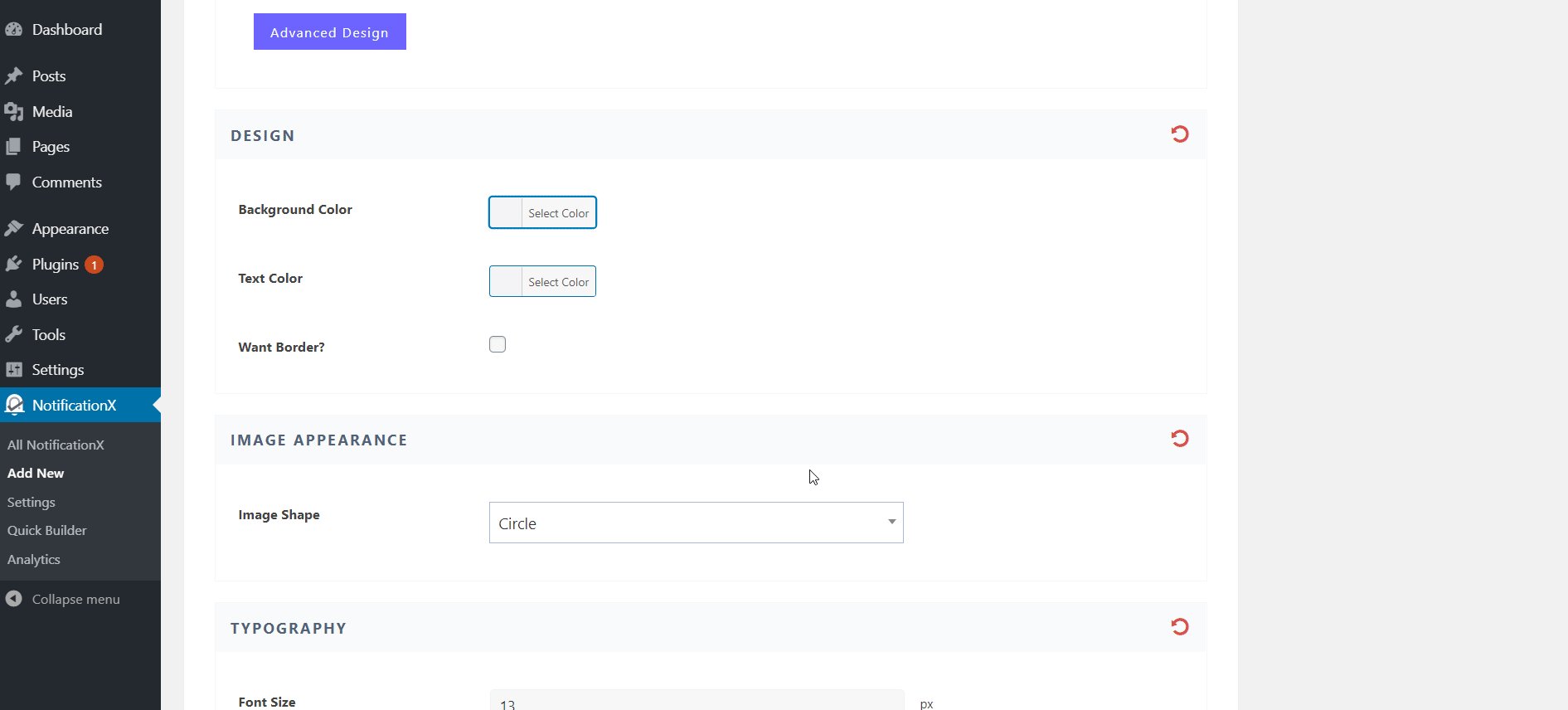
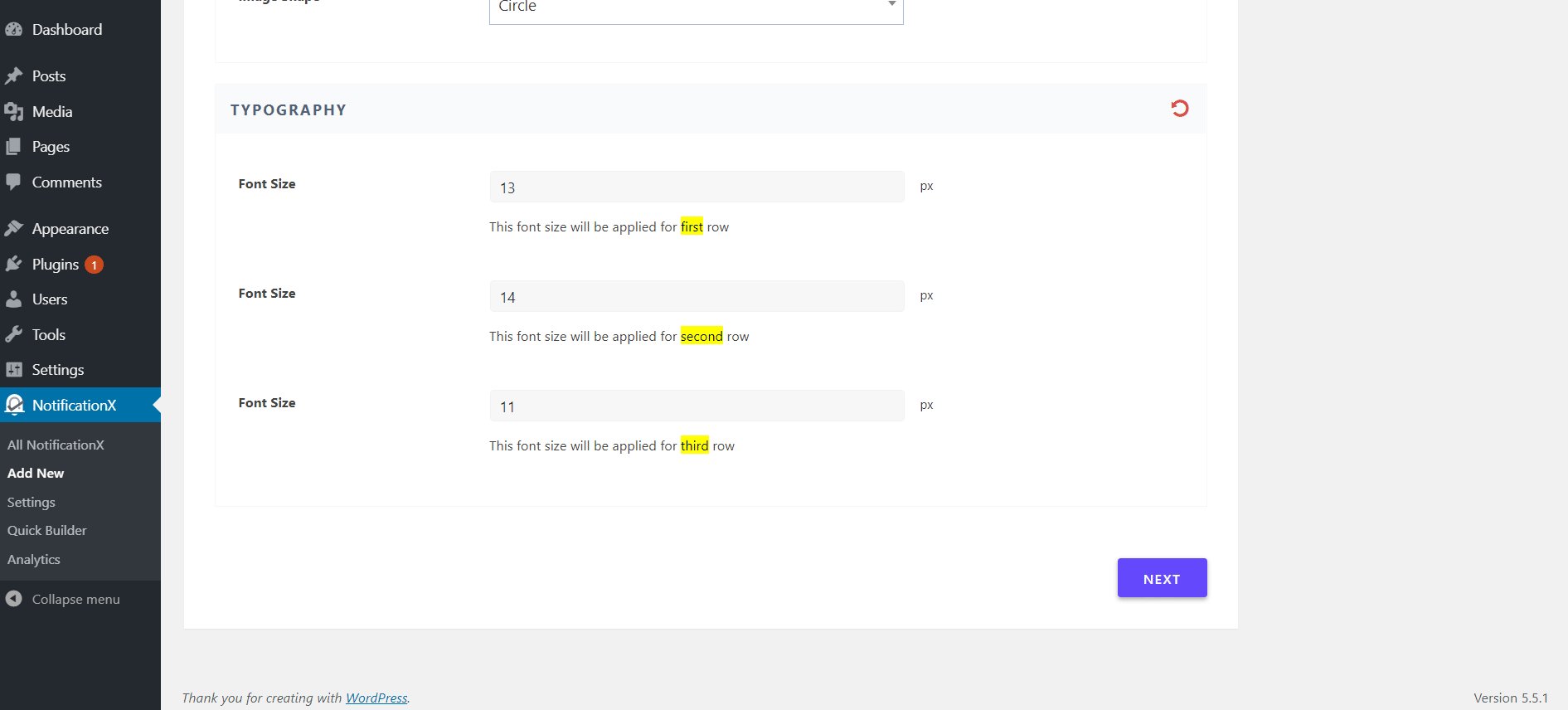
इस चरण में, हम आपको यह दिखाने जा रहे हैं कि अपने लाइव बिक्री पॉपअप का मूल डिज़ाइन कैसे चुनें। से 'डिज़ाइन' टैब इन NotificationX आपको कई विकल्प दिखाई देंगे। कोई भी विकल्प चुनें जो आपको पसंद हो। आगे के अनुकूलन के लिए, आप पर क्लिक कर सकते हैं 'उन्नत डिजाइन' पृष्ठभूमि रंग, टाइपोग्राफी और बहुत कुछ बदलने के लिए बटन।

पूरे लेआउट को अधिक आकर्षक बनाने के लिए आप एक बॉर्डर भी जोड़ सकते हैं और उसमें स्टाइल जोड़ सकते हैं। यदि आप चाहें तो आप अपनी छवि के आकार को भी स्टाइल कर सकते हैं और बिक्री पॉपअप के लिए भी छवि स्थिति को समायोजित कर सकते हैं।
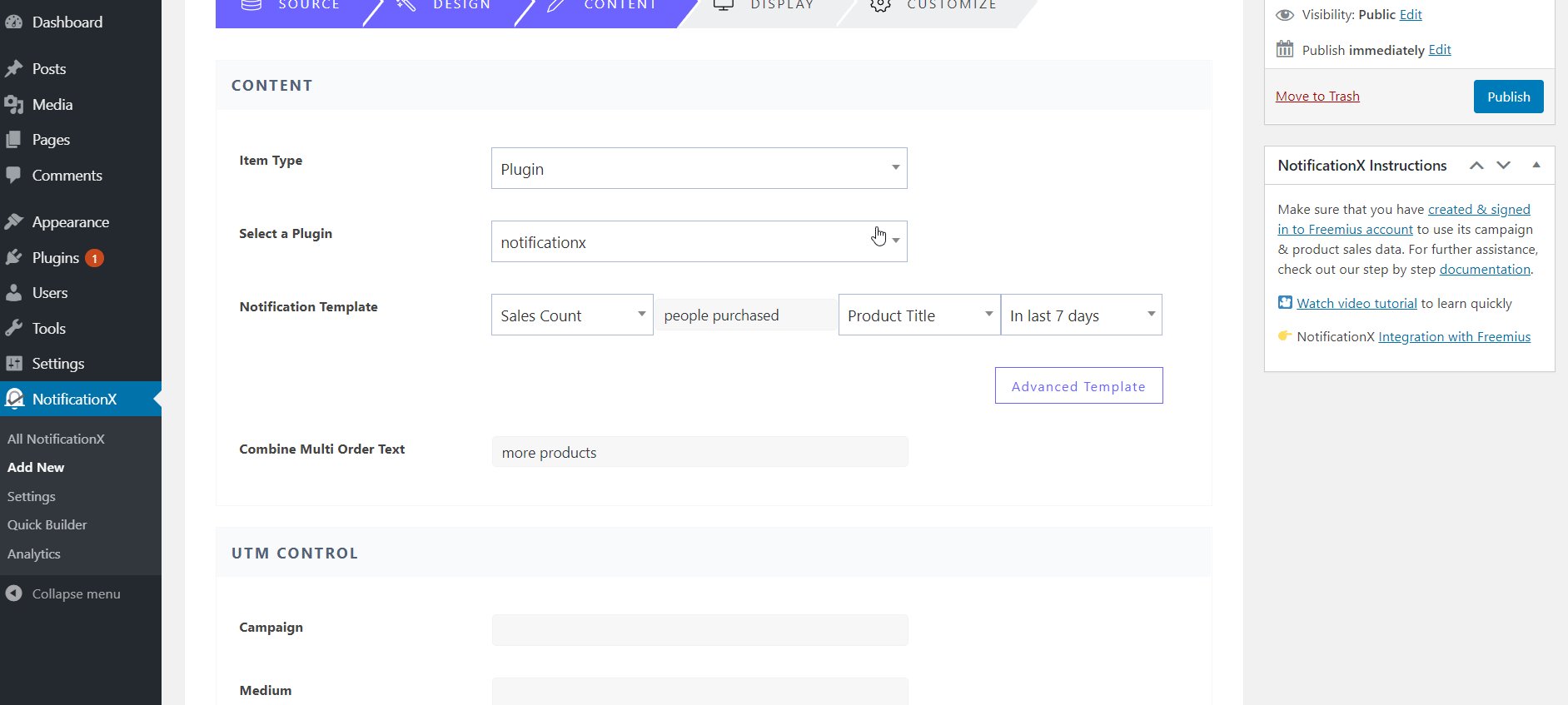
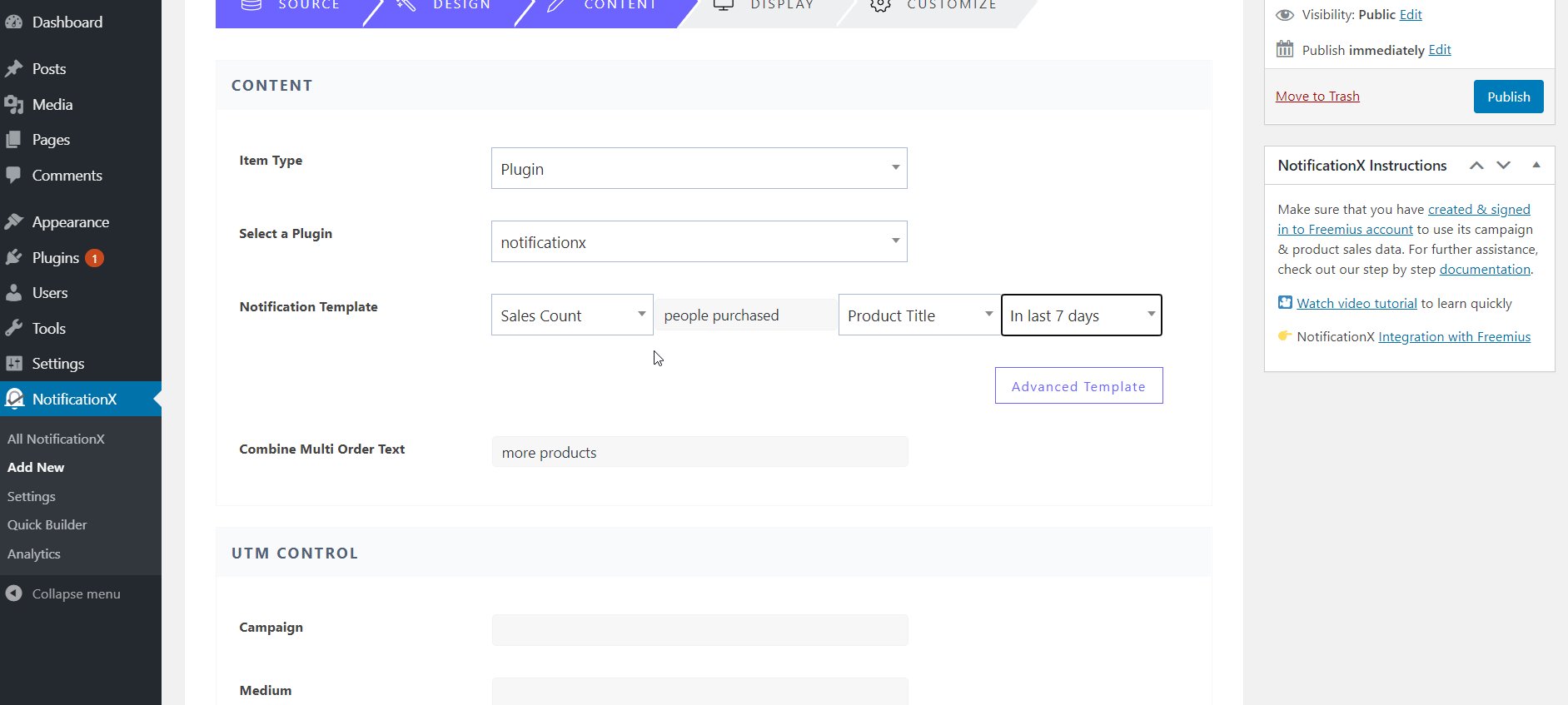
इसके बाद, आगे बढ़ें 'सामग्री' टैब करें और अपने लाइव बिक्री पॉपअप के लिए अपनी सामग्री जोड़ें। यहां आपको कई अलग-अलग विकल्प दिखाई देंगे। अपना 'आइटम प्रकार' चुनें और प्रदर्शित करने के लिए 'अधिसूचना टेम्पलेट' को कॉन्फ़िगर करें हाल की बिक्री सूचनाएं. आप उत्पाद का नाम प्रदर्शित करना चुन सकते हैं और इसे किसने खरीदा है।

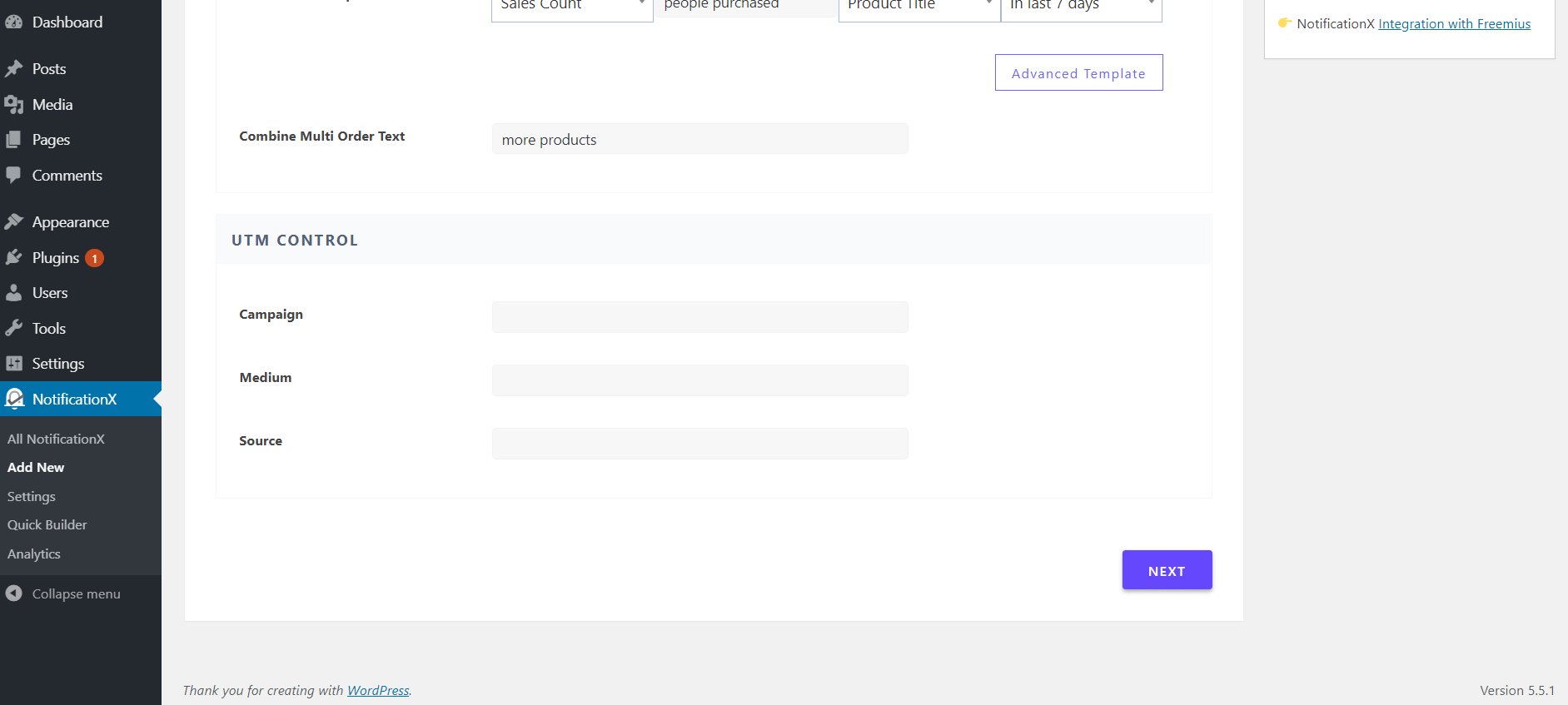
आगे पेज के नीचे आपको कई विकल्प दिखाई देंगे 'UTM नियंत्रण' जिससे आप अपना अभियान प्रकार, माध्यम और स्रोत भी सेट कर सकते हैं।
इन सेटिंग्स को किसी भी तरह से कॉन्फ़िगर करें जो आप चाहते हैं। एक बार जब आप कर लेते हैं, तो यह चुनने का समय आ गया है कि आप अपने लाइव बिक्री पॉपअप को कहाँ प्रदर्शित करना चाहते हैं।
चरण 3: प्रदर्शन विकल्प सेट करें और अपनी बिक्री पॉपअप अनुकूलित करें
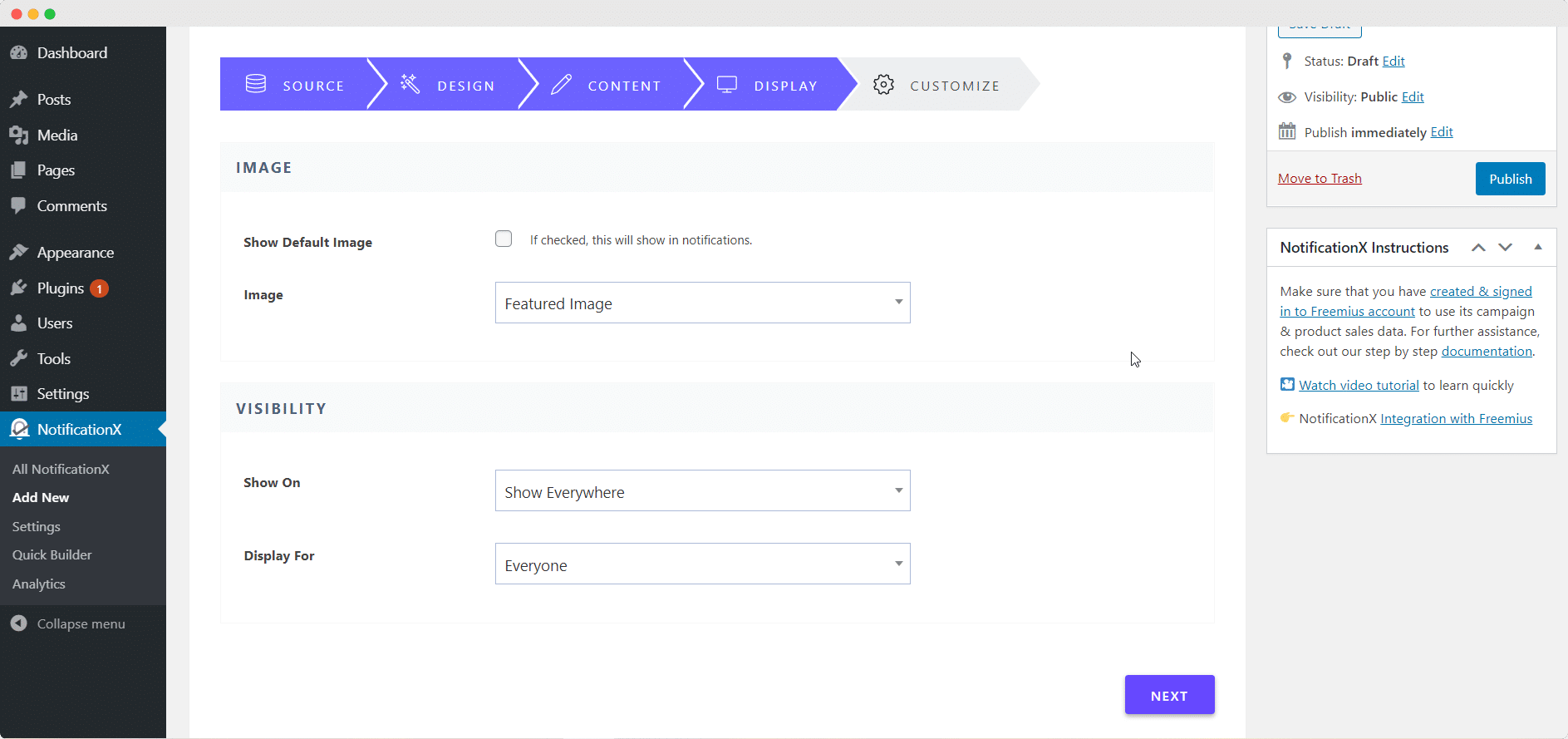
वहाँ से 'प्रदर्शन' टैब इन NotificationX, आप यह निर्दिष्ट कर सकते हैं कि आप अपनी वेबसाइट के किन क्षेत्रों में अपने बिक्री पॉपअप प्रदर्शित करना चाहते हैं। आप अपने लाइव बिक्री पॉपअप के लिए एक डिफ़ॉल्ट छवि दिखाना चुन सकते हैं, या इसके बजाय एक विशेष छवि सेट कर सकते हैं। के तहत विकल्प 'दृश्यता' इस टैब में अनुभाग आपको यह चुनने देता है कि सभी के लिए और प्रत्येक पृष्ठ पर, या विशिष्ट पृष्ठों पर विशिष्ट उपयोगकर्ताओं के लिए बिक्री पॉपअप प्रदर्शित करना है या नहीं।
यह आपको तय करना है कि आपको अपने लाइव नोटिफिकेशन अलर्ट को कहां जोड़ना चाहिए फ्रीमियस पर बिक्री को बढ़ावा देना। कुछ लोग उत्पाद पृष्ठों पर बिक्री अलर्ट प्रदर्शित करते समय बेहतर परिणाम देखते हैं, जबकि अन्य उन्हें प्रत्येक पृष्ठ पर प्रदर्शित करना पसंद करते हैं। किसी भी तरह से, आपके पास यह चुनने की सुविधा है कि आप अपने पॉपअप कहां प्रदर्शित करें NotificationX.

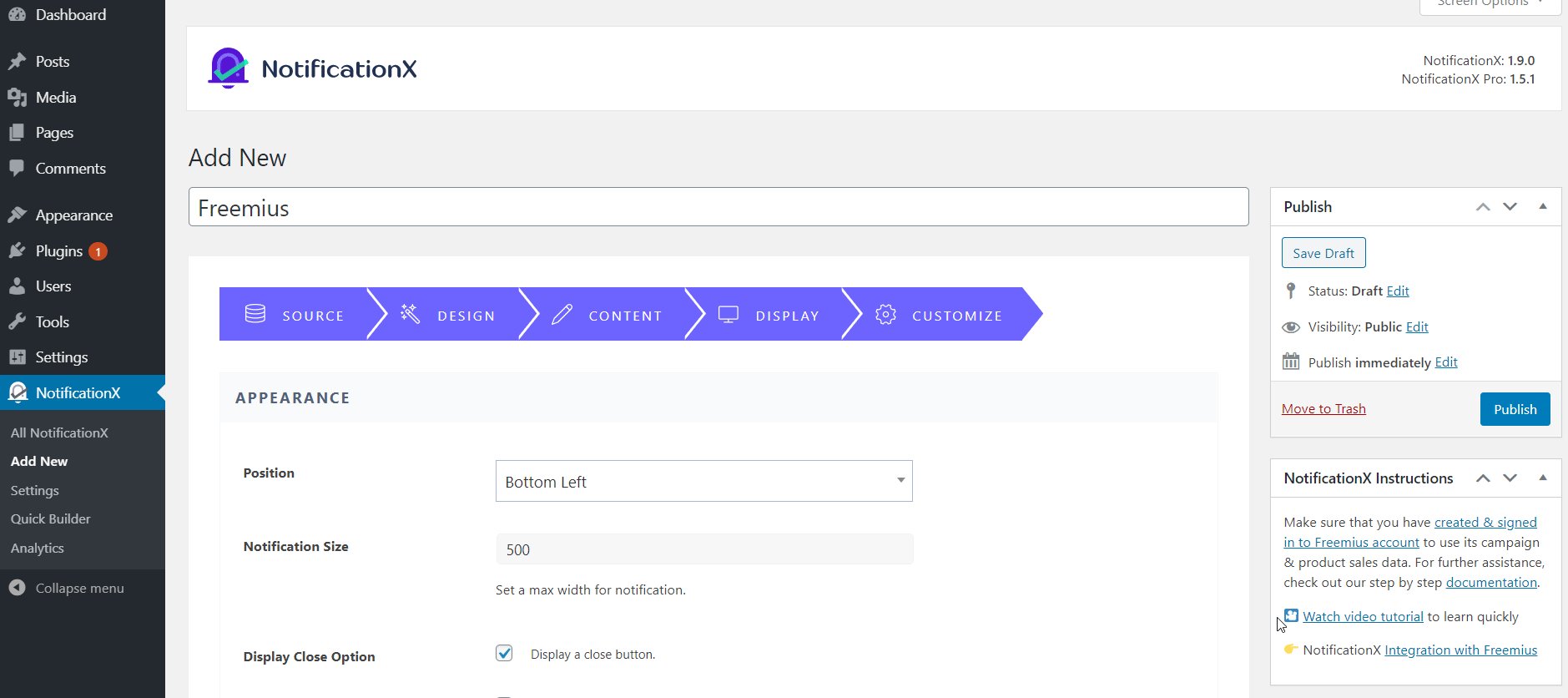
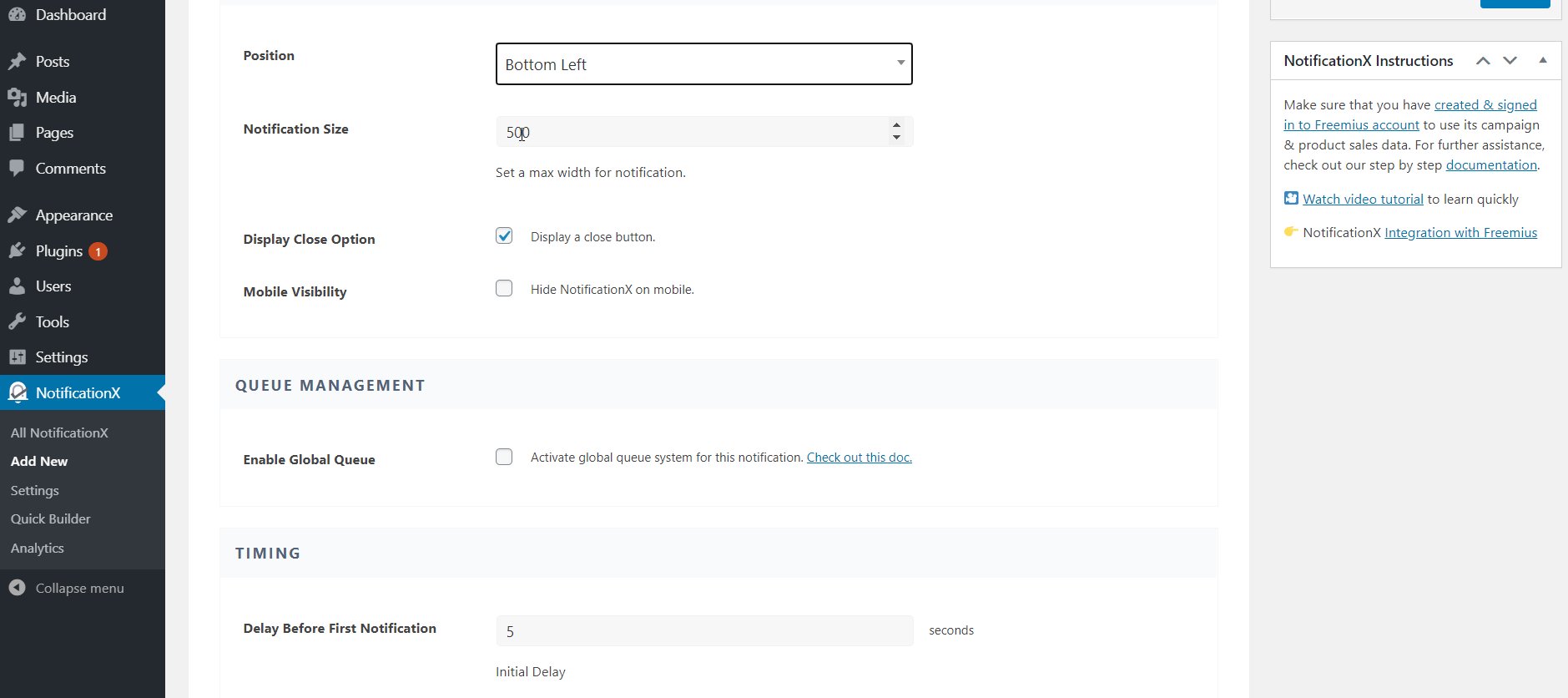
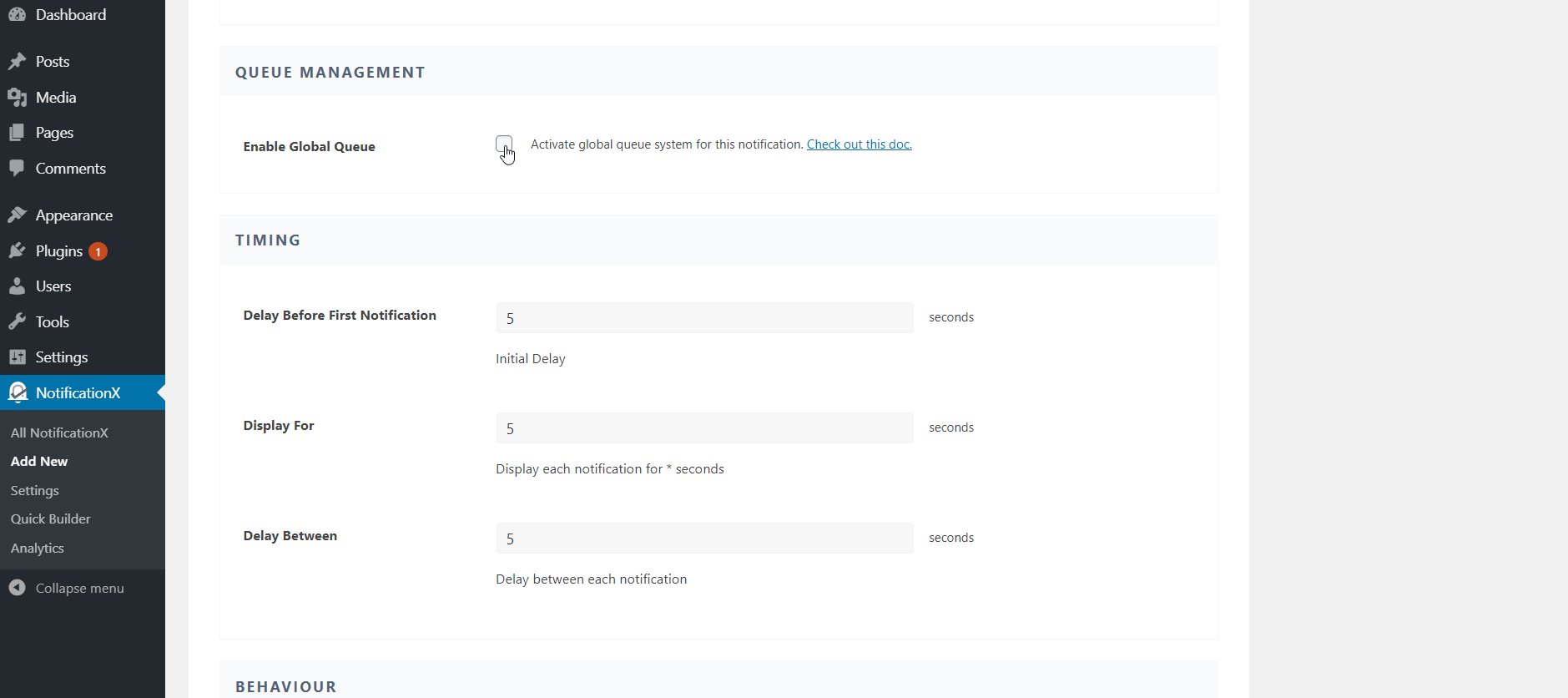
इसी प्रकार से 'अनुकूलित करें' टैब पर, आप अपनी बिक्री पॉपअप की स्थिति को समायोजित कर सकते हैं, इसे प्रदर्शित करने में कितना समय लगा सकते हैं, कतार प्रबंधन सक्षम कर सकते हैं, और यहां तक कि प्रत्येक पॉपअप के बीच विलंब समय को भी नियंत्रित कर सकते हैं।

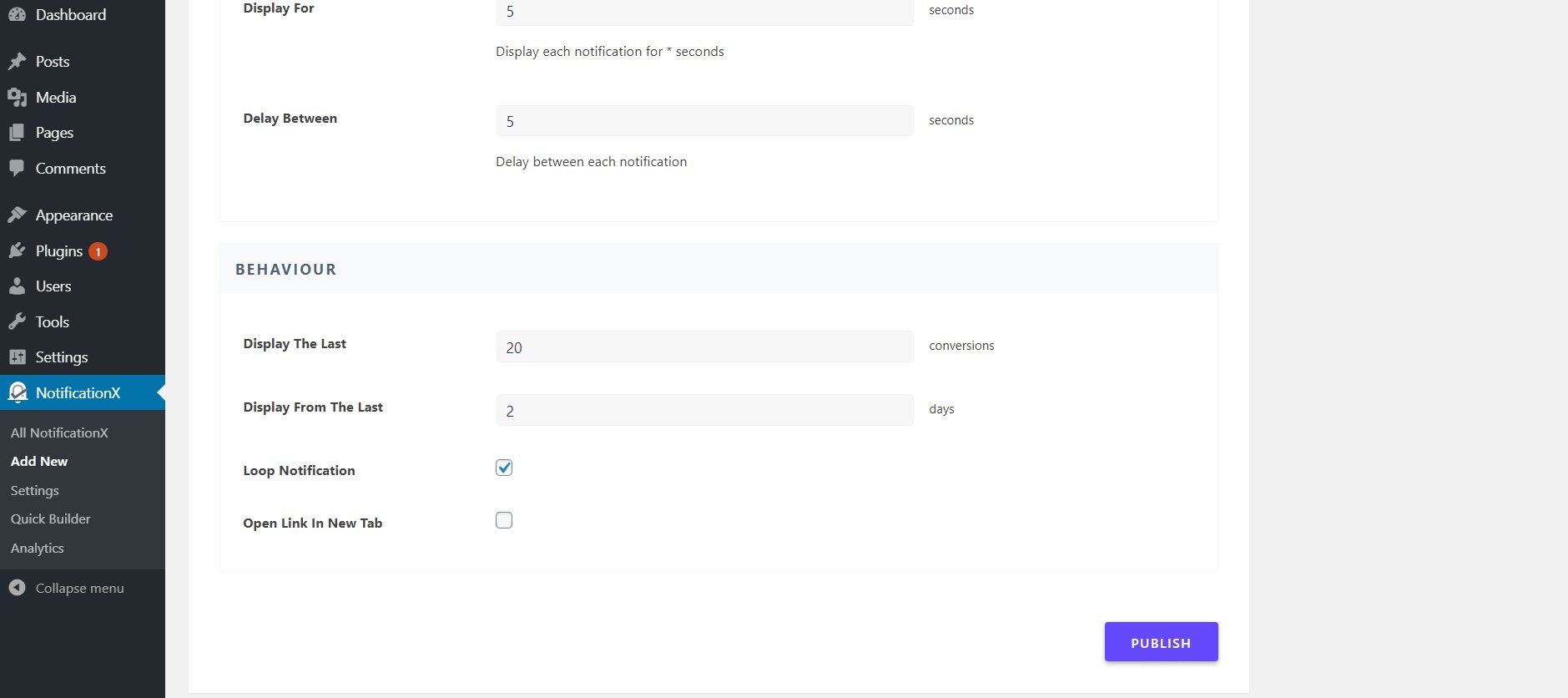
इन सेटिंग्स के साथ तब तक खेलें जब तक आप अपने बिक्री पॉपअप के प्रकट होने से खुश न हों। जब आप कर लें, तो बस पर क्लिक करें 'प्रकाशित बटन और आप जाने के लिए तैयार हैं। अब आपके सेल्स पॉपअप आपकी सेटिंग के अनुसार आपकी वेबसाइट पर दिखाई देंगे।
फ्रीमियस के लिए लाइव बिक्री पॉपअप पर एक नज़र डालें जिसे हमने नीचे इस ट्यूटोरियल में बनाया है।

समेट रहा हु
तो अब आप जानते हैं कि फ्रीमियस पर बिक्री को बढ़ावा देने के लिए सामाजिक प्रमाण का उपयोग विकास हैक के रूप में कैसे किया जाता है। आपको केवल NotificationX में आकर्षक बिक्री पॉपअप बनाना है और अपने संभावित ग्राहकों का विश्वास हासिल करना है। आप चाहें तो एक कदम और आगे बढ़ सकते हैं NotificationX . का उपयोग करके फ्रीमियस समीक्षाएं प्रदर्शित करें साथ ही अधिक विश्वसनीयता हासिल करने के लिए।
कोशिश NotificationX आज, और हमें नीचे दिए गए टिप्पणियों में अपना अनुभव बताएं। किसी भी कठिनाई के लिए, बेझिझक हमसे संपर्क करें टीम का समर्थन. या, हमारे अद्भुत में शामिल हों फेसबुक समुदाय अपने जैसे अन्य वर्डप्रेस उत्साही लोगों से जुड़ने के लिए।
Google Analytics विज़िटर काउंटर अलर्ट का लाभ क्यों और कैसे उठाएं?
इस डिजिटल युग में, किसी भी व्यवसाय के लिए सफल मार्केटिंग रणनीतियाँ और अभियान बनाने के लिए Google Analytics जैसे उपकरण आवश्यक हैं। और ऐसा करने का एक आसान तरीका है लाभ उठाना Google Analytics विज़िटर काउंटर अलर्ट आपके व्यवसाय की वेबसाइट के लिए। आज, हम यह दिखाने जा रहे हैं कि आप अपने व्यवसाय को बढ़ाने और अपनी बिक्री बढ़ाने के लिए ऐसा कैसे कर सकते हैं।
"Why & How To Leverage Google Analytics Visitor Counter Alert?" पढ़ना जारी रखें
[नया] NotificationX अब WPML के साथ संगत है
हम अपने उपयोगकर्ताओं के लिए एक और अद्भुत अपडेट साझा करने के लिए उत्साहित हैं - NotificationX WPML के साथ संगत है, सबसे लोकप्रिय वर्डप्रेस बहुभाषी अनुवाद प्लगइन। अब आप किसी भी भाषा में इस शक्तिशाली सोशल प्रूफ मार्केटिंग समाधान का उपयोग कर सकते हैं, और बहुभाषी वेबसाइटों के लिए रूपांतरण को बढ़ावा देने के लिए इसका उपयोग कर सकते हैं! मैं
"[NEW] NotificationX Is Now Compatible With WPML" पढ़ना जारी रखें
मील का पत्थर: 20,000+ ईकामर्स व्यवसाय NotificationX मार्केटिंग प्लगइन का उपयोग करके बिक्री बढ़ा रहे हैं

यदि आप एक ऑनलाइन स्टोर चला रहे हैं, तो अपनी वेबसाइट पर सही मात्रा में ट्रैफ़िक प्राप्त करना और रूपांतरण बढ़ाना एक चुनौती हो सकती है। लेकिन जैसे WordPress मार्केटिंग प्लगइन्स के साथ NotificationX, आपके व्यवसाय को बढ़ाना बहुत आसान बनाया जा सकता है।
आज, हम यह घोषणा करते हुए रोमांचित हैं कि . से अधिक 20,000 ईकामर्स व्यवसाय अपनी बिक्री बढ़ाने के लिए NotificationX का उपयोग कर रहे हैं।
यह हमारी टीम के लिए एक बहुत ही महत्वपूर्ण उपलब्धि है, और हम समुदाय से मिले समर्थन के लिए वास्तव में आभारी हैं। और जश्न मनाने के लिए, हमारे पास एक . है विशेष आश्चर्य इस पोस्ट के अंत में आपके लिए!
लेकिन इससे पहले, आइए अपने अब तक के सफर का एक संक्षिप्त पुनरावलोकन करें।
व्यवसायों को FOMO और सामाजिक प्रमाण के साथ बढ़ने में मदद करना
NotificationX WPDeveloper द्वारा आपके लिए लाया गया है, जो लोकप्रिय वर्डप्रेस उत्पादों के पीछे एक ही टीम है जैसे एलिमेंट के लिए आवश्यक अतिरिक्त, BetterDocs तथा Templately. से अधिक के साथ 3 मिलियन खुश उपयोगकर्ता जो हमारे उत्पादों से खुश हैं, हमारा लक्ष्य हमेशा अभिनव समाधान पेश करके वर्डप्रेस के साथ अपने अनुभव को बढ़ाने का रहा है।
इसलिए हम साथ आए NotificationX, एक शक्तिशाली वर्डप्रेस मार्केटिंग प्लगइन जो आपकी बिक्री को बढ़ाने में मदद करेगा और सामाजिक प्रमाण का उपयोग करके आपकी वेबसाइट को विकसित करेगा और FOMO (गायब होने का डर).

FOMO एक मनोवैज्ञानिक मार्केटिंग तकनीक है जो ग्राहकों को आपके उत्पाद खरीदने के लिए प्रोत्साहित करती है तात्कालिकता की भावना उनमें और उन्हें यह महसूस कराने के लिए कि वे एक महान प्रस्ताव को याद करेंगे। दूसरी ओर, सामाजिक प्रमाण विपणन संभावित ग्राहकों को दिखाना शामिल है कि अन्य लोग भी आपके उत्पादों में रुचि रखते हैं।
इन आजमाई हुई और परखी हुई मार्केटिंग तकनीकों का उपयोग करके, NotificationX हर बार जब कोई खरीदारी करता है तो आकर्षक अधिसूचना पॉपअप अलर्ट प्रदर्शित करके, आपकी मेलिंग सूची में उत्पाद की समीक्षा या ग्राहकों को छोड़ कर, और बहुत कुछ प्रदर्शित करके आपकी बिक्री को बढ़ावा देने में आपकी सहायता करता है।
मील का पत्थर उपलब्धि: NotificationX पर 20,000 से अधिक ईकामर्स व्यवसायों का भरोसा है
2019 में अपनी यात्रा की शुरुआत के बाद से, हम ईकामर्स व्यवसायों और अन्य वर्डप्रेस उपयोगकर्ताओं को अपनी वेबसाइट विकसित करने और उनके द्वारा लक्षित रूपांतरण दरों को प्राप्त करने में मदद करने के लिए कड़ी मेहनत कर रहे हैं।
समय के साथ, हमारे प्रिय समुदाय के समर्थन और हमारी टीम के सदस्यों की कड़ी मेहनत के साथ, हमने इसमें ढेर सारी सुविधाएं जोड़ीं NotificationX, जिसमें समुदाय के कुछ लोकप्रिय अनुरोध शामिल हैं।
आज, 15 से अधिक विभिन्न वर्डप्रेस प्लगइन्स के साथ कई अलग-अलग प्रकार के अधिसूचना अलर्ट और निर्बाध एकीकरण के समर्थन के साथ, NotificationX द्वारा विश्वसनीय अंतिम मार्केटिंग प्लगइन है 20,000 से अधिक ईकामर्स व्यवसाय. इनमें से कुछ वेबसाइटों पर नीचे एक नज़र डालें।




वह सब कुछ नहीं हैं। NotificationX अपनी यात्रा की शुरुआत के बाद से समुदाय से भी जबरदस्त समर्थन मिला है। यहां दुनिया भर के हमारे कुछ खुश उपयोगकर्ताओं के कुछ शब्द दिए गए हैं, जो NotificationX से खुश हैं और अपनी वर्डप्रेस वेबसाइटों को विकसित करने के लिए इसका इस्तेमाल कर रहे हैं।
उद्योग में शीर्ष प्रकाशनों से मान्यता
इतना ही नहीं NotificationX 20,000 से अधिक ईकामर्स व्यवसायों द्वारा विश्वसनीय होने के कारण, इसने उद्योग में प्रसिद्ध प्रकाशनों से भी मान्यता प्राप्त की है, जिसमें शामिल हैं: Cloudways, WPMayor और भी बहुत कुछ।
हम बहुत भाग्यशाली और सम्मानित महसूस कर रहे हैं कि वर्डप्रेस समुदाय में इन प्रसिद्ध नामों को शामिल किया गया है। इस तरह की टिप्पणियां और समीक्षाएं हमारी टीम को बेहतर करने के लिए प्रेरित करती हैं और सुधार करने का प्रयास करती रहती हैं NotificationX सभी वर्डप्रेस उपयोगकर्ताओं के लिए।
कैसे NotificationX ईकामर्स व्यवसायों के लिए बिक्री और रूपांतरण दरों को बढ़ा सकता है
चाहे आप ऑनलाइन इलेक्ट्रॉनिक्स स्टोर चला रहे हों, कपड़ों की दुकान चला रहे हों या डिजिटल उत्पाद बेच रहे हों, आप हमेशा भरोसा कर सकते हैं NotificationX FOMO और सोशल प्रूफ मार्केटिंग के साथ अपनी वेबसाइट को सशक्त बनाने और बिक्री बढ़ाने के लिए।
यह उन्नत वर्डप्रेस मार्केटिंग प्लगइन आपकी मदद करके आपको ईकामर्स व्यवसाय के लिए इच्छित रूपांतरण प्राप्त करने में मदद करता है विश्वसनीयता और विश्वास हासिल करें आपकी साइट के विज़िटर्स की. यहाँ आप NotificationX के साथ क्या कर सकते हैं।
WooCommerce, आसान डिजिटल डाउनलोड और अधिक के लिए लाइव बिक्री पॉपअप अलर्ट।
अपने पोस्ट और पेजों पर जुड़ाव बढ़ाने के लिए टिप्पणी अधिसूचनाएं।
WooCommerce उत्पादों के लिए टीज़र और पॉपअप की समीक्षा करें।
MailChimp, ConvertKit और बहुत कुछ के लिए ईमेल सदस्यता अधिसूचना अलर्ट।
👉 Google Analytics और अन्य लोकप्रिय टूल के साथ सहज एकीकरण।
कॉल-टू-एक्शन बटन के साथ अनुकूलन योग्य वर्डप्रेस ऑप्ट-इन बार।
तात्कालिकता पैदा करने के लिए गतिशील सदाबहार उलटी गिनती घड़ी।
वर्डप्रेस प्लगइन्स और अन्य डिजिटल उत्पादों के लिए डाउनलोड आँकड़े प्रदर्शित करें।
निंजाफॉर्म, डब्ल्यूपीएफफॉर्म और अधिक के माध्यम से फॉर्म सबमिशन के लिए शोकेस पॉपअप
बिल्ट-इन एनालिटिक्स और रिपोर्ट उपयोगी जानकारी प्राप्त करने की सुविधा प्रदान करते हैं।
NotificationX के साथ नई सुविधाएँ आसमान छूती वृद्धि
इन सुविधाओं के अलावा, हम इसे बनाने के लिए कड़ी मेहनत कर रहे हैं NotificationX सभी वर्डप्रेस उपयोगकर्ताओं के लिए अंतिम सामाजिक प्रमाण विपणन प्लगइन। इसी लक्ष्य को ध्यान में रखते हुए हमने पेश किया है कई नई सुविधाएँ और अपडेट NotificationX के साथ अपने अनुभव को बढ़ाने के लिए।
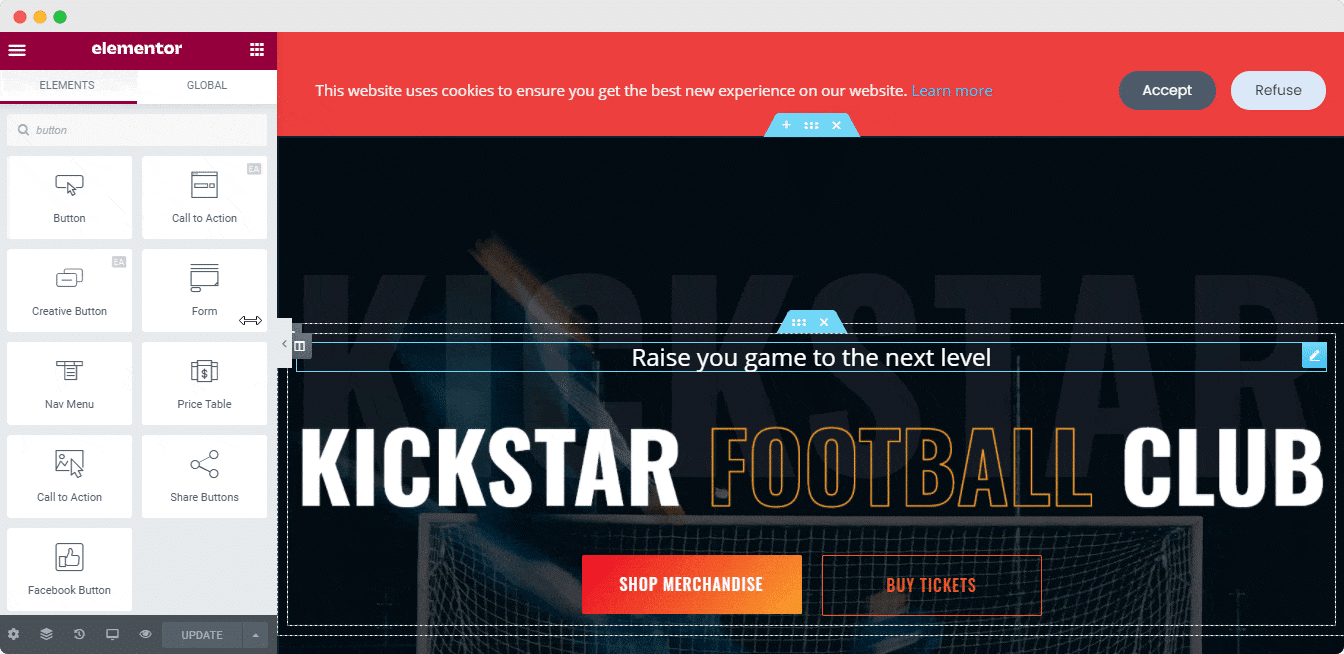
अधिसूचना बार बनाने के लिए तत्व के साथ एकीकरण
NotfiicationX हमेशा से पूरी तरह से संगत रहा है Elementor, वर्डप्रेस के लिए सबसे लोकप्रिय ड्रैग-एंड-ड्रॉप पेजबिल्डर में से एक, ताकि ईकामर्स व्यवसाय आसानी से बना सकें Elementor . में सामाजिक सबूत पॉपअप.
चीजों को एक कदम आगे ले जाने और अपनी बिक्री को बढ़ाने में आपकी मदद करने के लिए, NotificationX अब आपको कस्टम बनाने की सुविधा देता है एलिमेंट में वर्डप्रेस नोटिफिकेशन बार. इसका मतलब है कि अब आप अपनी वर्डप्रेस वेबसाइट के लिए बिना किसी कोडिंग के सुंदर, आकर्षक ऑप्ट-इन बार बना सकते हैं, और उन्हें एलिमेंटर में किसी भी तरह से डिजाइन कर सकते हैं।
एलीमेंटर का उपयोग करके तुरंत जीडीपीआर कुकी सहमति सूचना प्रदर्शित करें
अपने वर्डप्रेस नोटिफिकेशन बार को एलिमेंट में अपनी इच्छानुसार डिजाइन करने में सक्षम होने के अलावा, आप प्रदर्शित करने के लिए NotificationX का भी उपयोग कर सकते हैं GDPR कुकी सहमति सूचना एलिमेंट में। यह ईकामर्स व्यवसायों के लिए एक बहुत ही उपयोगी विशेषता है क्योंकि यह आपको ग्राहकों से उनका डेटा एकत्र करने और संग्रहीत करने की अनुमति माँगने देता है।

निर्माण तात्कालिकता के लिए गतिशील, सदाबहार उलटी गिनती टाइमर
एलिमेंटर थीम बिल्डर में अपने स्वयं के कस्टम नोटिफिकेशन बार बनाने में सक्षम होने के अलावा, NotificationX प्रो आपको एक जोड़ने देता है गतिशील सदाबहार अधिसूचना बार FOMO मार्केटिंग रणनीति का लाभ उठाने और बिक्री बढ़ाने में आपकी मदद करने के लिए। इन अधिसूचना पट्टियों में एक सदाबहार उलटी गिनती टाइमर होता है जो एक निश्चित उलटी गिनती टाइमर के बजाय प्रत्येक आगंतुक के लिए एक अद्वितीय उलटी गिनती समय प्रदर्शित करता है। आप ऐसा कर सकते हैं हमारे ट्यूटोरियल को यहाँ देखें इस शक्तिशाली विशेषता के बारे में अधिक जानने के लिए।

अधिसूचना पॉपअप के लिए केंद्रीकृत कतार प्रबंधन प्रणाली
आपको अधिक लचीलापन प्रदान करने और कई सामाजिक सबूत पॉपअप अलर्ट को आसानी से प्रबंधित करने में मदद करने के लिए, NotificationX आपको a केंद्रीकृत कतार प्रबंधन प्रणाली जिसे आप अपनी पसंद के अनुसार आसानी से कॉन्फ़िगर कर सकते हैं। यह सुनिश्चित करेगा कि विभिन्न अधिसूचना अलर्ट एक दूसरे के साथ ओवरलैप नहीं होते हैं, और क्रमिक क्रम में ठीक से प्रदर्शित होते हैं।
NotificationX प्रो के साथ पावर अप करें और 20% बचाएं

अपनी वर्डप्रेस वेबसाइट को सुपरचार्ज करने के लिए तैयार हैं? फिर पकड़ो an अनन्य, सीमित समय केवल डिस्काउंट ऑफर NotificationX प्रो आज ही, और सभी उन्नत सुविधाओं पर 20% बचाएं। बस कूपन कोड का उपयोग करें "एनएक्स20" चेकआउट के दौरान और NotificationX के साथ अपनी वर्डप्रेस वेबसाइट को सशक्त बनाने के लिए तैयार हो जाएं।
देखें कि आपको क्या मिल सकता है NotificationX प्रो.
जैपियर, फ्रीमियस, एनवाटो, और अधिक के साथ निर्बाध एकीकरण

NotificationX विश्लेषिकी के साथ अभियान प्रदर्शन का मूल्यांकन करें
प्रत्येक ईकामर्स व्यवसाय के लिए आपके सोशल प्रूफ मार्केटिंग अभियानों के प्रदर्शन की निगरानी करना महत्वपूर्ण है। इसे आसानी से करने में आपकी मदद करने के लिए, NotificationX प्रो बिल्ट-इन के साथ आता है एनालिटिक्स टूल जो आपको इस बारे में व्यावहारिक डेटा देगा कि कितने विज़िटर्स ने आपके नोटिफिकेशन अलर्ट, आपकी क्लिक-थ्रू-दर और बहुत कुछ एक सुंदर ग्राफिकल लेआउट में देखा है।

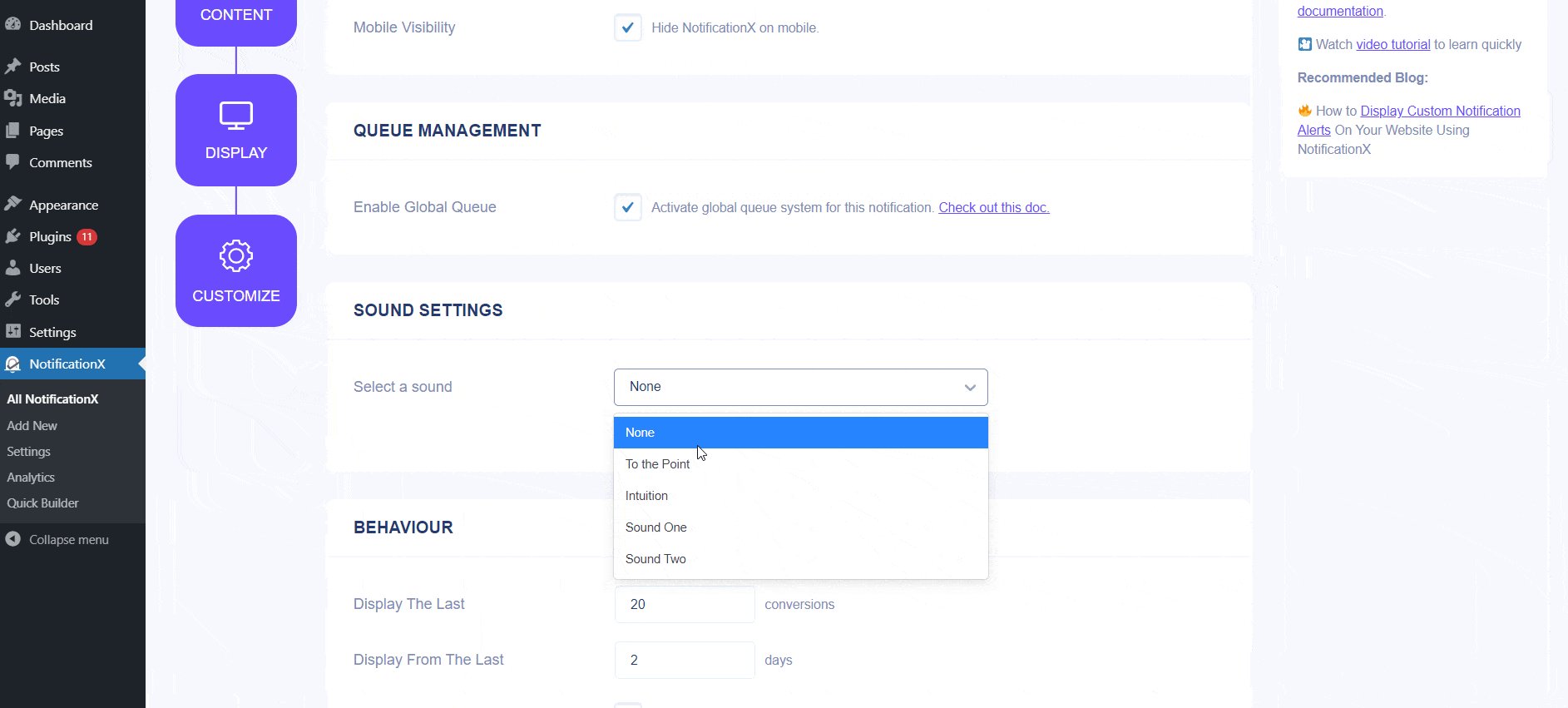
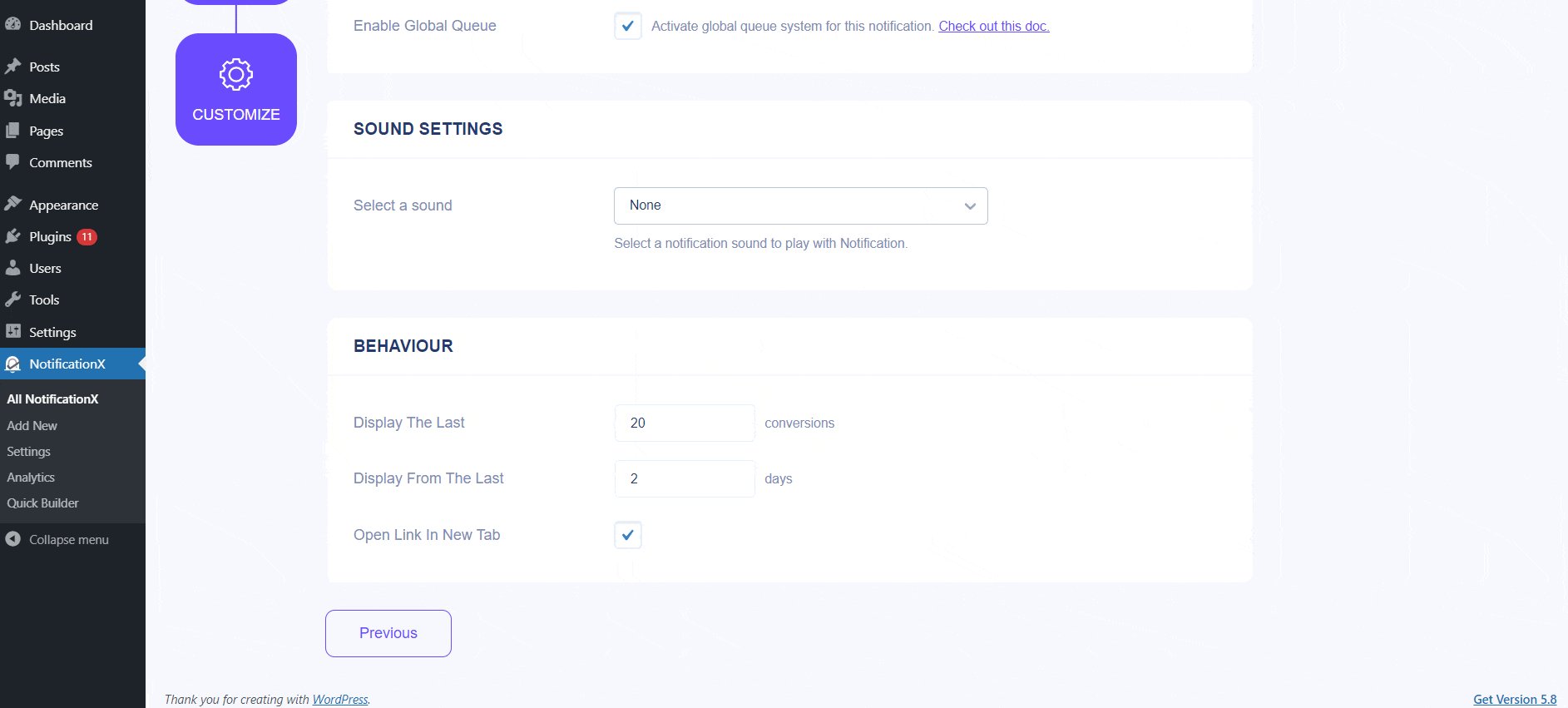
अधिक लचीलेपन के लिए ध्वनि अलर्ट के साथ कस्टम सूचनाएं बनाएं
यदि आप अपना स्वयं का कस्टम अधिसूचना पॉपअप बनाना चाहते हैं, तो आप इसे 5 मिनट से भी कम समय में कर सकते हैं NotificationX प्रो. यह आपको यह तय करने में अधिक लचीलापन देगा कि आप अपनी अधिसूचना पॉपअप अलर्ट कैसे बनाना चाहते हैं। आप अपने साइट विज़िटर का ध्यान तुरंत आकर्षित करने के लिए अपने अधिसूचना पॉपअप के लिए ध्वनि अलर्ट भी जोड़ सकते हैं।
विज़िटर की संख्या दिखाने के लिए Google Analytics से जुड़ें
यदि आप अपने सोशल प्रूफ मार्केटिंग अभियानों के साथ एक कदम आगे जाना चाहते हैं, तो आप हमेशा कर सकते हैं NotificationX को Google Analytics से कनेक्ट करें अपनी वेबसाइट पर रीयल-टाइम विज़िटर काउंट प्रदर्शित करने के लिए। उदाहरण के लिए, आप दिखा सकते हैं कि कितने लोगों ने आपकी वेबसाइट पर एक निश्चित पृष्ठ या ऑफ़र देखा है, और इस प्रकार विश्वसनीयता प्राप्त करते हैं और एक ही समय में तात्कालिकता पैदा करते हैं।

कस्टम भौगोलिक स्थान आधारित सामाजिक सबूत अलर्ट प्रदर्शित करें
आप यह भी भौगोलिक स्थान आधारित डेटा प्रदर्शित करें अपने सोशल प्रूफ पॉपअप में संभावित ग्राहकों को यह दिखाने के लिए कि विभिन्न स्थानों के लोग आपकी वेबसाइट पर आ रहे हैं, आपके उत्पाद खरीद रहे हैं या आपकी ईमेल सूची की सदस्यता ले रहे हैं NotificationX प्रो.
इन सभी सुविधाओं को अनलॉक करना चाहते हैं और अपनी वर्डप्रेस वेबसाइट को सुपरचार्ज करना चाहते हैं? फिर पकड़ो NotificationX प्रो और कूपन कोड के साथ 20% बचाएं "एनएक्स20".
नीचे दिए गए टिप्पणियों में अपने विचार हमारे साथ साझा करना न भूलें। हम आपके अनुभव को बेहतर बनाने के लिए हमेशा कड़ी मेहनत कर रहे हैं NotificationX, तो बेझिझक हमारी सहायता टीम से संपर्क करें हमें अपनी प्रतिक्रिया बताने के लिए। आप हमारे से जुड़कर भी हमसे जुड़ सकते हैं फेसबुक पर मैत्रीपूर्ण समुदाय.




![How To Easily Set Up Google Shopping With WooCommerce [2024] 8 Google Shopping With WooCommerce](https://notificationx.com/wp-content/uploads/2021/10/How_To_Set_Up_Google_Shopping_With_WooCommerce_1280_720.jpeg)

![[NEW] NotificationX Is Now Compatible With WPML 59 NotificationX Is Compatible With WPML](https://notificationx.com/wp-content/uploads/2021/09/NEW-NotificationX-Is-Now-Compatible-With-WPML-1280x720-copy-1.png)



