Как использовать панель уведомлений в NotificationX? #
Панель уведомлений позволяет отображать важные уведомления или специальные предложения на вашем сайте, чтобы сразу привлечь внимание посетителей. С NotificationXВы можете легко создать увлекательную панель уведомлений на своем веб-сайте WordPress, чтобы все были вовлечены.
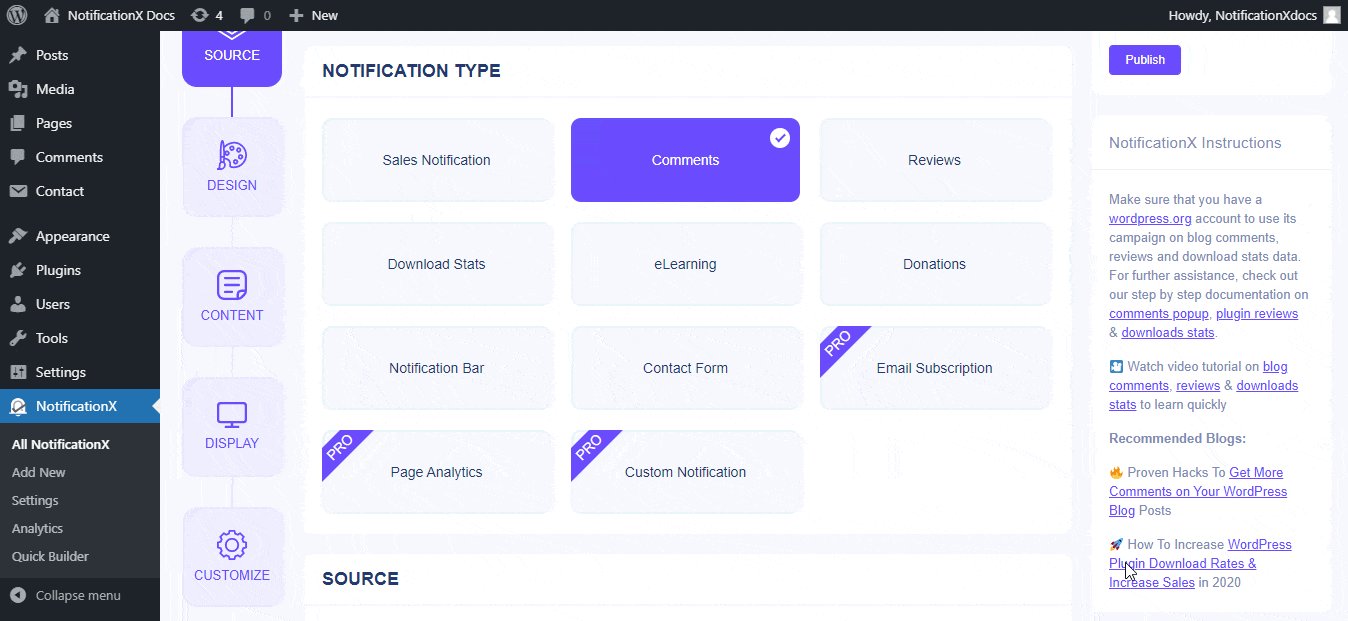
Шаг 1: Перейдите на панель инструментов WordPress и перейдите к wp-admin -> NotificationX -> Все NotificationX, Затем прямо вверху, нажмите на 'Добавить новое'. Или вы также можете просто перейти на вкладку «Добавить новый» на боковой панели.

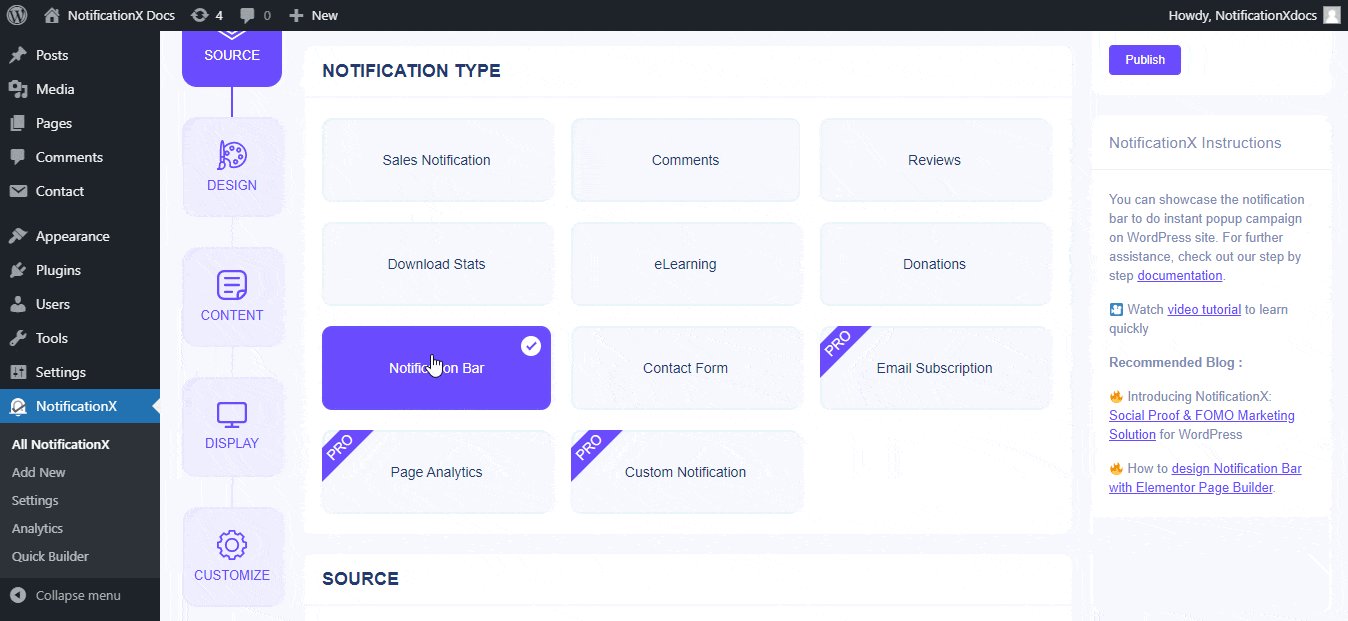
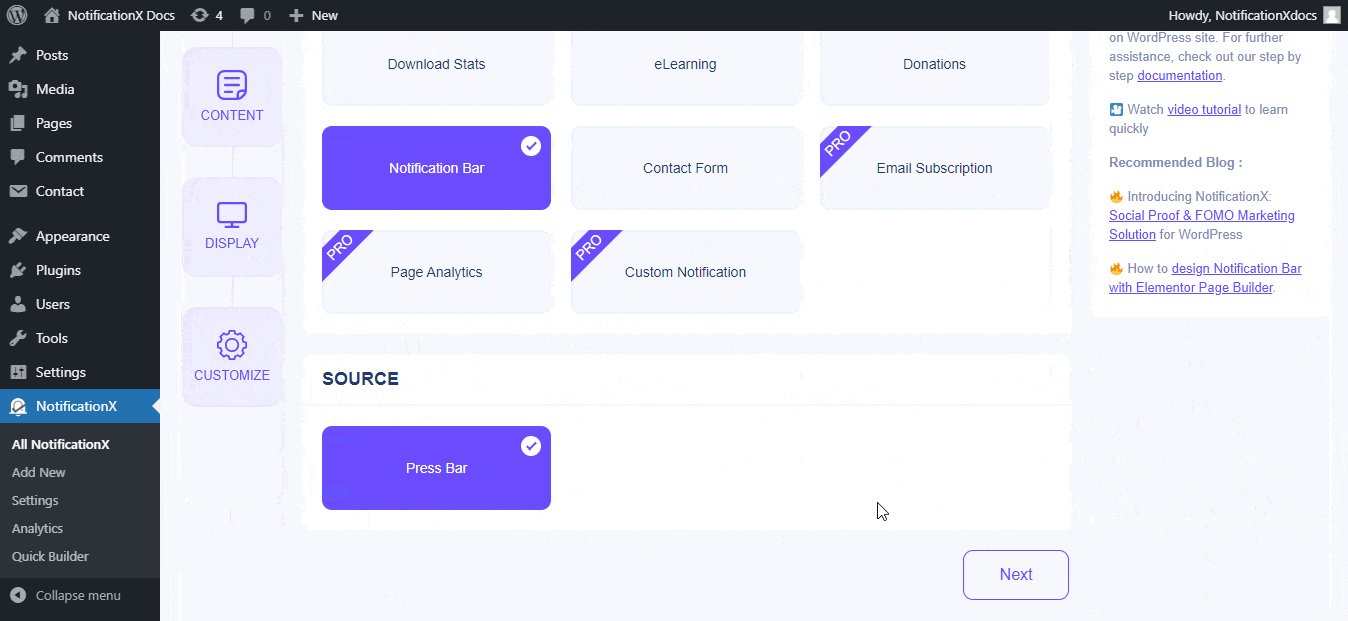
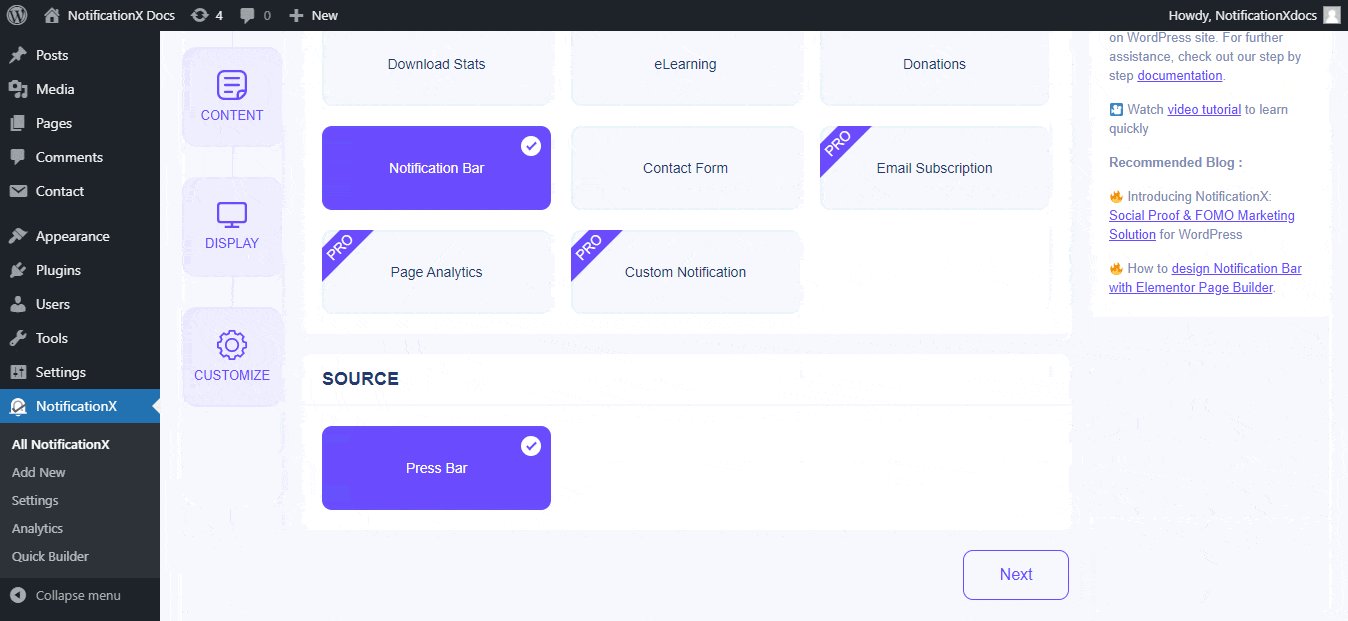
Шаг 2: После выполнения шага 1 вы будете перенаправлены на 'Источник' Вкладка вашего NotificationX. Вы также можете поставить заголовок. Используйте выпадающее меню, чтобы выбрать 'Пресс-бар' как ваш тип источника. Затем нажмите кнопку «Далее».

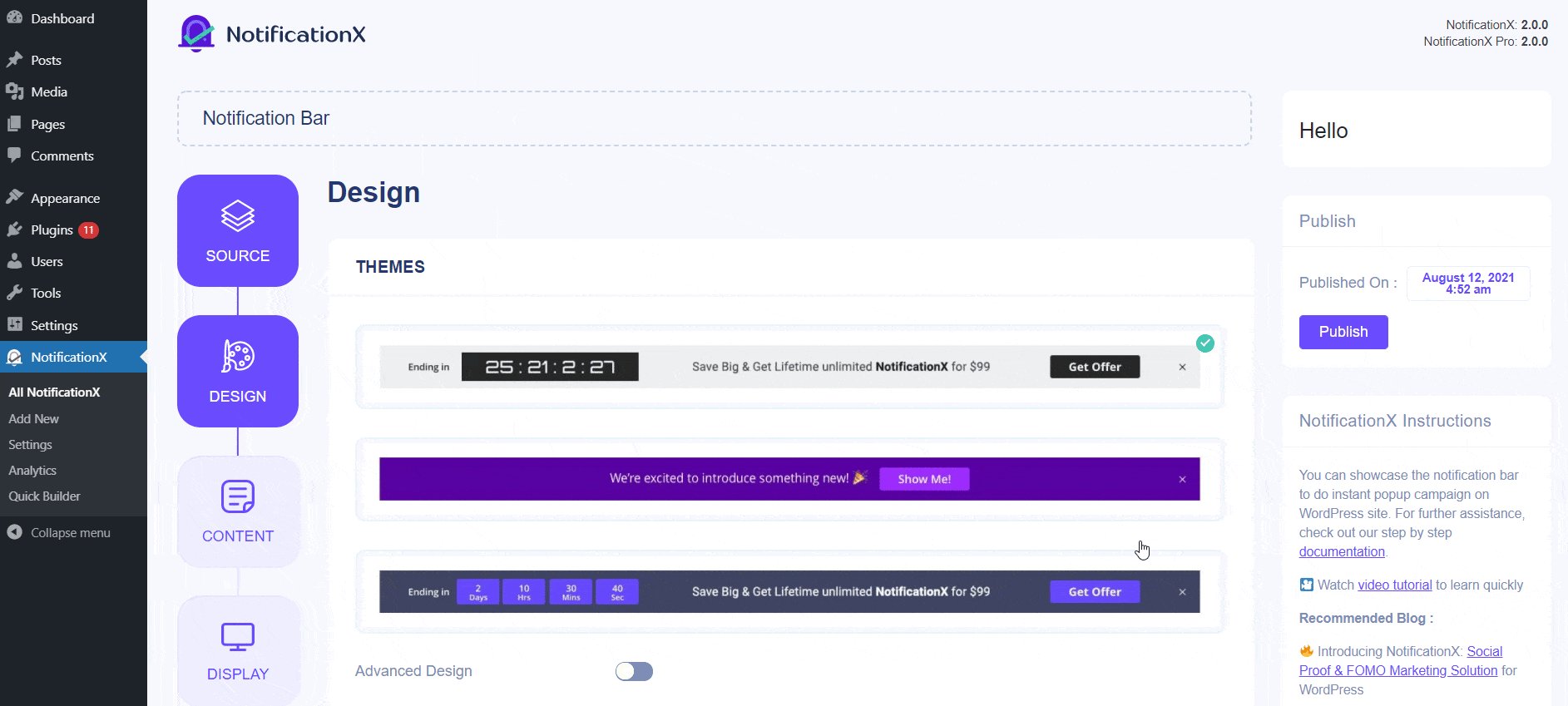
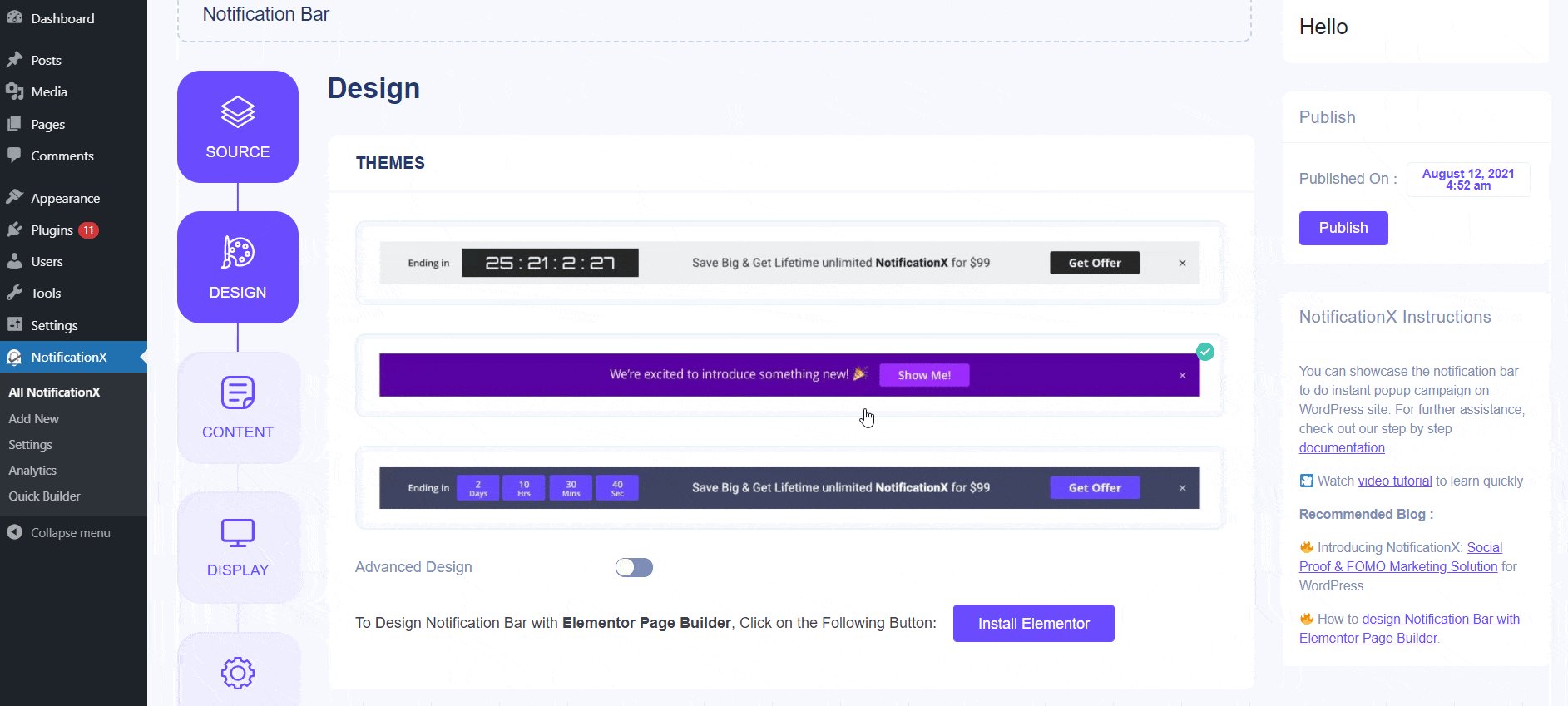
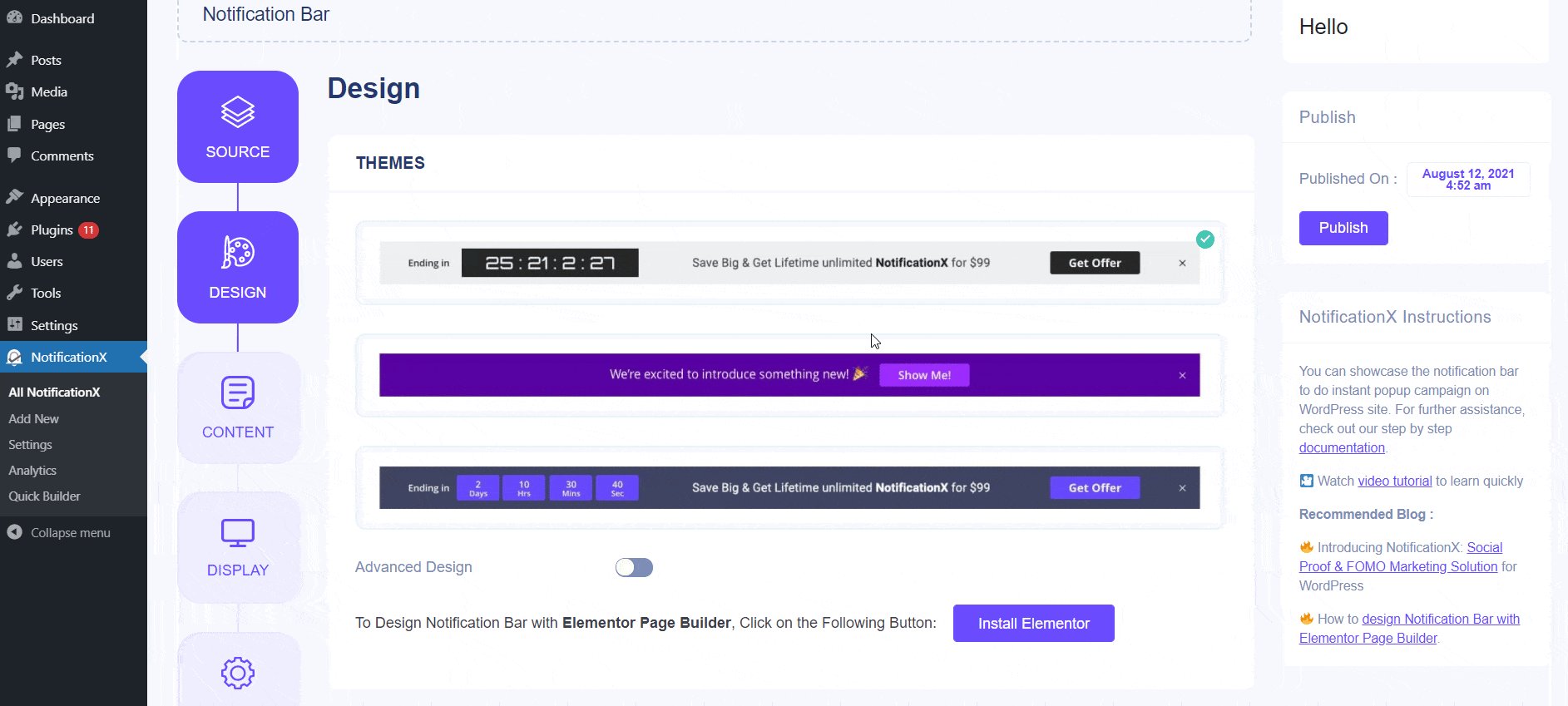
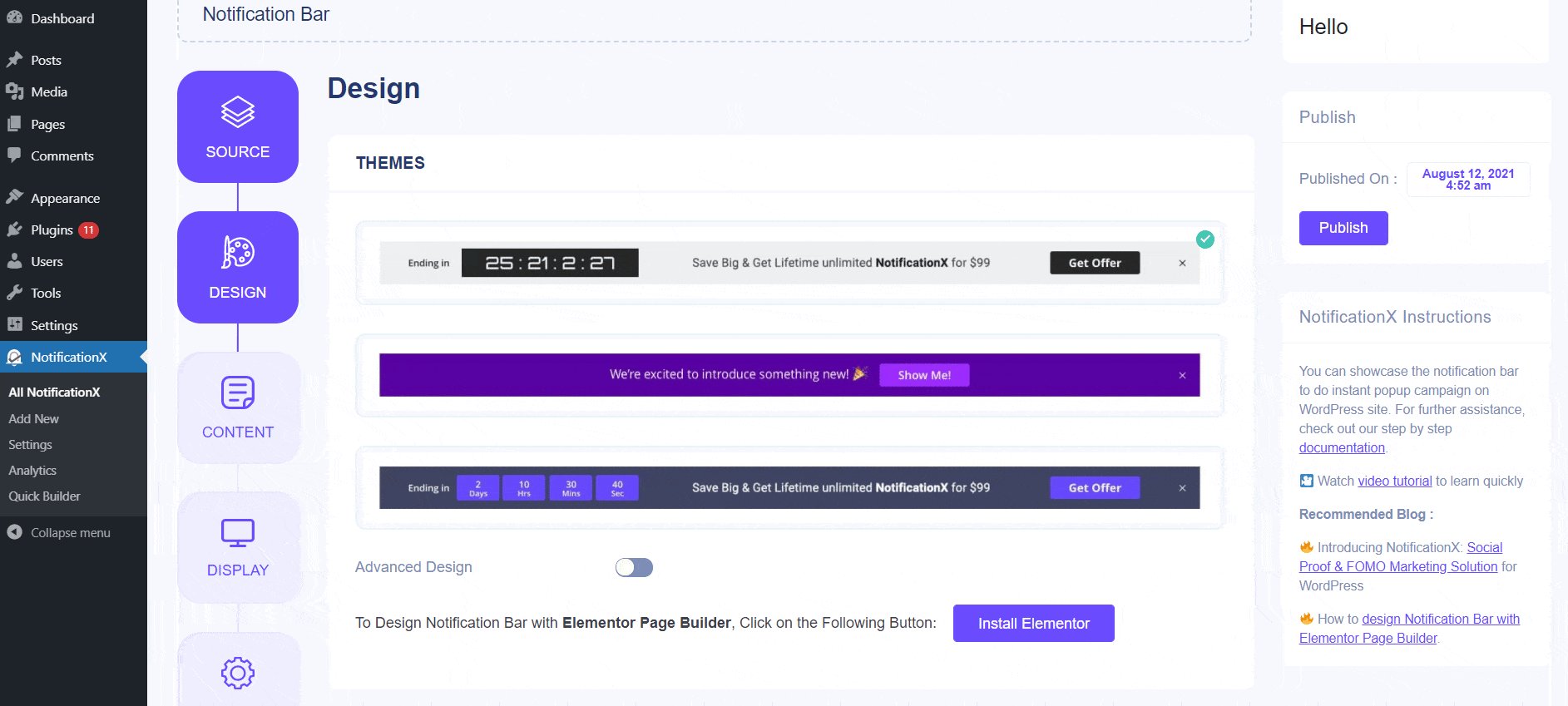
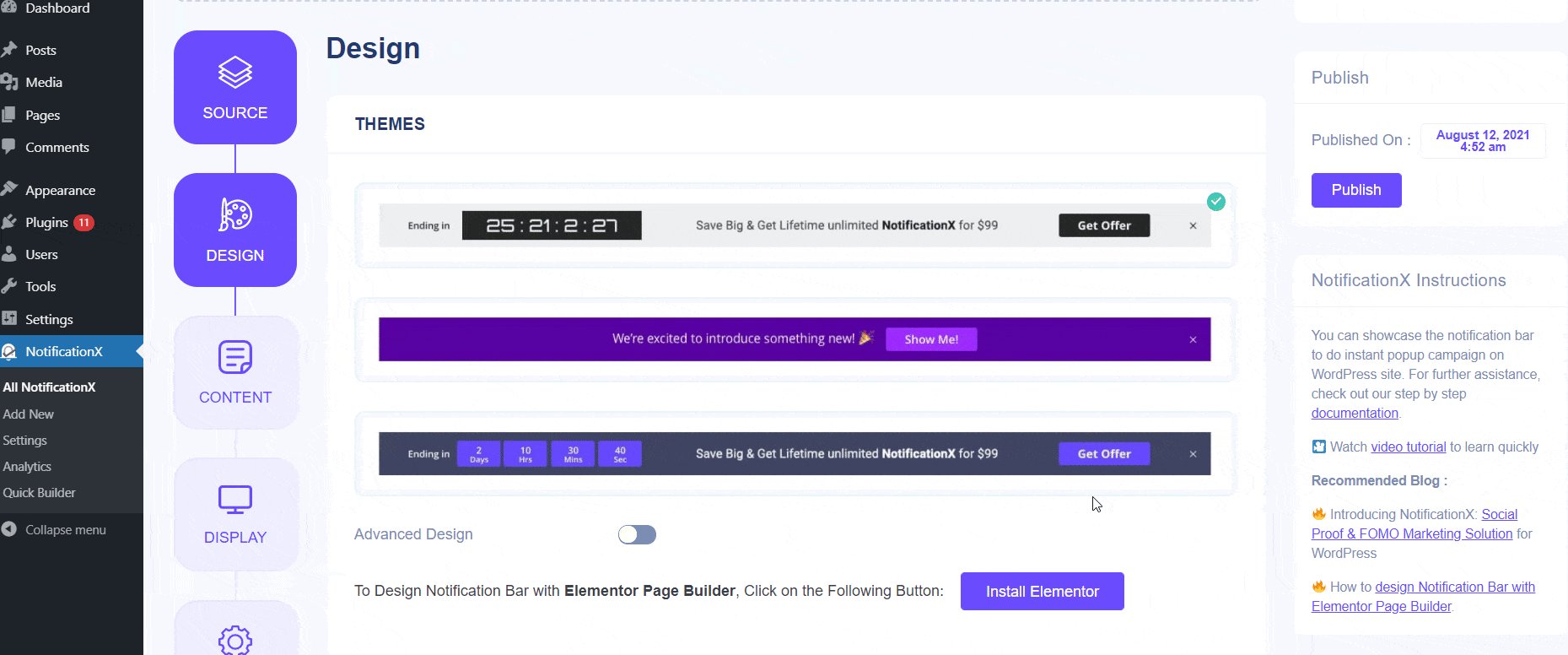
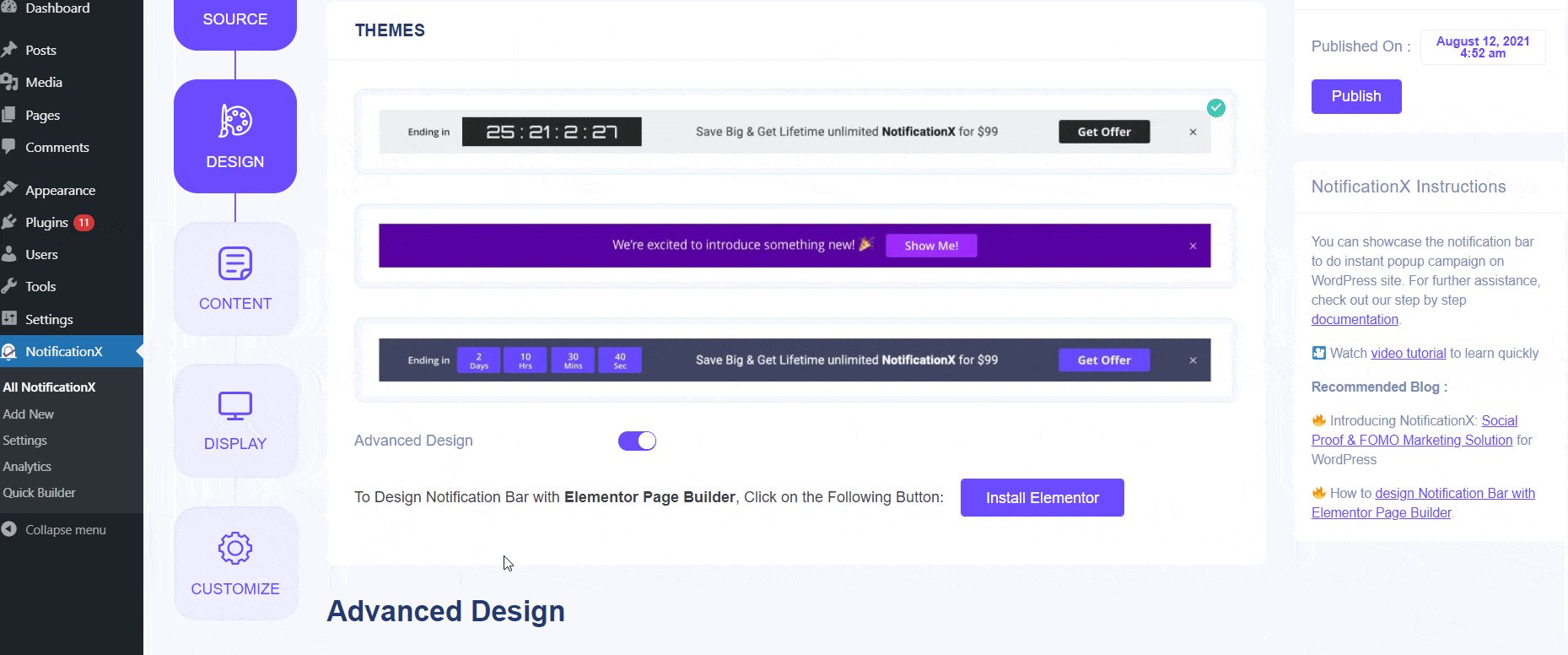
Шаг 3: От 'Дизайн' На вкладке вы можете выбрать макет, а также иметь возможность использоватьAdvanced Design ' возможность настроить его в соответствии с вашими предпочтениями. NotificationX предлагает три потрясающих готовых макета, из которых вы можете выбрать и приступить к работе. Выбранный макет - это то, как «Панель уведомлений» будет отображаться на вашем веб-сайте.

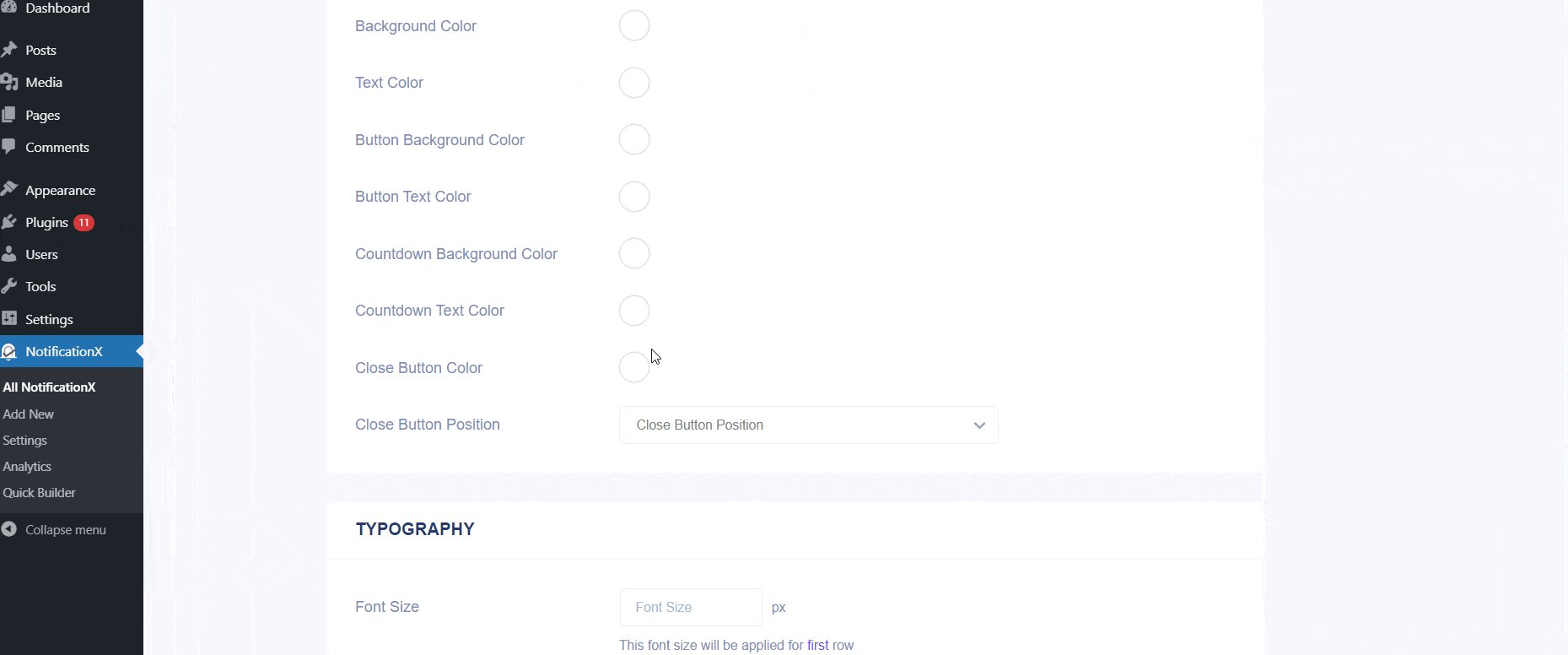
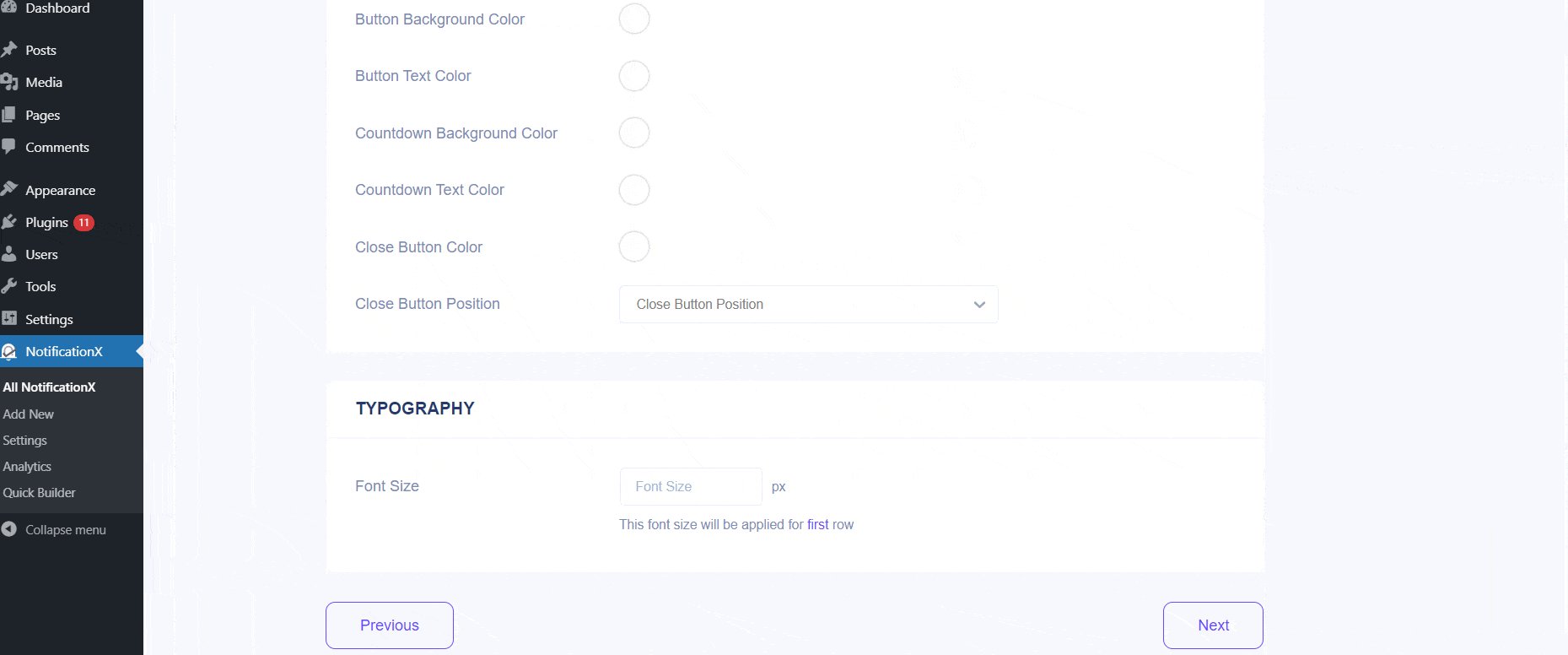
От «Расширенный дизайн» раздел, вы можете поиграть с цветами фона и текста. В соответствии с вашими предпочтениями, вы можете даже уменьшить или увеличить размер шрифта. После завершения разработки панели уведомлений нажмите «Далее», чтобы продолжить.

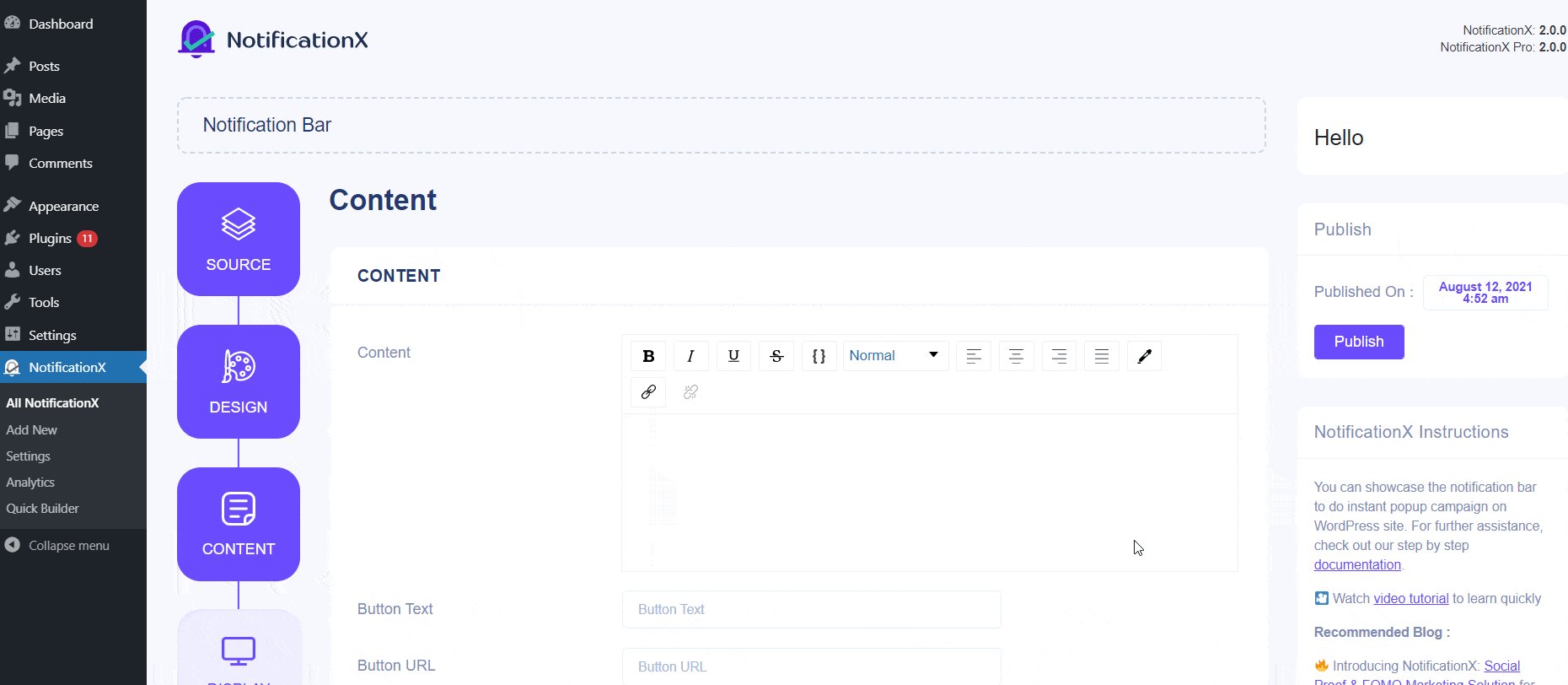
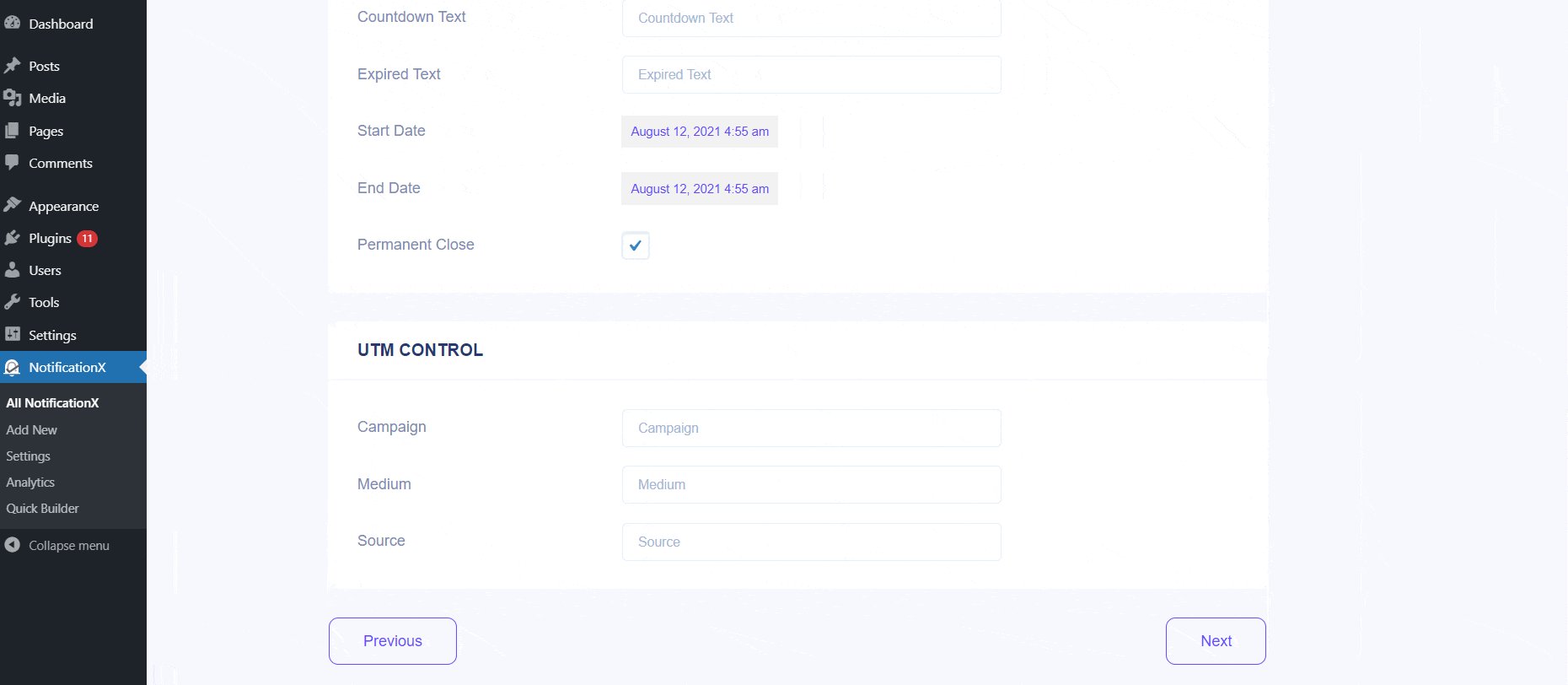
Шаг 4: Вы будете перенаправлены на «Содержание» вкладка, откуда вы можете вставить свой собственный контент, текст кнопки и URL кнопки. Контент может быть «Важным объявлением» или «Специальным предложением» на вашем сайте. Вы также можете использовать кнопку, чтобы перенаправить посетителей на определенную страницу вашего сайта.
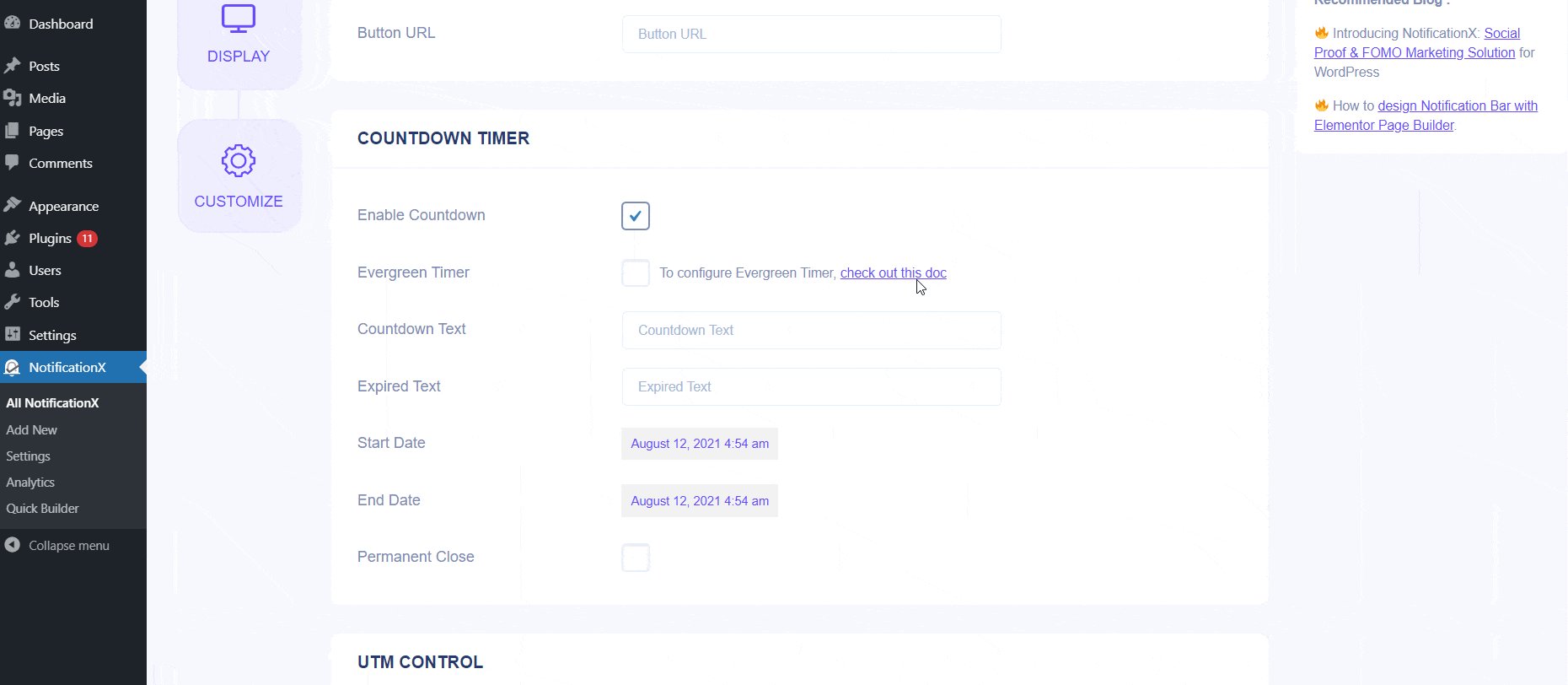
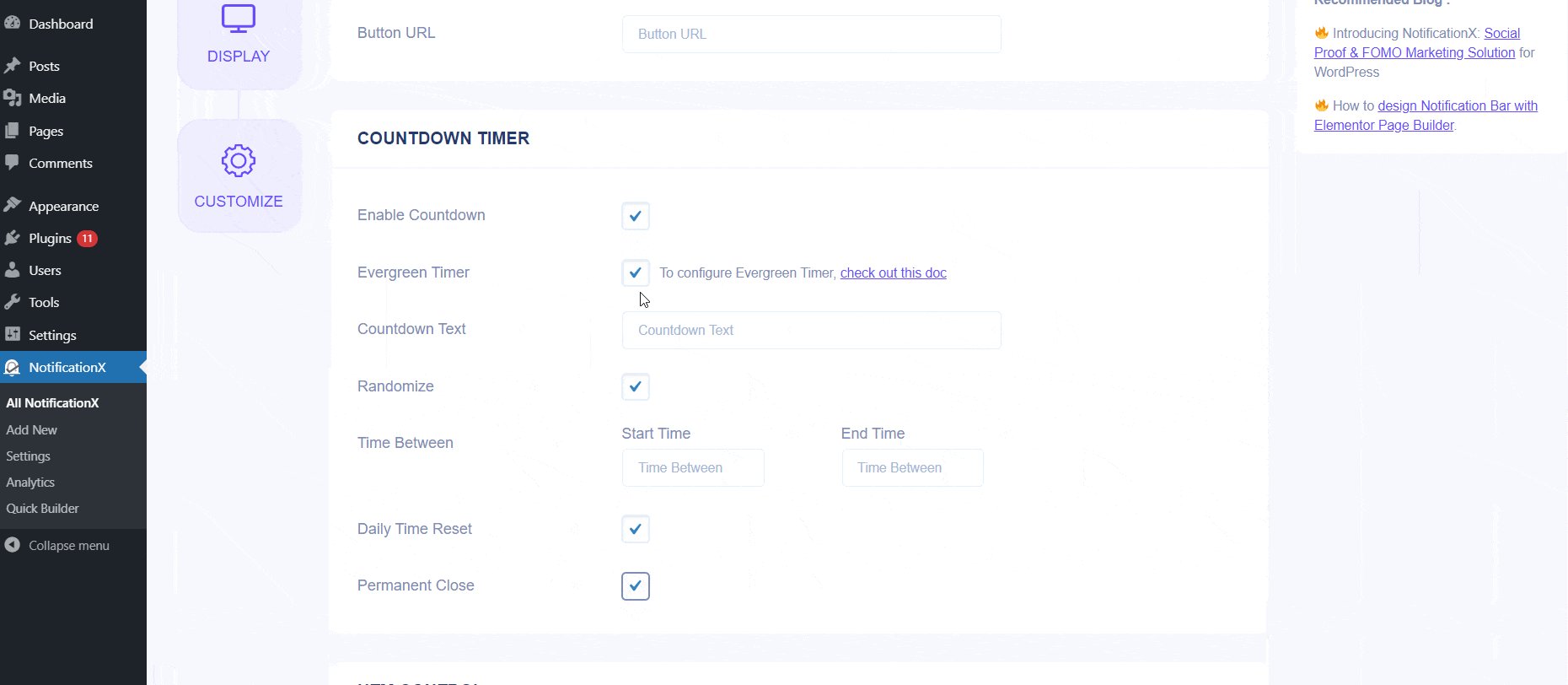
Кроме того, вы можете использовать флажок, чтобы включить / отключить «Обратный отсчет» вариант. Если он включен, то вы можете добавить «текст обратного отсчета» и «время обратного отсчета» по своему усмотрению. Функция «Обратный отсчет» даст вашим посетителям ощущение срочности, чтобы получить предложение, действующее в настоящее время, до истечения срока его действия. У вас также есть флажок, чтобы использовать «Постоянное закрытие» кнопка. Таким образом, если пользователи нажимают кнопку закрытия, она больше не будет отображаться на веб-сайте. Вы также можете включить Таймер обратного отсчета Evergreen Если хочешь. Чтобы узнать об этом больше, проверьте эту документацию.

После завершения настройки просто нажмите кнопку «Далее», чтобы продолжить.
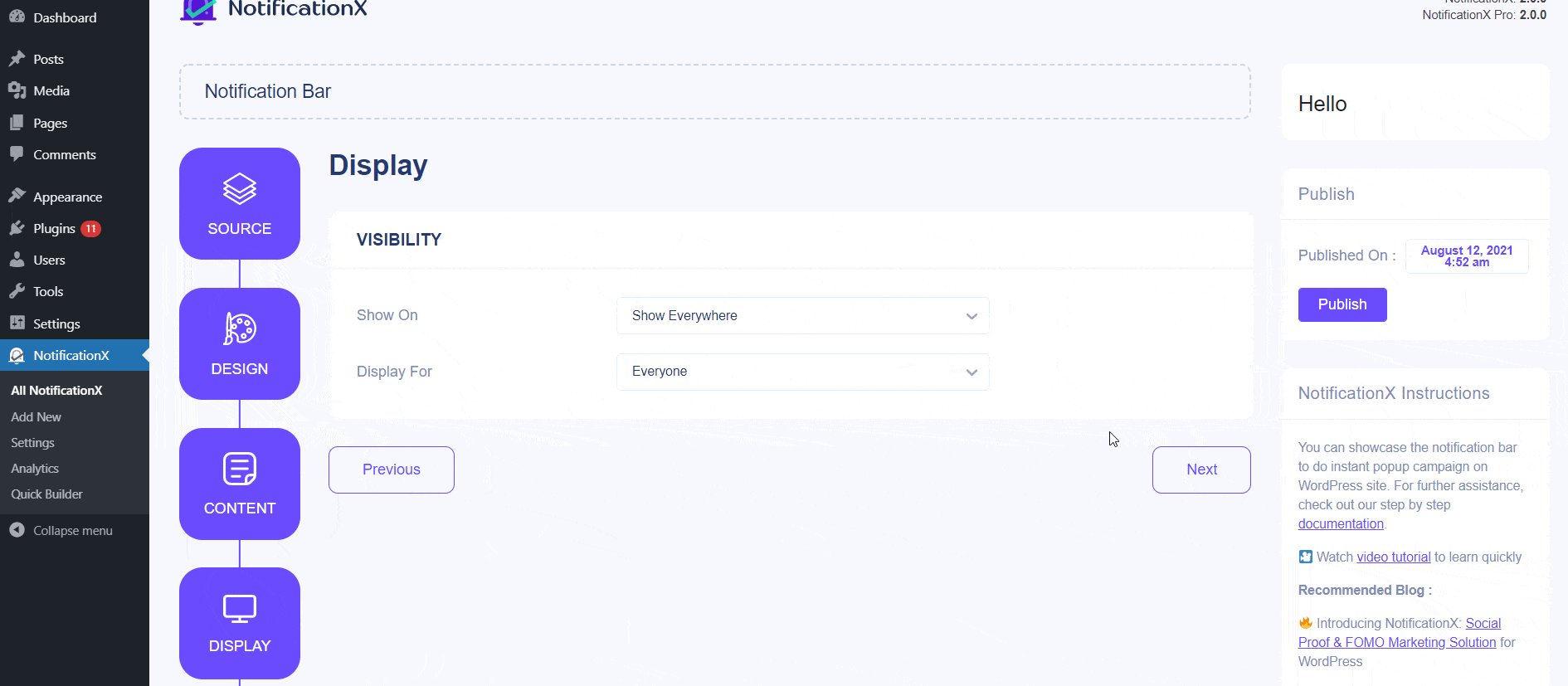
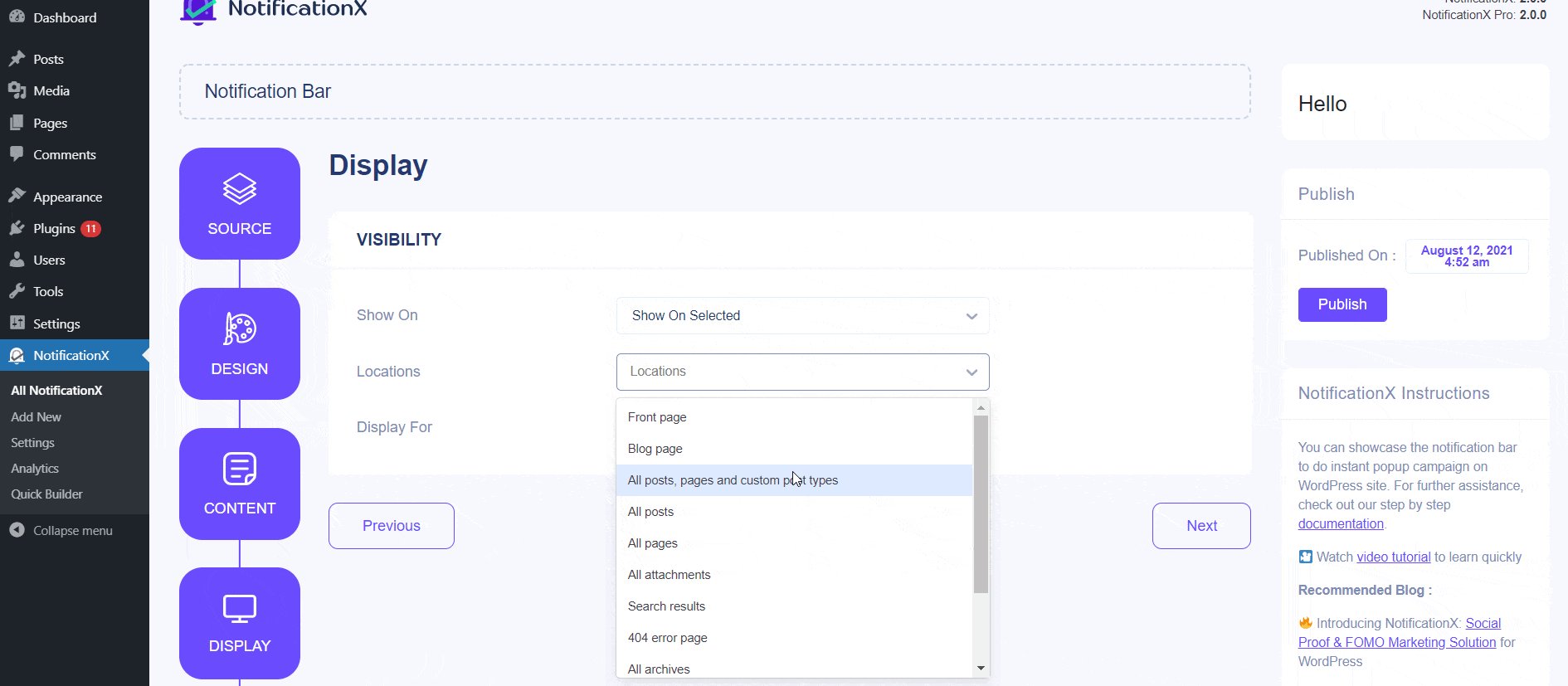
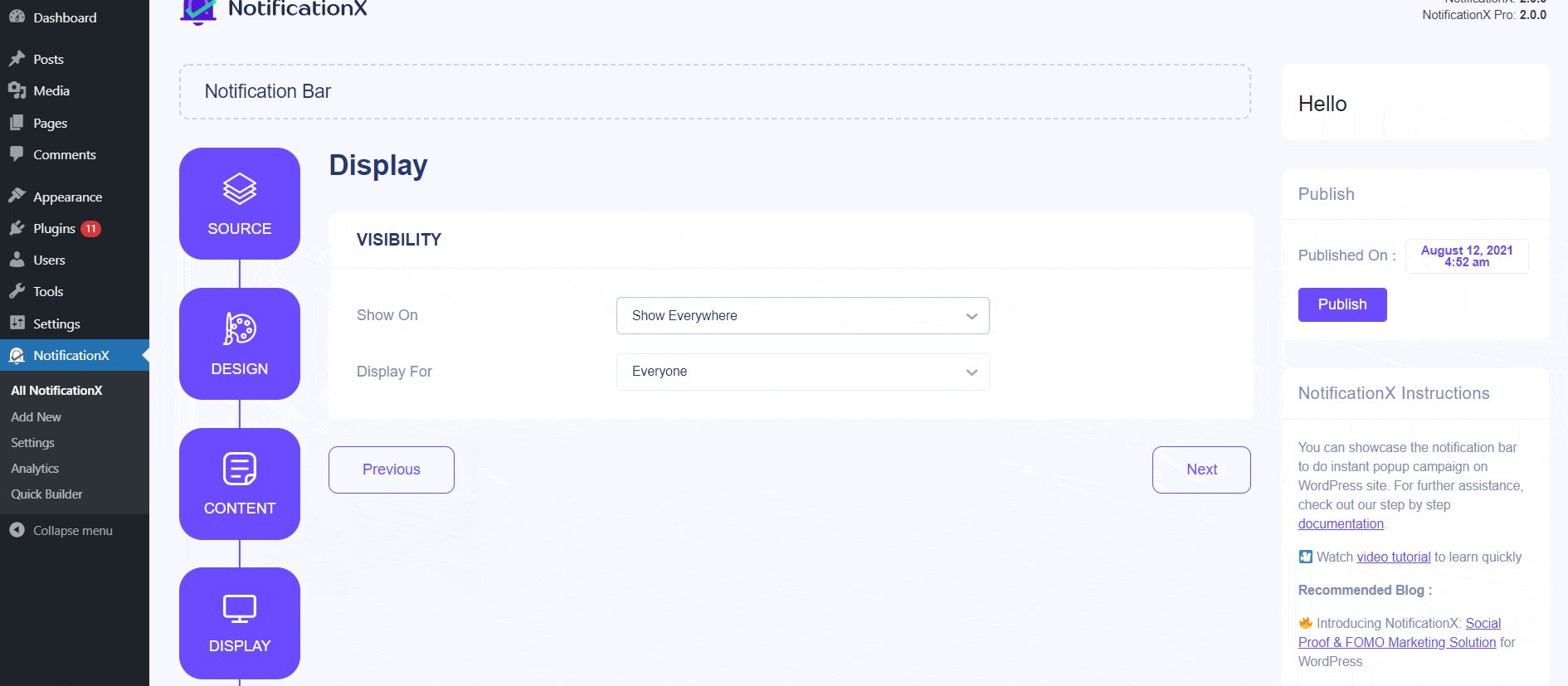
Шаг 5: От «Дисплей» На вкладке вы можете установить страницы, на которых вы хотите отобразить панель уведомлений. У вас также есть возможность ограничить Уведомление только для определенных пользовательских ролей. По умолчанию для параметра «Показать вкл.» Установлено значение «Показать везде» в результате панель уведомлений будет отображаться на каждой странице вашего сайта.
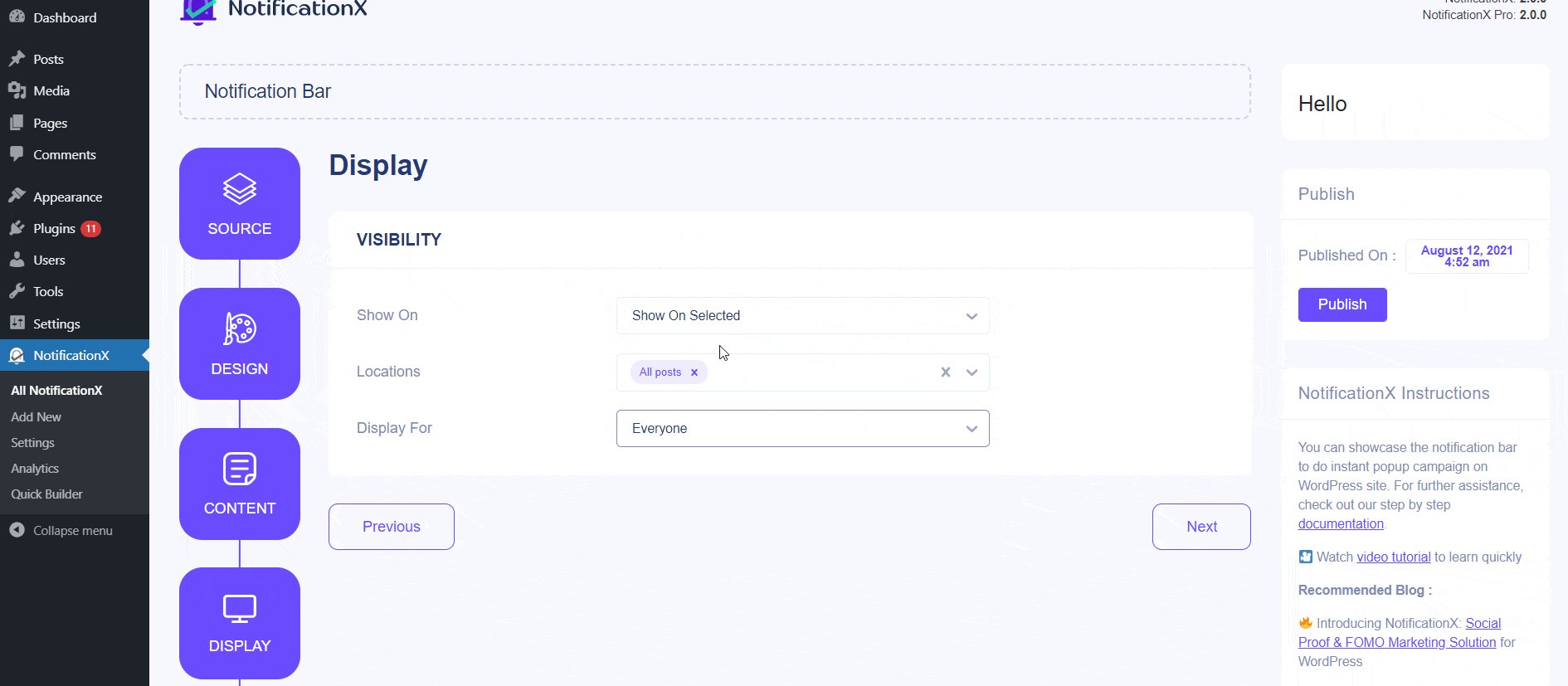
С другой стороны, вы также можете указать страницы, на которых вы хотите отобразить или скрыть «Панель уведомлений». После того, как вы нажмете кнопку «Далее», вы будете перенаправлены на «Настройка» Вкладка.

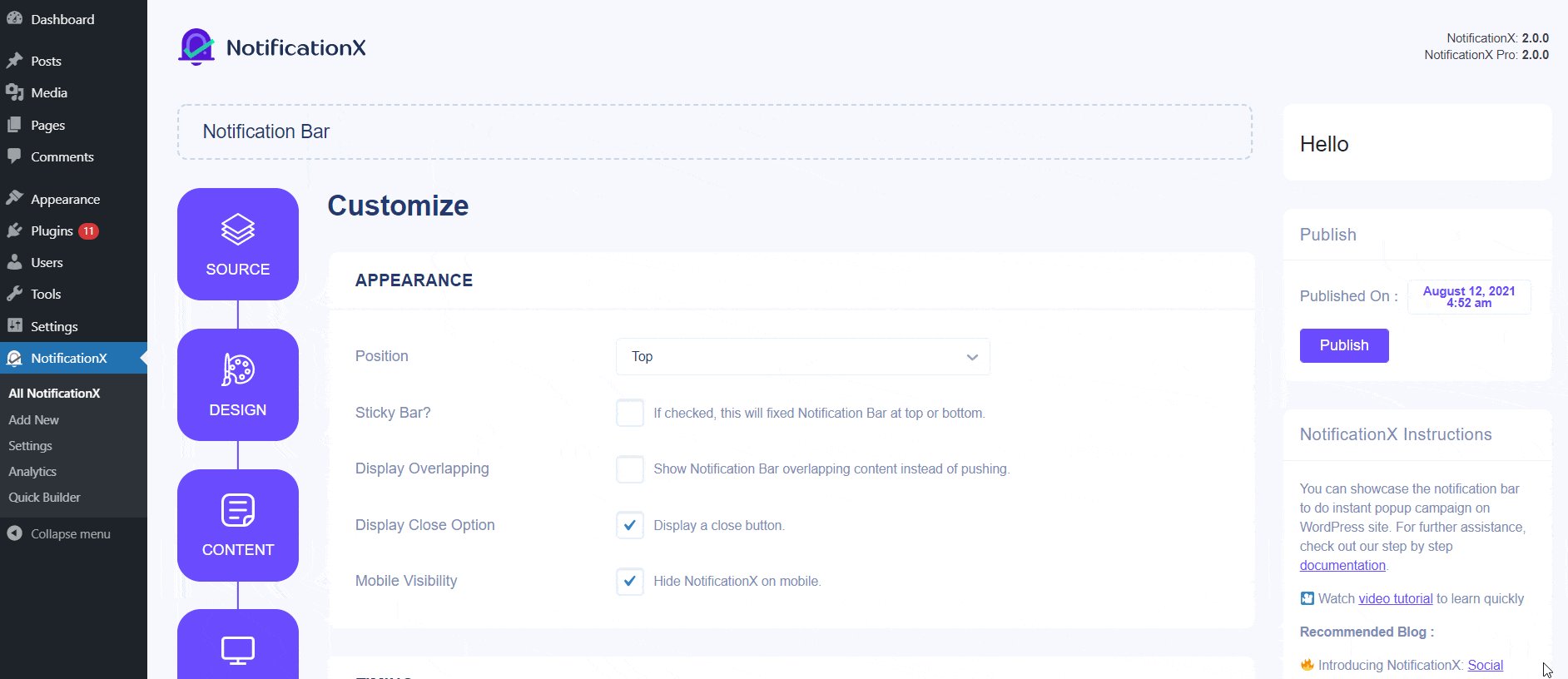
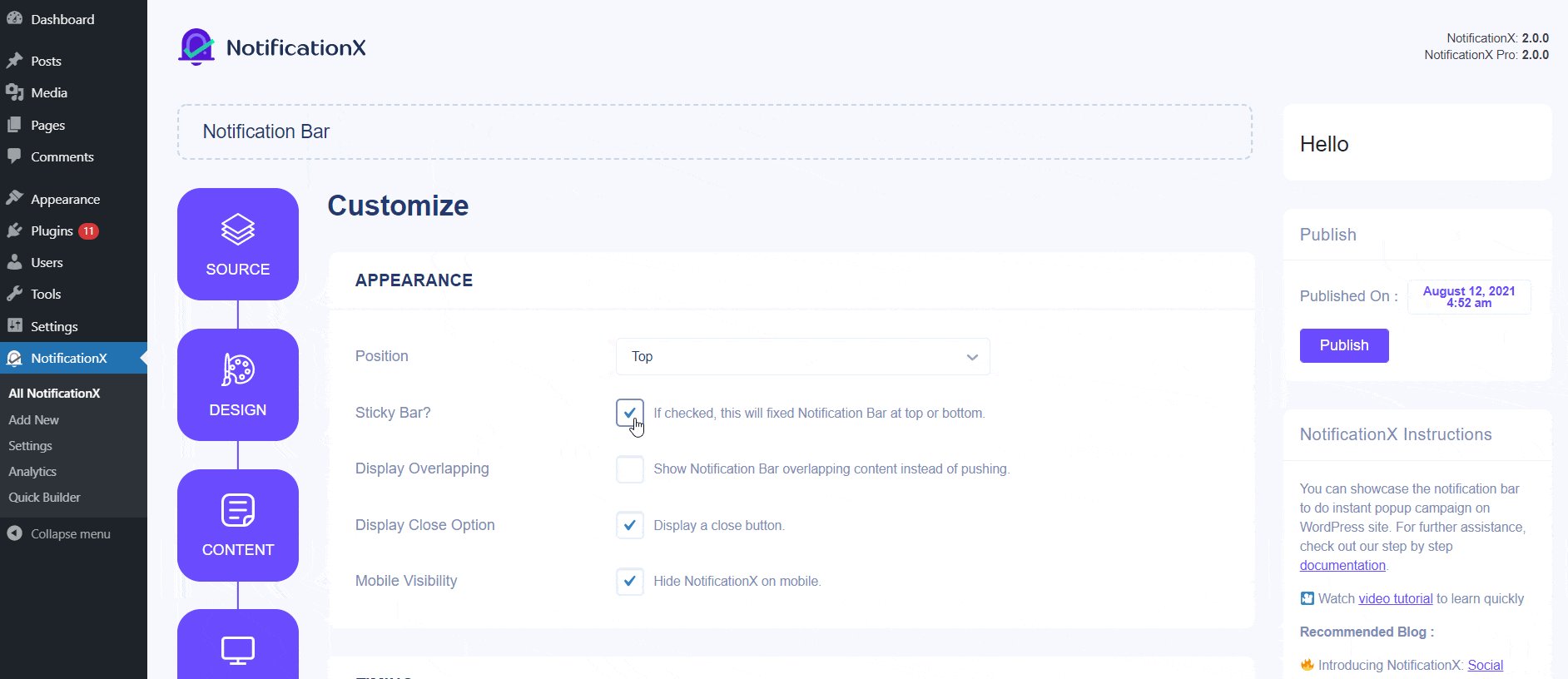
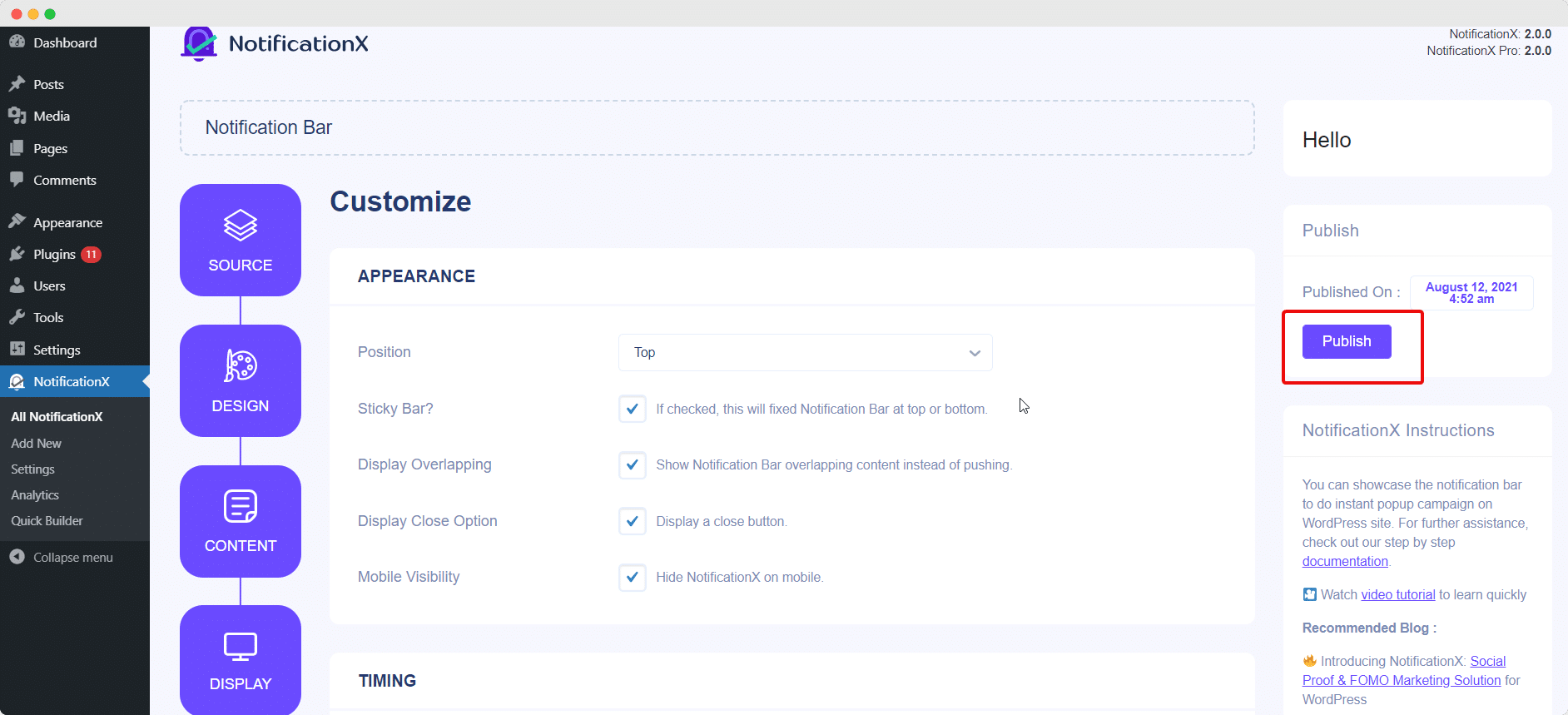
Шаг 6: Под «Настройка» На вкладке вы найдете три отдельных раздела: Внешний вид, Сроки и Поведение. От 'Внешность' В этом разделе вы можете указать положение, в котором вы хотите отобразить панель уведомлений, и использовать флажок, чтобы отключить / включить опции «Липкая панель», «Закрыть кнопку» и «Скрыть на мобильном телефоне».
Вы можете установить положение панели уведомлений в верхней или нижней части вашего сайта. Если выбран Sticky Bar, то «Панель уведомлений» будет в фиксированном положении. В результате, независимо от того, где вы пытаетесь перемещаться по своей странице, она всегда будет отображаться.
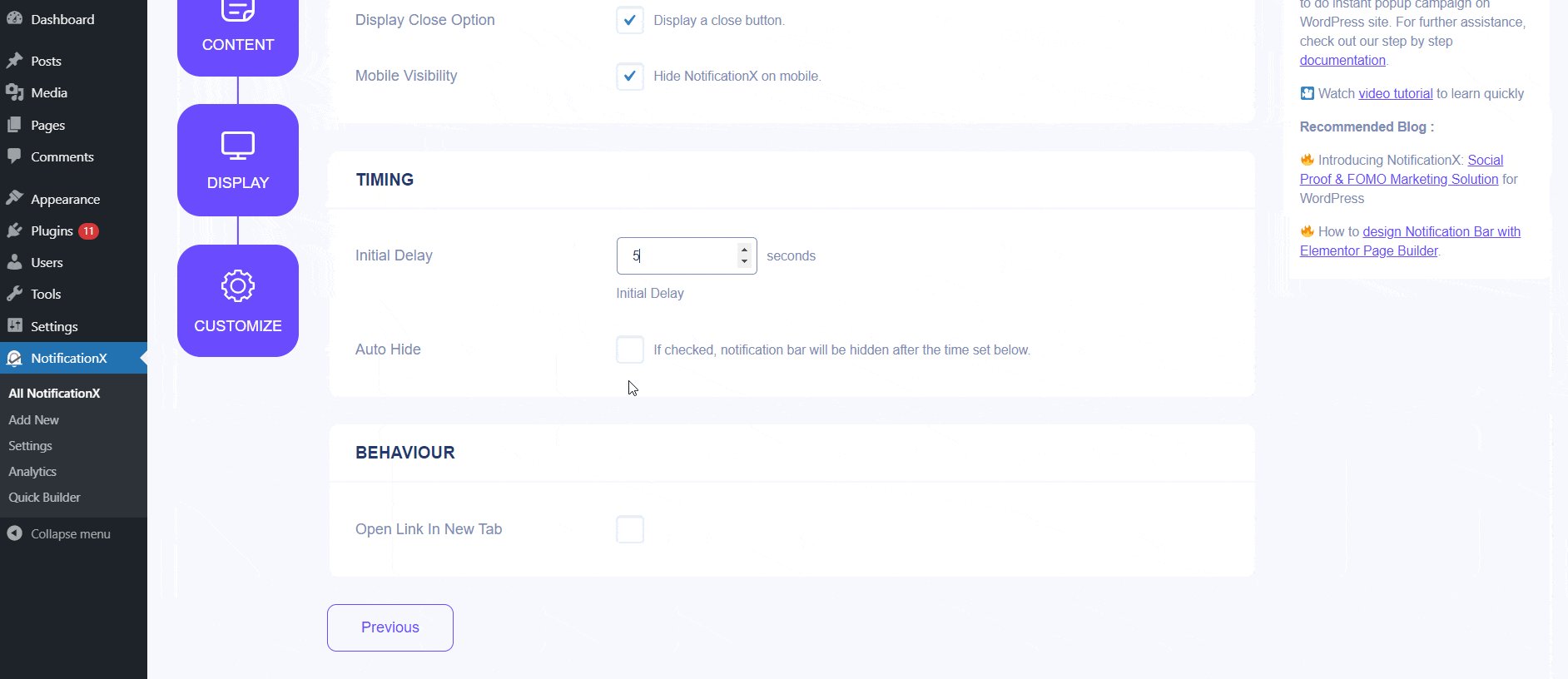
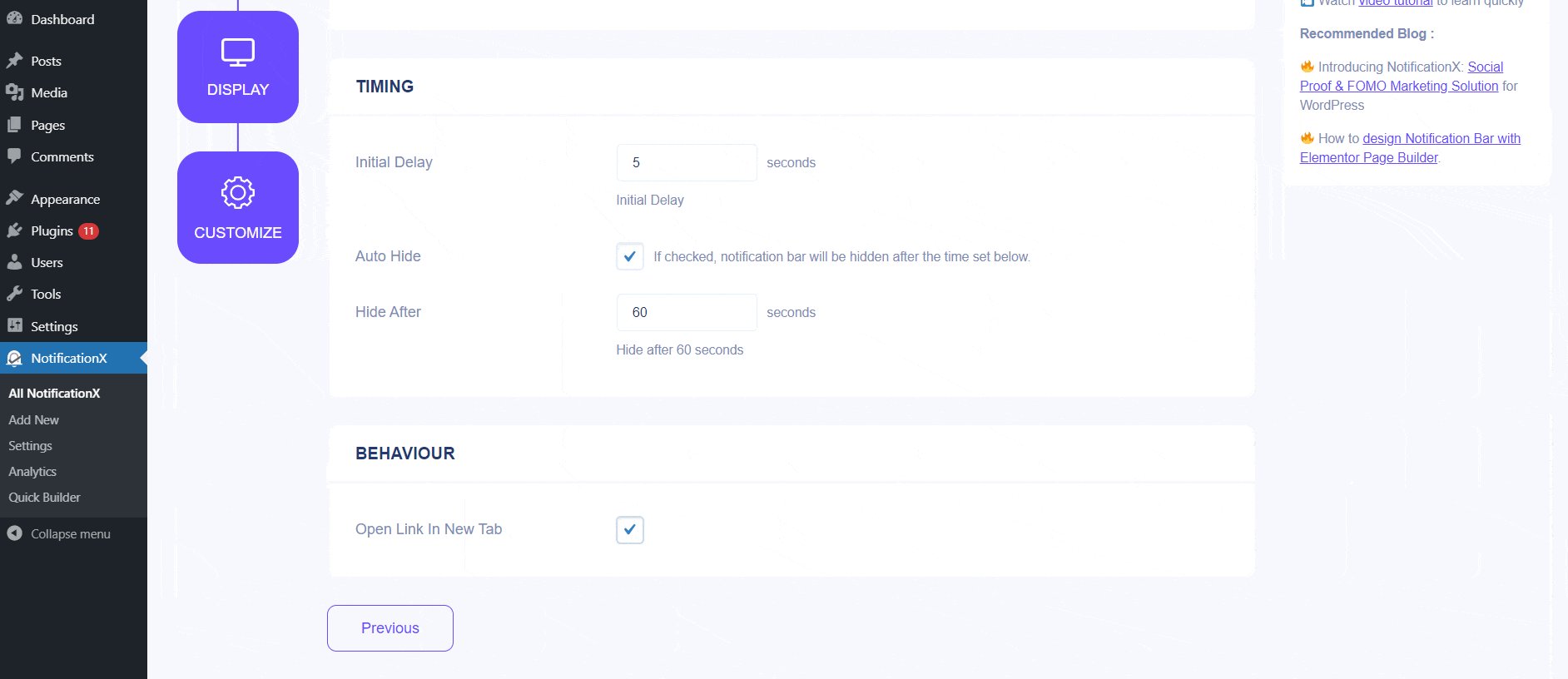
Вы также можете показать Кнопка «Закрыть» который можно нажать, чтобы закрыть панель уведомлений. Кроме того, вы можете скрыть «панель уведомлений» для мобильных устройств, если хотите. Кроме того, у вас также есть возможность установить параметры «Начальная задержка», «Автоматическое скрытие» и «Скрыть после» в соответствии с вашими предпочтениями в разделе «Время».

Вы можете установить время «Первоначальной задержки», после которого будет отображаться ваша «панель уведомлений». По умолчанию установлено 5 секунд. Вы также можете скрыть «Панель уведомлений» через определенное время, установив флажок «Автоматическое скрытие» и установив время в поле «Скрыть после».
Вы можете использовать флажок для того, чтобы открыть установленную ссылку, чтобы открыть в новом окне или новой вкладке, а также. Если вы ранее установили URL-адрес в своей кнопке, когда посетители будут нажимать на нее, новая страница будет отображаться либо в новом окне, либо в новой вкладке в зависимости от ваших настроек.
Шаг 7: После выполнения шага 6 нажмите на 'Публиковать' кнопка. В результате панель уведомлений будет успешно создана.

Выполнив эти упомянутые шаги и немного изменив и стили, ваш окончательный результат будет выглядеть примерно так.

Вот как вы можете легко разработать и отобразить привлекательный Панель уведомлений на вашем сайте WordPress, используя NotificationX.
Если у вас возникли проблемы, вы можете связаться с нашей службой поддержки Вот.