How to Display Freemius Sales Notification using NotificationX? #
If you are using Freemius to sell your products online, you can showcase an appealing Freemius Sales Notification on your WordPress website to keep everyone engaged using NotificationX.
Before you begin, make sure to retrieve your Keys from your Freemius Profile. You will have to generate the following keys: ID, Public Key & Secret Key. Simply just copy your Keys and insert them in the NotificationX Settings.

Afterward, go to your WordPress Dashboard and navigate to wp-admin -> NotificationX -> Settings -> API Integrations. Then, open to the ‘Freemius Settings’ tab and insert the respective keys from your Freemius Profile. Make sure to hit the ‘Connect’ button and you will then be all set to go.

After you are done with the previous step, Simply just Follow this below guideline to display Freemius Sales Notification using NotificationX.
Step 1: Go to your WordPress Dashboard and navigate to wp-admin -> NotificationX -> NotificationX. Then right at the top, click on ‘Add New’.

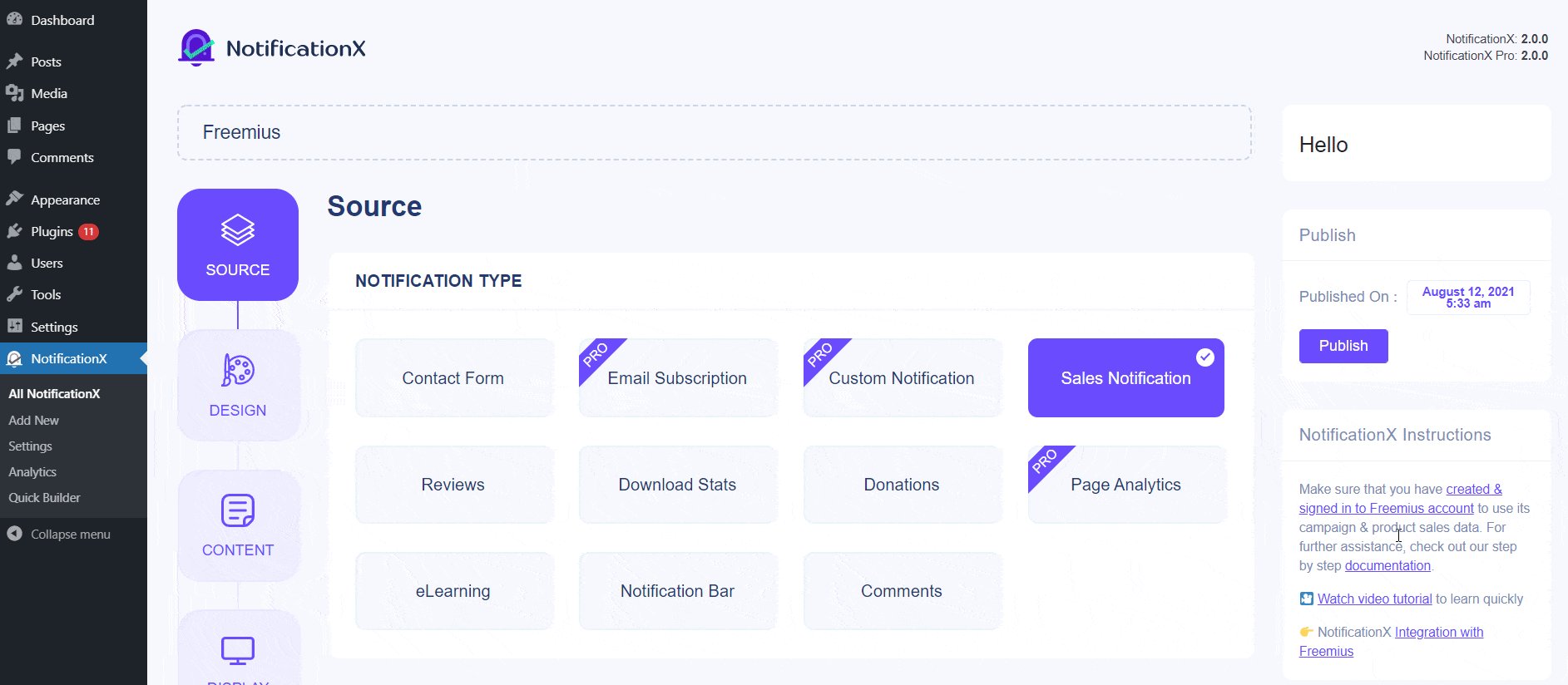
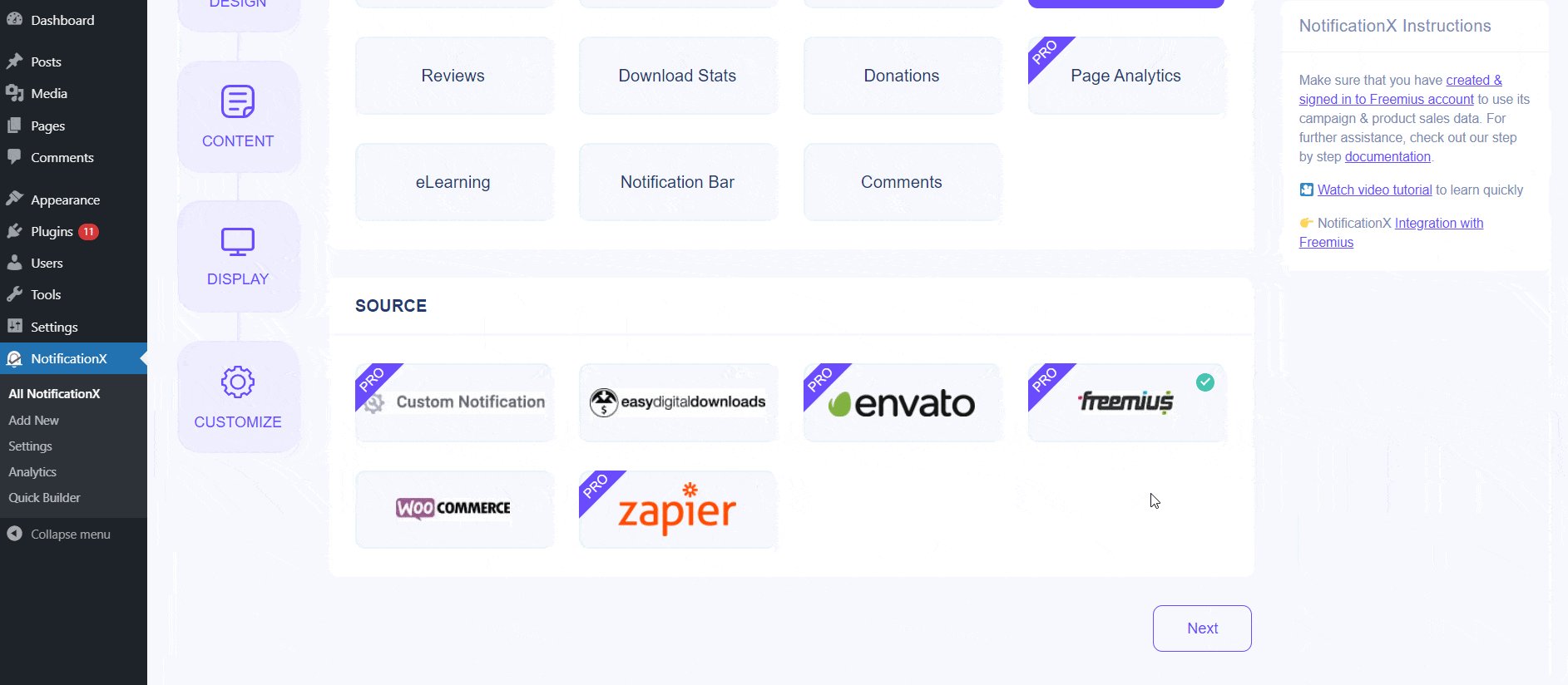
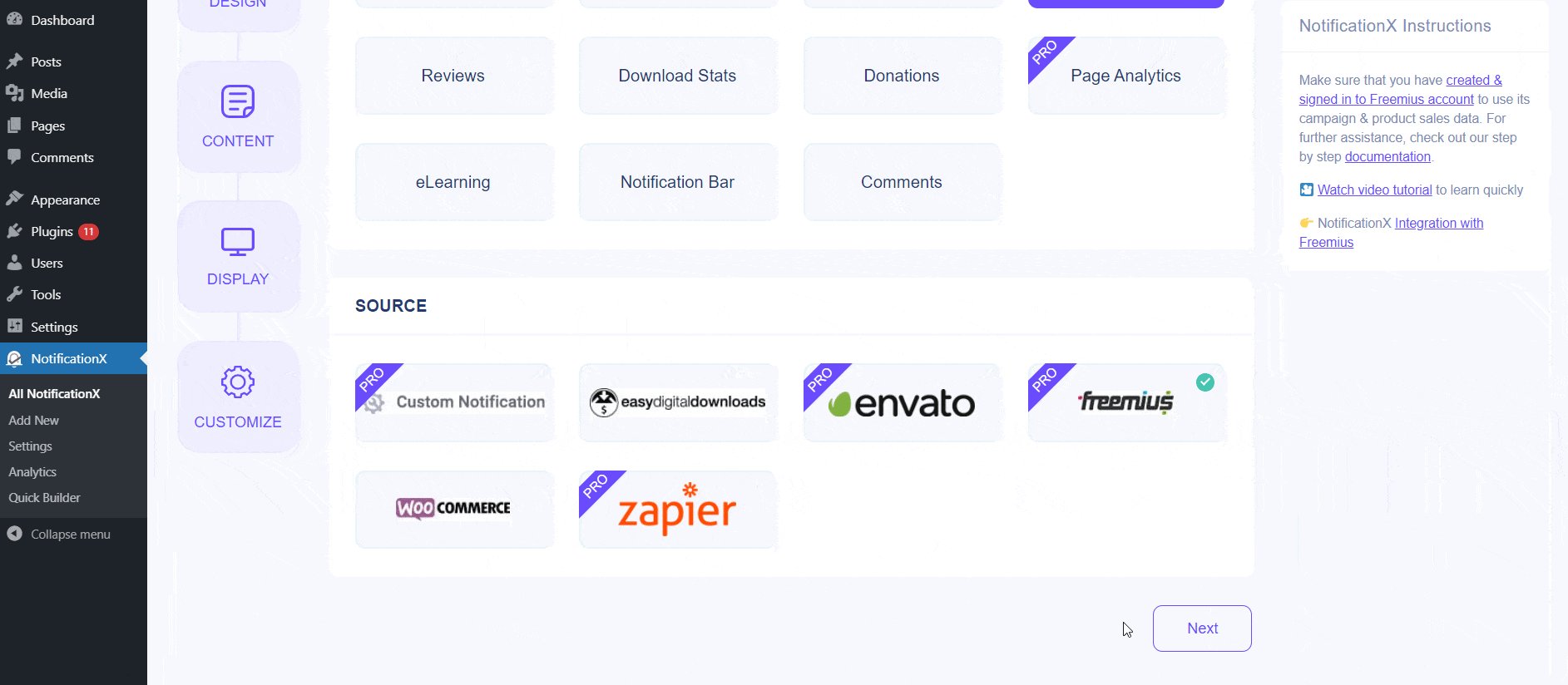
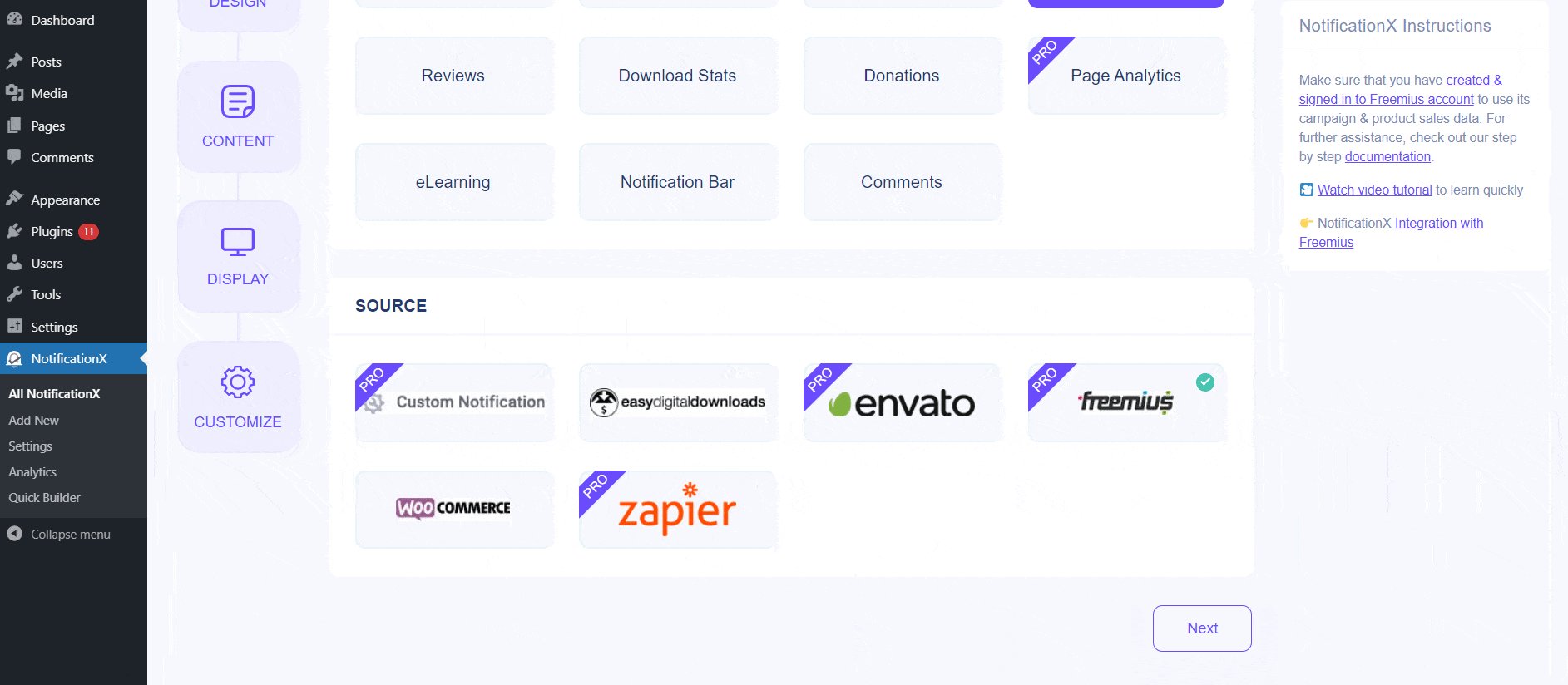
Step 2: After you are done with step 1, you will be redirected to the ‘Source’ Tab page of your NotificationX. Simply put a Title and use the drop-down menu to choose ‘Sales Notification’ as your Notification type. Afterward, simply just pick ‘Freemius’ as your Source. Then, click on the ‘Next’ Button.

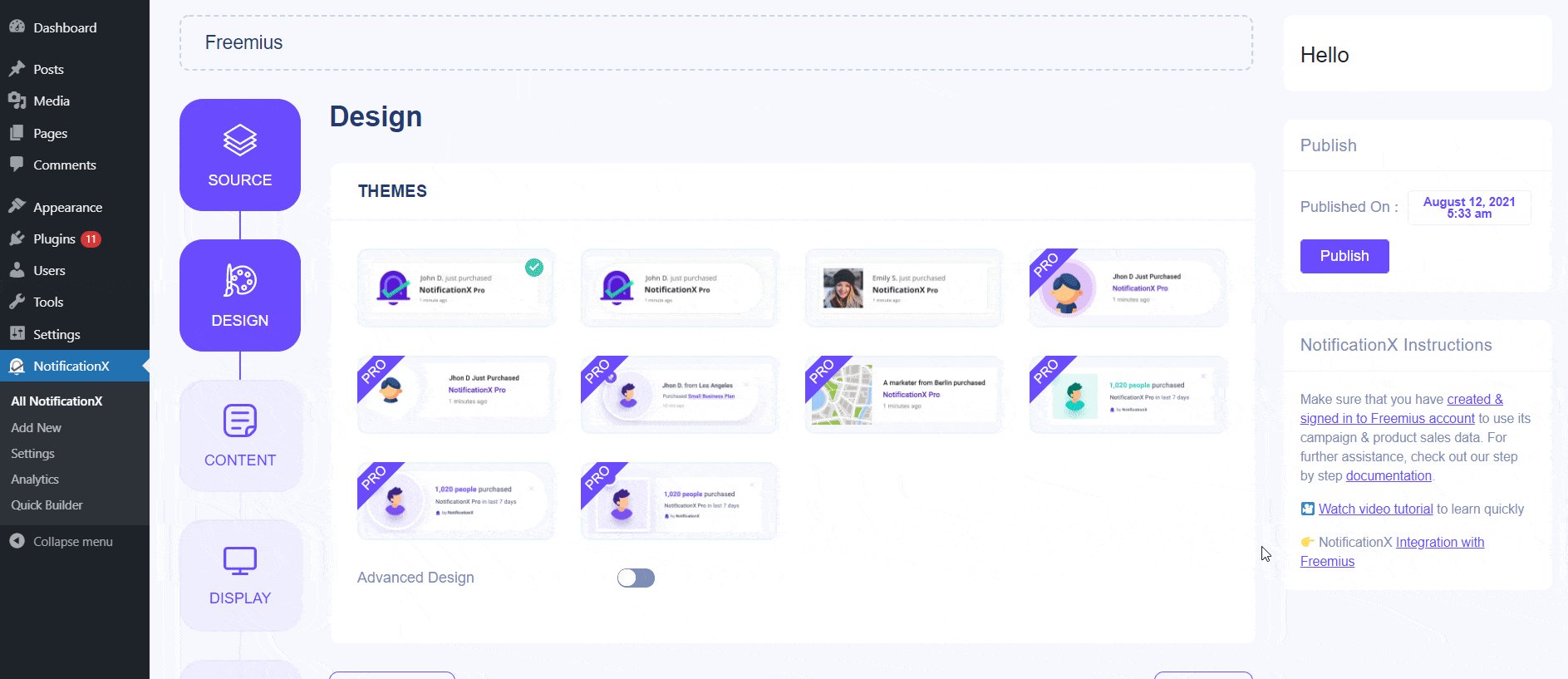
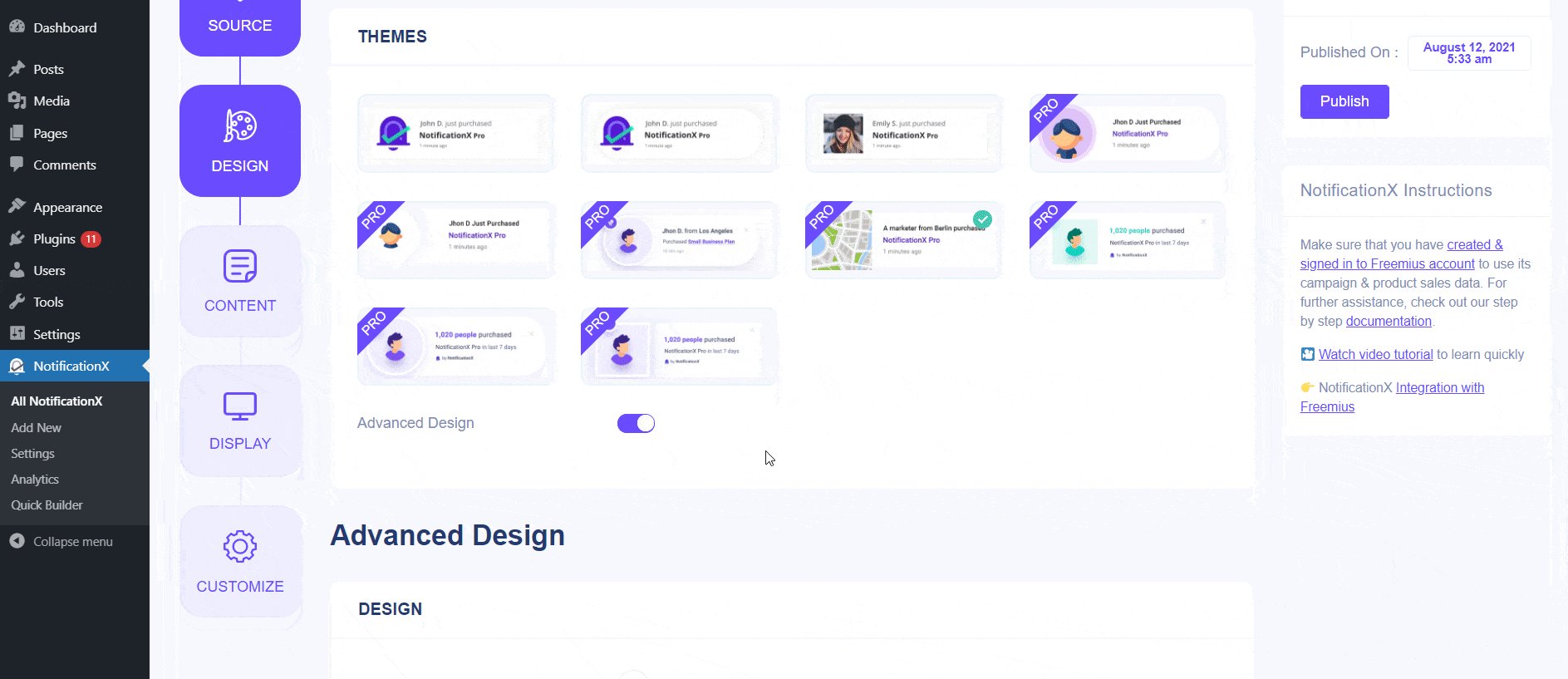
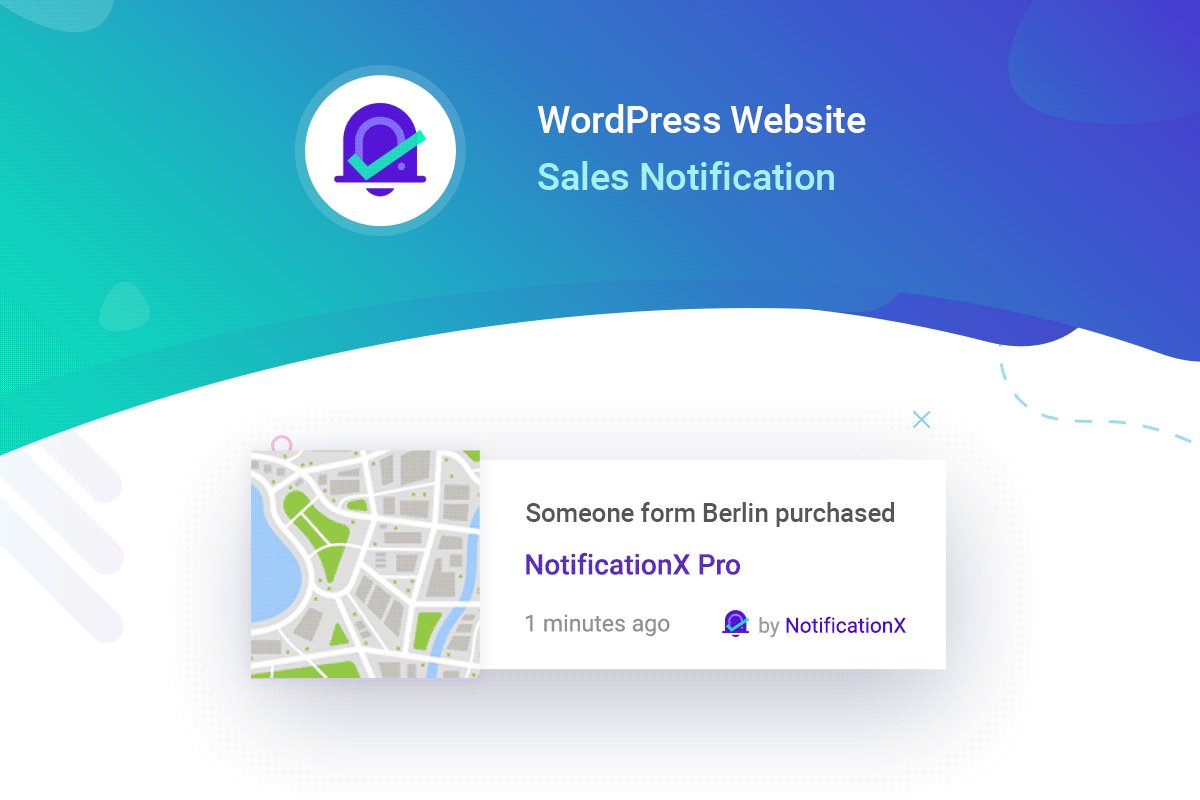
Step 3: From the ‘Design’ tab, you can choose a layout and also have the flexibility to use the ‘Advanced Design’ option to customize it as per your preference. From the ‘Themes’ section, the chosen layout is how the ‘Sales Notification’ will be displayed on your website. For instance, you can show the ‘Location’ from where your customer purchased the Product in an amazing layout.
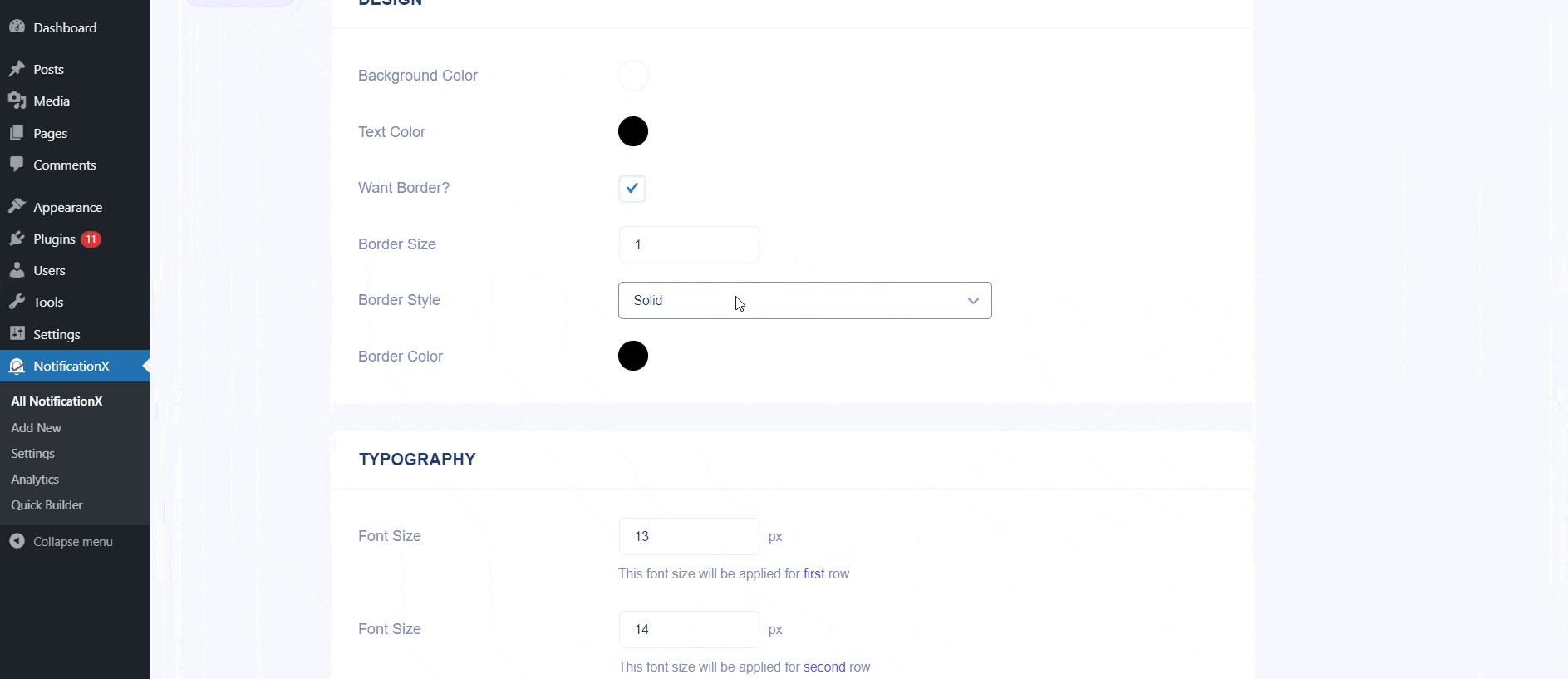
You can modify your chosen Theme by customizing it through ‘Advanced Design’ option. From this section, you will be able to easily add styling to your design, image appearance and typography. You can add Background or Text color for notification popup. Besides, you can also add a Border and add styling to it.

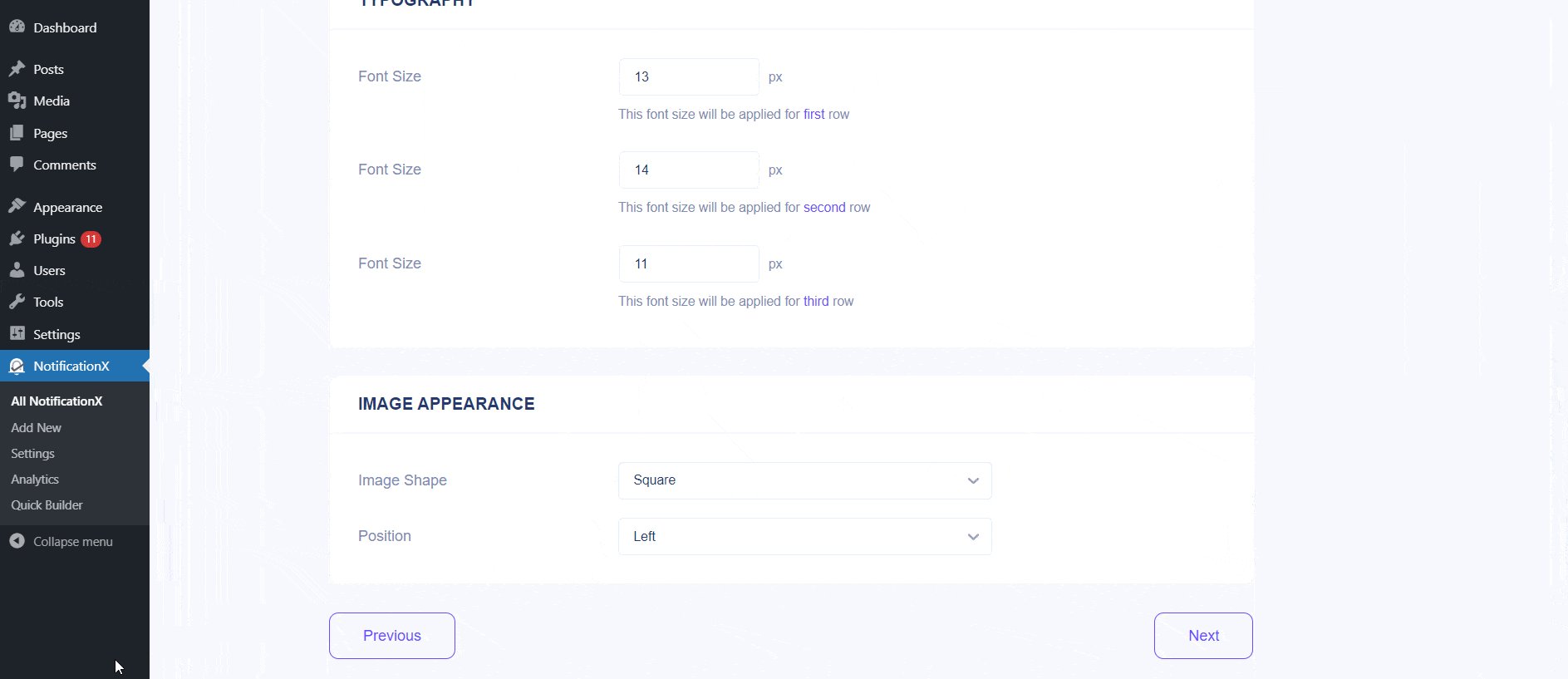
‘Image Appearance’ section lets you change the ‘Image Shape’ to out of these three: Rounded, Circle & Square. You can also use the drop-down menu ‘Position’ to change the position of the image: Left or Right. Basically, Sales Notification consists of Three rows. From the ‘Typography’ section, you can change the Font Size for each row as well.
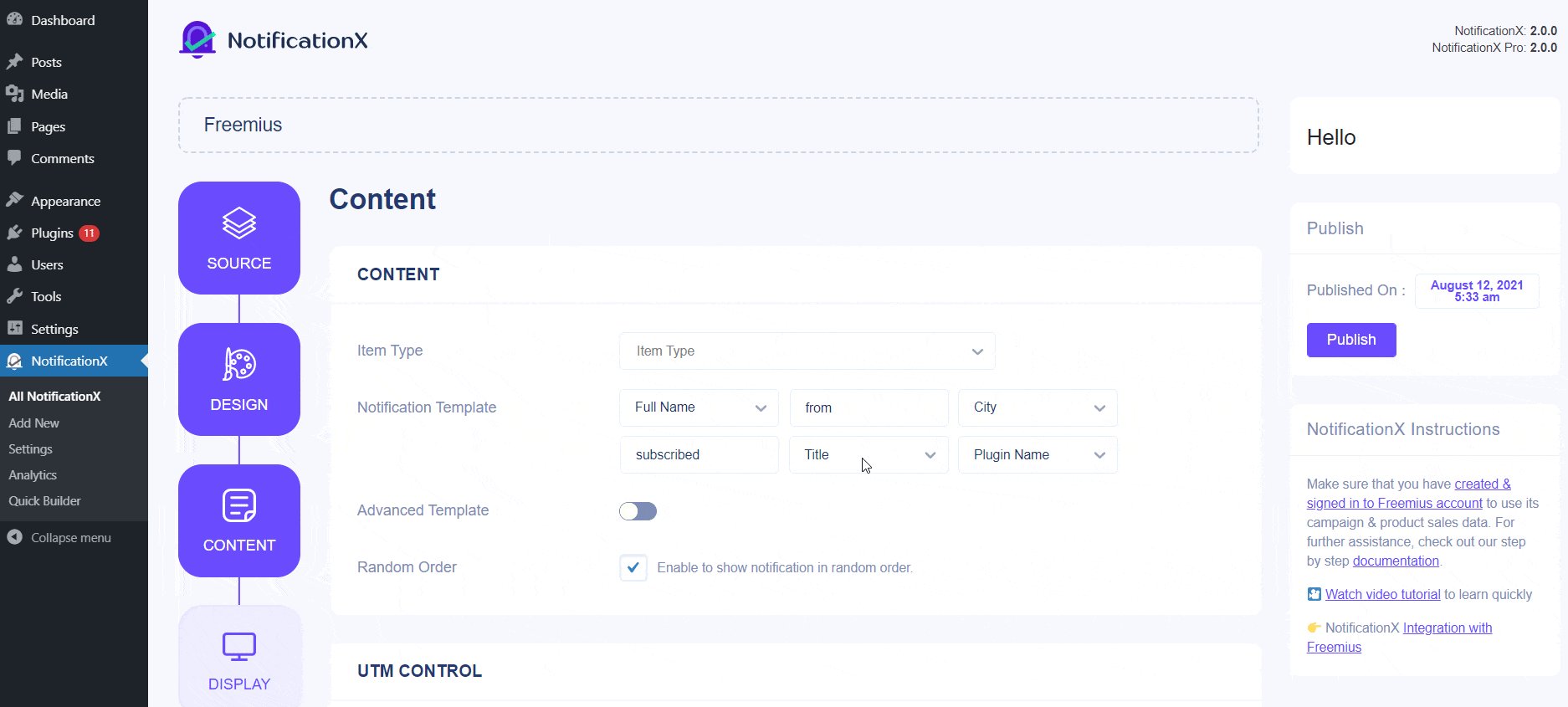
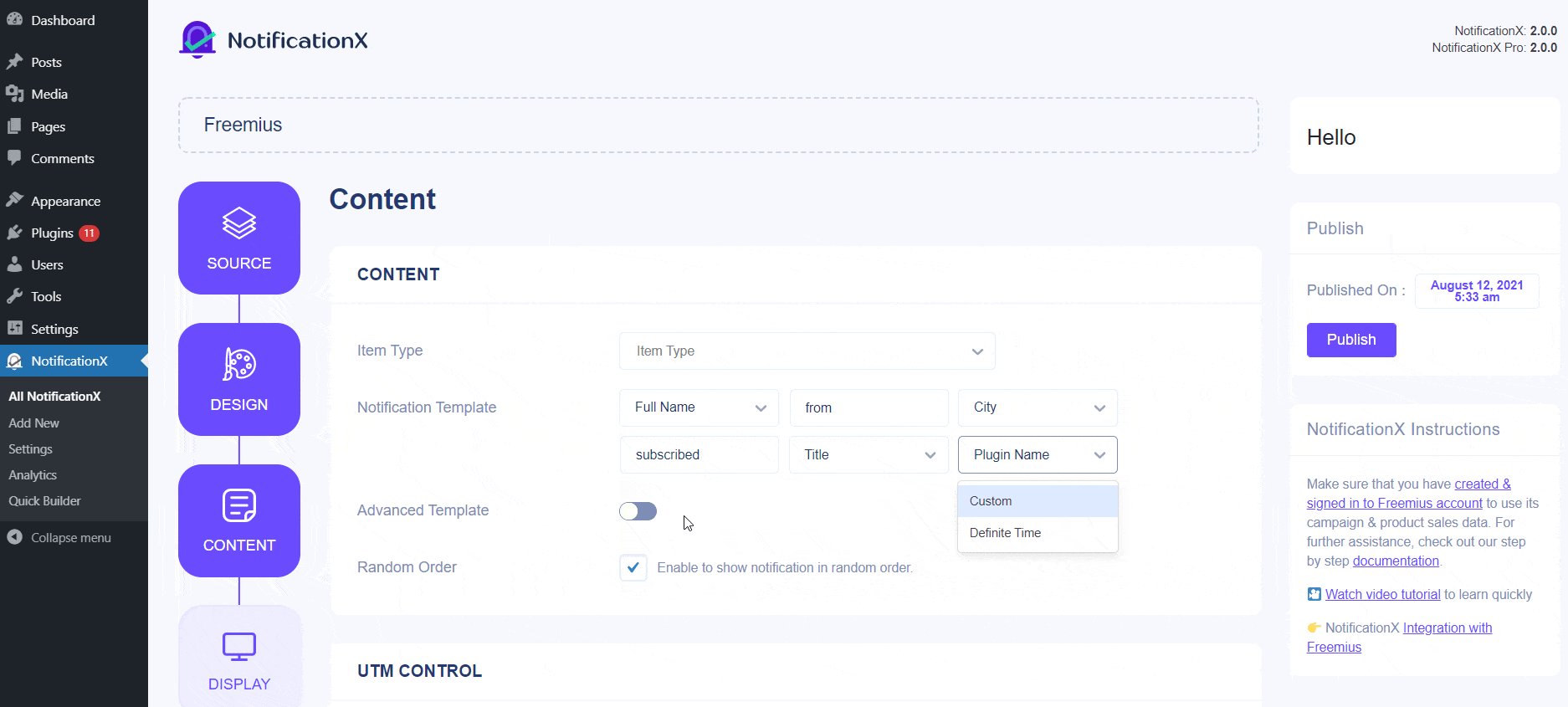
Step 4: You will then be redirected to the ‘Content’ tab from where you can modify your ‘Notification Template’ and add your preferred content text. From here, you have the freedom to choose a ‘Item Type’ from either Theme or Plugin. Based on your pick, you can just go ahead and specify the Product whose Freemius Sales Notification you want to display.

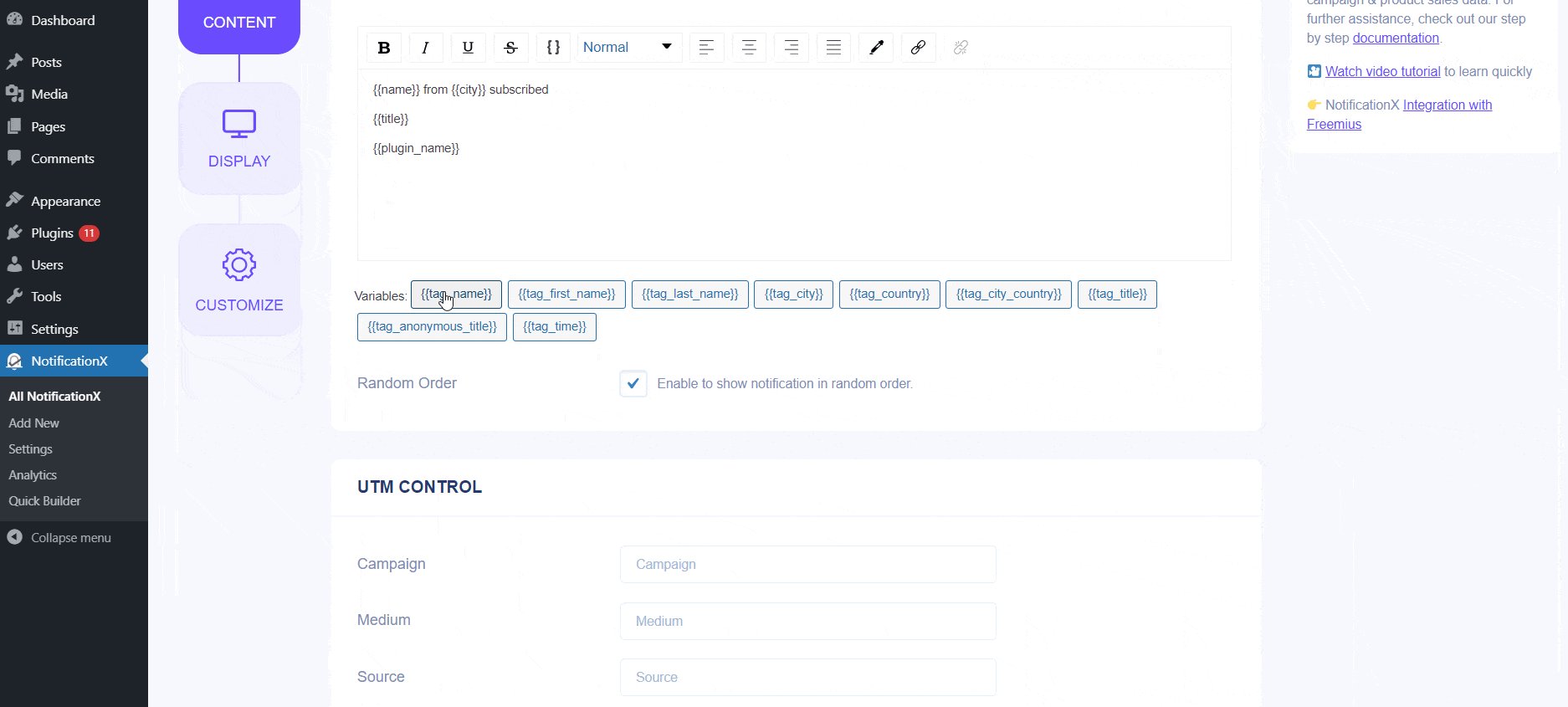
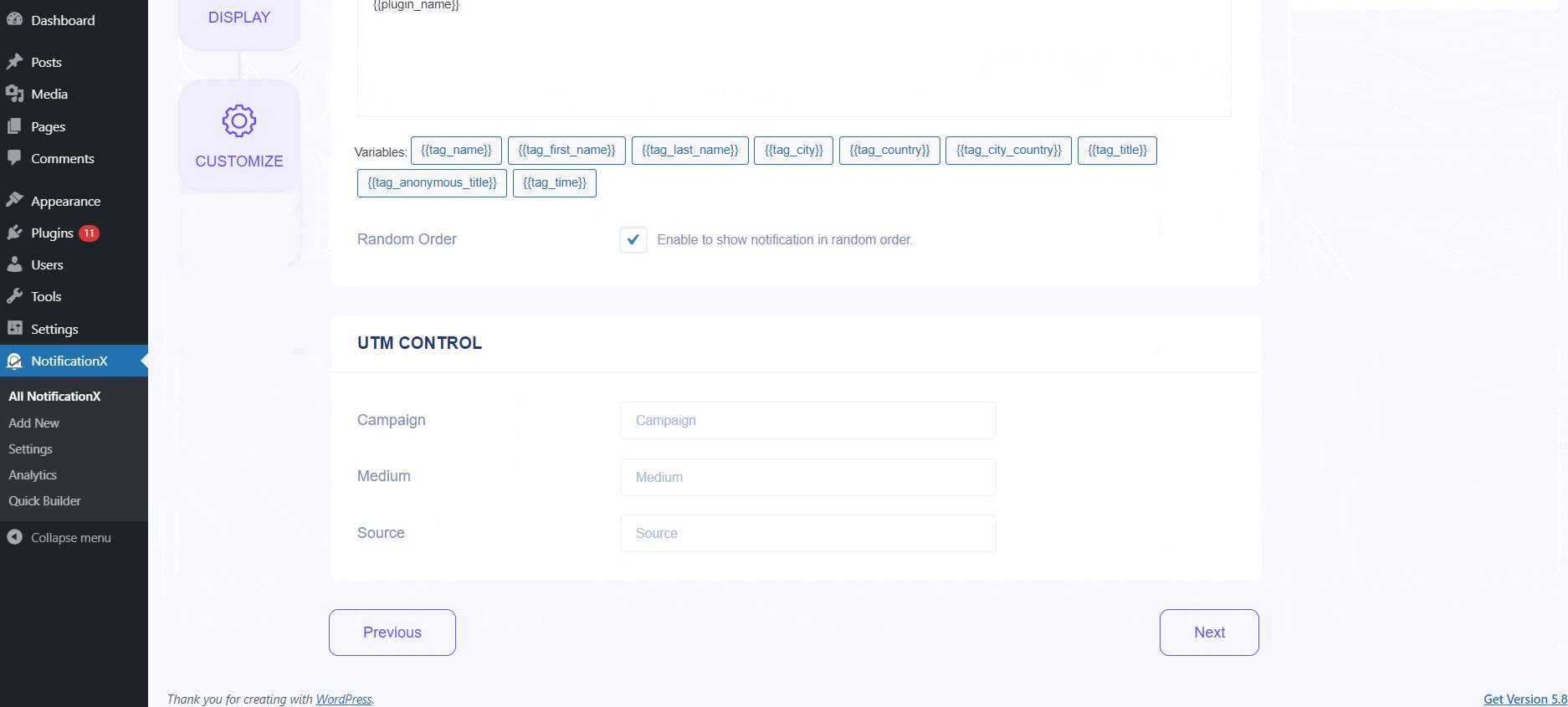
Besides, NotificationX offers ‘Notification Template’ for your Content. You can easily go ahead and choose your preferred variables. These variables help to display the name of the users who have left Freemius Sales Notifications about your WordPress Product a certain day. On the other hand, ‘Advanced Template’ gives you complete control over to customize the entire Content for ‘Freemius Sales Notification’ as well.
Moreover, you can even track the various types of campaigns through NotificationX as well. ‘UTM Control’ allows you to add ‘Campaign’, ‘Medium’ and ‘Source’ to your ‘Freemius Sales Notification’.
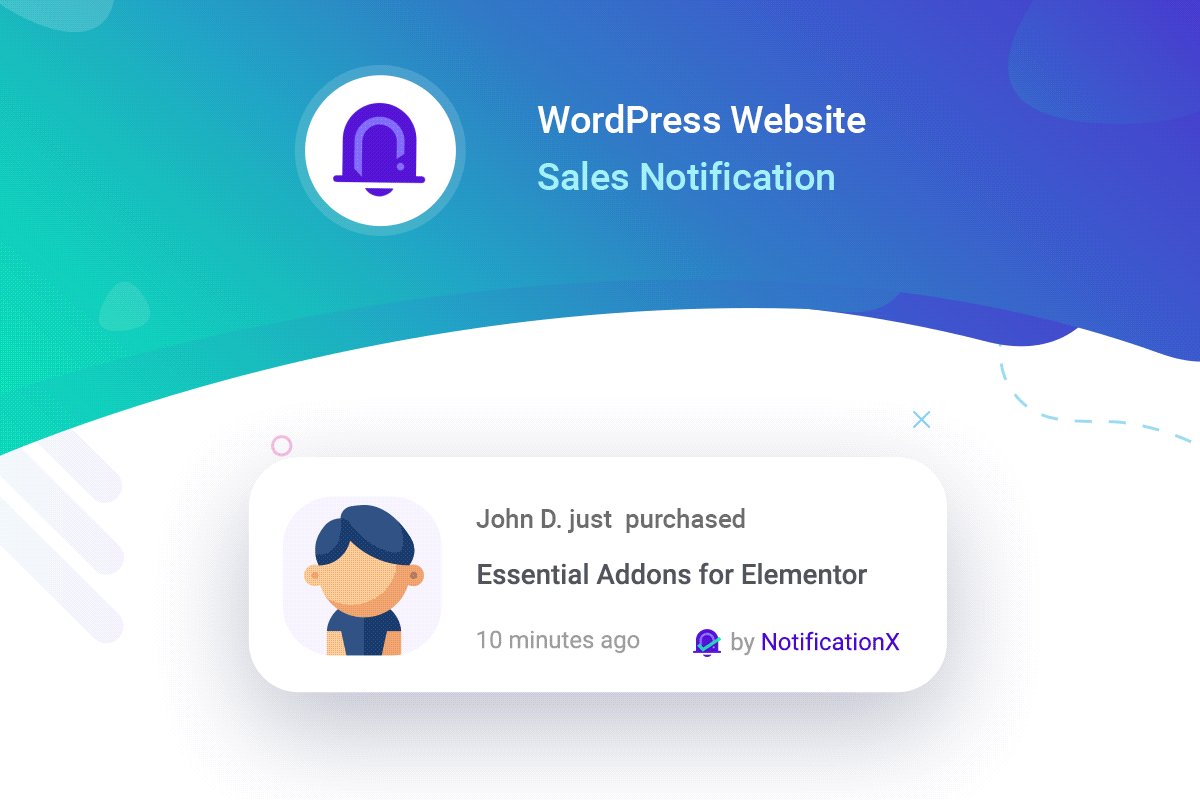
Step 5: In the ‘Display’ tab, there are two available sections: Image & Visibility. From the ‘Image’ section, you can use the checkbox to display default image or an avatar in the notification popup. If the users don’t have any ‘Avatar’ set in their profile, you can simply display the ‘Default’ image by selecting the ‘Default Image’ checkbox and uploading a default image. Besides, you will have the opportunity to display the product image which is purchased by the customer as well.
From the ‘Visibility’ section, you can set the pages where you want to display the Sales Notification. You also have the option to restrict the notification popup based on certain user roles: ‘Always’, ‘Logged In’ & ‘Logged Out’. By default, ‘Show On’ is set to ‘Show Everywhere’ as a result the Sales Notification will be displayed in every single page of your website. On the other hand, you can also specify the pages where you want to display or hide the ‘Sales Notification’.

After you click on the ‘Next’ button, you will be redirected to the ‘Customize’ Tab.
Step 6: Under the ‘Customize’ tab, you will find three separate sections: Appearance, Timing & Behavior. From the ‘Appearance’ section, you can set the position where you want to display the Sales Notification and use the checkbox to disable/enable ‘Close Button’ & ‘Hide on Mobile’ options. You can even set a max-width for your Notification Popup as well.
You can set the position for Sales Notification to either at the Bottom Left or Bottom Right side of your website. You can also show a ‘Close Button’ which can be clicked to close the Sales Notification. Furthermore, you have the flexibility to hide the ‘Sales Notification’ for mobile devices if you want to as well.

Besides, you also have the freedom to set time for ‘Initial’, ‘Display For’ & ‘Delay Between’ options as per your preference from the ‘Timing’ section. You can set an initial time after which your ‘Sales Notification’ will be popped up. By default, it is set to 5 seconds. You can also set a time limit for how long you want your each notification popup to be displayed by modifying the ‘Display For’ field. To choose a time interval between two notifications of Sales Notification, simply set the time in the ‘Display Between’ field.
You can also enable the global queue management feature for this popup. To learn more, read this guide .
From the ‘Behaviour’ section, you can choose to display the number of sales made for the certain passed days. By checking the ‘Loop Notification’ box, the notification popup will keep on displaying. You can disable this as well. When a visitor clicks on the notification popup, you can control whether you want the linked to open in a new window or a new tab from the ‘Open link in new tab’ checkbox.
Step 7: After you have completed step 6, click on the ‘Publish’ button.

As a result, the ‘Sales Notification’ will be successfully created. By following these mentioned steps and a bit more modifying & styling, your final outcome would look like something like this.

This is how you can easily design and display attention grabbing ‘Freemius Sales Notification’ on your WordPress website using NotificationX.
If you face any issues, you can contact our Support Team here.






